
ペイント3Dで背景を作ろう_2
それでは、前回の続きから。
【2D 図形】メニュー

16.【2D 図形】を表示します。言わずもがななんですが、『2D』って二次元のことを指します。だったら、最初から『二次元』で良いじゃないですか? プレシニアは強くそう思います! な~んて。
サイドメニューには、『直線と曲線』と『2D図形』のサンプルが並んでいます。いわゆる、オートシェイプと言われるもので、サンプルの中から描きたい図形を選んで、キャンバス上でクリックするかドラッグするだけで自動的に描画されるという仕組みです。

描く図形のサイズは、ドラッグの加減である程度調整できますが、サイズも含めて角度、色、枠線の有無、線の太さ、線の色など、すべての要素は、描画した後で変更、決定していきます。前回の【ブラシ】メニューとは描画作業の流れが真逆なので、その点は注意が必要です。

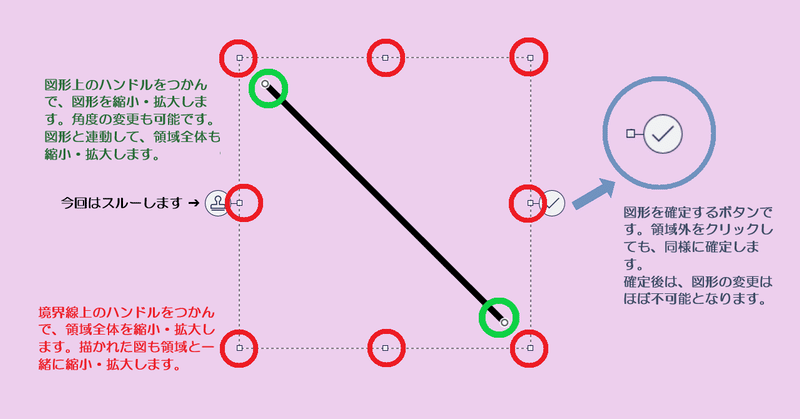
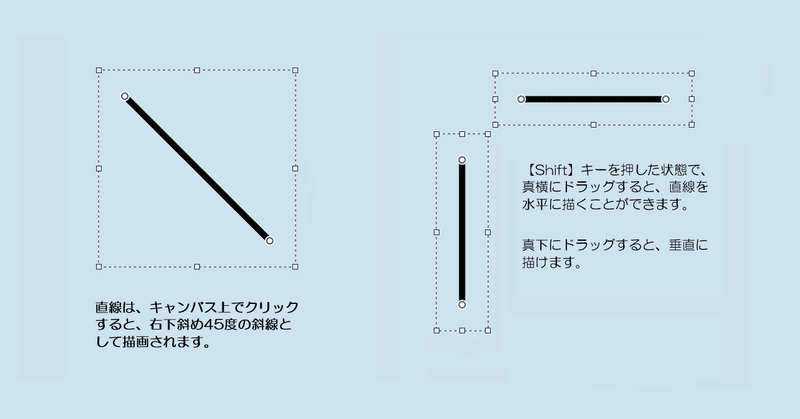
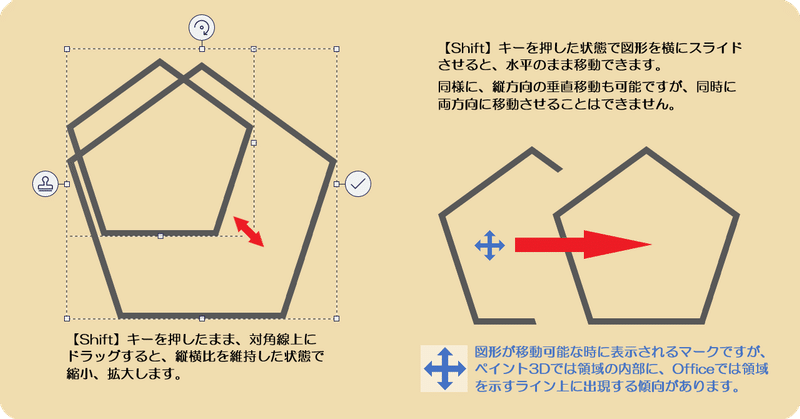
初めに、『直線』と『曲線』の基本的な操作方法を説明します。図の中に書き込んでみましたが、読みづらくないですか? 図をクリックすると拡大しますよ。

