
「STUDIO」を使うとコーディングも早くなる話
STUDIO公式アンバサダーになってから、何かとSTUDIOで仕事をする機会が増えていましたが、今回の案件に関しては0から作る必要があったので、久しぶりにコーディング/プログラミングをしました。
WPを導入した(更新がスマホでもやりたいということで・・・)完全オリジナルデザインが要望だったため、久しぶりにディレクションからデザイン、コーディング、構築までやっているわけですが、これがまたすごくスムーズになったので、ご紹介します。
STUDIOはボックスレイアウトを採用しているため、コーディングの感覚が身に付く
全くWebサイトを作ったことがなければ、イメージがつきにくいかもしれませんが、STUDIOではボックスの中にボックスやテキスト、画像などを入れてレイアウトしていきますよね。
そして、それぞれのボックスに対してスタイルを設定していく(色やサイズを設定していく)んですが、STUDIOはこれをGUIで知識がなくても「直感的に」誰でもできるようにしているのが特徴です。
ただし、直感的にできるといいつつ、コーディングの概念はしっかりと取り入れられているんです。(ボックスの中に要素を入れて、スタイルを決めて、レイアウトしていく)
マークアップの細かいところは、やはり自分で学んでいくしかないですが、見た目だけを整えていく作業(コーディング)はSTUDIOを触っていただけで、理解度が増した気がします。
例えば、配置(レイアウト)がSTUDIOでどう学べるか?(Flexbox)
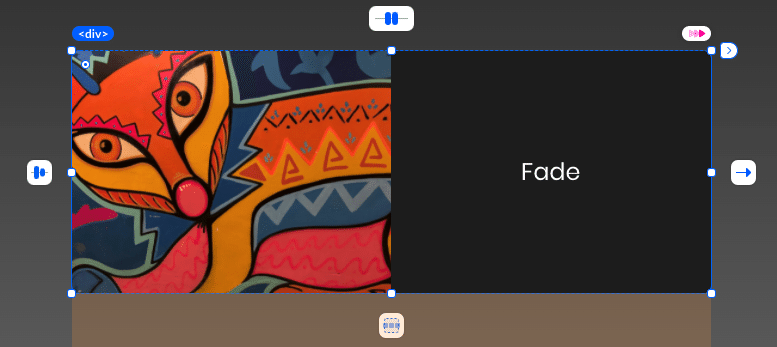
STUDIOではボックスや各要素を選択した時、次のように4方向にアイコンが表示されます。

これらをいじったことがある人はこれがどういう動きをするかイメージがつくと思います。
そうです!Flexboxの設定がGUIになっただけ!
上部のアイコンは、「justify-content」のプロパティ設定ですね。これにマウスを合わせると、

こんな感じです。
中の要素をどのように配置しますか?
ということです。上から、
・flex-start
・center
・flex-end
・space-between
・space-around
という値になります。実際にCSSを記述する際は、
div {display: flex; justify-content: space-between;}
と言った感じになるわけです。
STUDIOを触っていると、これらを選択した時に子要素(内側の要素)はどのようにレイアウトされるか、イメージがつきます。この「イメージ」ができることで、実際にVScodeなどでエディター画面をみていても、プロパティでどんな値を入れればいいかがすぐにわかります。
ちなみに、、、
Flexboxの設定って、親要素に対してかけることで、子要素の位置を指定できるというところも、STUDIO3.0以降は揃えられています。
つまり、親要素を選択した時に、これらのアイコンが表示されるので、実際のセレクタとプロパティの関連性が完全に一致しています。
これはわかりやすい!!!
レイアウトに関する細かい調整
大まかにレイアウトをとった後はさらに細かく調整したくなります。
そう言った時にどういう調整をするか・・・
私はPaddingとMarginでさらに細かく調整していきます。

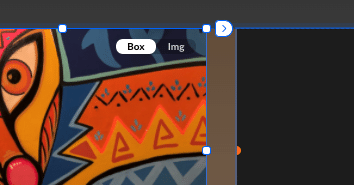
Marginはオレンジの線で示されます。ドラッグすると数値(px)が出てきて、どのくらいにするとどれだけの余白を設定できるかが一目瞭然です。
このSTUDIOでの編集画面をみていれば、実際のコーディングの際もすぐにイメージが湧くんです。
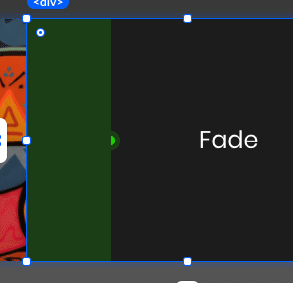
ちなみにPaddingは以下のように緑色のラインで表されます。

色分けもGoogleディベロッパーツールと揃っているのでイメージしやすい。
スタイルはどう学べるか
セレクタに対するプロパティはこれで一目瞭然!
ここで設定していくことを、実際にエディターなどで記述するだけ!

左から、
・margin
・padding
・width
・height
・border-radius
・opacity
・background-color
・border
・box-shadow
といった感じですね。
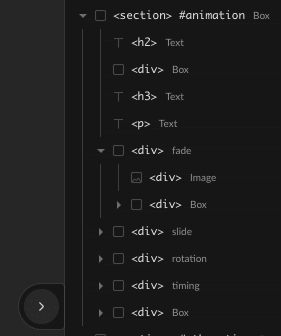
階層構造もみながらやるとなおイメージしやすい
VScodeなどのエディターでみていると、どんどん要素が入れ子になっていって、慣れていない人にはちょっと拒否反応がでるとかでないとか・・・
でもこれもSTUDIOの右側のタブを開くとわかります。

どのようその中に、何が入っているのかがわかります。(少なくとも私は理解しやすいですw)
STUDIOでコーディングスキルが上がった
今回紹介したのはほんの一部ですが、上記のような基本的な構造のイメージや、どこに何を設定することで、どんな見た目になるのかということは本当にイメージしやすくなります。
イメージしやすくなると、コーディングしていても迷いがなくなるし、どこにどういう書き方をすれば良いかパッと思い浮かぶようになりました。
結果的に私は今回0からWordpressテーマを作成するためにHTML(WPではPHPですが・・・)、CSSを設定するのにかかる時間が大幅に短くなりました!!
「STUDIOばかり使っていたらコーディングを忘れる・・・」と思われがちですが、特に初心者は逆ですね!コーディングの基本的なことを覚えたら、一度STUDIOでサイトを作ってみることをお勧めします!!
PS
私はSTUDIOでサイトを作る際にも、
「flex-wrapがwrapで、、、」
「このdivのbackground-colorは#f9f9f9で、、、」
などとぶつぶついいながらやっていますが、これも一つの学習法になるなと。
プログラミングスクールなどで、生徒に対してセレクタやプロパティ、値を教える時にまず初めにSTUDIOで見せるのもアリかなと思ったりもします。
サポートしていただけると嬉しいです!! Web関連、育児関連、ビジネス関連など情報を発信していくために使わせていただきます。
