
ワードアートの深掘り < 合体でした!
私自身、ちょっと迷っていました。この先、どのように進めば良いのか、進路を見失っていたようです。
ワードアートの詳しい書式設定も良いけども、それより大事なことがあったことを思い出したんです。
なので、予告した内容とはちょっと違う記事になっています。ゴメンなさい。ワードアートの詳しい書式設定については、後日ご紹介します。
記事見出し画像で大事なこと
記事見出し画像を作成する作業の流れについて、
ペイント3Dでベースとなる背景を作って、いったん保存。
↓
Officeで、記事のタイトルやメッセージなどを作り、背景の上に重ねて記事見出し画像を完成させ、改めて保存する。
と、以前書きました。かなり大雑把。しかも、大事な作業が抜けています。
作成するのは記事見出し画像です。そこに盛り込まれるべきタイトルやメッセージは、当然、記事の内容に添ったものでなくてはいけません。
だからタイトルを作成する前に、記事の内容が少なくともある程度は固まっていないとですよね。
そして次に、Officeで作るタイトルやメッセージですが、背景の上に重ねただけで完成するものではありません。背景とのカラーバランスやレイアウトなどの調整が絶対不可欠です。
という訳で、記事見出し画像の完成までの流れを書き直しますと、
1_ペイント3Dでベースとなる背景を作って、いったん保存。
↓
2_記事の内容を完成させる or おおよそ完成させる。
↓
3_Officeで、タイトルやメッセージなどを作る。
↓
4_背景の上に重ねて、レイアウトやカラーバランスなどを調整して完成させる。必要に応じて、背景画像の修正もあり。
↓
5_保存して、noteにアップする
以上となります。
ステップ2については、各自で頑張っていただくとして。ステップ3については前回、簡単に説明しました。
そして今は、ステップ3を深堀りするより、ステップ4に進むのが優先と考えます。
ステップ4に進んでみたものの、ステップ3に戻って作り直して、また4に進んで再調整するかもしれないし。特に作り始めの頃は、3と4で行ったり来たり、試行錯誤した結果、やっと完成にたどり着くみたいな。そんな未来が、私には見えます。頑張ってください。
長々と書いてしまいましたが、以上の理由で、ステップ4に進みます。
背景とタイトルを合体させる



のっけから、大変残念なのですが……。
実は、その合体がちょっとややこしいのです。ペイント3Dの、なんて言うか、余計な思いやりと言うか……。必要な機能なのかも知れないですけど……。
オリジナルのワードアートは図形ですが、ペイント3D上に貼り付けた時点で画像に変換されます。そのせいなんでしょうか、ペイント3D上では2倍程度に拡大してしまうんです。
プロが使うようなデザインツールも、同様の現象を起こすのか解りませんけども、ペイント3Dではそうなんですね。ネットで調べてみたんですけど、その設定を解除することは不可能なようです。
その2倍拡大をどうかわすかが、肝心なんですが……。ま、実際にやってみましょう。
作業開始前に、作成した背景をペイント3Dで開いて、表示しておいてください。まだ背景を作ってない方は、最低でも、キャンバスを1280×670ピクセルのサイズに変更して、適当な色で塗りつぶしくれればOKです。
2倍拡大をかわしつつ合体する方法は3通りあります、順に説明していきます。
その壱 ポイントは[×0.64]

