
ペイント3Dで背景を作ろう_1
超~久しぶりのテキスト作りにもたもたと、本調子が戻ってこないまま頑張ってはみたんですけど、なかなか最後まで辿り着けそうにないので、断腸の思いで前後に分けることにしました。
それでは。
記事見出し画像のサイズは1280×670ピクセル
これから記事見出し画像を作成していく訳ですが、作業の流れとしては、
ペイント3Dでベースとなる背景を作って、いったん保存。
↓
Officeで、記事のタイトルやメッセージなどを作り、背景の上に重ねて記事見出し画像を完成させ、改めて保存する。
こんな感じです。
それでは、いよいよ背景を作っていきましょう。ペイント3Dを起動して新規作成の画面を表示します。
記事見出し画像のサイズですが、note側で1280×670ピクセルを推奨しています。なので最初に、この推奨サイズを指定します。
※ ちなみにピクセルとは、ザックリ言うと画像を表す最小単位の点のことで、画素とも言います。単位として表記する場合、『px』と記述します。
通常、3~4ピクセルで1mm程度の大きさと言われていましたが、状況によって変わります。あくまでも目安のひとつと捉えてください。
以下、使用する3つのメニューについて、今回使う機能・要注意な箇所を拾って説明していきます。
【キャンバス】メニュー

1.【キャンバス】を表示します。
2. サイドメニューの『キャンバスのサイズ変更』で、『縦横比を固定する』と『キャンバスでの画像のサイズ変更』のチェックを外してから、半角数字で、
『幅』に『1280』、『高さ』に『670』と入力します。
数値を入力してもサイズが変更されない場合は、続けて『Enter』キーを押してみてください。もしくは、サイドメニュー画面の余白部分をクリックしてもOKです。
サイズが変更されたのを目視で確認、次の工程に進みます。
【ブラシ】メニュー

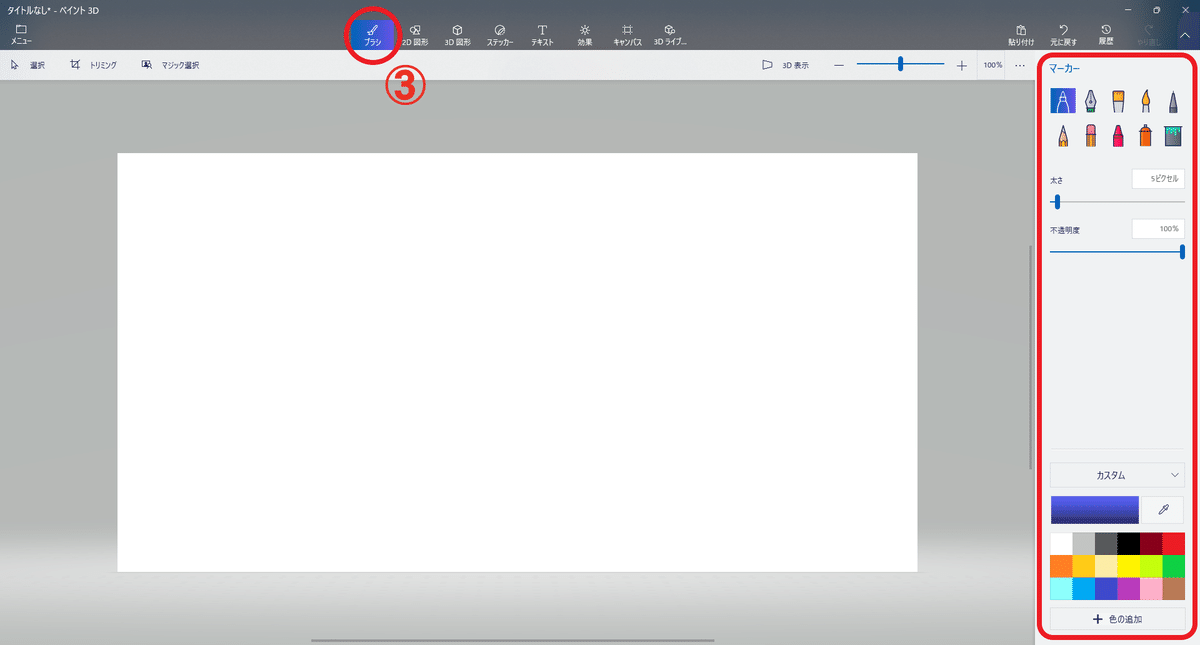
3.【ブラシ】を表示します。
使う機能はサイドメニューにまとめられています。画面の下半分から、順に説明していきます。

のっけから【カスタム】はスルーです。プルダウンメニューから【つや消し】、【光沢】、【くすんだ金属】、【磨かれた金属】の4つの素材を選択できますが、微妙に色が変わるだけのように見えます。3D図形のための機能なのかな?
そればかりか、下手にメニューを選択してしまうと、なぜか初期設定の【カスタム】に戻せなくなるのです。【カスタム】に戻したい場合は、ペイント3Dを再起動する必要があります。……って、面倒くさくないですか?

