
チーム「mata」メンターによる成果物紹介jig.jpサマーインターンシップ2024
こんにちは。
最近4年ほど使ってたMD770RGBからkeyball44に乗り換えてキー配列をイジるのがマイブームです。
jig.jpのキムと申します。
2020年入社の5年目で普段の業務はふわっちのイベント実装を担当しています。
サマーインターンシップ2024ではチーム「mata」のメンターを担当しました。
最年少POのこばしゅん、マレーシア出身の留学生ケット、個人開発経験豊富なもてちゃんの3人のチームです。
チーム名の由来は、メンバー全員が眼鏡をかけている共通点とマレーシア語で眼鏡が「cermin mata」というところから来ています。
それでは、チームの振り返りを行っていきましょう。
アプリについて
チーム「mata」で制作したアプリは「HeyHey」です。
このアプリでは、握手のような動作でお互いの近況を交換し、気軽にコミュニケーションを取ることができます。
ざっくりとした利用フローは以下の通りです。
ユーザー名・最近の出来事・写真を登録
QRコード読み取り画面に遷移(自身のQRの表示・カメラの起動)
お互いのQRコードを読み取る
相手の最近の出来事が表示される
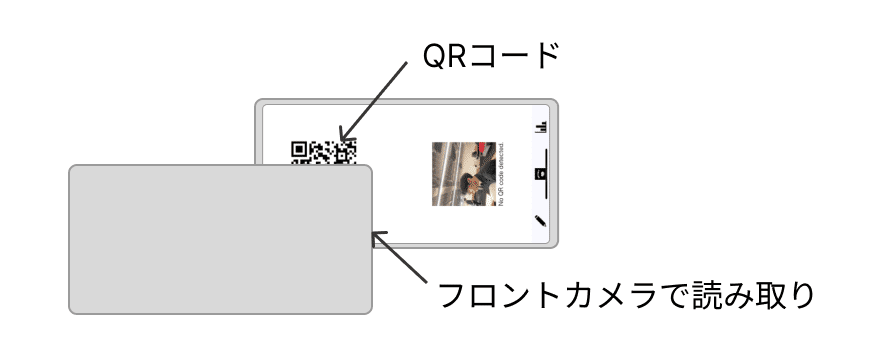
HeyHeyの最大の特徴は、「握手のような動作」です。
QRコードを画面上部に表示し、それをお互いのフロントカメラで読み取ります。
読み取りがお互いに完了すれば、情報の交換が成立し、画面が遷移する仕組みになっています。

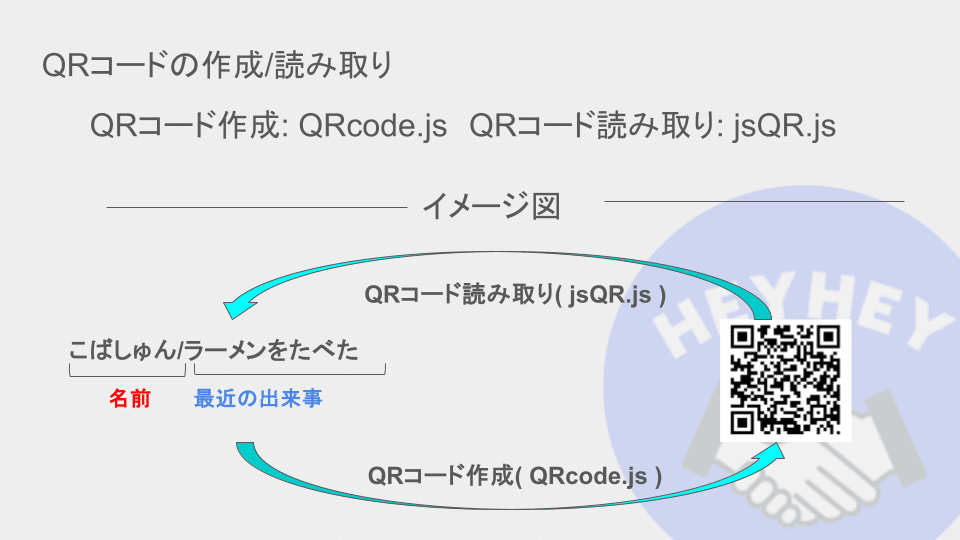
使用技術
QRコード生成: QRcode.js
QRコード読み取り: jsQR.js
マッチング処理: WebSocket
QRコード生成/読み取り
QRコードはあらかじめ設定された「ユーザー名」と「最近の出来事」の文字列を元に生成します。
読み取り側は、QRコードを介して相手の「ユーザー名」と「最近の出来事」を取得します。

マッチング処理
お互いに読み込みができたか確認するためにWebSocketを使って、自身とQRコードから取得した相手のユーザー名を一緒に送信する。
サーバではWebSocketで送信されたユーザーをMapで保持し、key-valueが入れ替わって一致するものがあればマッチしたとしてクライアントにメッセージを送信します。
クライアントはマッチングが確定後画面を遷移します。

開発秘話
アイデア
今回のインターンのテーマは『さわやか』です。
『さわやか』から連想したものや、こじつけることができればなんでもOKです。
アイデア出しはブレインストーミングで進めて、このプロダクトの出発地点は「さわやかイケボ」でした。
「さわやかイケボ」に関連して「あいさつ」がくっつき「さわやかイケボあいさつ」になり、さらに「ハンドシェイク」までくっつきました。
最後にプロダクトのイメージが煮詰まってきたところで「イケボ」要素を抜ぬいて完成です。
イケボ機能は、一応実装したい機能としては存在していたのですが、優先度が低くインターン中に実装が間に合わないので見送りになってしまいました。
QRコードが読み込まれたことを知らせるために音を鳴らす機能があり、インターン中は他の音源を使ってましたが、実際には利用者のイケボを録音してその音源を使うような仕様を考えていました。
画像取り扱いの躓き
インターンでは開発スキルの足並みを揃えるために勉強会を実施しています。
最終的にはサーバはDeno、クライアントはHTML/CSS/JSで一通り開発ができるようなカリキュラムになっています。
その都合で、プロダクトのバックエンドにはDenoを採用し、DBもDenoの機能のDenoKVを使用します。
「HeyHey」では、最近の出来事に画像をつける機能があります。
画像を取り扱うとなると大体画像サーバを用意して実装しますが、インターンの短い期間でそこまで実装させるのは厳しいです。
そのためインターン中は、画像をbase64にエンコードして取り扱い、クライアントはLocalStorage、サーバはDenoKVに直接保存する実装をしました。
しかし、DenoKVはSQLiteで動作しており、SQLiteのTEXT型の最大文字数(65,535文字)が保存できる文字列の長さです。
昨今の高性能なスマホカメラで撮影した写真はどれも画像サイズが大きく、従ってbase64でエンコードすると文字列長も長くなります。
そのため、画像を扱うことができるようにリサイズや圧縮をうまく利用する必要があります。
個人的にもあまりクライアントの実装経験がなくとても学びになりました。
最後に
今回はサマーインターンシップ2024で制作した「HeyHey」のメイン機能のロジックについて解説してみました。
面白そう!実装してみたい!と思った方はぜひjig.jpのインターンシップにご応募ください。
インターンシップでお待ちしております。
この記事が気に入ったらサポートをしてみませんか?