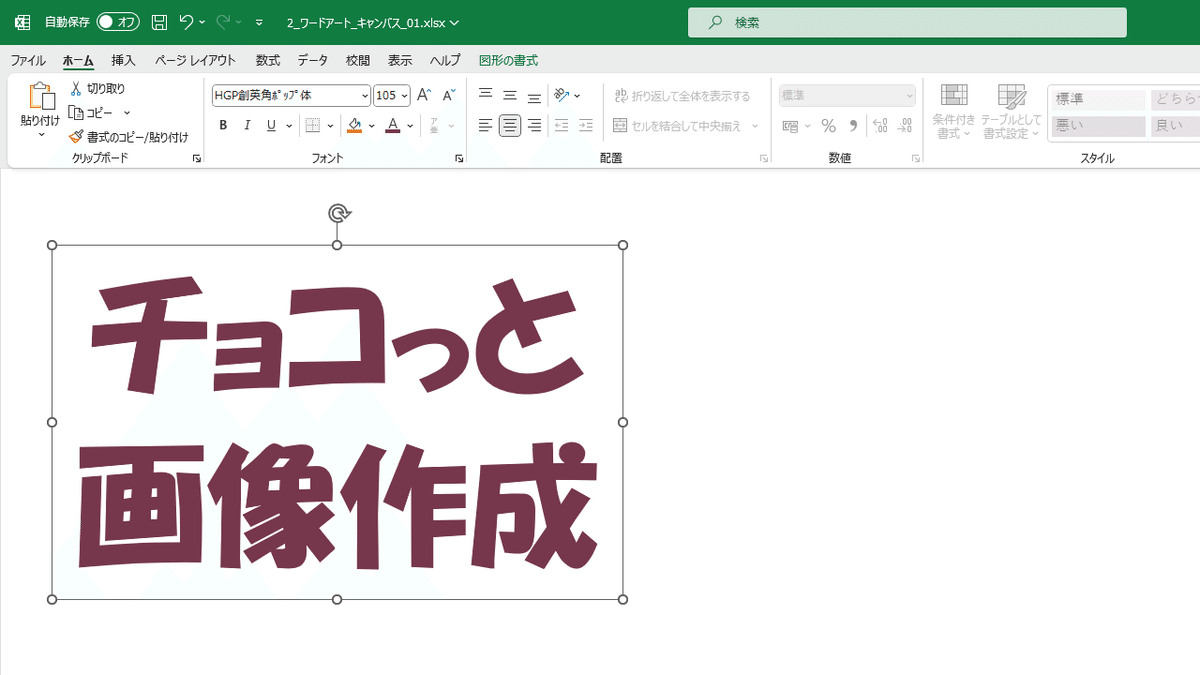
エクセルで作成したタイトルを選択して、[Ctrl]+[C]でコピーします。ちなみにこのタイトルのフォントサイズは105、領域のサイズは約608×377ピクセルです。敢えて大きめに作成しました。

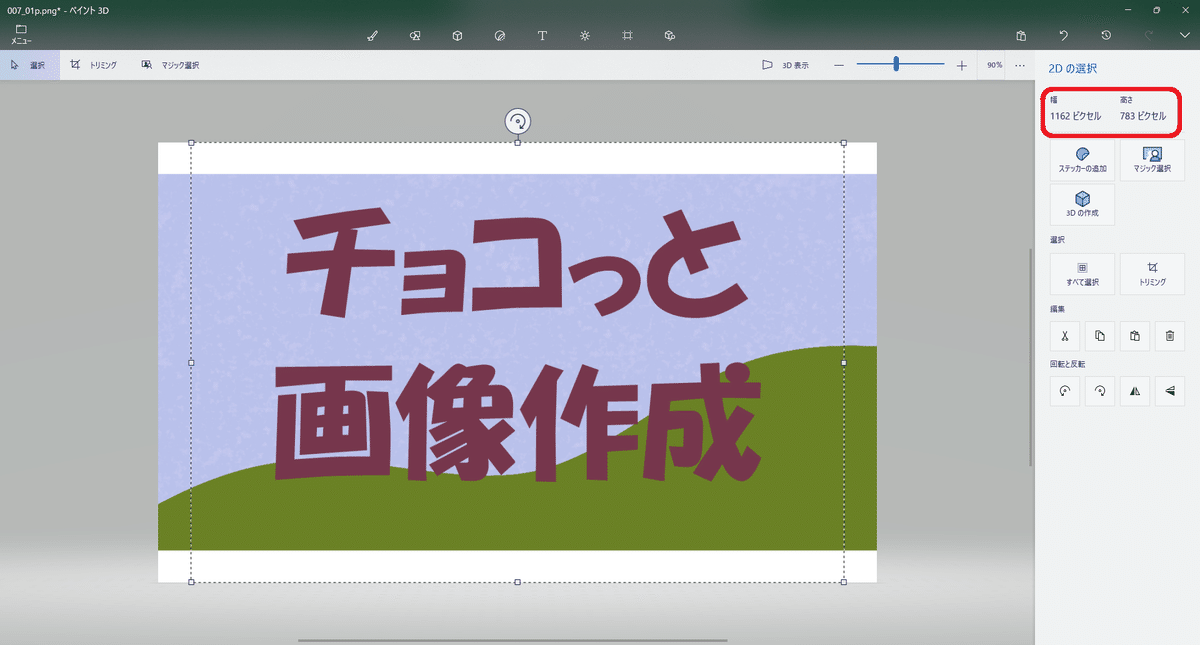
ペイント3Dを表示して、[Ctrl]+[V]で貼り付けるとこうなってしまいます。
サイドメニューの赤く囲まれた数字は、コピーした画像のサイズを表しています。『1162×783』ですから、キャンバスの高さ670ピクセルを超えています。上下にはみ出して見える白いキャンバス地が、その差の113ピクセル分なのです。
どうしてこんなことに!? って思ってしまうのは私だけでしょうか?
嘆いている場合ではありません。
これですね、修正しようと思えばできるのです。領域を表す点線が生きている状態なら拡大・縮小ができますよね? サイドメニューに表示されている数値に、[0.64]をかけると、エクセル上のワードアートとほぼ同じサイズに戻ります。
この場合ですと、『1162×783』→『744×501』