その下の、色の選択にいきましょう。18個のレギュラー色が用意されています。う~ん、この選抜メンバーに異議を唱えてもしょうがないので、先に進むことにします。
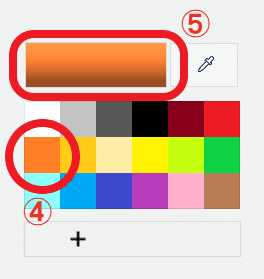
4. 18色の中から使いたい色をクリックします。
5. 選択された色が表示されます。上の図では『オレンジ』が選択されていて、オレンジ色で描画したり、塗りつぶしたりが可能な状態となっています。

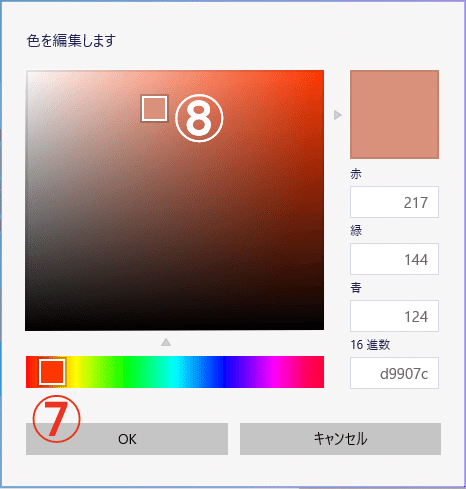
6. レギュラー以外の色が欲しい時は、赤で囲まれた箇所、この場合はオレンジ色をクリックします。『色を編集します』画面が表示されます。

7. □をスライドさせて、色合いを選択します。
8. □を上下左右に移動させて、色の明暗を調整します。
お好みの色が出来たら【OK】をクリック。

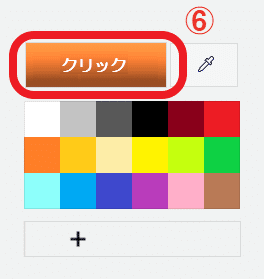
自分でカスタマイズした色が選択された状態で表示されています。このまま、この色での描画や塗りつぶしが可能となります。
このように、レギュラー色から自分好みの色にカスタマイズすることは可能です。ただし、これは一時的なもので、あっという間にレギュラー色に戻ってしまうのです。同時に、カスタマイズした色の情報も消えてしまいます。

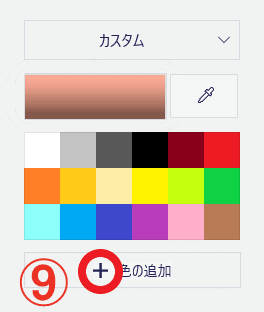
9. 自分好みにカスタマイズした色をずっと使いたい場合は、【+ 色の追加】の【+】部分をクリックします。先ほどと同じ『色を編集します』画面が表示されるので、自分の欲しい色をカスタマイズし、【OK】をクリック。

編集した色が追加されました。同時に、その色での描画や塗りつぶしが可能な状態になっています。追加した色は消えずに保存されるので安心ですね。

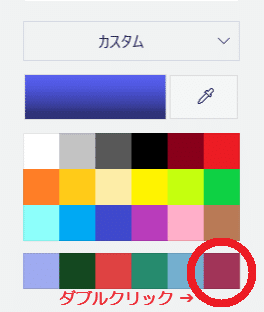
6色まで保存可能ですが、別の色と交換したくなったら、交換したい色の上でダブルクリック、同様の手順で色を変更します。
カラーコードを活用しよう
ここでひとつアドバイスが。
18色のレギュラーと6色のカスタマイズ。
どう考えても、色数が足りなくないですか? 慣れない段階では特に、様々な色をとっかえひっかえ作っては試してみるの繰り返し……って事態になりがちです。
新しい色を作ってもレギュラーからの変更だったら、即消えてしまうし。色の追加で作っても、他の色に上書きしたらやっぱり消えてしまいます。
そこで提案なのですが、自分好みにカスタマイズした時に、この色は大事だな、また使うだろうなとか思ったら、メモを取るようにしたら良いんではないかと。

