
LPを作成してみました
こんにちは、デザイン部のジャッキーです。
今回は練習としてネットで課題を探して、ランディングページ(LP)を作成してみましたので、それの過程とコンセプトなどについてご紹介させていただきたいと思います。
今回の課題
今回はGoodbrief.ioから課題を選定しました。Goodbrief.ioでは、LPやログなどの課題をたくさん扱っていて、さらに業界なども選べるので、練習としてはとてもいいサイトだと思います。また、期限などの要望も書いているので、割と本格的な練習サイトです。
そして今回私が選んだのは、飲食業界のLP作成の課題です。企業の名前は「Flavorful Tangent」で、新鮮な材料から作られたアメリカ料理を皆さんの家にデリバリーする企業です。
ブランドカラーは紫で、エレガントで活力のあるLPを作って欲しいとのことです。LPには無料サンプルがもらえる導線と商品一覧画面への導線が必要です。
作成物
では、作成物を紹介させていただきます。

上から下ヘッダー、ファーストビュー、ブランド紹介、ブランドの長所、使用方法、コンタクト、フッターで構成されます。
また、セクションごとに商品一覧画面に行くボタンが付いていて、無料サンプルのボタンも常に画面の右下に固定で表示する想定です。
スタイルですが、余白を大きく開け、ブロブ(Blob)とカーブ線を使用することによって、エレガントで静かすぎない雰囲気を演出しています。
ブランドのロゴ
この課題にロゴがないので、自分で作成してみました。この企業の名前は少し複雑なので、印象に残るようにワードマークロゴを選びました。

エレガントさを表現するためにスクリプト体を使用して、調整した後イラストなどを追加、色も紫のグラデーションにしました。
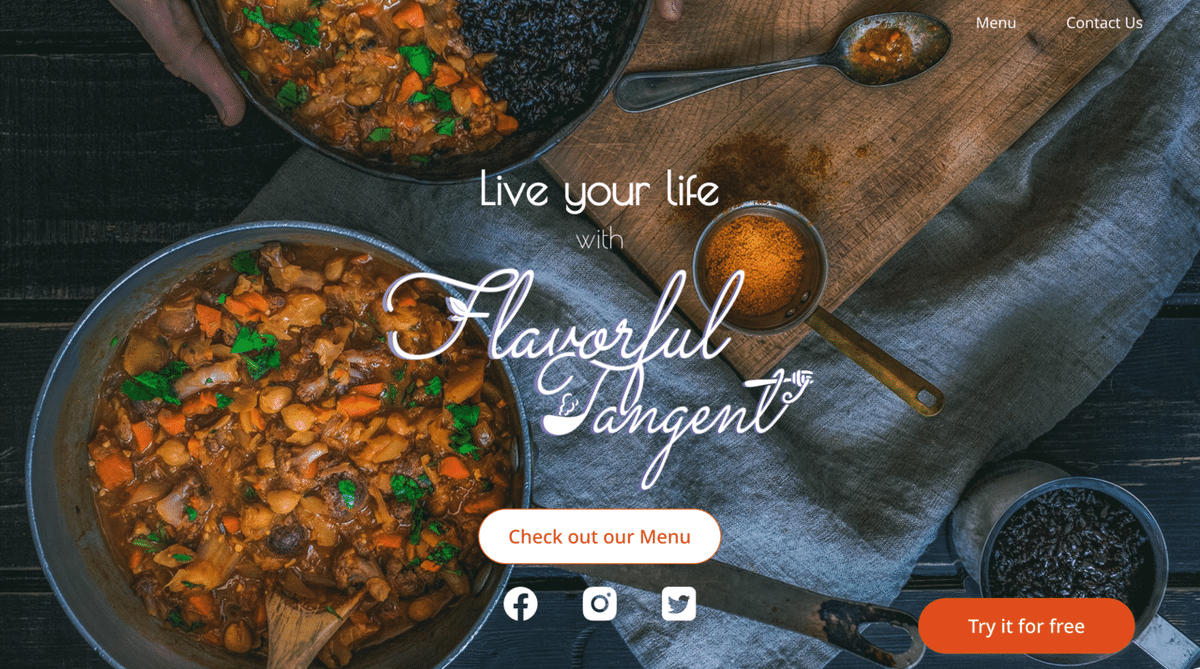
フィーストビュー

