初めて0からUIデザインを作った話
はじめまして、今回でnote初投稿です!
今回はCocoda!にあるDailyUI#001にてSNSのプロフィール画面を作成した際の反省や考えをまとめていこうと思います。
かなりいい経験になったので自分への備忘録と、最近UIデザインを始めた方やこれからやろうと思っている方へ一つの参考になればと思います。
今回の記事は個人的な思考で、かつ初心者の立場から執筆するので、優しい眼差しで読んでいただければと思います...
何かあればフィードバックどんどんください!よろしくお願いします!
1.成果物と流れ
Cocoda!のDailyUIでは一定のペルソナや一例が与えられます。
こちらが今回与えられたペルソナと一例です。

この条件を基にSNSプロフィール画面のUIデザインを設計しました。
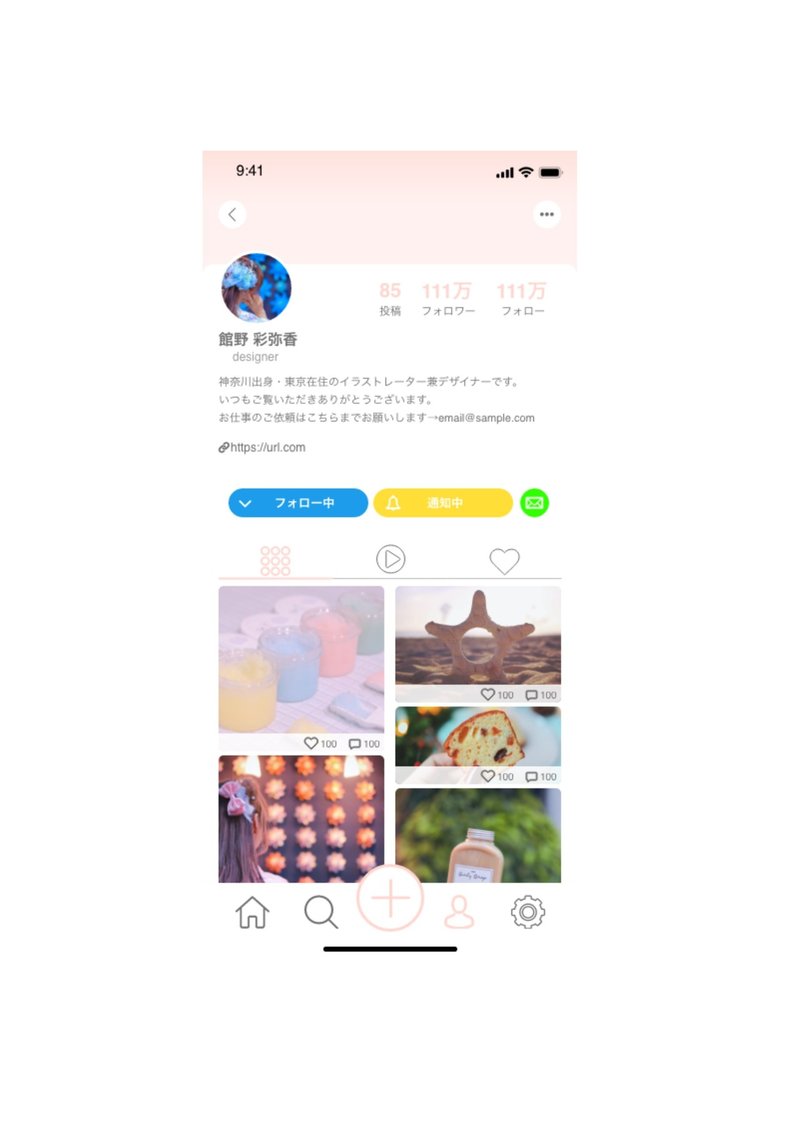
兎にも角にも出来上がった作品をひとまず見ていただきたいと思います。

うーん。ひどいですね。
ひとまずこれが出来上がるまでの流れをざっくり書いていきます。
①まずは見本にするアプリを決定(ご覧の通りツイッターとインスタを参考にしました)
②Cocoda!に掲載されている先人たちの作品や実際にリリースされているアプリからインプット
③ ①,②に加え自分のオリジナリティを加えたものをなんとなく脳内で設計
④ベースになる色を設定
⑤実際にアイテムを配置
⑥なんとなく見栄えを揃えて完成
これだけです。
デザイン有識者の方であれば「え?これだけ?」と思われるかもしれませんが本当にこれだけの流れで完成としました。
実際にできたものを客観的に捉えられるようになると本当に愚かだったなと深く痛感しました。
そして成果物を完成とする前にデザインとはほぼ無関係なweb系の友人たちに一度フィードバックを貰いました。
実際にもらった内容としては
・色数が多く、UIに目が行ってしまう
・中段のタブ、フッダーのアイコンが大きすぎる
・ベースの色のせいで視認性、可読性が悪い
・タブ、フッダーで使用しているナビゲート方法が同じなので自分がどこにいるか瞬時に判別しにくい
主にこのようなフィードバックを貰えました。
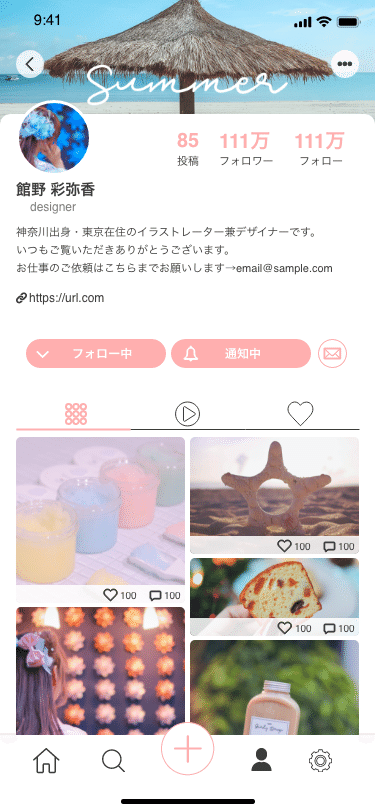
フィードバックを貰った後の姿がこちらです。

少しはマシになったでしょうか。
改善点としては
・ボタンの色をベースと同じ色に変更
・タブ、フッダーの大きさを調整
・ベースの色や文字色を濃くし、視認性、可読性の向上
・フッダーの選択されているアイコンは塗り潰しに
このように変更しました。
改善すればするほど粗が目立っていくので一から作り直したい気持ちでいっぱいになりましたが、これを作った時点での自分の力量や思考を残して置きたかったので改善して完成とさせました。
一度フィードバックを貰って改善してから世に出して本当に正解だったと思います。
これらをもとに悪かった点。気付いた点をまとめていきます。
2.悪かった点
まず、なにより一番良くなかった点としてはとにかく、早く手を動かそうと気持ちが前のめりになってしまったのが良くなかった。
始めた段階で1日~2日で終わらせたいという思いと手を動かすのが最優先という思いが先行しすぎた結果ただ作るだけになってしまいました。
初めて作る場合は十分に時間をかけて思考しながらUIデザインの作り方を学ぶべきだと思いました。
ここから流れに沿って振り返っていきます。
①まずは見本にするアプリを決定
→これと同レベルに重要なことを完全に忘れています。分析や調査をしていません。
上記の通りDailyUIでは一定のペルソナや一例が与えられるため、自分の固定観念で全てを決めてしまいました。