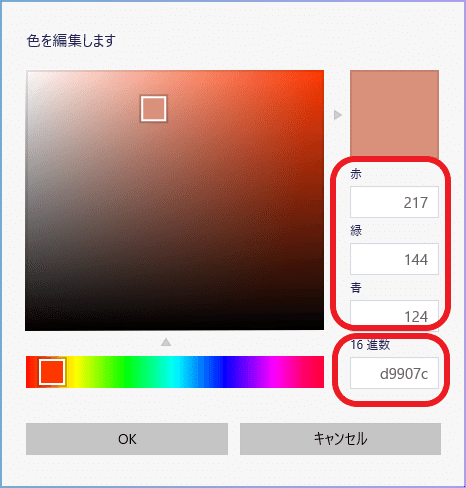
上の図で赤く囲まれた文字は、カラーコードと言われるもので、どちらも同じ色を表しています。
上の囲みは、私たちが普段使っている『0~9』の数字(10進数)で記述したもので、下の囲みは『0~9 、a~f』といった数字とアルファベット(16進数)で記述したものとなります。
どちらかで良いので、このカラーコードをメモしておくと、必要な時に、コードを入力するだけで、簡単に正確な色の再現が可能となるのです。
それだけでなく、後で使うOfficeでもこのカラーコードは共有できます。ペイント3DとOfficeで、まったく同じ色を扱うことが、簡単に可能となるのです。どうです、メモしておいて損はないと思いません?
とは言っても。
ま、そこまでしなくても~~って思う方、当然いらっしゃいますよね? そうなんです。そもそも、チョコっと作るのが目的ですからね~~。
それでもまあ、私って几帳面なのよね~~とか、凝り性なのよね~~とかいう方にはおススメです。
※ 16進数のカラーコードには、通常は先頭に『#』が付きます。ペイント3Dでは省略できるようになっていますが、『#d9907c』と記述するのが正しいというか、まあ、そういうことなのです。カラーコード、カラーに関しては、後日改めて詳しく説明する予定です。
さて。
サイドメニューの上半分について説明していきます。

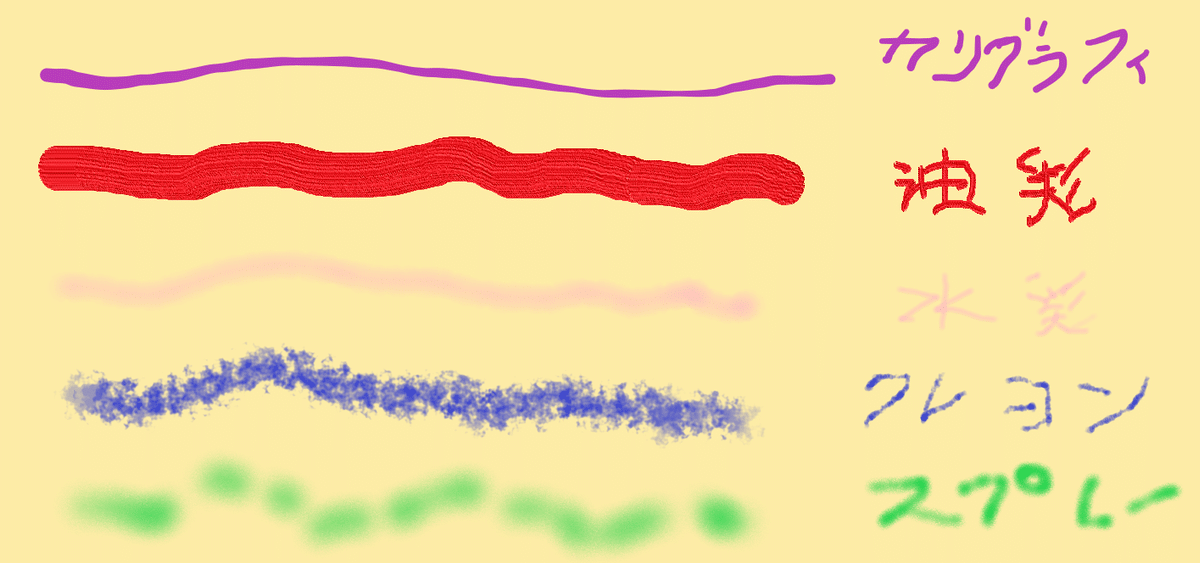
描画するための『マーカー』が10個用意されています。
上段左から右に向かって、
マーカー、カリグラフィペン、油彩ブラシ、水彩画、ピクセルペン、
下段は、
鉛筆、消しゴム、クレヨン、スプレー缶、塗りつぶし
となります。
描画の【太さ】と色の【不透明度】を選べるようになっていますが、マーカーによって指定できる太さの範囲が違ったり。油彩ブラシと消しゴムには不透明度の選択がなかったりします。
マーカーを選択していきなり描画するのではなく、太さ、不透明度、色など、必要な要素は全部決めてから描き始めます。というのも、描画してからの変更が、ほぼできない仕様になっているからです。この点は要注意です。
ここからは、実際に使ってみて慣れていきましょうか。

10.【塗りつぶし】を選択します。【塗りつぶしの種類】、【許容値】については後述しますので、ここではスルーしてください。【不透明度】は100%のままでけっこうです。
11. 今回は【薄い黄色】を選択しますが、他の色でもかまいません。

