
Figmaは職種でプロセスを分断しない
どうも、エンジニアのgamiです。
今年に入ってから、僕は細々とFigmaを使っています。きっとFigmaの全機能の1%も使っていませんが、note記事のサムネイル画像生成や簡単な図の作成に便利に活用しています。
Figmaのメインターゲットはデザイナーです。一方で、僕みたいなプロダクトのメインターゲットではない人でもライトに使えるというのは、Figmaの重要な特徴です。
最近、FigmaやGitHubなどメインターゲット以外の職種にも利用が開かれているようなプロダクトが増えていると感じます。あらゆる業務はどこかしらで職種をまたいだ意思決定が挟まります。そんなときに職種間の分断を減らしてくれるツールを、僕は好きだと感じます。
今回は、Figmaを例にツールが職種を分断する問題について考えます。

軽量画像編集ツールとしてのFigma
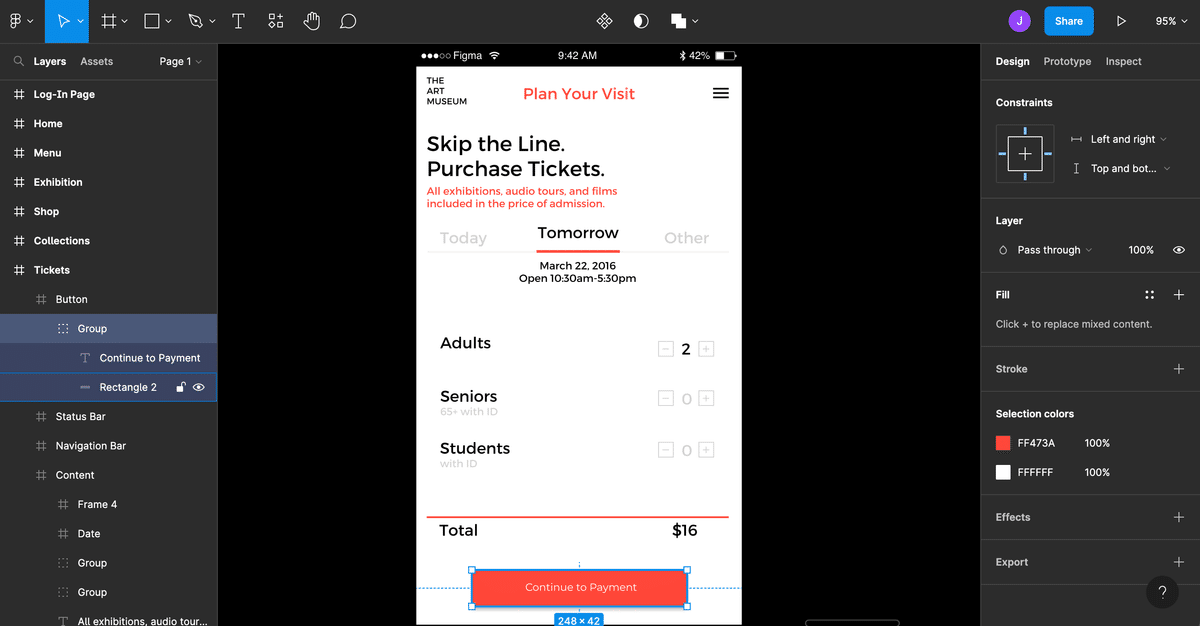
Figmaは主にデザイン業務で使われるSaaSプロダクトです。特にWebデザイン領域に強く、Figma上でWebサイトのデザインやプロトタイプ作成ができます。

