
ワードアートでタイトルを作ろう_8
山の稜線とかetc、曲線に合わせる
今回もワードアート編のまとめとして、記事見出し画像を作成する際に使えそうなコツを紹介しながら、今までの書き漏れもカバーしていけたらと思います。
秘1)ワードアートに山を合わせる

山にワードアートの文字を合わせるのではなく、その逆です。前回の記事で作成したサブタイトルに合わせながら、山を描いてみたいと思います。皆さんの参考になれば幸いです。
最初にサブタイトルの位置を決めます。背景画像がないトンボ上で配置を考えるのは難しいかもですが、まあ、大体の見当をつけておきます。
文字の色ですが、この段階では仮の色でかまいません。明暗がはっきりした色合いの方が、後の作業がしやすいです。また、ワードアートは忘れずにグループ化しておいてください。
[Ctrl+C]でコピーします。

お久しぶりのペイント3Dですが、事前に起動して、塗りつぶしただけの状態の背景画像を表示してスタンバイします(山にかぶらない部分だったら、描き込みがあってもかまいません)。
画像サイズはもちろん、『1280×670ピクセル』ですね。
[Ctrl+V]で貼り付けます。

こんな風に拡大されて張り付きます。『幅:1138ピクセル』、『高さ:178ピクセル』とあります。この値に『×0.64』します。
※)エクセルからペイント3Dへの貼り付けの過程については、『ワードアートの深掘り < 合体でした!』で詳しく説明していますが、ここで少し補足させてください。
補足)拡大されずに貼り付く現象について
以前、上記の記事の中で、エクセル上の図形や画像をペイント3Dに貼り付けると自動的に拡大されてしまうと書きましたが、この機能は時々エラーが起きるようで、たまに等倍で貼り付けられる場合もあるのです。
仮に貼り付けたのが記事見出しだった場合、特に問題はないと思います。サイズが『1280×670』ピクセルのままだったら、名前を付けて保存すれば良いでしょう。
しかし、等倍で貼り付けられた場合、困った事態になることがあります。

よくあるのは、こんな感じ。
ワードアートの文字以外の図形(領域)に対して、塗りつぶしの設定をしていないと透明のままのハズです。それがまあ、どういう理由かはわかりませんが、こんなことになってしまうのです。既に経験済みの方、いらっしゃると思います。
透明な部分が透明でなくなる訳ですから、等倍貼り付けがエラーってことなんだと思います。いずれにせよ、透明でないと使い物になりません。
こんな時、私は拡大貼り付けになるまで貼り付け作業をやり直すのです。過去に4、5回繰り返して、やっと透明の地のままの拡大貼り付けができたということがありましたっけ。
という訳で。
等倍貼り付けで問題のない場合は、そのまま作業を続ければ良いと思います。しかし、等倍貼り付けで支障が出るならば、拡大貼り付けになるまで貼り付け作業を繰り返すしてくださいということです。
以上です。
ワードアート上に山を描くポイント

