
【アラフォーデザイン初心者】がデザイントースト「マスター前半(基礎)」で学んだこと〜Illustrator編
初めまして。「しの」と申します。
今日からnoteを始めてみたいと思います!
なぜ、始めようと思ったかというと・・・・
「デザインの勉強がしたい!」と思い立ち、デザイントーストの「デザインマスター」のコースに入学。デザインの勉強を始めました。
デザインをするために必要な、IllustratorもPhotoshopも触ったことがなく、XDは「なにそれ?」と、存在さえ知らなかった全くの初心者。しかもアラフォーの私が、学んだことを忘れないためには、やっぱり「アウトプット」が大事!ということで、言語化とか苦手、語彙力もなければ文章力もないけれど、振り返りをする場所として、noteを活用しようと思ったからです。
先日、「マスター前半(基礎)」3ヶ月が無事修了したので、早速?!記事にしてみたいと思います。
「マスター前半(基礎)」は上記にもありますが、3つの基礎ソフト【Illustrator】・【Photoshop】・【XD】の操作を動画レッスンと実践で学び、習得した内容に沿ったオリジナル課題を行うという流れで進めていきます。この他、週1のメンターさんとのオンラインレッスンで発表を行う「シェア課題」や、余裕がある場合に取り組むことができる「自由課題」もありますが、振り返りはオリジナル課題を主に行おうと思います。
(自由課題に取り組めたことがない・・・( ; ; ))
ちなみにシェア課題は、オリジナル課題につながってくるものとなります。
一番最初に学んだソフトは、これぞデザインの定番?!的な【Illustrator】。
使ったことがなくても、名前くらいは知っている!という方も多い事でしょう。というわけで、今回は、「Illustrator編」です。
■幼稚園のWebサイト
①幼稚園のブログメニューの完成
記念すべき初めての課題は、記事の1つ目が作製された幼稚園のブログメニューを、1つ目と同じように2つ目・3つ目を配置し完成させるというもの。画像は用意されたものを使用します。
よしやったる!と意気込んで始めたものの、用意されていた画像が1つ目のものより小さくて、手が止まりました。
なぜって?
画像の大きさを変えちゃダメなのかと思っていたんですよ!!自分で言うのもなんですが、初々しい(笑)
そんなことで躓いて、出来上がった課題がこちら!!

②幼稚園のサイト
1つ目の課題で作製したブログメニューを使用し、KV・校長先生の挨拶・アクセスマップ・ヘッダーとフッターを入れ込んで1つのボードにまとめる課題です。
・提供されている素材
校長先生の挨拶文、園名「ひなた幼稚園」、幼稚園の住所・電話番号
「シェア課題」で幼稚園のサイトをいくつか探しているため、参考にしながら作製をしました。
また、写真などは商用OKのフリー素材のサイトから探します。
KVは、一番初めに目にするところだから、ポジティブなイメージを持ってもらうためにも「楽しそうな園児」の画像が良いな〜と思い、すぐにこれ!と納得するものが見つかりました。
一方で、校長先生の画像はイメージしているもの(優しい雰囲気の初老の女性)が全然見つからず、「優しい雰囲気の女性」と幅を広げて探し、めちゃくちゃ若い校長先生になりました^^;(若くして自分の信念を貫いた幼稚園を立ち上げた素晴らしい先生ということで・・・)
参考にしたサイトが爽やかなイメージのものが多かったのと、初めに作製したブログ記事のボタンの色と合わせようと思ったので、ブルーを基調にして、作り上げたのがこちら。

Slackを利用して提出し、メンターさんに添削をしていただきます。毎回必ず褒めてくださるので、モチベーションが下がることはないです!修正する箇所はとても分かりやすく教えてくださいます。文字でわかりにくい所は動画で教えてくださるので、初心者にとっては、「神」です!
▶︎修正点
・KVの画像は幅いっぱいに
・KVの文字を女の子にかからないようにする。ウエイトを細くする
・ボタンの文字の大きさとバランス
・greetingの文字の位置にテキストを揃える
・ひたな幼稚園のマークが寒色でイメージに合わないので暖色にする
・フッターのナビゲーションの文字の大きさを小さく、>との間を狭くする
最終的にはこうなりました!