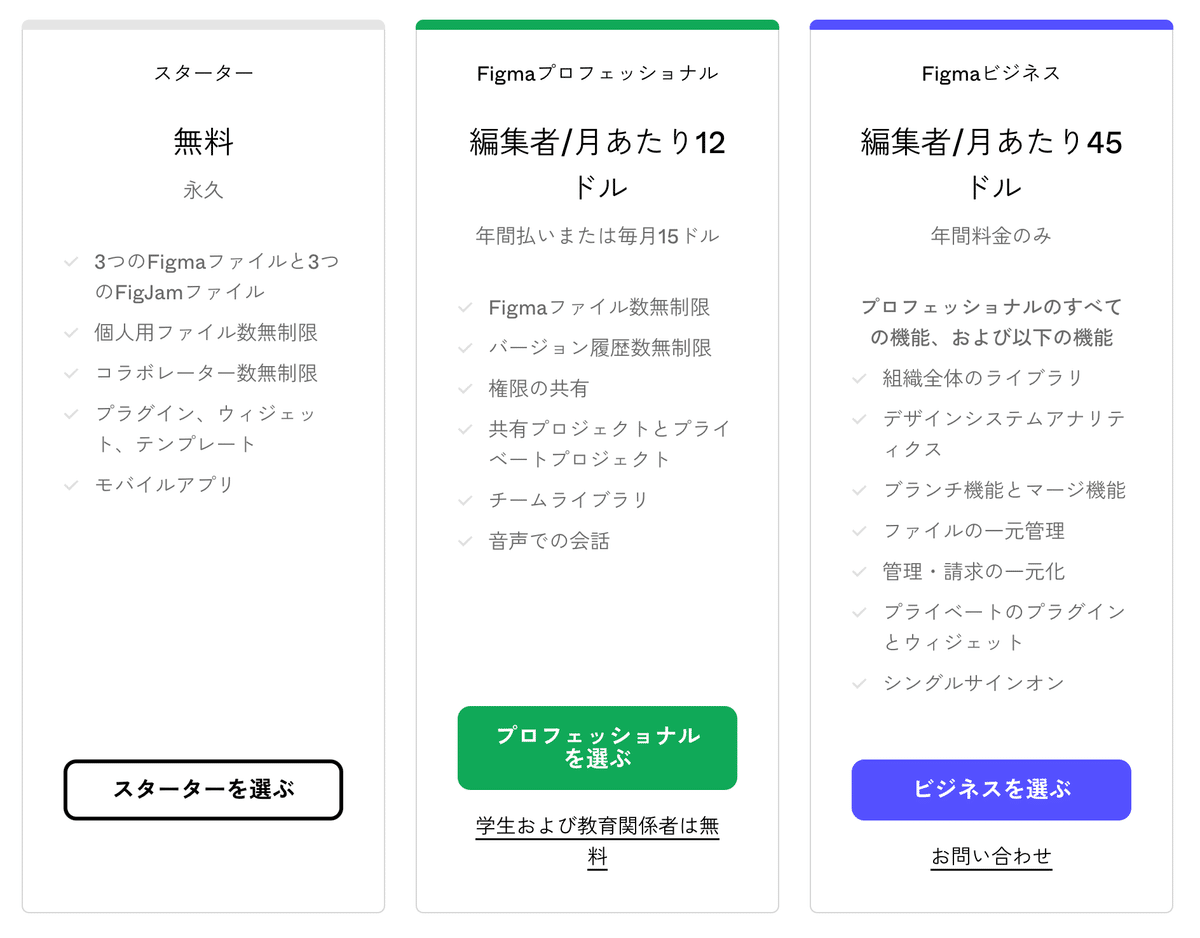
Figmaのすごいところはその手軽さです。ここまでリッチなビジュアルエディタ機能がありながら、Webブラウザ上でほとんどの機能を使うことができます。またプライシングもフリーミアムモデルであり、個人が趣味的に使うだけであれば無料で使い続けることができます。

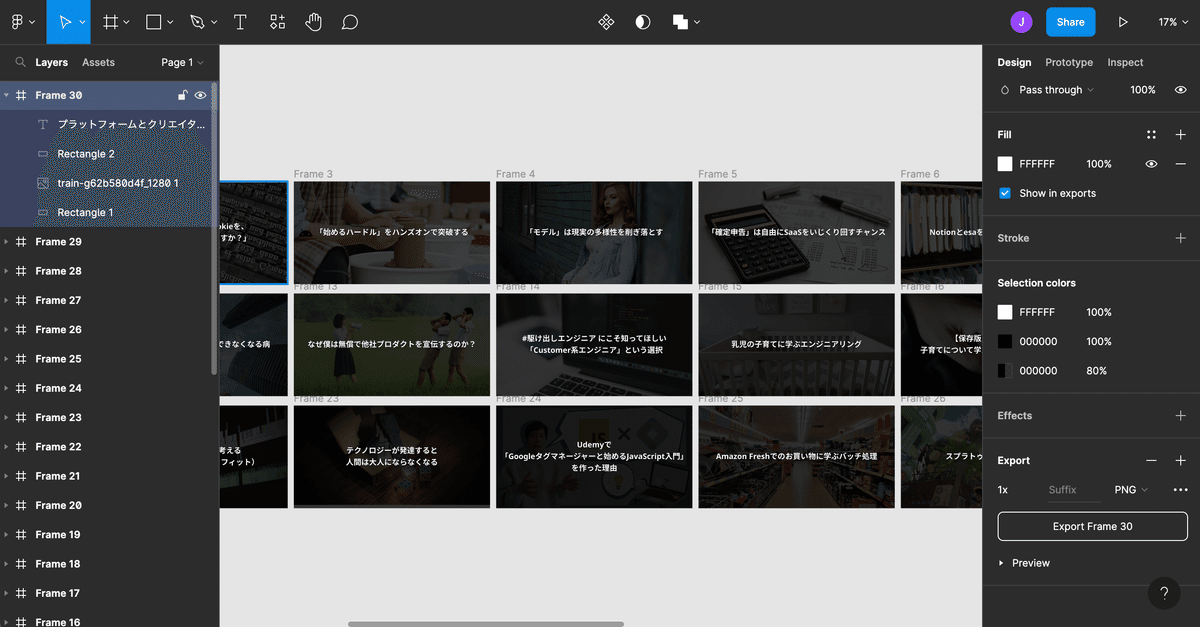
かく言う僕もFigmaを個人的に無料プランで使っています。特にnote記事のサムネイル画像作成に便利で、Figma上で素材画像にテキストを重ねてpngファイルとしてエクスポートしています。これだけのために毎回Adobe Illustratorとかを立ち上げるのは辛いので、サクッと画像編集できてとても助かっています。