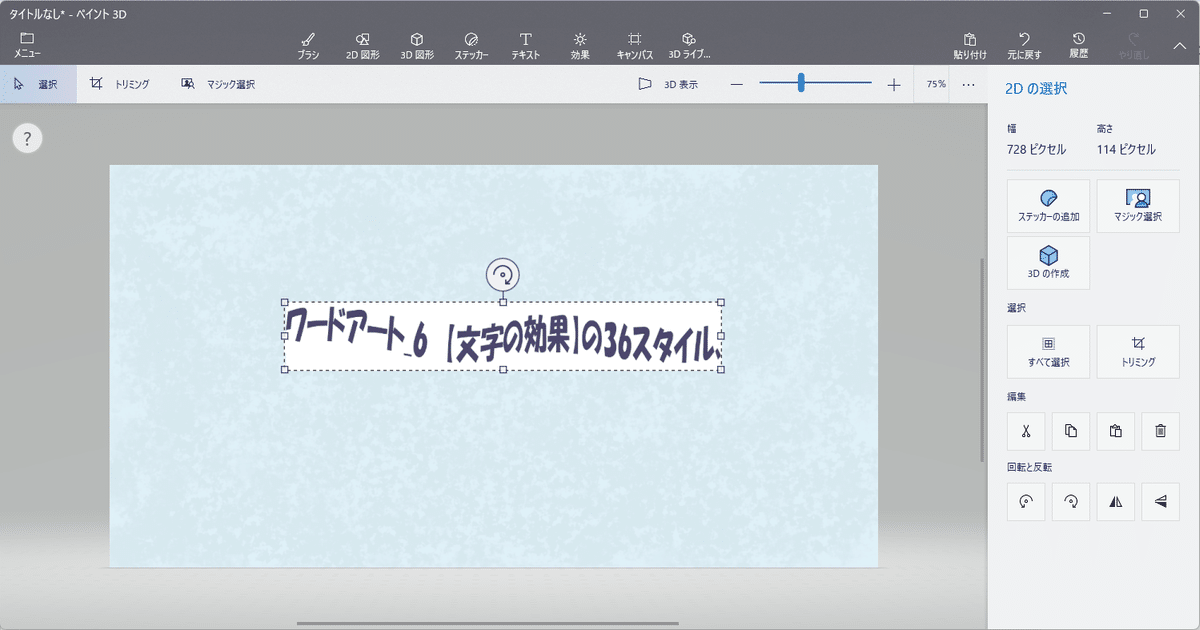
『幅:1138ピクセル』、『高さ:178ピクセル』の『×0.64』で、
『幅:728ピクセル』、『高さ:114ピクセル』に縮小して、配置を整えます。
なお。作業中に、領域外をうっかりクリックしてしまうと、その時点で画像が確定してしまうので要注意です。
ペイント3D上の作業については、『チョコっと画像作成_04』に詳しく書いていますので、そちらをご覧ください。

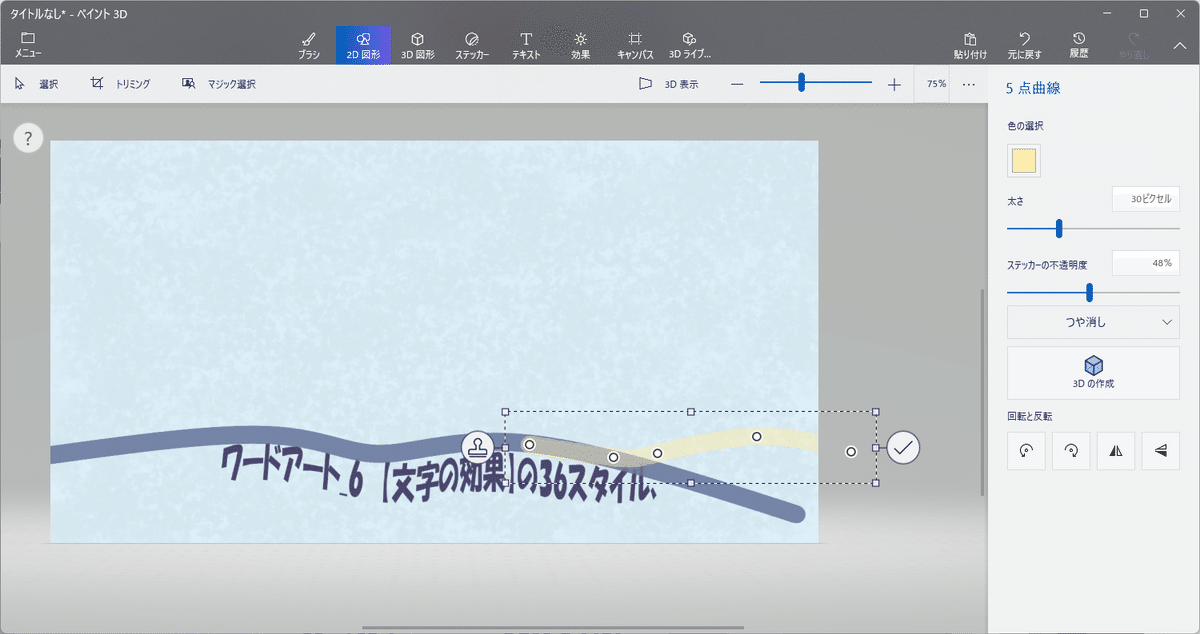
【2D図形】画面で、配置したワードアートにかぶせるように山を描いていきます。【4点曲線】or【5点曲線】を使います。一度で描ききれない場合は何度かに分けて描くようにします。
ワードアートの形を目印にして山の輪郭を決めます。線の色を半透明にすると、線を重ねても文字が透けて見えるので、曲線の調節がしやすいと思います。
曲線の形が決まったら、【不透明度:100%】に戻して、線を確定します。
※)線の色を独自の色にしたい場合は、事前に【ブラシ】画面で、カスタマイズしておいてください。

