
CookpadMartでデザイナーとして働いて学んだコト
こんにちは、休学してデザイナーをしているTORAJIRO(@jirosh1998)です。スタートアップでデザイナーをしております🐅🐃🦒🐘🐪
昨年のサマーインターンをきっかけに、3ヶ月ほどクックパッドの新規事業である『クックパッドマート』のチームで働かせてもらったので、そこでの学びをスタートアップ経験しかない自分の視点から振り返ってみようと思います。
クリスマスにクックパッド最終出社🎅
— TORAJIRO (@jirosh1998) December 27, 2019
マートチームほんとに楽しかったし、色んなことを学べたので少しでも感謝を返せればとnoteを書いております。
年明けからまたGaudiyフルコミでやっていき🎍 pic.twitter.com/nU2NwCsvCs
クリスマスに最終出社し、「2019年末に書き切るぞ!!!」と思ったのですが失敗してから本業の忙しさを言い訳にこのタイミングまで出さず3ヶ月経ってましたすみません...🤦♂️笑
急いで読みたい人は「体感したこと・学び」まで行っちゃうのがオススメです👇👇👇
インターンに行った背景
自分はデザイナーというキャリアを創業当初のスタートアップでUIデザインを丸投げされたことをきっかけにUIデザインをはじめたのですが、
デザインを初めてからちょうど1年が経ち、
・「デザイナーがいる大規模組織」でのプロダクト開発を体験してみたい
・客観的に自分の実力を見てみたい
という気持ちがどこかあり、せっかくの学生身分を活用して「思い立ったしサマーインターン行ってみるか〜」と勢いで数社のサマーインターンに参加しました。
クックパッドに行った理由の一つとして大きかったのは、独学し始めた頃にフジケンさんの小さなチームでのデザインと開発手法についてのプレゼン資料をよく読んでいたという背景があります。
インターンの説明会時にフジケンさんに初めてお会いし、参加したサマーインターン最終日にフジケンさんから直接お誘いいただき、3ヶ月間クックパッドで働かせてもらうことになりました。
👆よく読んでいた資料の一つ

👆サマーインターン最終発表時、ロン毛のわし
働く上での課題設定(ざっくり)
3ヶ月は本職のスタートアップに軸足を置きながらの両立になるため、中途半端にならないようざっくりとざっくりとして課題設定をして行きました。(目標立てるのは苦手で細かく明確な目標は立てられなった)
◼︎課題設定
1. 強いデザイナーの働き方を真似る
普段の働き方が近くで見れることやフィードバックをもらえることはデザイナーの先輩がいる最も大きな価値だと思います。特に思考方法、"デザイン"の進め方、細かいコミュニケーションなど、とにかく働き方のイイ所を見つけ、吸収する。
2. 自分が何を魅力に感じ、感じないか
クックパッドのような環境が整った大きな組織のなかで、自分は何を魅力に感じ、逆に何に物足りなさや違和感を覚えるのか。そういう感覚から自分を知る機会にする。
3ヶ月間でやったこと
ここからは3ヶ月で自分がクックパッドマートで実際に携わった業務を羅列していこうと思います。そのタスクをやった時に感じたことや学びは後半にまとめます。
グラフィック系
これまでグラフィックを学んだり実践する機会が少なく美大出身でもないためどちらかといえば自分の苦手分野です。
初めてのイラレ作業というイベントが発生したりしました。
👨💻1. 集合住宅でのステーション設置開始プレスリリース
師匠であるtyonedaさんがグラフィック弱者である僕にあえてやらせてくれたタスクです。この時初めて『字詰め(カーニング)』という概念に向き合うことになりました。