軽い画像編集や図の作成をどのツールでやろうか迷っている人は、Figmaがおすすめです。
コラボレーションツールとしてのFigma
うちの会社でも、デザイナーのメンバーが社内SlackでFigmaのURLを共有しているのをよく目にします。作成したサービスサイトや管理画面のデザインに対してみんなでフィードバックするようなケースでは、Figmaの便利さは突出しています。
Figmaは、デザイナー向けの強力なデザインエディタ機能を持っています。しかしそれだけではなく、作成したデザイン上に他のメンバーが直接コメントを書くことができます。

この「作ったものに直接誰でもコメントできる」という機能は、本当に偉大です。
こうした機能が無い世界でデザインに対する社内フィードバックを貰おうとすると、たとえば次のような業務フローになります。
デザインツールでデザインを作成する
そのデザインを画像ファイルやプレゼンツールに出力する
他のメンバーに2を共有する
会議やメールなどでフィードバックコメントを貰う
4を元にデザインを修正する
以降、2〜5を繰り返す
この中で特に辛い点が2点あります。
1つは、最新のデザインデータを共有用に出力しなければいけない点です。デザイナーが作業している状態と共有用データがズレるので、最新のデザインデータがどれかわからなくなりがちです。
2つ目は、どの部分に対するフィードバックかわかりにくい点です。テキストに対するフィードバックであれば引用すればいいですが、ビジュアルに対するフィードバックの場合は「〇〇画面の右上の〇〇ボタン」などと言葉で説明する必要があります。説明が下手だと認識のズレが発生しやすいです。
Figmaの場合、デザイナーが作業したアウトプットに対してFigma上でそのままコメントを書くことができます。これだとデザインデータの最新状態とフィードバック対象にズレが発生しません。また、画面上の位置を指定してコメントできるので、どの要素に対するコメントかを直感的に把握できます。見るからに便利ですね。

