
AR企業MESONで実践している、伝わるAR仕様書の書き方
こんにちは。ARスタートアップMESONのプロデューサーの伊藤です!
この記事では、プロジェクトマネージャーの大きな役割の一つである、要件定義・仕様策定のフローについて、ARならではの難しさと、MESONではどのように難しさを克服しているか紹介したいと思います。
---
自分は2019年にMESONに入社し、プロジェクトマネージャーとして、2年間で下記を含めて7つのARコンテンツ開発プロジェクトを統括してきました。
◆ XR時代の自撮りサービス「mirr」

◆ ファッション×ARによるブランド体験サービス「PORTAL BY JOSEPH」

これらのプロジェクトを推進する中で、ARならではの仕様書作成の難しさに直面しながらも、優秀なPJメンバーと試行錯誤を繰り返し、ある程度MESON内でフォーマットが固まってきたので紹介しようと思います。
これから、ARのプロジェクトを企画・進行する方の助けになればと思います!
AR特有の仕様書作成の難しさとは
自分はもともとWeb業界出身なので、Webやスマホアプリが比較対象なのですが、それらの仕様設計と比べて、とくにAR特有の難しい点として下記の3点を感じています。
◆ 仕様策定フェーズにおけるAR特有の難しさ
①現実空間とのインタラクションがある点
通常のウェブアプリと違い、ARは現実空間を認識し、現実世界とのインタラクションを伴うコンテンツであること
②扱うコンテンツが3Dである点
通常のウェブアプリと違い、ARはすべてのオブジェクトが3D空間上に存在し、ユーザーが移動し様々な角度から見られる可能性があること
③まだ標準的なUIの型が存在していない点
ある程度成熟し、UIの見た目や挙動についてある程度共通認識が出来上がっているウェブ・アプリと比べると、ARにおいてはまだ標準的なUIのフローが定まっていないこと。
自分がMESONに入ってからは、これらの要素をどう表現できるかという点にフォーカスして、フォーマットを試行錯誤してきました。
(※ 注: ウェブやアプリよりARのほうが難しい・レベルが高いというニュアンスではありません!完全に成熟し、多少の工夫では強い印象を残すことが難しいウェブやアプリ特有の難しさもあると感じています!)
(前置き: MESONのプロジェクト全体の流れ)
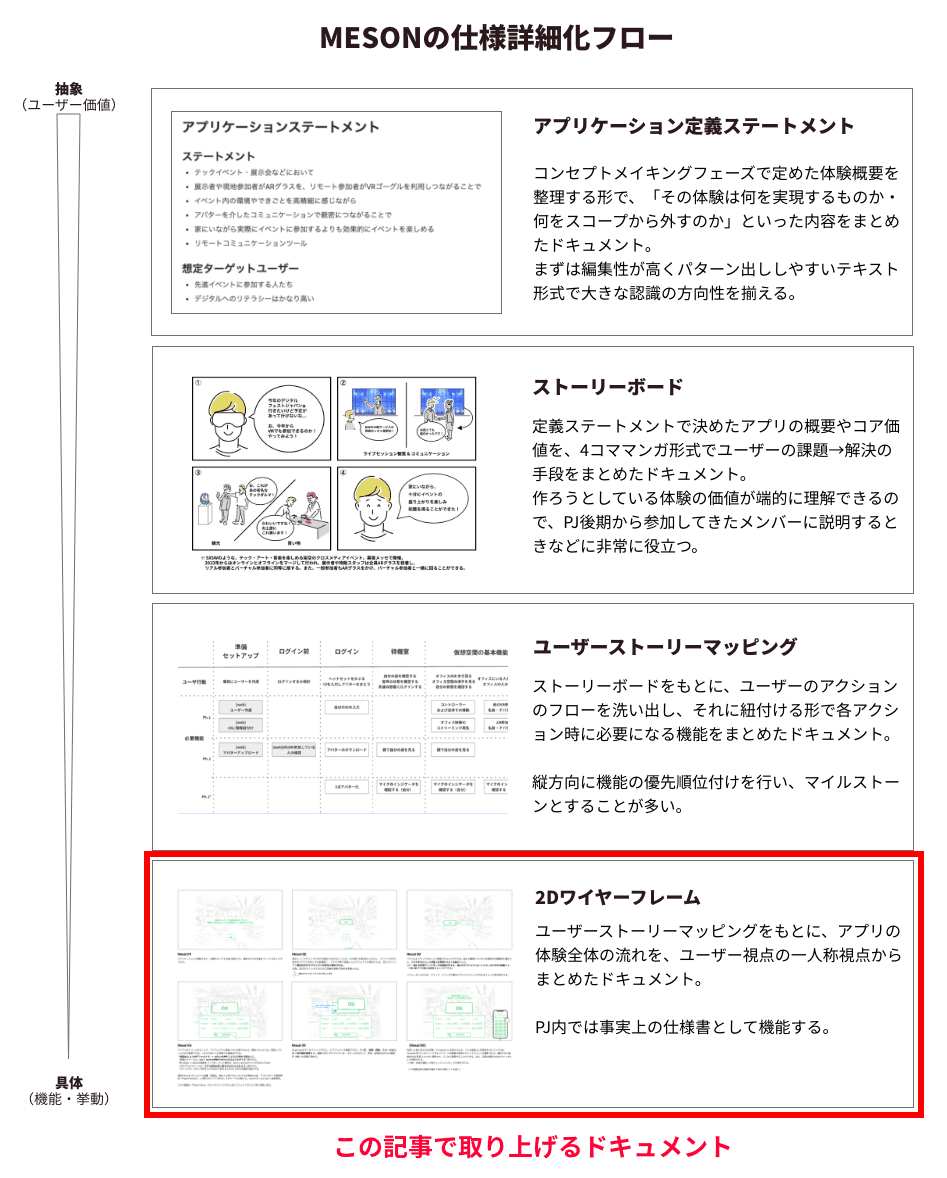
今回、タイトルにある「AR仕様書」のより具体的な形として2Dワイヤーフレームというドキュメントをご紹介しようと思っているのですが、前提として、企画全体の流れを説明しないと分かりづらい部分があると思ったので、プロジェクトのフローを図にまとめてみました。