「OGPの画像のカーニングにこだわって数字が大きく変わったりすることはない」と断言されながら自分のバランス感覚を研ぎ澄ませる答えのない課題
👨💻2. RubyBizプロダクト紹介リーフレット
<IMAGE準備中>
クックパッドマートがグランプリを受賞したRubybizの出展プロダクト紹介用リーフレットを作成しました。
グラフィックの素材集はあったものの、細部にしか目がいかなくなり視野が狭くなる癖が発動しこちらも大苦戦しました。マートのグラフィックを司るときぽん中心にアドバイスくれ、なんとか作りきれました。
UIデザイン / iOS
「ユーザーを助ける細かい導線を置く」ような細かいタスクから、最もネガティブなレビューの要因になっていた「クレカ設定」や「購入フローの改善」などの粒度の大きい課題にもトライさせてもらいました。
👨💻1. 受け取り時お問い合わせ導線の追加
一番最初に取り組んだ「商品の受け取り時に発生する疑問解決」の導線作りです。
新規のUI作成ではないにしろ、実際のお問い合わせ事項から導線を考え、CSチームの対応時間等によってUIに影響がでる場面があったため、細かい仕様をCS担当のメンバーに相談しつつ改善を進めました。

👨💻2. レビュー導線
リピートユーザーの注文完了時にストアレビューへの導線を作成しました。
ついこないだ注文してみたら表示されました🚀(もちろん☆5つけた
Appストアのレビューを確認してみたら、導入前と比べて約5倍(30->150)のレビュー数、目標にしてた平均レビュー4.0以上になってました👏
さすが最高のプロダクト...!!

noteを公開してからクックパッドマートiOSエンジニア中山さんから
こんな嬉しい言葉も・・

👨💻3. 注文導線の改善・クレカ情報の削除
ネガティブレビューの根源になっていた課題として、
・クレジットカードが削除できない
・決済タイミングに唐突感がある
という改善点がありました。
明確な改善点でしたが、利用してるSDKの問題でバックエンドが相当重くなるタスクらしくエンジニアと相談した上で直近での対処には至りませんでした...!!(改善期待してます🥺)
<画像準備中・・・>
SDKなどが絡む場合、技術的制約をある程度デザイナーがリサーチ(公式のリファレンスと他のアプリから)して大まかな仕様とUIで実現できることをみておくとスムーズに進んだ感覚がありました。
👨💻4.未来施策のアイデア作り
出社ラストまでの数週間、いくつかのアイデア出しタスクにトライしました。
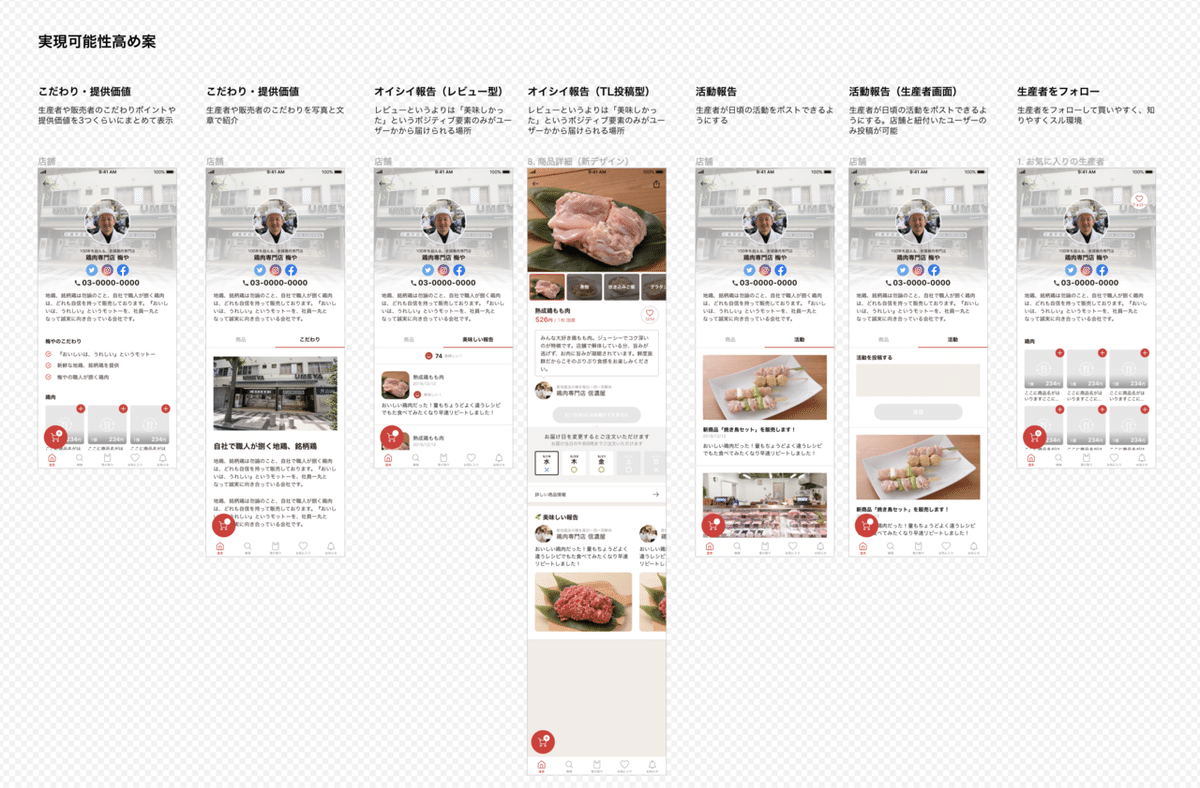
4-1. 生産者をもっと知ってもらう
これは生産者情報を違う見せ方で伝えて、よりユーザーに「ここのお店の商品」という感覚、お店を知ってもらえらないかという取り組みを考えるタスクです。
👇自分はめっちゃ視野が狭くなる癖があることがアイデア出しタスクで明確に。クレイジー8やっても『発散』の考え方が狭かった