さらにコメント上で他のメンバーをメンションしたり誰かのコメントにスレッドをぶら下げて返信したりできます。要はFigmaのコメント上で非同期に議論を進めることもできるわけです。
たとえばサービスサイトのデザインを進めるとき、デザイナーだけではなく社内のマーケティング担当から意見を貰いたいことがあります。プロダクトの画面であればエンジニアやプロダクトマネージャーからコメントが欲しくなります。普段Figmaを仕事で使っていないメンバーに対しても、Figmaファイルの参照権限を付与してURLをSlackで送るだけですぐに共有できます。まさにFigmaは「デザインを軸に職種を横断したコラボレーションを実現するツール」と言えます。
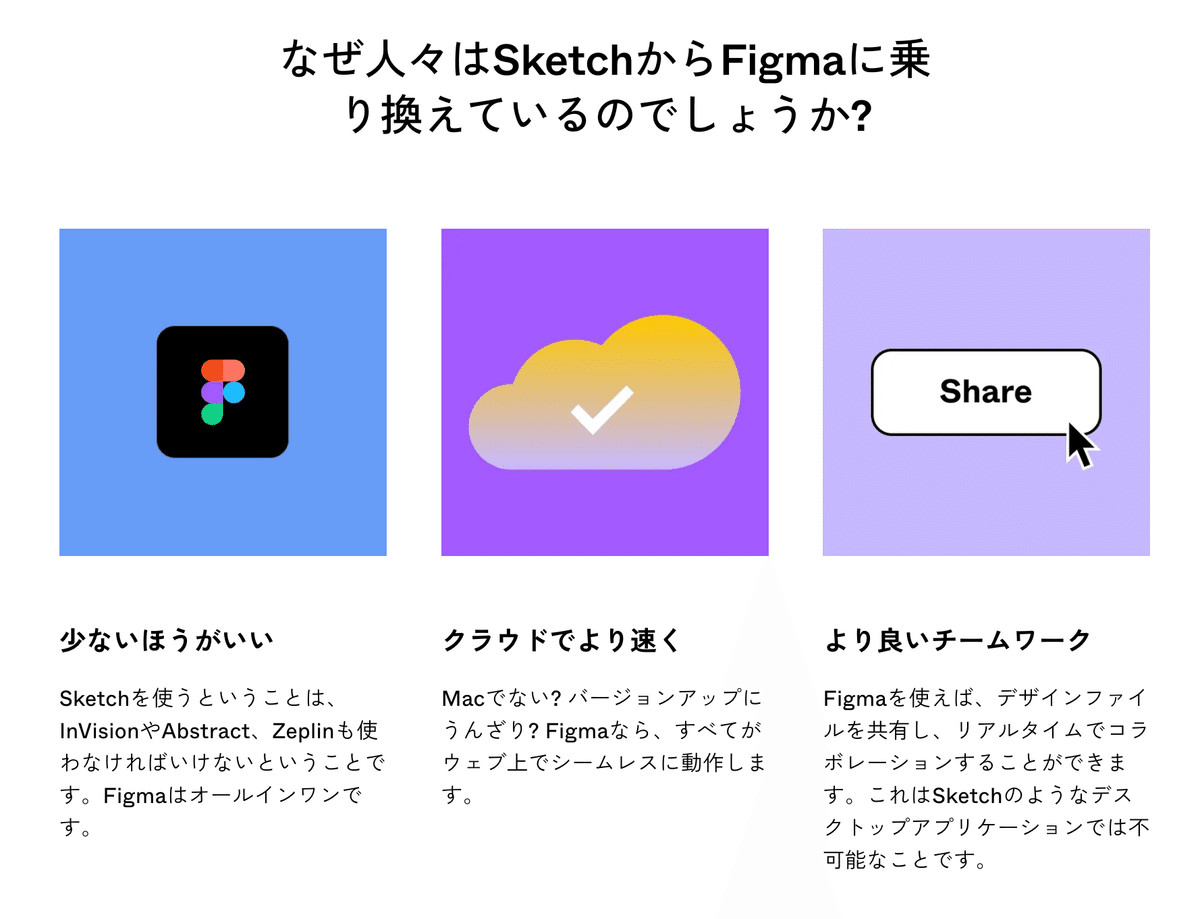
ちなみにFigmaが流行る以前は、Webデザインの世界ではSketchというツールがAdobe製品からシェアを奪っていました。しかしSketchはmacOS向けのデスクトップアプリであり、クラウド化の流れの中でFigmaにシェアを奪われつつあります。上述したような職種を超えたコラボレーションを考えると、「URLをクリックすればWebブラウザで誰でも開ける」という体験は半ば必須のものとなっています。

Figmaはデザイナーやスタートアップのコミュニティから強い支持を受け勢いを増しています。2021年にはFigmaで培った技術を活かしてFigJamというオンラインホワイトボードツールをリリースし、デザイン以外の業務コラボレーション領域に進出してMiroの市場シェアを奪おうとしています。