12. キャンバス上でクリックすると、選択した色に塗りつぶされます。【塗りつぶし】は、まあ、領域を塗りつぶすのが目的なので、ワンクリックだけで実行されます。

13. 次に、【塗りつぶし】状態のまま、【ターコイズ】色を選択、
14.【不透明度】を20%に指定します。
15. キャンバス上でクリックすると、薄い黄色の上に20%のターコイズ色が重なって、緑色に変化したように見えます。
いまさらですが、基本中の基本なので……
と、ここで。
仮に、この緑色が気に入らなかったとして。
キーボードの、【Ctrl】キーを押した状態で【Z】キーを1回押します。すると、ターコイズ色を重ねる前の状態に戻ります。
うっかり手がすべって、【Z】キーを2回押してしまったとします。2回戻るので、白いキャンバスに逆戻り~~。
でも大丈夫。
今度は、【Ctrl】キーを押した状態で【Y】キーを1回押します。すると、元に戻した作業を復活させることができるので、今、あなたの目の前には、『薄い黄色』で塗りつぶされたキャンバスが……。
こうすることで、操作を何度でもやり直せるのです。安心して、色々試せますよね?
※【元に戻す】ボタンやメニューを使う手段もありますが、画像作成をしていると、マウスを1ピクセルだって動かさずに元に戻したいっていう瞬間があったりするのですよ。そんな訳なので、普段から【Ctrl】+【Z】に慣れていた方が断然良いかと思います。
大事なことなので、繰り返します。操作に失敗しても、
【Ctrl】+ 【Z】で元に戻せるのです。
元に戻し過ぎたら、
【Ctrl】+ 【Y】で復活させることができます(作業中の状態によってはできない場合もあります)。
ガンガン自由に試してたら、いつか楽しくなっているハズ……!

どのツールが使いやすいかとか、どの色が良いかとか、色を編集してみたりとか、色々と自由に試してみましょう。
マーカーの中からツールを選択し、キャンバス上でマウスをドラッグして描いていきます。あら不思議、キレイな色の線がどんどん出現します。

色々試してみて、キャンバスがゴチャゴチャになってしまったら、【Ctrl】+ 【Z】で元に戻すのも大変そう。上の図だと、20回くらい押さないとダメかな? 正直、面倒くさ~~いです。
そういう時は。
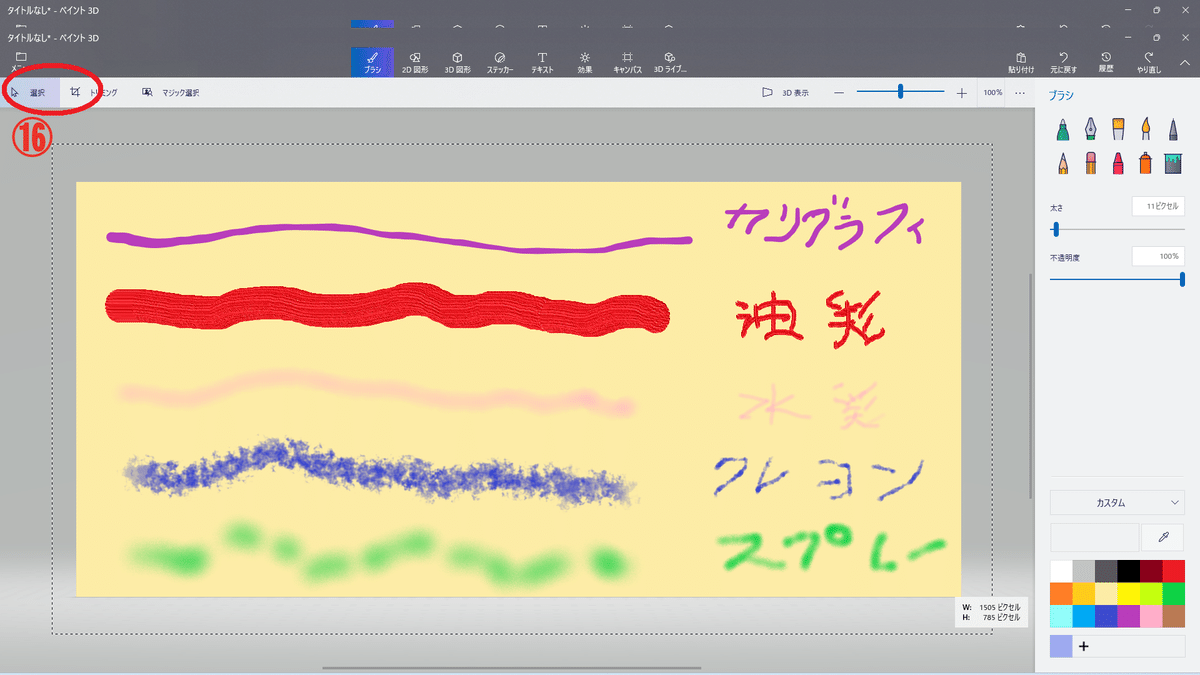
16. 上部のメニューバーの左端にある【選択】をクリックしてから、キャンバスを囲むように大きく範囲選択すると、キャンバス全体が選択状態に。で、【Delete】キーを押すと、一発で全部きれいに無くなるのです。
白いキャンバスからの作業再開となります。
サンプル_1 [塗りつぶし+クレヨン]で作成