MESONでは、標準的な仕様詳細化フローとして「アプリケーション定義ステートメント」→「ストーリーボード」→「ユーザーストーリーマッピング」→「2Dワイヤーフレーム」という順に抽象度を下げ、仕様を定めています。
この記事では、そのフローの一番最後、開発フェーズとの結節点となる2Dワイヤーフレームについて説明していきたいと思います。
(「2Dワイヤーフレーム」以外のドキュメントは、一般に記事や書籍などで紹介されているものなので、気になる方は検索してみてください!)
2Dワイヤーフレームとは
前置きが長くなりました!
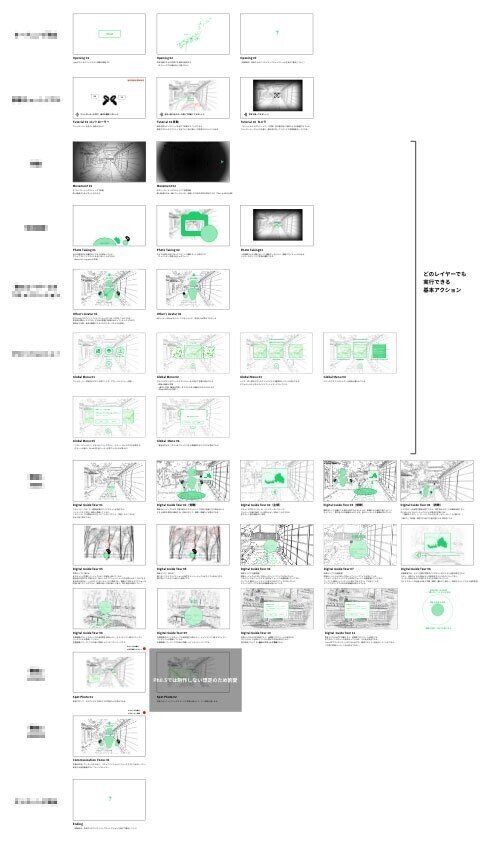
2Dワイヤーフレームは、XRアプリケーションの遷移を、ユーザーの一人称視点で順番にイラストで表した資料です。