👇インスタストーリーとかチラシとか幅広めに案出し

👇最後は『この時点での』現実案に落とし込んでおく

4-2. 継続施策リサーチ
会員プログラムやクーポン、ポイントカードなどの継続施策のリサーチ

4-3. 日々のレシートとマートでの買い物を繋げられないか?施策
日常の買い物での「レシート」からマートに繋げられないか考えた。レシート読み取りCPや家計簿などなど。

4-4. クックパッドレシピとマートをつなぐ
クックパッドの「このレシピを作ろう!」って時に必要な食材をマートで一括購入できる導線を考えた。(今すごい欲しい

UIデザイン / Android
これまでiOSやWebのUIデザインが中心だったので、初めてAndroidのUIをやる機会をもらいました。わからなさすぎて自分でAndroid端末を買って普段使いしてみるなど、OSによる「らしさ」の違いを学ぶきっかけになりました。
Androidならではの解像度やデバイスサイズのデザイン考慮に何度も苦戦を強いられました😇
👨💻1. 未来注文
iOSでリリースされている未来注文のAndroid版を作成。幅広い画面サイズにどう対応するか、見せ方を変えるかなどの検討をしました。
👆このAndroid版を作りました

👨💻2. 食べ方提案
食べ方提案というiOSでリリース済みのAndroid版。
これもiOSをそのまま置き換えた1案はAndroidらしさがない部分を指摘してもらいMuiっぽいパターン出し、クックパッドらしいパターン出しをして詰めて行きました。
👇最初のiOSクローン案

👇Material Designっぽい案

👇クックパッドっぽいUIに落とし込んでった案

👇FIX案

👨💻3. 初回起動時のウォークスルー
Andoroid版のウォークスルーをアップデート。
これも画像の扱いがめっっっっっちゃ難しく、レイアウト崩れの対応をエンジニアと細かーーくコミュニケーションをとりながら調整して行きました。
余白が....余白が空いてしまう....バランス....という気持ちとの戦い