このブランドの事業を表すために、ファーストビューでは写真を背景にして、その上に上記作成したロゴを置いています。
また、SNSを通じてこの企業のサービスや商品をみたい方のために、SNSボタンも配置しております。
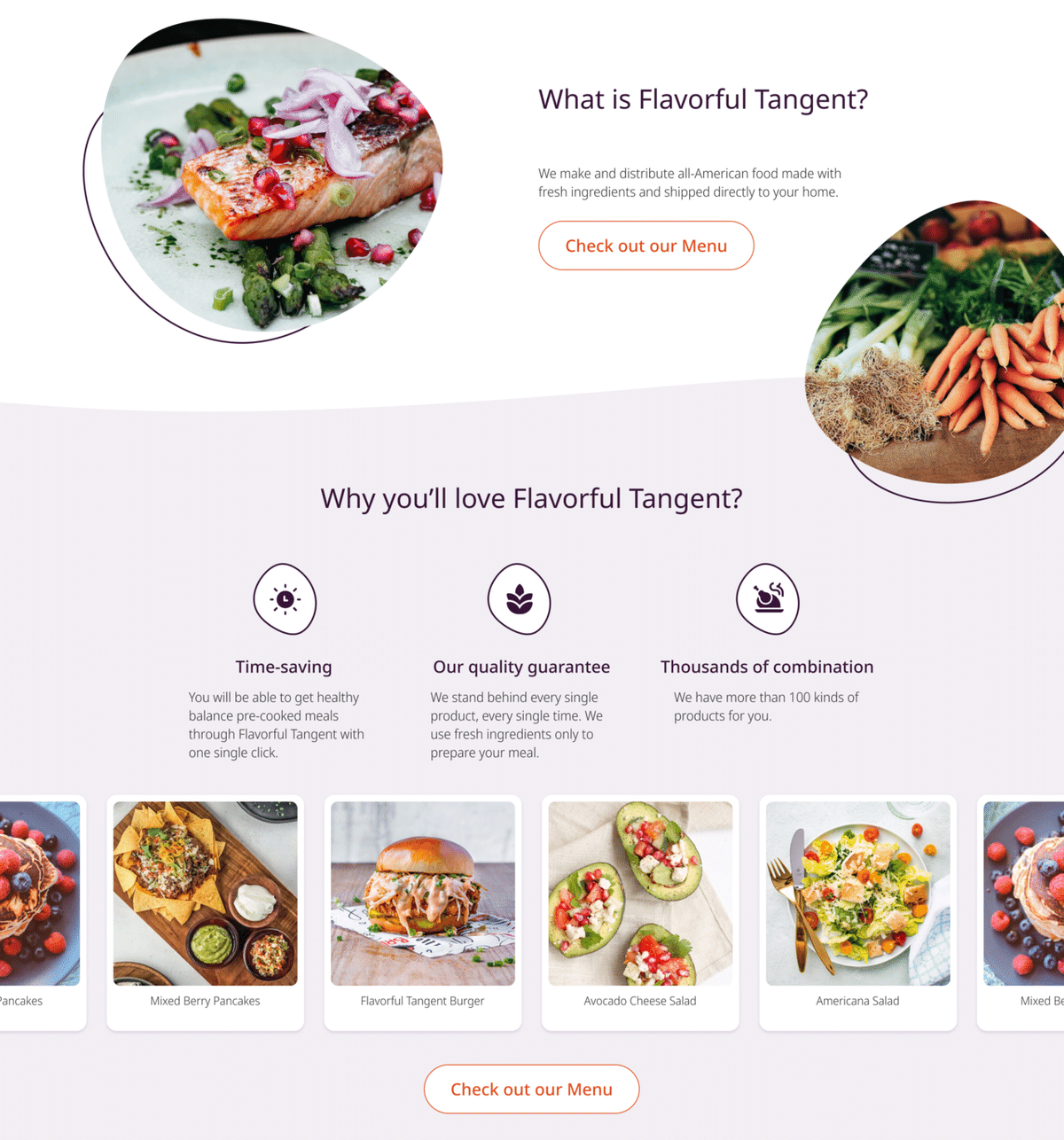
ブランド紹介・ブランドの長所