このように、大きくシーンごとに分割されており、それぞれのシーンに対して、紙芝居のような形式で補足説明が書いてあります。
MESONでは、こちらをエンジニアやデザイナーが作業時に見て、実装やデザインを進めていくため、事実上の仕様書として機能しています。
逆に言えば、MESONではこれより詳細なエクセルなどの仕様書は原則作成していません(テスト項目書などはスプレッドシートで作ったりはします)。
普通のアプリのワイヤーフレームと異なる点
この2Dワイヤーフレームが通常のWebアプリなどのワイヤーフレームと異なる点について紹介していきましょう。
① 表示要素だけでなく現実の世界をあわせて描く
まず、ARの体験の最大の特徴は、現実世界とのインタラクションが前提という点です。(マーカーを認識する・現実の建物にオブジェクトを重ねる etc...)
そこで、アプリケーションで表示するCGオブジェクトだけでなく、想定される環境も合わせてワイヤーフレーム上に記載しています。

また、ARグラスを前提にした体験には、そもそも「画面の枠」というものはありません。3Dの空間にオブジェクトを表示するフローを記述するのに、従来のワイヤーフレームのようなデバイス画面という描画単位は適していないので、シーケンシャルな紙芝居のような形式で資料を作成しています。
② ビジュアル優位+テキストによる補足という形式で記述する

ある程度標準の決まったウェブやモバイルアプリと違い、ARの体験の仕様は誰もが文章だけで同じイメージを持てるほど型が確立されていません。
例えば、上記のような平面検知のシーンについて、イラスト無しで文章だけで説明するのは非常に難しいというのは想像しやすいかと思います。
そこで、NotionやExcelのようなドキュメントツールではなく、上記のように、ビジュアル優位の仕様書にテキストで注釈を付けていく形式を仕様書として参照するのが最も齟齬が生まれにくいと考えています。
2Dワイヤーフレームを描く際の工夫
更に深堀りして、工夫している点を紹介していきます。
①現実のオブジェクトとCGのオブジェクトを異なる色で描き分ける

前述の通り、現実のオブジェクトとCGを記載する上で、仕様書としてわかりやすいものにするために、CGと現実を別の色で表現しています。
現実はグレースケール・CGのオブジェクトは緑色・注釈は青として描き分けることで、誰が見ても同じ解釈ができるように工夫しています。
また、現実空間としてにフルカラーの画像を利用してしまうと、認知負荷が増え、仕様部分が読みにくくなってしまうので、実写写真はPhotoshopなどで線画表現に変換して利用することで見やすくしています。
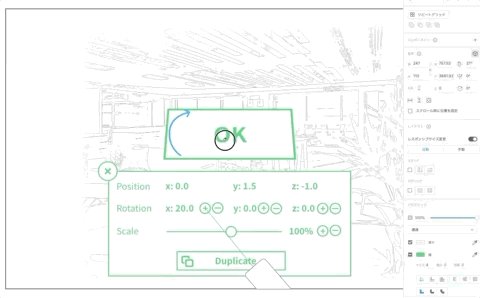
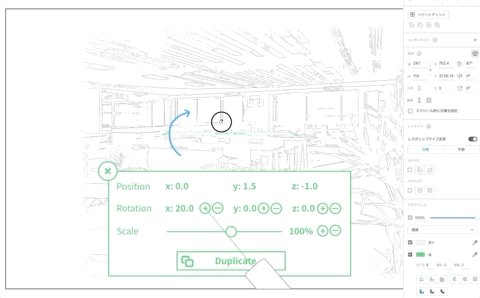
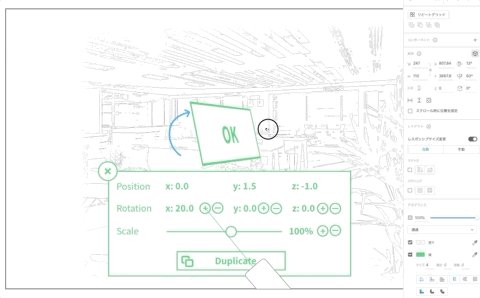
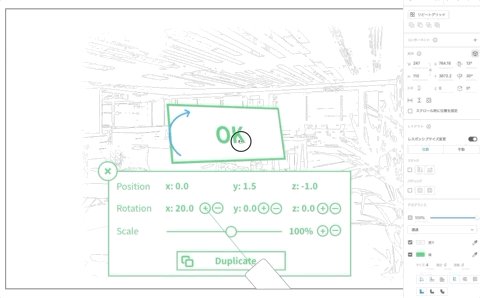
② 3D回転を活用することで立体感を表現する