図形を描く時、【Shift】キーが活躍します。使い方は、Officeと全く同じという訳ではありませんが、かなり共通しています。覚えていて損はないかと。

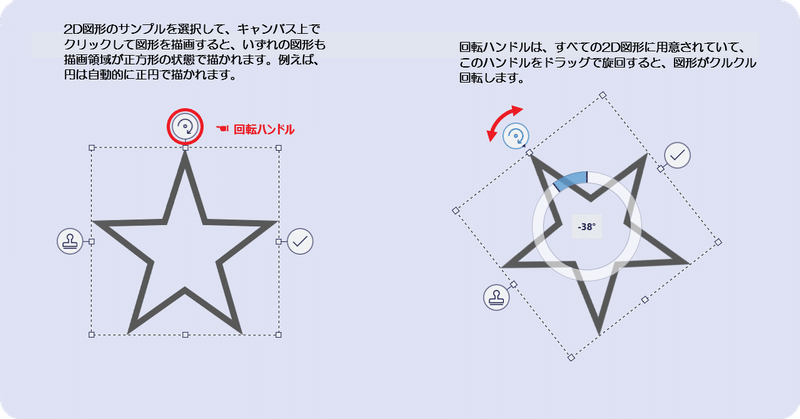
次に『2D図形』ですが、基本操作は、直線、曲線と同様です。ただし、角度の変更は【回転】ハンドルで行います。

【回転】ハンドルは、直線、曲線にはありません。2D図形でのみ使えるようになっています。

ドラッグで移動するほかに、【←】、【→】、【↑】、【↓】キーで動かすことも可能ですし、こちらの方が細かい移動に向いています。しかし、作業状態によっては拡大・縮小に連動してしまう場合もあるので、ちょっと注意が必要です。目視で確認しながら作業しましょうね。
さて。
図形については、まだまだ細かい使い方などがありますが、ここでの目的は、『記事見出し画像の背景を作成する』ことですので、まあ、これくらいにしておきましょう~~って。
基本的な使い方で終始していますから、日ごろから画像作成を嗜んでいる方にはすでに習得済みの内容ばかりで、時間を無駄にしてしまった~~かも。すみません。
気を取り直して、描いた線や図形に色を塗っていきましょう。

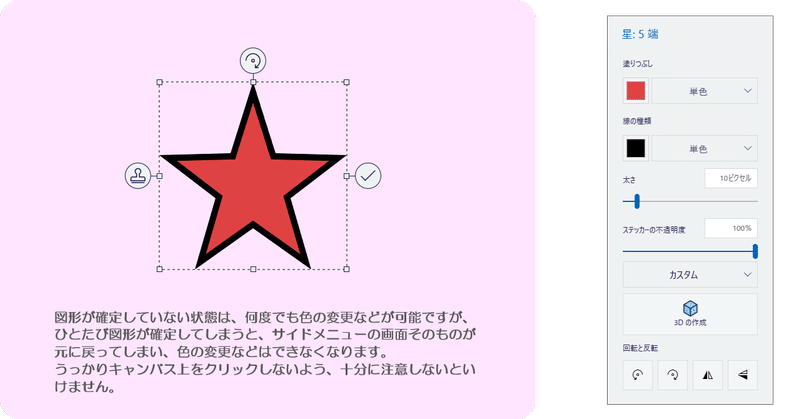
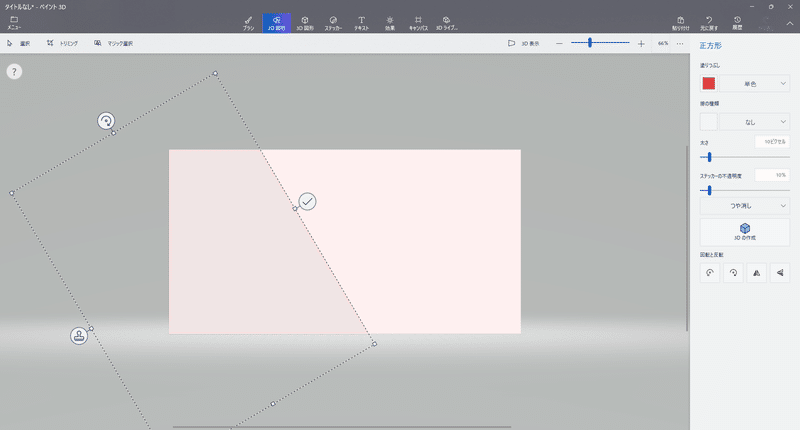
サイドメニューの第二形態は、主に色を変えたり、線の太さを調整するためのもので、線や図形を描画してから確定するまでの間だけ表示されます。
2D図形バージョンと直線と曲線バージョンでは、内容がちょっと違ってきます。
図形の内部を彩色するための【塗りつぶし】は、直線と曲線には必要ないので、省略されているのです。また線しかないのに、その線が【なし】なんてあり得ませんので、必然的に線の色と太さを選択する仕様になっています。