上の図は、前回の記事見出し画像の背景です。【塗りつぶし】と【クレヨン】だけで作ってみました。
見た目の出来は、まあ、ちょっと脇に置いといて。
作るのは簡単でした! マジでチョコっと作れましたよ!! ペイント3Dに慣れるための練習として、トライしてみてはいかがでしょうか?
ということで。

最初に塗りつぶす色を作ります。
『色を編集します』画面で、カラーコード(16進数)欄に、『cbcc25』と入力(#は入力不要です)して作ります。
↓
塗りつぶしを実行します。
次に、クレヨンの色を、
カラーコード欄に『ace098』と入力して作ります。
↓
『マーカー』で【クレヨン】を選択、太さはマックスの『100』に変更、不透明度は『100%』のままでOKです。
↓
キャンバスを緑のクレヨンで塗り重ねていきます。気の済むまで塗り重ねちゃってください。
↓
完成です!!

デザインの考察みたいなこと_1
色を塗り重ねる時、けっこう塗り込む方が多い傾向です。ちょっと塗って終わらせるって、なかなか出来ないというか。難しいというか。
だから、後から塗り重ねる色がベースカラーになりがちなのです。で、最初に塗った色は、ベースカラーのすき間からちらほら見えるアクセントに。
もちろん、逆パターンも考えられます。どちらにしても、ベースカラーとアクセントカラーの関係を考慮しつつ、配色や作業の段取りを考えると良いと思います~~ってことなのです。
それと。
上の図を見て解るように、右利きの人は無意識に、左下から右上に向かって手を動かします。筆跡が見て取れますね。
筆跡が良くないという訳ではありません。中途半端な印象を感じさせちゃうのは勿体ないですよ~~ということなのです。
筆跡を残すなら、その筆跡を生かしたデザインを意識しつつ、敢えて残しました~~! 的なニュアンスを醸し出しつつ。
その逆なら、筆跡の代わりにキレイな文様を浮き立たせてやるぜ! くらいの気持ちで~~とかね。
ちょっと、何言ってるか解んない……って感じ? そりゃそうだ。そもそもチョコっと作るだけなんだもの、難しく考えたくないですよね~~。
それで良いのです。良いのだけど……、
そういうデザイン的なことを、少しでも意識しながら画像作成すると、クオリティがちょい上げ~~。そんな風に思ってしまうのでした。
まあ、言ってみただけ。
以上、余計なお世話でございました。
さて。
良い感じのところで塗り重ねが終わったら完成です。
重ねる色を半透明にしたり、何色も重ねてみたり、クレヨンの代わりに別のマーカーを使ってみたり、配色にこだわってみたり。アイディアと閃きで、それなりに楽しめるかと思います。
そうですね~~、この工程を楽しんでいただければ幸いです。
背景ができたら保存しよう
本来なら【2D 図形】メニューの説明に入るところですが、そこは次回にまわして、先に保存の方法の説明をしたいと思います。
たとえ完成していなくても、途中段階で保存するのもありですよね。後日、保存した背景を開いて表示したら、作業の続きが可能ですよ。
ネットに上げる画像ファイルの名前は、半角英数が基本
画像に名前を付けて保存する時は、半角のアルファベットと数字、『-(ハイフン)』と『_(アンダースコア)』の中から組み合わせて付けることが、ネットでの基本となっています。うっかり使いがちなスペースも、実はNGなのです。
とは言っても。
皆さんに基本をマスターして欲しいと思うのは、私のエゴでもあります。
実は『note』側では、その辺のところを自動補正しているようで、平がなも漢字もOK! なのでした。
画像をアップロードするとちょいと時間がかかるのが不思議でした。何かを処理しているような感じがするので試してみたら、『緑の背景』という名前でアップロードしても大丈夫だったのです。ファイル名の自動補正と一緒に、画像の適正化なども実行しているのでしょう、おそらく。
至れり尽くせり!(by ディーン)
と言うことで、画像のファイル名は、常識の範囲内で自由に付けて貰って大丈夫です。
ただ。
ひとたび画像作成に手を染めると、思ってた以上に画像はバンバン増えていきますよ? 『記事見出し画像』というのがまたくせ者でして、その傾向に拍車をかけると、私は予測しています。
たくさん溜まった画像ファイルを整理整頓する際にも、半角の英数字はおススメなんですけどね~~。まあいいや。
その辺のくだりは、後日、あらためてご説明したいと考えています。
画像を保存しよう