MESONでは、画像ドキュメントを共有する方法として、Adobe XDのクラウドドキュメント機能を使っているのですが、その大きな理由として、この3D回機能転があります。
XDでは、上記gifのように、3D回転機能でUIパーツを回転させることができます。この機能を活用することで、オブジェクトにパースをかけたり、斜めにすることで、3D空間上での位置関係などをわかりやすくしています。
③ 表現を作り込みすぎない。PCやアプリのOS標準に近いデザインで描く。

この点は通常のスマホアプリ等のワイヤーフレームでも同じだと思うのですが、ワイヤーフレーム段階ではなるべく審美的な意匠は最低限にし、デザイナーさんに想像の余地を残すようにしています。
デザインの5段階モデルでいうと、「構造」・「骨格」はなるべく詳細まで網羅しつつ、表層にあたる部分には可能な限り想像の余地を残すのが良いワイヤーフレームだと思っています。
その際、アナロジーとして、活用しやすいのが既存のスマホなどのUI。たとえば(あまりARっぽくないにしても、)iOSのリストビューっぽいワイヤーフレームにすることで、択一式のリストであるということを効果的に伝えることができます。
ただしこの部分については、デザイナーとの信頼関係によるかなとも思っています。ワイヤーフレームから機能的な意図だけを読み取り、表現・見た目としてはARに最適なものをゼロから検討してくれる優秀なデザイナーがいるときに限るかもしれません。
2Dワイヤーフレームの運用フローで気をつけていること
ここまでは、資料の構成・中身についての話でしたが、運用方法についてもノウハウがあるので共有していきたいと思います。
① 共同編集可能なツールで作成し、関係者全員に共有する。
まず仕様書としていちばん大切なことは、プロジェクトに関わる全員がアクセスできることです。
Adobe XDは無料で使えるので、必ずPJメンバー全員にインストールしてもらい、PJの最初期にクラウドドキュメントで共有しています。(オーナーはXDの有料サブスクリプションをしている必要があります。)
② 仕様に対するコミュニケーションは、XD上のふせんで行う

とくにリモートの多い昨今、皆に共有した仕様に対して、Slackなどのフロー型コミュニケーションツールでやり取りを行うと、意図が伝わりにくかったり、対応が漏れてしまったりと、ミスコミュニケーションに繋がりやすいと感じています。
MESONでは、XDの仕様に対するコメントは、XD上にコメント用ふせんのテンプレートを用意し、その上で行うようにしています。
つけてもらったコメントに対しては、XD上でふせんを貼りながら会話して解決することもありますし、量が多いときはビデオチャットしながら一つ一つ口頭で方針を決定し、PJメンバー間で認識を合わせています。
仕様に対するコメントなどについては、ふせんで事前に意見をつのり、Zoomミーティングなどで関係者の合意をとりつつ変更する
③ 唯一の正しい仕様書として機能してほしいので、議論によって変更になった部分はすぐに修正する
先程も記載したとおり、MESONでは2Dワイヤーフレームを唯一の仕様書として扱い、これをもとにデザイン・実装を進めています。そのため、ディスカッションなどによって変更が入った際は、なるべく迅速に2Dワイヤーフレームを修正し、正しい状態になるように心がけています。
また、仕様を質問されたときなどには、XDに書いてあることはXDのスクショで回答し、そこに各種仕様があるということを強く認識してもらうようなコミュニケーションも工夫しています。
まとめ
以上、MESONで運用しているAR体験の仕様書フォーマット「2Dワイヤーフレーム」の紹介でした。こちらのフォーマットにチームメンバーが慣れてから、手戻りは大きく減り、体験の構築スピード・精度が上がったと感じています!
MESONでは、ARという全く新しく答えのない領域において、「どういうフォーマットで資料を作ればいいか」というところから日々試行錯誤しています。
自分個人としても、これまでWeb業界で培ってきたノウハウを活かしつつ、新しいやり方を考え、チームとして成長できているのがとても楽しいです。
MESONでは、一緒にXRのサービスづくりを進めていくメンバーを大募集しています!(募集要項)
もし少しでも興味があれば、ライトにランチなどで話を聞くような形でも大丈夫ですので、お気軽にご連絡いただければと思います!