次のセクションは簡単にこの企業についての紹介セクションで、さらにその次のセクションに企業のいいポイントを3つ紹介しています。
前のセクションとの区切りを明確にするため、背景色を淡い紫にしています。ポイントもアイコンを使って、分かりやすくしています。その下に具体例としておすすめ商品が並んでいます。
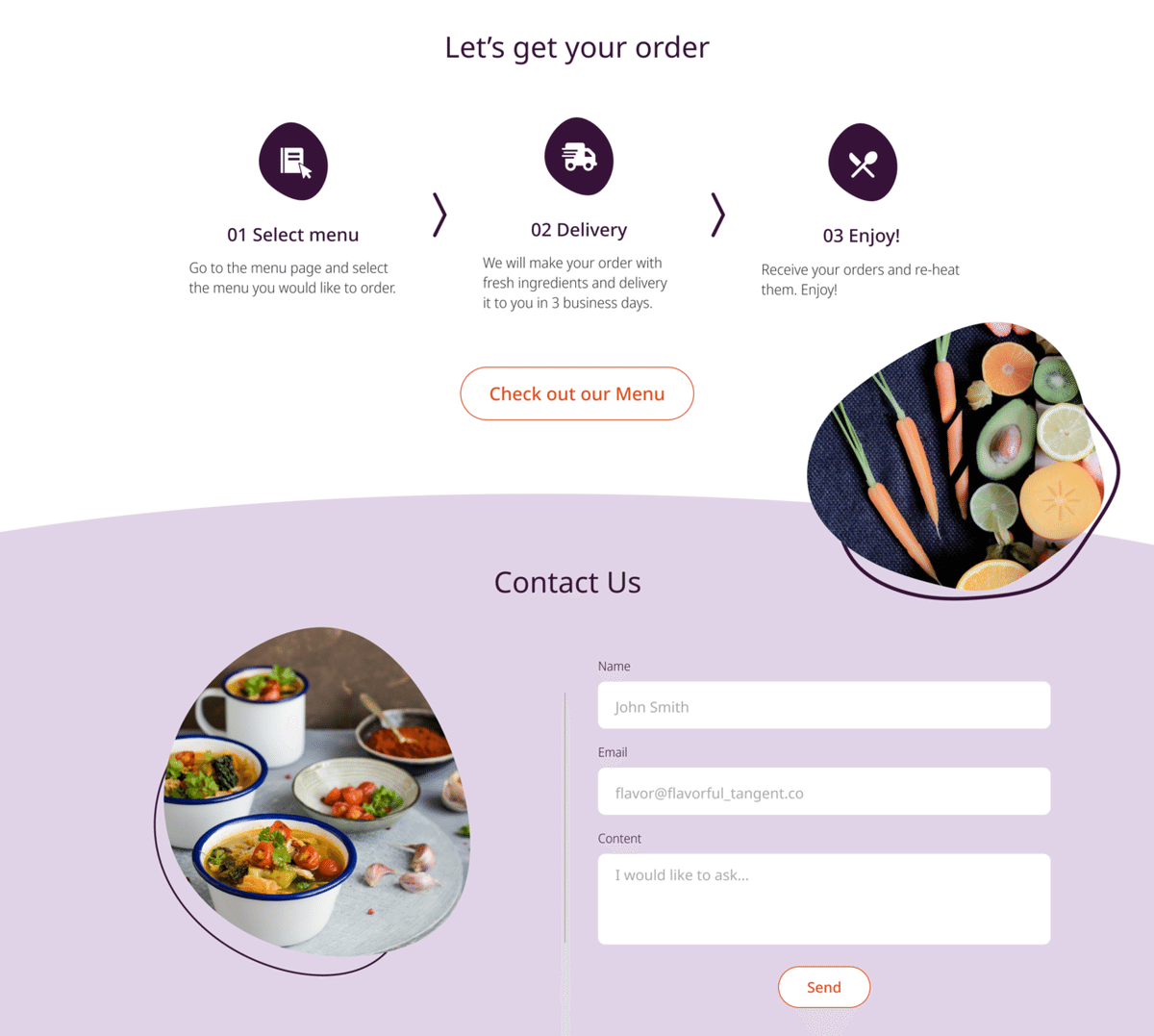
料理の注文方法・コンタクトセクション

次のセクションは料理の注文方法のセクションで、上の部分との統一感を出すために、手順のアイコンの背景は上記と同じ形を使用しています。
最後のコンタクトのセクションで、左側に写真、右側に入力フォームを配置して、どのような情報を入力すればいいかを説明するために、プレースホルダーを具体的な内容を入れています。
まとめ
今回は初めてGoodbrief.ioの課題を選んでLPを作ってみました。ロゴの情報とかもないので、ブランドのコンセプトから出発して各セクションの構成を考えて作成しました。とても本格的な課題でいい経験だと思います。次も引き続き挑戦していきたいと思います。
おまけ
Blobmakerというサイトを使用して、Blobを素早く生成することができるので、興味ある方はぜひ試してみてください。
この記事が気に入ったらサポートをしてみませんか?