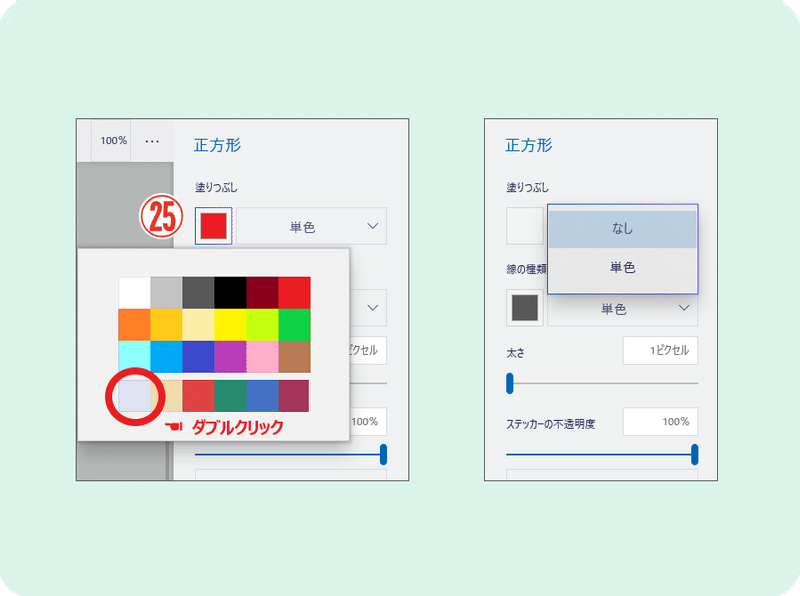
21.【塗りつぶし】では、先ず、【単色】or【なし】を選択します。【なし】とは色を塗らないということです。【単色】を選んだ場合だけ、塗りつぶしの色を選択します。
22.【線の種類】でも、最初に【単色】or【なし】を選択します。この場合の【なし】とは、図形の枠線を引かないということです。【単色】を選んだ場合だけ枠線の色を選択し、【太さ】で線の太さを決めます。
※ 【塗りつぶし】がなしで、【線の種類】もなしというのはありえないので、どちらかが必ず【単色】になるよう調整されます。
23.【ステッカーの不透明度】ですが、ステッカーとは何ぞや? ですよね。試してみたら、図形の塗りつぶしと枠線が同時に半透明化されました。つまり、別々には調整できない。図形全体を半透明化するということでした。
24.【回転と反転】は、描いた図形や線を90度ずつ回転させたり、水平、垂直に反転させたりが可能です。
※ こちらの機能で図形を転がす方が簡単で便利かも。特に、反転は意外と使えます。画像の修正なんかに便利です。そんな使い方も、後日、ご紹介したいと思います。

25. ちなみに【色の選択】ですが、レギュラーとカスタマイズから選ぶようになっています。カスタマイズをダブルクリックすると、その場での色の編集が可能となります。
以上、2D図形メニューについてでした。
図形を単独で取り上げてみても、これをどうやってデザインに生かせばいいの~~? って感じがしなくもないです。
これもまた後述する予定ですが、例えば無料で入手できる写真やアイコンなどを、☆型や○型に切り取ったりするのに使ったりもします。
そうそう。タイトルが読みやすいように、文字が暗い色だったら、その背景部分だけ明るい色を配置するとかね。そんな時にも図形が必要になってきます。
主役じゃなくても脇を固めるのにも重宝。図形の使い道はけっこうあるのです。楽しみにしていてください。
サンプル_2 [半透明の塗りつぶし+2D図形]で作成