言われたところを修正したら見やすさも含めてバランスがすごく良くなりました。
完成版も今見ると、字間とか気になります。(成長した証でしょうか?)
■陶芸教室のブログ画像・インタビュー記事
①外国人陶芸コーナーのブログの画像
・提供されている素材
枠(背景やタイトルなど)、人物の画像、感想コメント
国旗と手描き文字(動画レッスンで作製したものを使用)
「陶芸教室でざいんとーすと」の部分やあしらいと形・色を合わせてみようと思い、画像を丸くマスクし、丸のオブジェクトの上に重ねてみました。
また、オブジェクトと手描き文字にドロップシャドウを入れてみました。
コメントのフォントは、なぜこれを使用したのか3ヶ月経った今、覚えておりません。その時の私、なんでこれにしたの??

▶︎修正点
・人物画像のサイズを大きくする
・人物画像の顔まわりの余白を広げる
・人物画像に重ねているオブジェクトの大きさを画像と同じ大きさにする
・ドロップシャドウの濃さを薄く、色を黒→グレーに
・手描き文字のぼかしを線にかける
・コメントのフォントを他のフォントと雰囲気を合わせ、太さを細く
手描き文字のぼかしがなかなかうまくいかず、動画やレッスンで丁寧に教えていただきました。アピアランスパネルで線を追加して効果をかけるという新しい技を習得できました!
そして、ようやく完成!

最初に提出したものは、人物の画像の余白がなさすぎて窒息しそうだし、ドロップシャドウも濃すぎて文字が見づらいし、コメントのフォントも違和感があります。全然違いますね・・はい。
②陶芸教室の経営者インタビューのページ
・提供されている素材
経営者の名前と出身地(フランス)、インタビューコメント
ブログ画像と色・テイスト【トンマナ】を合わせること、フランスの街並みとフランスの陶芸の写真を入れることを条件に、ブログ画像の添削でご指導いただいたところを意識しながら作製しました。
日本の伝統工芸に興味を持ちそうな外国人のイメージは、爽やかなイケメン!(異論は認めます。)
街並みの画像は「凱旋門」とか「エッフェル塔」が、フランスだとわかりやすいので「エッフェル塔」を選び、陶芸の画像は、フランスの陶芸(作品?)が見つからず、次に外国人がろくろを回しているものを探してみましたが、やっぱり見つからず手元だけにしてみました。
ブログ画像で使用した枠を使いつつ、丸を基調に配置して提出。

▶︎修正点
・フランス出身のフォントを他と同様に ゴシック体→明朝体
・フランスの街並みの画像を少し小さくして、上部の余白を広げる
修正が少ない?!!!!???(歓喜)
修正したものがこちら

色やテイストを合わせるという感覚は勉強を始める前からありました。それが「トンマナ」だということを改めて学びました。
■美術館内のカフェのショップカード
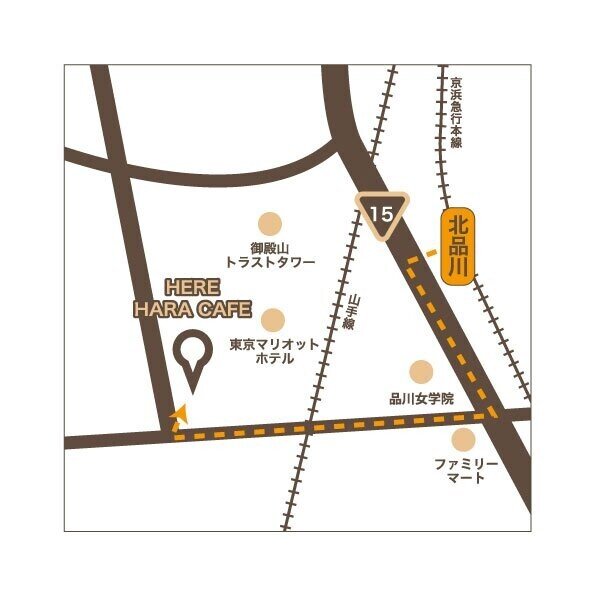
①美術館内にあるカフェの地図デザイン制作
・提供されている素材
美術館の住所
場所をグーグルで調べスクリーンショットして、必要な部分を抜き出し、「シェア課題」で探したショップカードの地図を参考にしながら、ペンツールを駆使して作製。線の色を茶色にしたのは、カフェ=コーヒーのイメージから。

▶︎修正点
・交番を削除
・ランドマークの文字は線なし、道路にかからないようにする
・路線(道路)番号を見やすく
・駅名を見やすく色を付ける
・目的地はHEREではなく店名にする
・駅から目的地までの行き道がわかりやすいように矢印を入れる
・路線名(電車)を入れる
地図の作製は難しかった!!修正したものがこちら。