ワードアートの末尾の文字が若干上がっているので、それに合わせて曲線を描き足します。同じ色だと重なり具合が解りにくいので、まったく違う色で描いてみました。
最後に全部塗りつぶすので、曲線が途中で途切れないようにしましょう。上図の場合だと、右に切れるか、下に切れるか。どちらでも良いので描き切ってください。

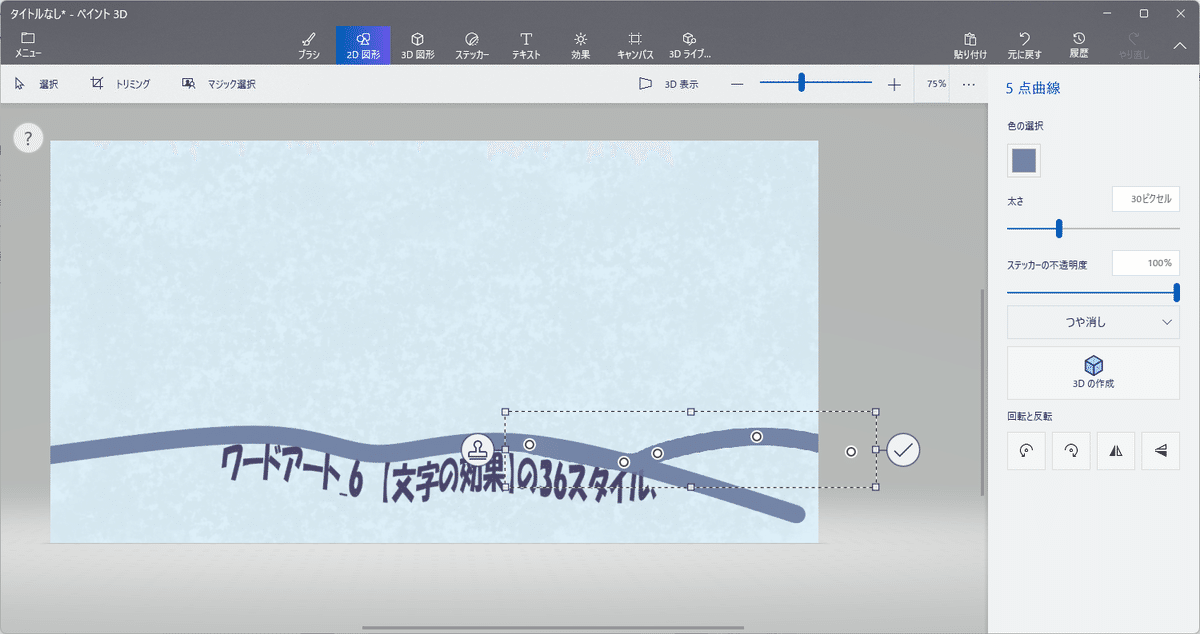
曲線の調節が終わったら、
線の色を指定の色に変更し、
【不透明度:100%】に戻してから確定します。