体感したこと、学び
働いている中で何か気づきを得る度にNotionにメモってみました✍️
デザイン・働き方
✍️「どこがどううまく行ってないのか」を言語カする
これは今サボりがちですが、本当にめちゃくちゃ大事な学びです。
UIデザインをしている時、デザイナーは瞬間瞬間で「これはよさげ」「これはイマイチ」と感覚的な評価をつけて思考のプロセスを自分の中に閉じ込めがちなところがあるかと思います。
なので「どこがどう良い(悪い)のか」をFigmaにメモするだけでも、思考を言語化できるのでデザイナーの頭にしかプロセスが残らない状況を避けられます。フィードバックをしてもらう相手への最低限のコミュニケーションとしても有効です。
✍️デザインが一人歩きしていい状態を作る。
デザインデータは一人歩きしやすい、誰でも簡単に触れるデザインデータにしておく。最小限のパーツやルールで構成されていることによって、ビズサイドやエンジニアメンバーが実際にFigmaをいじってアイデアを作っていたりした。これは超いい文化で、その仕組み化まで持っていけていない今の自分の課題の一つでもある。
✍️そのパンフレットはいつ誰が、どんなと時に手にするのか
リーフレットを作った時にときぽんがボソッと言ってた「目的意識」の話。特に販促物などにおいては「誰がいつどこで手に取るのか」を想定して「何を訴求するのか」を明確にしなければいけない。
これを聞いた時はグラフィックを作ることに意識が向きすぎて、手に取る人のことまでは全く考えられていなかったのでとても強く印象に残っています。
✍️「ドキュメント化すれば誰かがやってくれる」なんて都合のいいことは起きない
✍️アイデアのリソースは人の頭に頼る方が効率がいい。
自分では引き出しとして持っていない物を、他の人の頭には引き出しとしてアイデア持っているかもしれない。これを知っていれば自分の引き出しの一つとして自分以外のメンバーの頭の引き出しを自分のものとして持てます。
これを教えてくれた師匠はよくエンジニアや他のデザイナーをクレイジー8に誘ってアイデアの引き出しを借りていて、1人で考えがちな自分の「早く人に頼る」習慣を作るきっかけになりました。
人に頼るまでのスピードは、自分軸でもチーム軸でもスピードを落とさないための秘訣だと思います。
✍️「自分で探せば見つかる情報」「前提条件としてブラックボックスでわからない情報」の区別をはっきりして動くべき。
一つ前の学びと同様、自分の悪い癖に対して状況を判断するための基準を与えてくれたアドバイス。
全体の進捗が遅れるのが最も悪なので、今探している、求めている、考えていることが自分で見つけられるものか、そうでないのかは適切に判別しないと非生産的な時間を長らく過ごすことになってしまう。
✍️アイデアを出すときは視座を上げて「目的」を軸にして、周辺情報から違う形を考えてみる
「目的」を達成するための「手段」や、その「目的」を「手段」とする「より本質的な目的」などの周辺情報を辿って新しいアイデアを見つける方法。派生してアイデアを広げていくと、元の軸を残したままにより本質的な目的に近いところで手段発散でき、自分の考え方のパターンとしてインプットできました。
✍️はじめに頭にあるイメージに固執してはダメ
UIはあくまで最終的なアウトプット。そこに至るまでプロセスでの思考のほうがより重要。「この形に終着するだろうな」というイメージがあっても、それの周辺にとどまって狭い範囲の中での発散だけでは視野が狭くなる。
✍️中・長期的な施策やアイデアはカスタマージャーニーを作ってストーリーを考えるのがよい。
短期的な施策案ではなくとも、何らかのタスクの派生などで生じた「直近では対処しないが重要なこと」については考えた時点で視覚的に伝達しやすい形で「考えた痕跡」をわかりやすく伝えておくのは後々のチームにとって良いアイデアになります。
組織・プロダクト
🍅組織規模の拡大期において、デザイナーがスピードを上げてスケールするためには
規模拡大期においてデザイナーがスピードをあげるには「やることを減らす」「分業・移譲する」「手を動かす速度を上げる」のどれかしかない