本来であれば、与えられたペルソナを深掘りして本当に必要な情報を掬い取ったり、一例なども合わせた上で要件定義を作るなどやることはたくさんありました。
ここを意識できなかったのはかなり痛かったです。
また、アプリを見本にする場合、ベースとなるアプリは一つにするべきだと思いました。
世に出ているアプリはその時点での一つの完成形だと思うので、要素やアイデアを複数のアプリから取ってくることは良いと思いますが、複数のアプリをベースにしてしまうと今回は要件定義を疎かにしたことも相まって、まとまりがなくなってしまうなと感じました。
②Cocoda!に掲載されている先人たちの作品や実際にリリースされているアプリからインプット
→これは絶対にやるべきだと思います。
僕の失敗したところはCocoda!に掲載されているUIデザインと被らないようにしたことです。
掲載されている成果物は良いデザインのものが多いので、良い部分は積極的に真似るべきです。
③ ①,②に加え自分のオリジナリティを加えたものをなんとなく脳内で設計
→この工程は今回は本当に必要ないと感じました。
極論になりますが初心者にオリジナリティは必要ないと思います。
そもそも右も左もわからず、引き出しもない時点の"オリジナル"なんてたかが知れています。この身を持ってそれを実感しました。
UIデザインは目的への体感や経験をストレスなくナビゲートすることが役目であると感じたのでこのタイミングでオリジナリティを出そうとする思考自体が間違っていたかなと思います。
④ベースになる色を設定
→この部分は単純に配色への理解が全く足りていませんでした。
上記の通りほとんど要件定義をしないままてきとうに「こんな感じだろう」という色をベースにしてしまい、更に「文字が黒すぎるとダサいな」程度の思考で文字の色も決めてしまいました。ダサいのは完全に僕でした。
⑤実際にアイテムを配置
→実際にコンポーネントを置いていく前にまずはワイヤーフレームを作成するべきです。
初心者の場合は四角や丸のみなど簡単な形でもいいので、見た目をしっかりと決めてから作らないと余白やボタンの大きさなどに永遠の違和感と闘うことになります。
⑥なんとなく見栄えを揃えて完成
→最終的なブラッシュアップに"なんとなく"はおかしいです
基本的にUIデザインにおいて"偶然は"存在しないと思います。
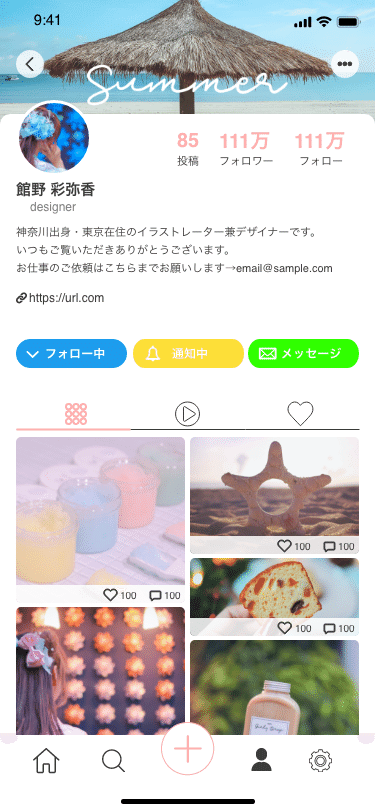
実際に⑤までの工程で出来上がったデザインがこちらです。(スクショを撮り忘れて後から再現したものなので細部が違います。中段のボタンに注目してください。)

ここまでの設計ではボタンに色をつけることによってON,OFFがわかるという設計にしていたのですが、メッセージだけがON,OFFがなく役割が変わってしまい、フォローと通知の二つと同じコンポーネントで並んでいることが不自然になってしまうことにこのタイミングで気付きました。
これを後から修正したので、見た目がバラバラになってしまい修正の方向性を見失った気がしました。
本来であれば要件定義をして、その上でワイヤーフレームを作成した後に細部を詰めていくと思うのでそもそも"偶然"や"なんとなく"といったものは介入する余地がないと思いました。
○悪かった点まとめ
・作ることだけに捉われた
・UIデザインを作成する手順を完全に無視した
・オリジナルを意識しすぎた
・そもそもの知識が不足しすぎていた
こんな感じでしょうか。
次でこれらから得た気付きをまとめていきたいと思います。
3.気付いた点
・とにかく焦らず作る
慣れていない状態で時間を決めてしまうと時間にほとんどの意識が持っていかれてせっかく今まで培った知識を落とし込めなかったり、雑な作業になってしまうと思います。