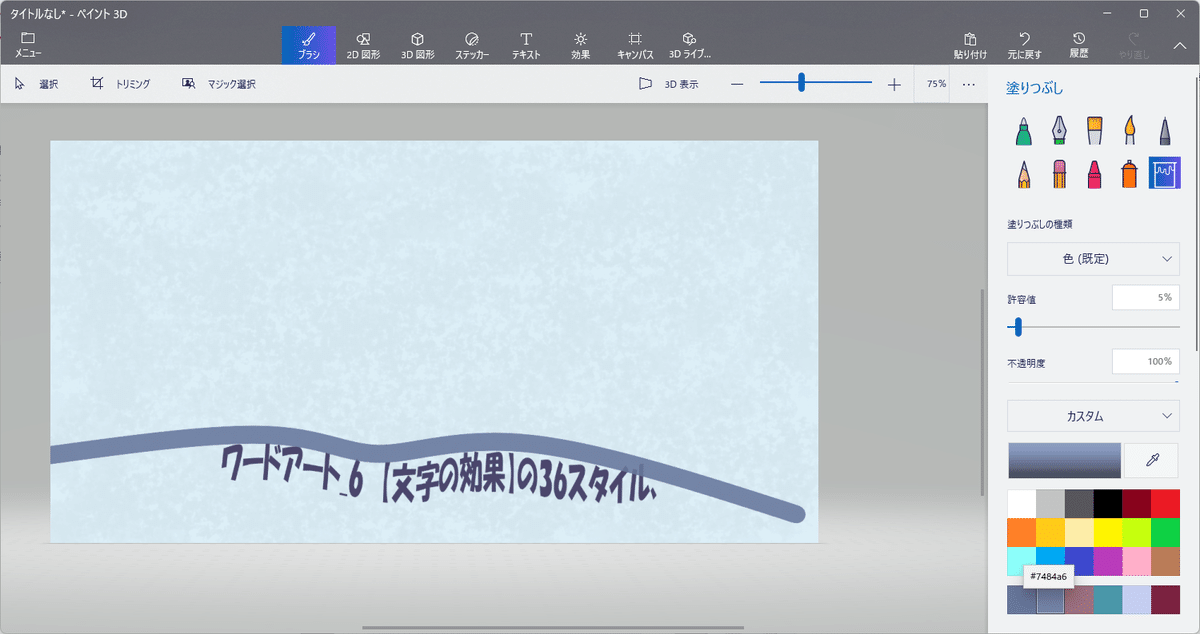
【ブラシ】画面に移動して、山の部分をすべて塗りつぶします。
【塗りつぶし】機能を使うと一発で塗りつぶされて便利なのですが、どうしても輪郭がちょい荒れるので、私は使わないようにしています。【ピクセルペン】の【太さ:5~15ピクセル】程度で地道に塗りつぶす方がキレイに仕上がります。
図形や線の描画については、以下のページに詳しく書いていますので、参考にしてください。
『ペイント3Dで背景を作ろう_1』
『ペイント3Dで背景を作ろう_2』
山が完成したら、
【選択】→ 画像全体を選択 →[Ctrl+C]でコピーします。

エクセルのトンボに戻って、セル[C3]を選択、[Ctrl+V]で貼り付けます。当然、最前面に表示されますので、こうなっちゃいますね。
【図の形式】→【背面へ配置】→【最背面へ配置】
最後に、文字の色を調整します。

とまあ、こんな感じになります。
複雑な曲線に対応するのはちょっと難しいかもですが、根気のある方なら乗り越えられるかと!
以上です。
秘2)山にタイトルを合わせる
例えば、ネット上で入手した写真とか、自分で描いたイラストとか。既にある画像の一部に文字を描き込みた~~いなんてこと、あるかも知れません。
そんな時は、以下の手順でトライしてみください。正直に言って、細かい作業になります、手間もかかります。
その辺をなるべく効率的にできないかと、考えに考えた結果のノウハウです。が、それでもやっぱり時間がかかるかな~~と。そこは先に謝っておきます。すみませ~~ん。

サンプルとして、上の記事見出し画像を使います。
もし、自分で用意した背景画像があるのなら、それでもかまいませんが、上図の状態と同様に、トンボ上に貼り付けておくのが良いかと思います。

サンプルのサブタイトルですが、そのままでは使いません。
先ずは、基本の書式を設定します。
1.『サイズ』の右にあるアイコンから、サイドメニューを表示してください。
ここから先は
¥ 100
この記事が気に入ったらサポートをしてみませんか?