画像の保存場所はあらかじめ用意しておきましょう。デスクトップで良いと思いますが、保存用のフォルダを作成します。フォルダの名前は、解りやすいものなら何でもかまいません。
保存する前に、【キャンバス】でキャンバスのサイズを確認しましょう。
『幅:1280ピクセル』、『高さ:670ピクセル』
サイズが変わっていなければOKです。
17. 次に、画面左上の【メニュー】をクリックします。

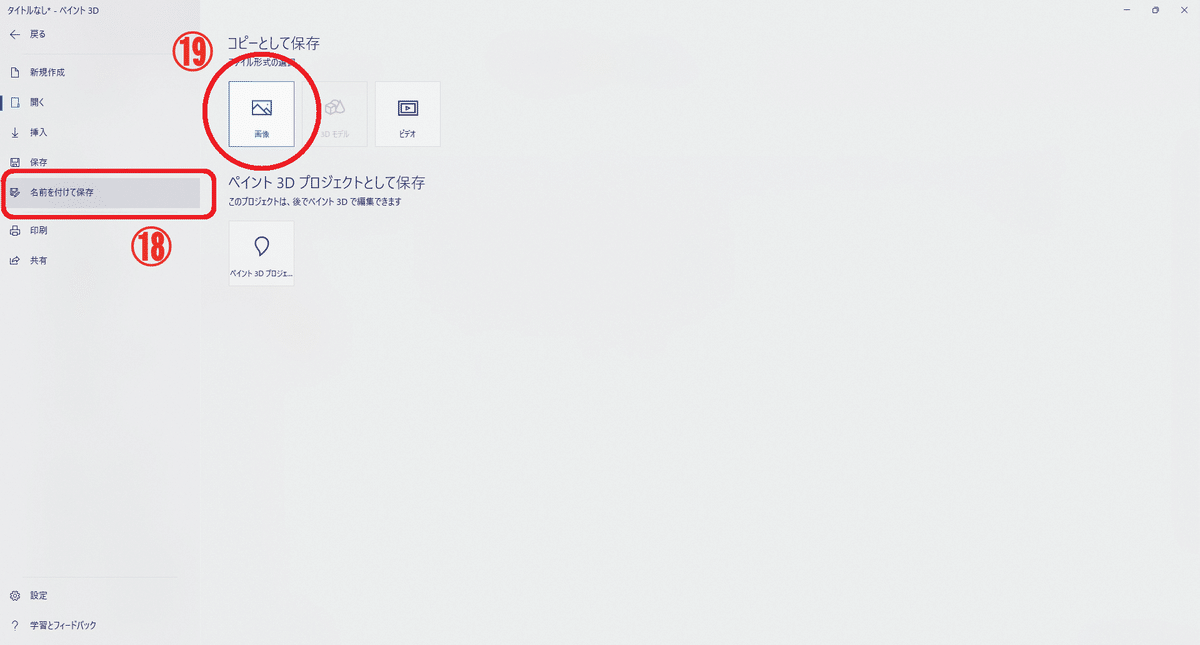
18. 左のサイドメニューから、【名前を付けて保存】をクリック。
19. 右側に表示された【画像】を選択します。

事前に用意していた、保存用フォルダを開きます。
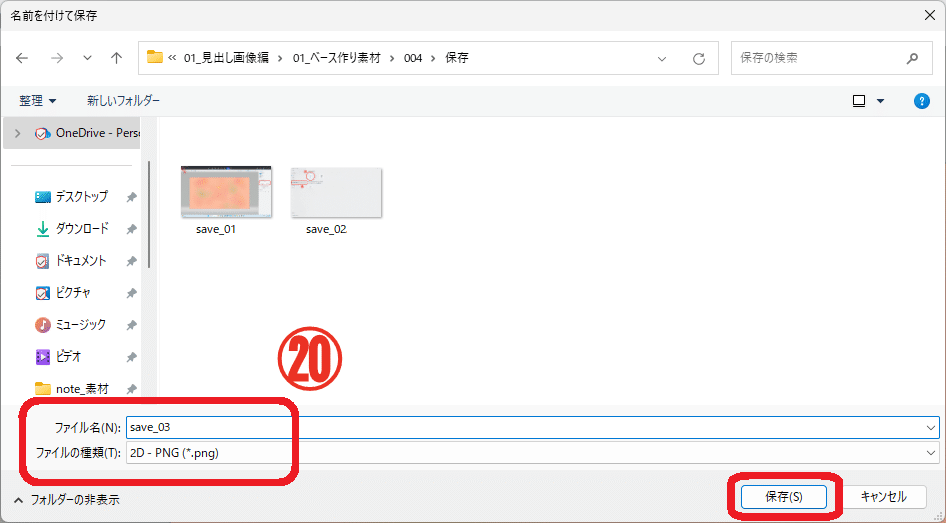
20.【ファイル名】を記入します。【ファイルの種類】はそのままでけっこうです。ファイル名を記入したら【保存】をクリックします。
これで画像の保存ができました。
だが、しかし!
ここ大事、保存時の注意点!