上の図は、【半透明の塗りつぶし】と【2D図形】だけで作ってみました。1月7日に投稿した、『チョコっと画像作成してみよう』の記事見出し画像と同様のものです。
実は私も『保存事故』をやらかしてしまいまして、タイトルの入った状態で上書きしてしまいました。それで、チョコっと作り直してみたのです。お互い、保存事故には気をつけましょうね~~。
では。
ペイント3Dを起動して新規作成を選択、キャンバスのサイズを1280×670に変更しましょう。

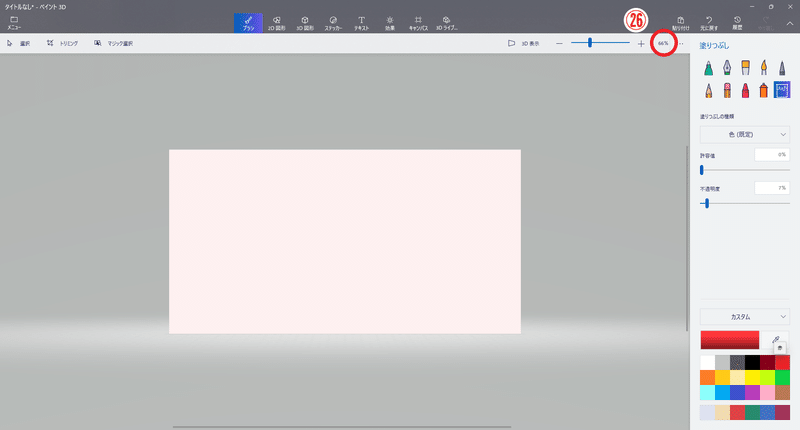
26.【ブラシ】を表示します。サイドメニューの横っちょにある、ズームの調整バーが今回の作業では大いに役立ちます。
ズームを小さく絞って、キャンバス全体を余裕で見渡せる状態にしましょう。ここでは『66%』にしています。
レギュラー色から【赤】を選択、【不透明度:7%】で塗りつぶし。お好みの色でかまいませんが、薄い色でお願いします。

次に、【2D図形】で四角形を描きます。サンプルでは、塗りつぶしの色は、先ほどの赤とは微妙に違う赤(#e04344)で、【線の種類】はなし。【不透明度:10%】の設定で、30度左に傾いている状態です。

この四角形を、キャンバスをはみ出すまで拡大します。四角形の一辺でキャンバスを区切るイメージです。

次に、キャンバスの右下に四角形を配置。レギュラー色からオレンジを選択、透明度:20%で塗りつぶします。
とまあこんな風に。
半透明の同系色の四角形を重ねていき、良さげなところで止めて完成です。
と言っても、この良さげなところの判断が難しいですね。
色のまとまりがイマイチだと感じたら、四角形でキャンバスを囲って、相性の良さそうな色を全体に塗り重ねてみても良いと思います。重ねる色を変えてみたり、半透明度を変えてみたりして試していけば、良いバランスの色合いを見つけられるかな~~と。
そういう私も、最後にそうやって無難な色合いにまとめてしまっています。正直、無難すぎて面白味が無いのが反省点です。
それと、手抜き感が半端ないですね。時間がなかったとは言え、申し訳ないです。マネしないでくださいね。
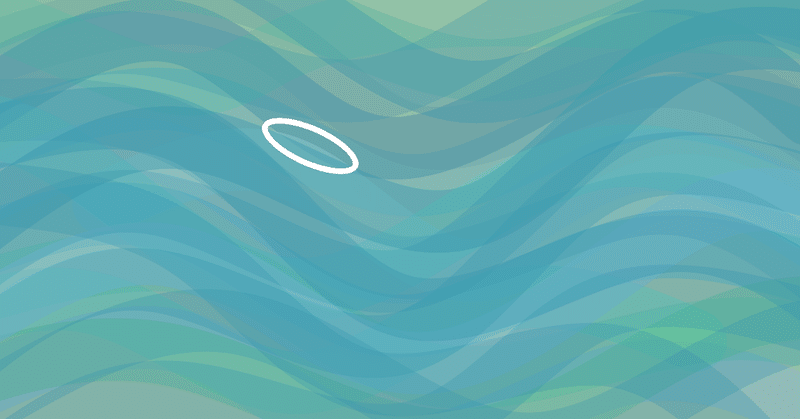
サンプル_3 [半透明の塗りつぶし+曲線]で作成