とっても分かりやすくなりました!
②制作した地図を配置し、ショップカードの制作。
・提供されている素材
自作の地図、店名、住所、店舗情報
表面のデザインは、何かが降臨したのか?パッとデザインが浮かんできて、すぐにできました。(いつもは何日もウダウダ考えている。)
美術館の中にあるカフェなので、素敵な作品を見た後にゆっくりと美味しいコーヒーを飲みながら余韻に浸りたいかな?など想像。
美味しいコーヒーを淹れている感じにしたい!という事で、ポットからカップにコーヒーが注がれる構図にしました。
ポットとカップは温かみを表現したくて、ペンツールであえてフリーハンド風に描き、その雰囲気に合うフォントを選びました。(いえ、選んだつもりです。)

▶︎修正点
・表面の修正なし!!やった〜!!!
・HARA CAFEの下の線をクレヨンで描いたような線にする
・ショップ情報の行間を広げる
・地図の枠線を細くする
修正したものがこちら

全然違いますよね!!店舗情報は読みやすくなったし、地図も枠線を細くしたことで、必要な情報が目に入りやすくなりました!
■画像に合わせた広告コピー
・提供されている素材
画像5枚
画像はそれぞれにスタイリッシュ・大人女子・個性的サブカルポップ・こども・自然オーガニックというテーマが与えられています。
そのテーマに沿って、画像を加工したり、コピーを配置したりします。
この課題は添削ではなく、レッスンで発表する形でした。
私はコピーを考えること、それをどの位置に配置したらいいかで悩み、他の同期の方たちみたいに、雑誌風・バナー風にしたりまでができず、悔やまれる課題となりました。
①スタイリッシュ
画像を見て、ソファーの上に本、下にスリッパがあったので、この場所が定位置なのかな?と思ったので、キャッチコピーは「The usual plase」にし、フォントは色々と当てはめてみて雰囲気に合いそうなものを選びました。
ソファーに矢印をあしらって、言葉の意味を際立たせると良いかも・・・とレッスンでアドバイスいただきました。

②大人女子
イメージは雑誌の「1週間着回しページ」で、おしゃれな女性がコーディネートを楽しんでる感じを出したくて、キャッチコピーは「わたしらしく」にしました。
同じ画像をぼかしたものを重ねて、手描き文字が合いそうだなと思ったので、細く殴り書きのような感じで描いて取り込んでみました。

③個性的サブカルポップ
これが一番悩みました。「ネオン」がよく使われているイメージがあったので、ネットで調べてネオン文字に挑戦してみました!
キャッチコピーは、「MY FAVORITE THINGS」。

④こども
フォトスタジオの素材画像のイメージ。お宮参り・七五三・卒業式・成人式などのイベントを通じた「成長の過程」を写真で残すために来る場所なので、小さなこともがカメラでのぞいてる先は、いつか撮影するであろう様々な「未来」のイベントと捉えて、コピーは「みらいがみ〜えた!」にしました。
フォントは「可愛らしい」感じを意識し、カラーは最後まで悩んで白と黄色にしたのですが、こども向けのサイトって文字もカラフルだよな・・・と後で気づき、レッスンでも同様のことをアドバイスしていただきました。

⑤自然オーガニック
オーガニック=体に良いもののイメージがあったので、取り入れたら体が喜ぶだろうなと思ったので、「カラダヨロコブ」をコピーにしました!
「体喜ぶ」だと文字数的にバランスが悪く、「からだよろこぶ」だと子供に向けて発信している感じがしたので、あえてカタカナに。
文字にシャドウつけてるのですが、あまり目立ってないですね。カラーも白で結局落ち着いたのですが、オーガニックっぽいカラー(緑とか茶色)も試しました。

この課題で、コピーも意識するようになりました。言葉のセンスが欲しい・・・・。
■Illustrator編 まとめ
入学式で私を含めた同期4名のうち、2名の方がIllustrator経験者ということを知って、初日から「ついていけるのか?」と不安になったのですが、スタートしたからにはやるしかない!
とにかく遅れを取らないように、動画を見て自分で進めるところは繰り返してやってみたり、修正が他の方より多くなることを考慮して、課題は早めに提出するように心がけました。
その結果、提出した課題の通りはできるようになりました。
Illustratorの学習は3週間なので、その期間で、と考えたらすごい成長だと自分では思っております!(まだまだなのは百も承知です。)
他にも書きたいことはあるのですが、3ヶ月終えた後の感想になっちゃうと思うので、Illustrator編はここまでにしておきます!
次回、Photoshop編でお会いしましょう( ^_^)/~~~(会えるのかな?)
この記事が気に入ったらサポートをしてみませんか?