私は新規作成で新しいキャンバスをひらき、所要時間10分で背景画像を作成して、『save_03』という名前を付けて保存したのでした。
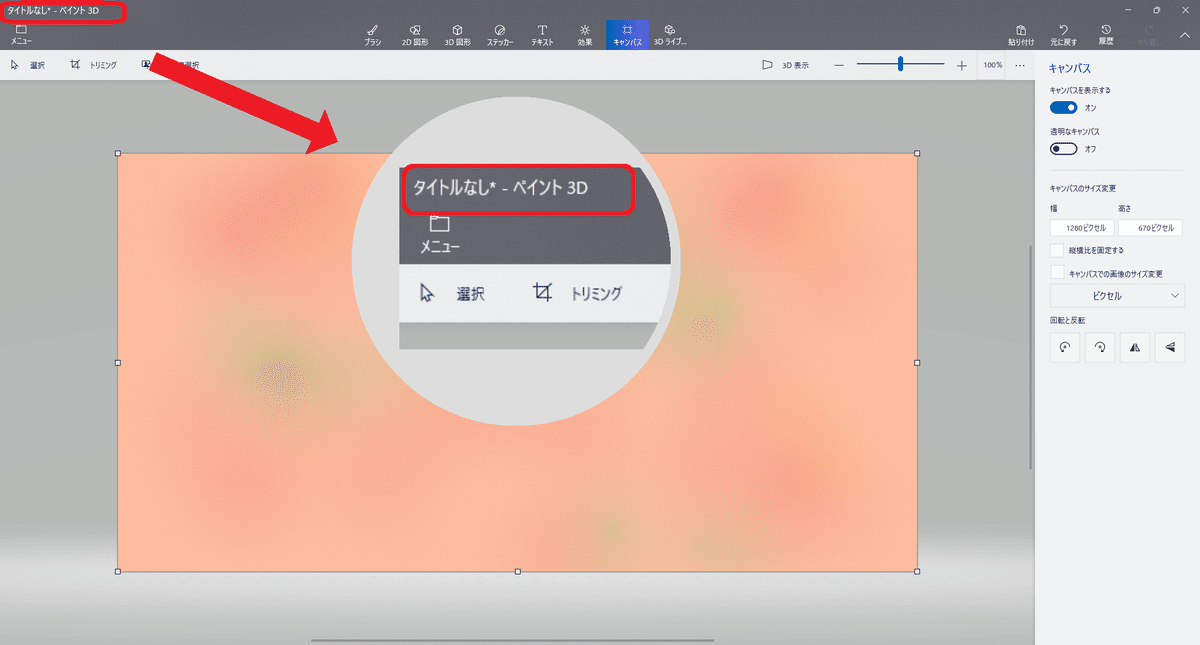
ところが、ペイント3Dの画面左上のタイトルを見ると、『タイトルなし*』のままとなっています。『タイトルなし』って、新規作成のキャンバスのことなのです。
保存したのにその保存が反映されず、画面上は最初の新規作成のキャンバスのまま。末尾に『*』がついているのは、何らかの作業が加えられているけどまだ保存されていませんよ~~的なサインです。
Officeなどでファイルを作成して保存すると、文書やブックのタイトルが自動的に保存した名前に変更されますよね? ペイント3Dではどうやらそれが出来ないんですね~~。
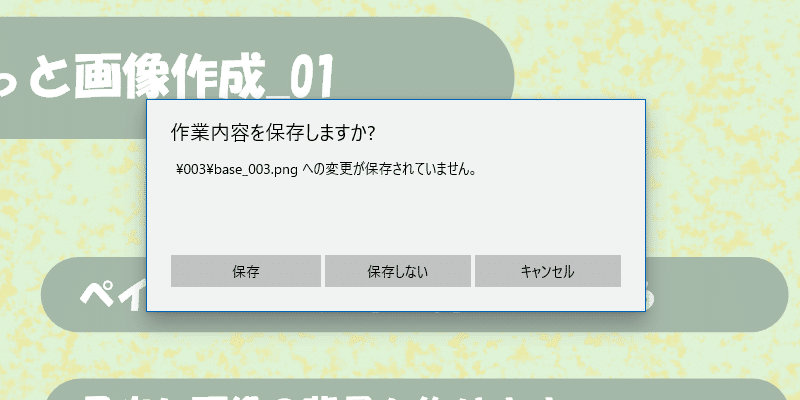
だから、ペイント3Dを閉じようとすると、必ずと言って良いほど最後の最後に、『作業内容を保存しますか?』って確認してくるんですよ。
この問いかけに対して、『保存するの忘れたかも~~』とか『ちゃんと保存できてなかったかも~~』と不安になり、うっかり『保存』をクリックしたら、とんでもない結果を招くことになるのです!
もう少し、掘り下げて説明します。