「深くて広いプロダクト」を選択することの価値
前述のように、うちの会社ではFigma上でデザイナーと別職種のメンバーとの議論が日々行われています。
これと似たような使われ方をしているツールが他にもあります。それはGitHubです。
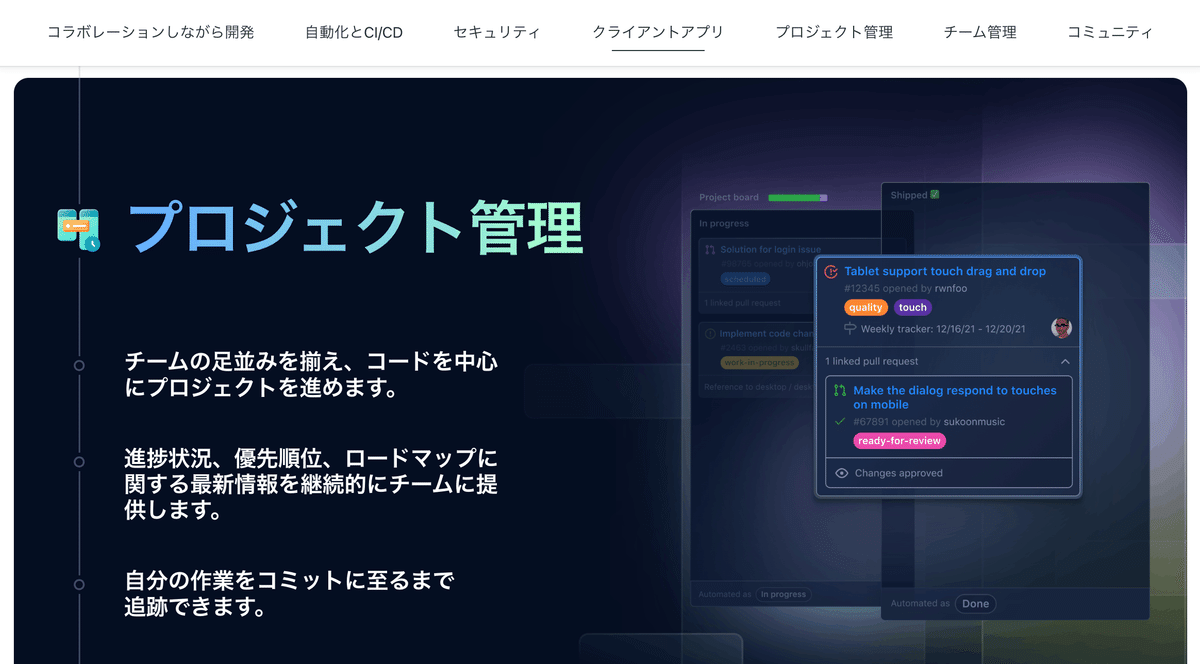
GitHubは主にエンジニアがソフトウェアのソースコードを管理・共有するために使うSaaSです。一方で開発業務に関わるIssue管理やプロジェクト管理周りの機能もかなり充実しています。

弊社でも、非エンジニア職種のメンバーがGitHub上でIssueを立てることが日常化しています。エンジニアは、GitHub上でそのIssueへの対応を話し合い、ソースコードの修正が必要であればGitHubに修正案をpushします。ここでもGitHubという1つのツールで職種を横断したコラボレーションが実現しているといえます。
デザイナーやエンジニアなどの専門職は、当然ながら自分の専門業務で使うツールに対して様々な機能を要求します。その要求に応えられるFigmaやGitHubなどのプロダクトは、デザイナーやエンジニアなどのコミュニティから強い支持を受け、日々の業務に当たり前のように使われています。その道のプロが使うツールこそ、結局は一番品質が高く高機能で拡張性も高いはずです。
一方で、何度も言うようにあらゆる業務は1つの職種だけでは完結しません。特にプロダクト開発などの不確実性が高い領域においては、アウトプットについて様々な職種や立場のメンバーを交えて議論を重ねることが重要になります。ここではツールの「深さ」だけではなく、間口の「広さ」が求められます。具体的には、まさにFigmaがSketchと差別化したポイントである「URLをクリックすればWebブラウザで誰でも開ける」という点が最も重要です。また、普段そのツールを使っていないメンバーでも「閲覧する」とか「コメントする」といったライトな触り方が簡単にできると、ツールが職種で閉じにくくなります。
逆に間口が狭いツールを使っていると、他の職種のメンバーがツールにアクセスするハードルが上がり、特定の職種に情報が閉じやすくなります。たとえば僕はSalesforceを見ることに心理的ハードルがあります。「Salesforceに書いてあります」と言われても、「じゃあちょっと見てみようかな」とはあまり思えません。SalesforceはSaaSである分だいぶマシですが、これが「Dropbox上のパワーポイントファイルに書いてあります」だとさらに辛くなります。もちろん業務や情報の特性によって仕方ない部分もありますが、不要な分断は減らすべきです。
ある業務があるツール上で行われるとき、そのツール上には業務の最新状態が反映されます。最終的なアウトプットが出る前の構想や作業過程が記録されます。この「生煮え」の状態をそのまま他の職種やチームのメンバーにシェアして議論できれば、「もっと早く共有してほしかったのに」という事態は減らせるはずです。そして、プロセスを共有しながら業務を進めるこのような仕事の仕方を実現するには、コラボレーションに優れたプロダクトの利用が不可欠です。
僕もFigmaやGitHubのような深くて広いプロダクトが世の中に増えていくことを楽しみにしていますし、そんなプロダクトを作りたいなと思います。
ここから先は

仕事を楽しくするデジタルリテラシー読本
【初月無料】デジタル時代の歩き方について考えたことを発信します。ソフトウェアの時代とは何か。エンジニアの頭の中はどうなっているのか。NoC…
サポートをいただけると、喜びドリブンで発信量が増えます!初月無料のマガジン『仕事を楽しくするデジタルリテラシー読本』もおすすめです!