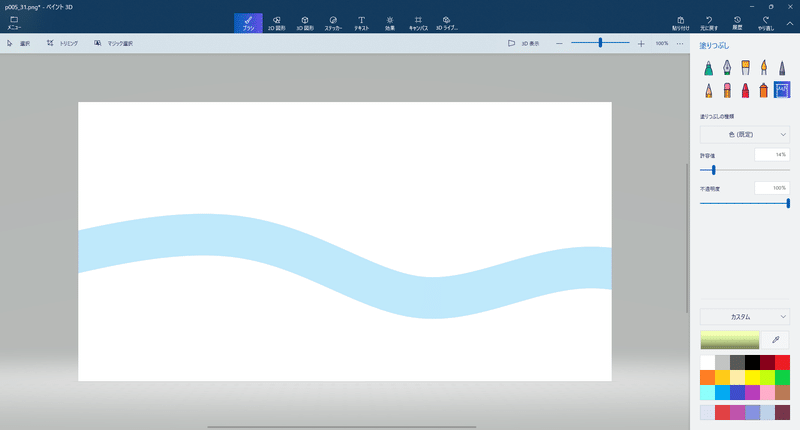
上の図は、【半透明の塗りつぶし】と【5点曲線】だけで作ってみました。
5点曲線の線の太さは、マックスの100ピクセル。キャンバスを左右に横切るように幾重にも描いて、緑、青系の半透明色で塗り重ねて作成しました。
曲線の向きが似通っているのが反省点ですかね。配色はまあまあかな。紫色をアクセントに使いたかったけど、上手くいかなかったです。
デザインの考察みたいなこと_2

Officeからこの図を借りてきました。
図を見るとお解かりのように、色は、赤 → オレンジ → 黄 → 緑 → 青 → 紫 → 赤という順番で循環しています。
お隣同士の色が同系色、反対側にある色が反対色、補色です。
高校生の頃、美術部の顧問の先生から、『同系色で全体を構成して、反対色でアクセントをつける。アクセントカラーは1色か2色程度。そんな風に考えると、まとまりやすいよ』と教わりました。
『サンプル_2』、『サンプル_3』のようにたくさんの色を使う場合は、特に同系色を心がけた方がまとまりやすいかと。その上で、アクセントカラーをちょいと効かせられたら、もっともっと良くなるでしょう。アクセントカラーは補色とは限らず、同系色とちょっと離れた位置関係の色でもOKだと思います。
色彩感覚って、色々なタイプがあると思います。先生の教えは、そのひとつに過ぎないかもですが、配色で迷う方は参考にしてはいかがでしょうか。
って、言うのは簡単です。
そう言っている私自身が出来ていないのだから。う~ん、難しい。だから面白いんだけど。
まあでも。
色を塗りつぶす時、全体の配色を意識するだけでも、画像のクオリティはちょい上げ~~。そんな風に思ってしまうのでした。
以上です。
追記
2つ、どうしても追加したいことがありまして。
その1 偶然生まれた色に一目ぼれした時は……

半透明の色を塗りかさねている途中で、『この色良いじゃん! 取っておきたいな~~』とか思った時にどうします? っていう話です。

27. ズームの調整バーを拡大して(この場合は800%)、一目ぼれした色を大きく表示します。
28. ブラシ画面のサイドメニューから【スポイト】を選択、
29. 欲しい色に、マウスポインターの『十』を当ててクリックします。この時の注意点として、『十』の位置よりも、丸い窓の中に欲しい色がちゃんと収まっているかが大事です。