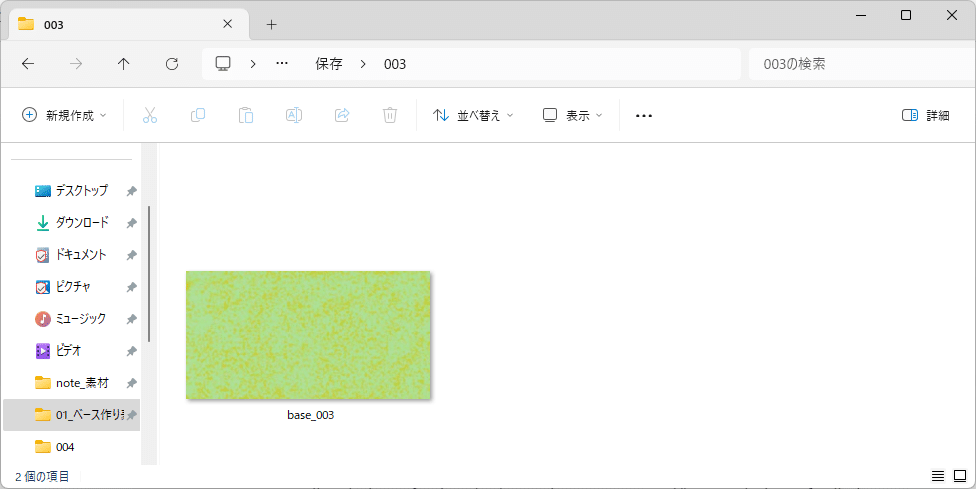
例えば、『base_003』という名前で保存していた背景画像を、ペイント3Dで開いて、タイトルなどを追加して、記事見出し画像を完成させたとします。

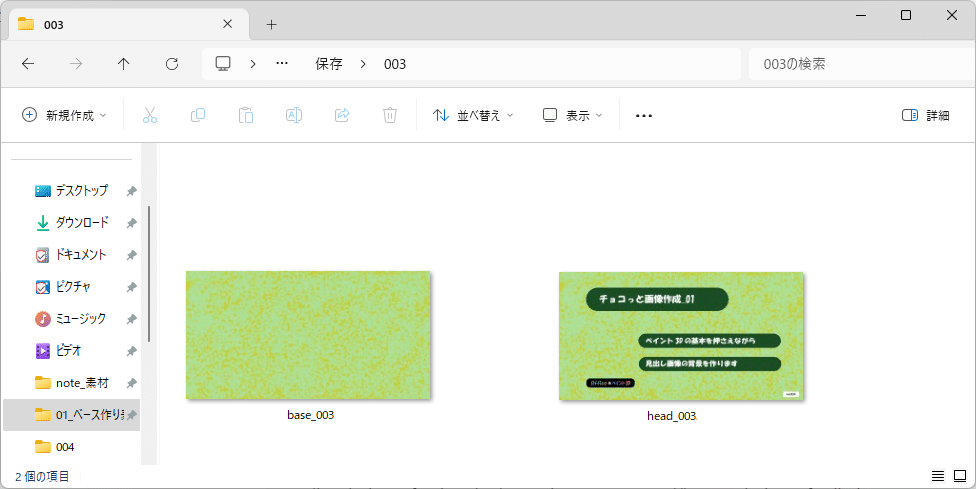
完成した画像に、『head_003』という名前を付けて保存しました。『base_003』をもとに『head_003』を作った訳なので、フォルダの中には2つの画像が並びます。

しかし、『head_003』を作成している画面のタイトルは、『base_003』のままなのです。
作業が終了したのでペイント3Dを閉じようとすると、

最後の最後に、このように尋ねてきます。『base_003.png への変更が保存されていません。』と。で、もしここで【保存】をクリックしようものなら……、

こうなってしまうという訳です。オリジナルの『base_003』は消えてしまいましたとさ。
実に怖ろしいじゃありませんか~~。
この保存事故を防止するには、保存する時は必ず、【名前を付けて保存】から実行するということです。上書き保存をする際にも、同様の手順で行った方が安心です。【Ctrl】+【S】で上書きするのに慣れている方は、特に要注意。
そして、自分できちんと保存したことを、ちゃんと覚えていることも大事です。
~~~ 作業が終わった最後の最後に、ペイント3Dは聞いてきます。~~~
~~~ 『作業内容を保存しますか?』 ~~~
保存は自分でちゃんと済ませた! と自信を持って、『保存しない』をクリックできるようになりましょうね。
以上です。
長々と、マジでゴメンなさい。私、力尽きました。
予告
次回は、後半の説明をします。
この記事が気に入ったらサポートをしてみませんか?
