
TCGのマッチングサイトを作りたいよ〜!#4プロフィール編集
こんにちは、フリーターです。
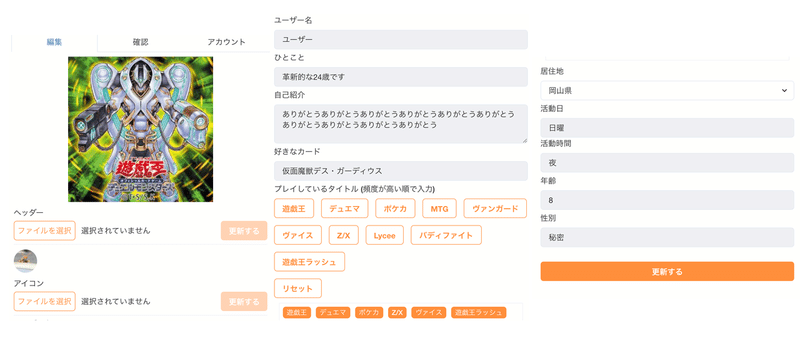
プロフィール編集


基本そのまま実装しましたが、プレイタイトルのところだけ悩みに悩んでセレクトボックス式からボタン式にしました。
普通のラジオボタンだと選択した順番が考慮されないので遊戯王たまに遊ぶポケカガチの人でもプロフィールの表示順は「遊戯王、ポケカ」になるんですよね。
なんで最初はセレクトボタンの入力を感知したら右に重複を取り除いた追加のボタンを配置するという結構ややこしい仕様で考えてました。
ですがfirebaseから初期値を取得して入れる処理が複雑すぎて大変なのでボタン入力で隠したフォームに配列を入れる今の形にしました。railsのときにもよくやってました。前作ったwebアプリは見えざるフォーム100個用意したクソコードでした。

フォームはreact-hooks-form利用しました。バリデーション簡単なのでめっちゃ楽でした。
反面、fileのinputがサポートされてないのか使いきれてないのか難しかったので画像アップロードは素のreactをcssいじって使ってます。chakra uiも見た目変わらなかったりして結構無視されてるのは理由があるんでしょうか。
画像アップロードの処理は残しておきたかったのでzennに書きました。

firebaseから受け取ったユーザのデータを初期値として入れる処理をuseEffectで実装してるんですけど、playTitleが曲者で、元は配列のくせに'遊戯王,MTG'みたいに文字列で受け取ることがあるんですよね。
なんでifで分岐して文字列で来た場合はasで無理やりstringにしてsplitで配列化してます。最近asまみれコードばっかり書いてます。


ユーザ確認画面は予定どおりキレイに作れたかなと思います。
あんまり時間はかからなかったんですけどtable内のプロフィールが無い時にreactっぽく&&で空にすると空白入れるなって怒られるんで三項演算子でelseにフラグメント(<></>)を入れて回避しました。
ちなみに上のタブは新しくログアウト/ユーザ削除用のアカウントタブを追加しました。

本当はタブ切り替えでうまくswitchでurlも現在タブも切り替わるようにしたかったんですけどとりあえずタブっぽい見た目だけ最優先でほしかったのでこうなりました。
onClickで無理くりリンクにして各ページに飛ばして初期インデックスで選択されてるっぽい見た目にしてます。
次回はユーザー一覧&募集機能まで行きたい
この記事が気に入ったらサポートをしてみませんか?