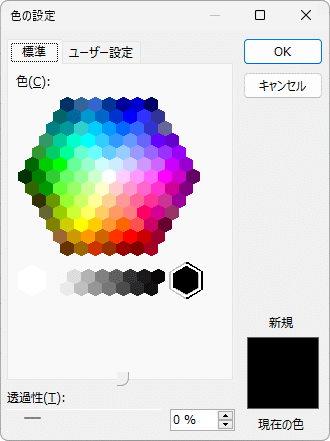
30. 採取した色が、このボタンに反映されます。で、ここをクリックすると、
31. 色の編集画面が表示されるので、カラーコードを知ることができるという訳です。
これね、フリーの写真やアイコンなどを素材として使う時にも役立つんです。写真の中で一番面積の広い色や目立つ色が良いと思うんだけど、カラーコードをゲットするでしょ? 同じ色でタイトルの文字 or タイトルの背景などを作ったりすれば、おさまりの良い配色ができると思うんです。どうかな?
さて。
ここで余談ですが、ひとつ再認識したことがあります。
画面上で表示される色は、すべてカラーコードに変換され、数値化されるのです。半透明の色を塗り重ねて偶発的にできたと思える色にも、ちゃんとカラーコードがありましたね。
半透明の色って、実際には存在しないんです。元の色のカラーコードと上から塗り重ねる色のカラーコード、それと透明率とかで計算して、半透明の色が重なったように見える色を再現しているだけなんです。
計算の得意な人なら、自力で半透明の世界を作り出させるかもしれません……って。だからどうだ? って話ですけども……。
その2 半透明の色だけじゃないよ
半透明の色って使いやすいと思うんです。
それだけで何かニュアンス的なものを感じさせるし。お互いの色が交じり合うから、自然に親和性も高くなるので調和も取りやすい。ので、初心者向きと言えると思います。
でも、もちろん透明じゃない色も存在する訳で。

例えばこんな感じとか。
これは正円を重ねて並べて、不透明の薄いピンク色で塗りつぶしたものです。点々はマーカーのピクセルペンを使って、敢えて手作り風に。
まあでも。
こういう感じの背景を作ろうとしたら、ペイント3Dはちょっと使いづらいのです。もっと手軽な方法があるので。後日、ご紹介します。
続追記
その3 半透明の色だけじゃなかった!
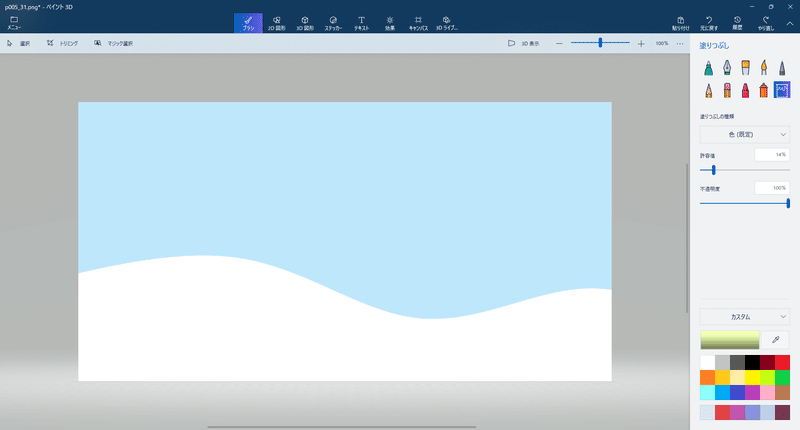
つい先ほどアイディアが閃きまして、チョコっと作ってみました。何かの参考になれば幸いです。

曲線、なんか好きになりました。色々使えそうな気がしています。
マックスの太さで5点曲線を適当に引いて、不透明の色で塗りつぶします。

ブラシメニューに移動して、同じ色で上半分を塗りつぶします。

2D図形メニューに戻って、5点曲線をもう1本引きます。
でね! ここで色を半透明にします。すると、さっき引いた線が透けて見えますよね? 線の両端を、ほんの少し被る程度に重ねて流れを合わせ、途中若干ずらして、すき間が生じるように調整するんです。

不透明度を100%に戻してから、確定!
ブラシメニューに移動して、下半分を同じ色で塗りつぶし。

すき間を、アクセントになるような色で塗りつぶして完成です。こういう感じの作風も良くないですか? コツを掴めば簡単にできます。
以上です。
予告
次回から記事のタイトルとかメッセージなどの作成に入ります。
今後は、週1ペース、木曜日更新で!
この記事が気に入ったらサポートをしてみませんか?