なので、まずは時間よりも自分のインプットしたものを落とし込むことに意識を割くべきです。
納期がない制作の依頼が実際に来たという感覚で着手することが良いのかなと思いました。
・制作する流れを意識する
作り始める際に作業の流れを意識するべきだと思います。
どのような道筋でどのようなゴールにするか。まずは計画を設計するところから始めると良いのかなと思います。
こちらの記事などが参考になるのかなと思います。
・調査、分析を必ず行う
Cocoda!のお題ではペルソナや一例を与えてもらえるので、これだけを基に深堀りせずイメージだけで制作してしまいました。
与えられているペルソナや一例も良く見ると抽象的な情報に設定されているので、この情報の解像度をもっと上げて具体的なものに昇華し、それを基に要件定義していくとゴールが設定しやすくなるのかなと思います。
・最初からオリジナルを意識しない
初心者の場合は、世に出ているアプリになぜ違和感を感じないのか。ネットに掲載されたデザインはなぜ良く見えるのか。などを理解することが大切です。
これらを理解できた上で使いにくいと感じたところ。改善の余地があると思ったところを修正していくことが結果的にオリジナルになるのかな思いました。
・アプリをトレースする
良いデザインを理解するために、まずは自分で0から作り始める前に既存アプリのトレースはやっておくべきだなと感じました。
コンポーネントの大きさや配置、余白の取り方など、どういう意図で設計されているのかを既存のアプリで学び、思考を重ねることで得られることは多いと思います。
アプリのトレースは以下の記事が参考になるかと思います。
きなこさんの記事にもある通り
トレース→実際に作る→フィードバック→どの視点からインプットするかを考える
のサイクルを回すことでデザインの力は格段にあがるような気がしました。
・フィードバックは必ず貰う
これは必ず貰いましょう。
自分だけが使うものならいいのですが、他人も使うことを前提にデザインをするのであれば、他の人からのフィードバックはユーザーの意見そのものになります。
言い換えるといくら自分が良いと思って作ったデザインでもユーザーが良くないと感じればそれは良くないデザインとなります。
自分が気付けなかった。不足していた部分を補うためにもフィードバックは必ず貰いましょう。
気付いた点としてはこんな感じでしょうか。
今回で基本的なところがまるっきりできていなかったことを知ることができたので、これはこれでよかったのかなと思います。
序盤のどこかで失敗を経験しておくことも一つ大事だったのかなと感じました。
それにしても失敗しすぎな気もしますけどね笑
4.終わりに
ずいぶんと長くなってしまいました。
ここまで読んでいただき本当にありがとうございました。
フィードバックの時、友人に言われた「UIは主役じゃない」みたいなことを言われたときは本当にいろいろなことに気づかされました。
あの時にフィードバックを貰わずにそのまま行動を続けていたら何も気付かないままだったかもしれません。本当にありがたかったです。
同じ初心者の方がいらっしゃいましたら一緒に頑張りましょう!
このnoteへのコメントやTwitterでのフォローやリプライなどで話しかけてくれると嬉しいです。
これ記事を読んでくださったデザインの先人方、色々なアドバイスをいただけると本当にありがたいです。是非宜しくお願いします。
今回作成したプロフィール画面やこの記事へのフィードバックお待ちしております!
もしよろしければ拡散等もよろしくお願いいたします!
この記事が気に入ったらサポートをしてみませんか?