ちょうど今、自分の属する組織でこの課題にぶつかるタイミングが来ている気がします。苦手分野でプロダクトの核心ではないタスクを外注などで移譲するなど、自分がすべきかどうかをしっかり見極めて組織軸で適切な判断をできるようにしたいです。
🍅各チームが分散的に駆動している
30人の規模の事業部内が大きく4つのグループに分かれていて、その中でまた3~4人単位のチームに分割されていました。最小単位のチームに担当範囲での意思決定者がいるため、自律しての動きがとても早く、週1で行われるチーム単位の意思疎通も短時間でスムーズ(知るべき範囲が最小限)
🍅ノンマネジメントなプロダクト開発
完全にノンマネジメントな訳では無いと思いますが、自律的かつ分散されているチームにはマネジメント専任の人がいませんでした。予め大きなロードマップからタームごとの目標が引かれていることも関係しているとは思うけど、開発進捗や課題間共有などが少人数単位で行われるから超効率的。
🍅MTGの一つ一つの効率
当たり前のことかもしれないけど、アジェンダや話す内容はもちろん、MTGの事前準備がきちんと行われていた。これが割と自分には新鮮で、30分~1時間で必ず収まるようになっているMTGは画期的だった。。(いくつかの文化は今の組織に持ち帰って文化になっている)
マートの組織について、勝間さんがこの記事内で話してくれていましたので是非ご参考に!
働く人間としての感想
クックパッドという会社は「毎日の料理を楽しみにする」をメンバーみんなで体現してる会社でした。圧倒的にビジョンドリブンな組織で、働いていてワクワクする瞬間が多かったです。プレイヤーとしての学びも勿論多かったですが、組織と人の魅力をとても感じる3ヶ月間でした。
デザイナー視点での感想
デザイナーがプレイヤーとして『デザインに集中する』ためにはとても良い環境だと思いました。働く上での仕組みや会社組織の基盤は整っているし、マネジメント層の人の経験と力量によってプレイヤーはデザイン行為を行うのにノイズになるようなことはほとんど無い気がします。
・フルフレックス、リモートOK👨💻
・学生バイトでも給料良い💰(スタートアップにしかいないからアレかも...)
・当たり前のようにハイスペックPCとモニターが支給💻
・毎日好きな食材が選べてキッチン使いたい放題🍳
・豪華福利厚生✨
・チームメンバーが超ツヨ🦸
などなど、最高の環境だと思います。特にマートは少しスタートアップに近い環境で、チーム全体が勢いと活気で溢れています...!!
おわりに
クックパッドは特にデザイナーとして、悩んだ時に米田師匠をはじめとしてマートのメンバーや事業部を超えて色んな方からアドバイスしてもらえるのは最高の環境でした。
クックパッドのみなさん、そして師匠の米田さん、
大変お世話になりました!!短い間でしたが本当に楽しかったです。ありがとうございました!!🐃🐃🐃

※自分の生活に密接に関係する素敵なプロダクトで大きなチャレンジができるマートを激推ししているので、気になった方は是非こちらもチェックしてください🤟
-----------------------------------------------------------------------------
これから / 今してること
デザイナーのキャリアを進む上で進路やこれからを少し考え、今は自分がこれまでに出会った尊敬するデザイナーの人に追いつき追い越すために、『荒い環境でプロダクトと組織の成長にコミットできる場所』で戦わなければいけなそうだ、と思いました。
なのでしばらくはスタートアップでデザイナーとして、プロダクトをつくる人間をやっていこうというお気持ちです。
”学生"や"新卒"、”若手”といったレッテルは抜きでいち早くプロフェッショナルとして働かせてもらえるように頑張ろうと思います。
よかったらフォローしてください🚀
👆ポートフォリオ
👇今の会社

/assets/images/4082914/original/ff522882-05e5-4618-98ea-2a85f8119ef5?1582089466)