
デザイナーの異常な愛情 または私は如何にして心配するのを止めてグリッドを愛するようになったか
この記事で言う『グリッド』とは、デザイン技法におけるグリッドシステムでは無く『方眼』『格子』といったグリッドそのモノのことです。
昨年逝去されたシド・ミード氏がグリッドはモダニズム・未来の象徴であるみたいなインタビューを読んだことがあります(なんの記事だったか失念…)。自分もそう思うところがあってグリッドの表現には凝っているほうです。凝っているというか、もしかしたら見る人が見たらちょっと狂気じみたところがあるかもしれません。グリッドを愛し、グリッドに愛された男!そんなお話をとりまとめました。
グリッドの基本技

↑普通にグリッドをつくろうとするとこんな感じじゃないでしょうか?グリッド=等間隔という思い込みが等間隔につくっちゃうんですが、コレだと抑揚が無くチープなんです。
======================================================

↑開点・真ん中・終点の線を太くしました。こんなちょっとした手間だけど、範囲内のセンターが識別できるようになり利便性が高くなりました。
======================================================

↑別の方法として奇数は細く(明度下げるとか)、偶数は太くすることによってさらに抑揚が出ます。相対的なピッチの差分を視認するのに便利です。
======================================================

↑セルの塗りを偶数感覚で変化させる方法。線の強弱と併用することもあります。塗りはかなり控えめ(透明度5%以下)にするのがコツです。
======================================================
グリッドの応用技
基本技のグリッドってエクセルでも表現できるんですよね。ただコレだとやはり抑揚がないというか手間を掛けてない分、仕上がりがチープになりやすいです。そこでデザイナーができる応用技として、、、

↑元になるグリッド。今後の展開を考えて線を細めにして控えめに。

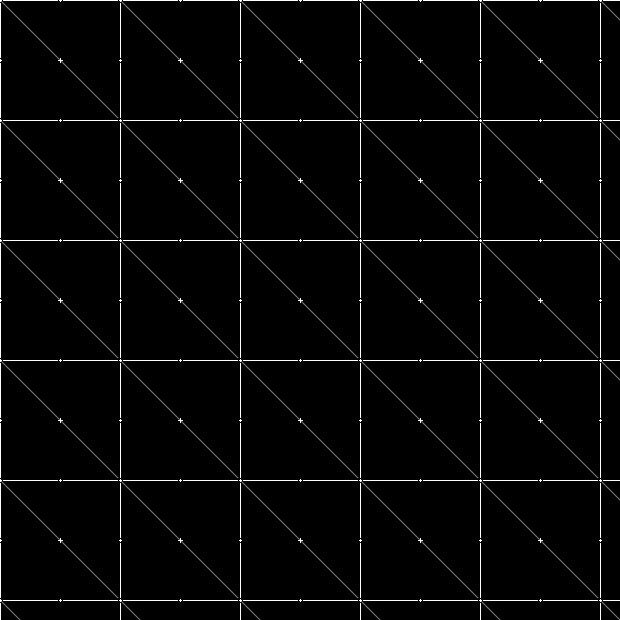
↑交差する箇所に点を打ちます。これだけでも、だいぶチープな感じが無くなってきました。気をつけるべきところは線のピクセルに対して、点がセンターにきているかどうかをちゃんと考えましょう。1px(奇数)の線であれば、奇数の点(丸)のシェイプをつくらないと、上手いことセンターに来ないはずです。

↑例は1pxのラインの交点に直径5pxのシェイプをつかってます。
======================================================

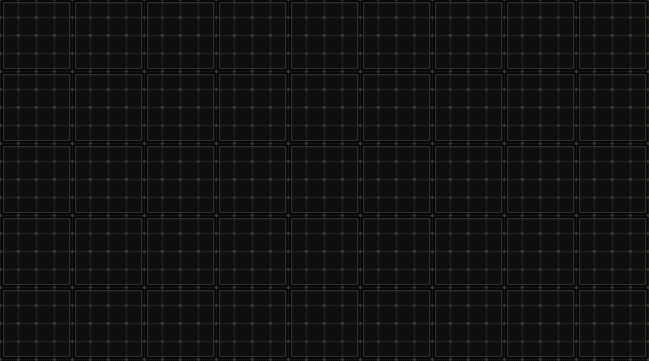
↑さらに交点に空間を空けてみましょう。だんだん密度が上がってきました。


↑空いた空間に対して好きなモチーフを入れられるようになるので、グリッドとしてのユニークさを出せます。
======================================================


↑これを前回つくった地図素材なんかに乗せると、、、それっぽくなります。
グリッドをパターン化して、タイリングする

例えばこんなタイルを一枚つくってタイリング(パターン)させると

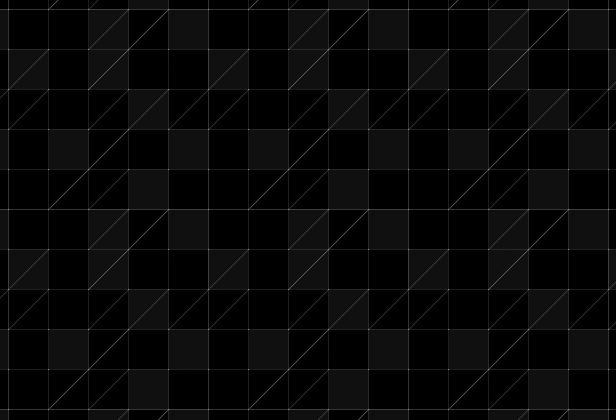
↑こんな感じになって、映画のスクリーングラフィックっぽくなりますね。
======================================================

こんなタイルを一枚つくったりすると、、、

少しランダムな印象があるグリッドになったりします。デス・ストランディングなどで使われてたグリッド技法ですね。
======================================================

↑亜種の技として、グリッドとシンプルなシェイプのパターンをレイヤー上にして奥行きを出したりする技なんかもあります。

↑こんな感じになります。
======================================================
たかがグリッド、されどグリッド。やろうと思えば無限の可能性を秘めています。用途は写真と組み合わせたり、背景に敷いたりとグリッドを程よく応用できるとUIデザインではヴィジュアルデザインの幅が広がります。
ここではあまり触れませんでしたがやはりグリッド範囲におけるピッチの計算が前もって大事になってくることがあります。範囲内の端数はどうやって処理するとか、終点の辻褄が合わないなんてことはザラにありますので、ズバッと割り切っちゃうのも時短のコツです。では、また。
この記事が気に入ったらサポートをしてみませんか?