1. 電卓片手にペイント3D上の正しいサイズを算出して、サイドメニューの幅と高さがその数値になるよう、ワードアートを縮小します。
※ 1ピクセル程度の誤差が生じる場合がありますが、どちらの数値を選ぶかは、目視で確認して判断してください。
正しい画像サイズに戻し、レイアウトのバランスを考えて配置を決め、カラーバランスもバッチリなら、領域の線外をクリックして決定します。
なお、上下の膨らんだ部分ですが、保存する際にキレイにカットするから大丈夫です。
どれくらいの精度でサイズが元に戻るのか、不安ですよね。確認してみますか?
上の図の状態のまま、ペイント3D上のワードアートを、[Ctrl]+[C]でコピーします。

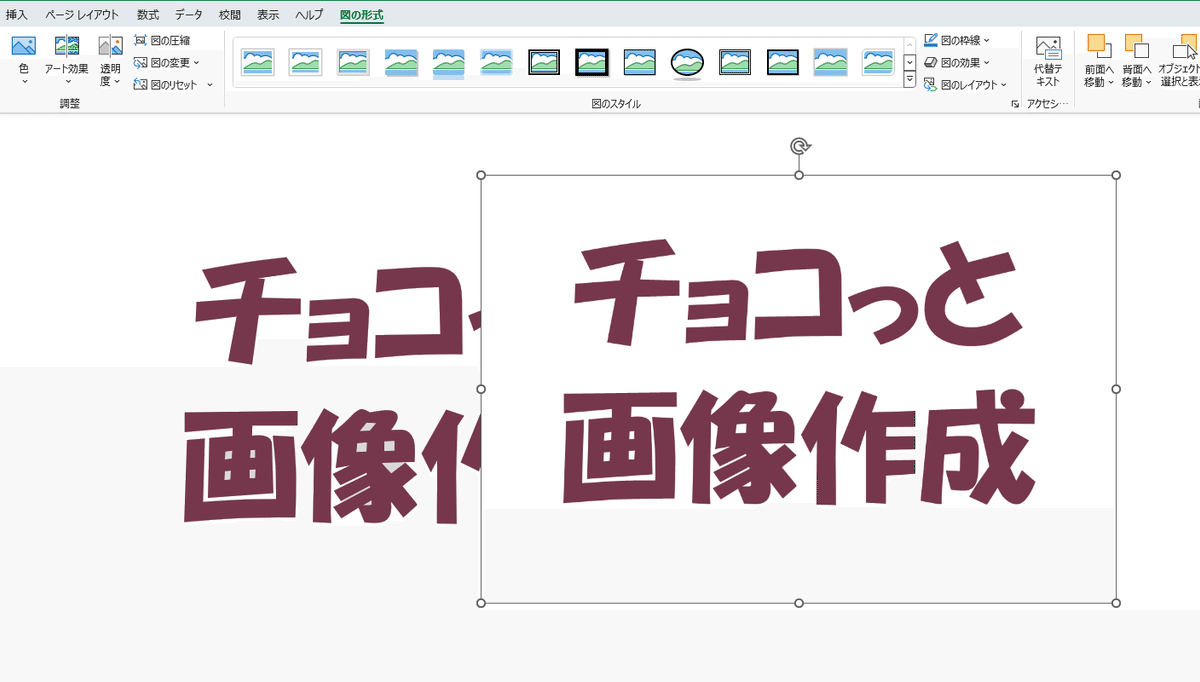
エクセルの画面に戻って、[Ctrl]+[V]で貼り付けます。
貼り付けたワードアートは、元はエクセルで作成したものですが、この時点ではペイント3Dから持ち込んだ画像 or 図となります。
白い背景が邪魔で、このままでは重ねて見ることができません。

メニューバーに【図形の書式】ではなく【図の形式】タブが表示されています。
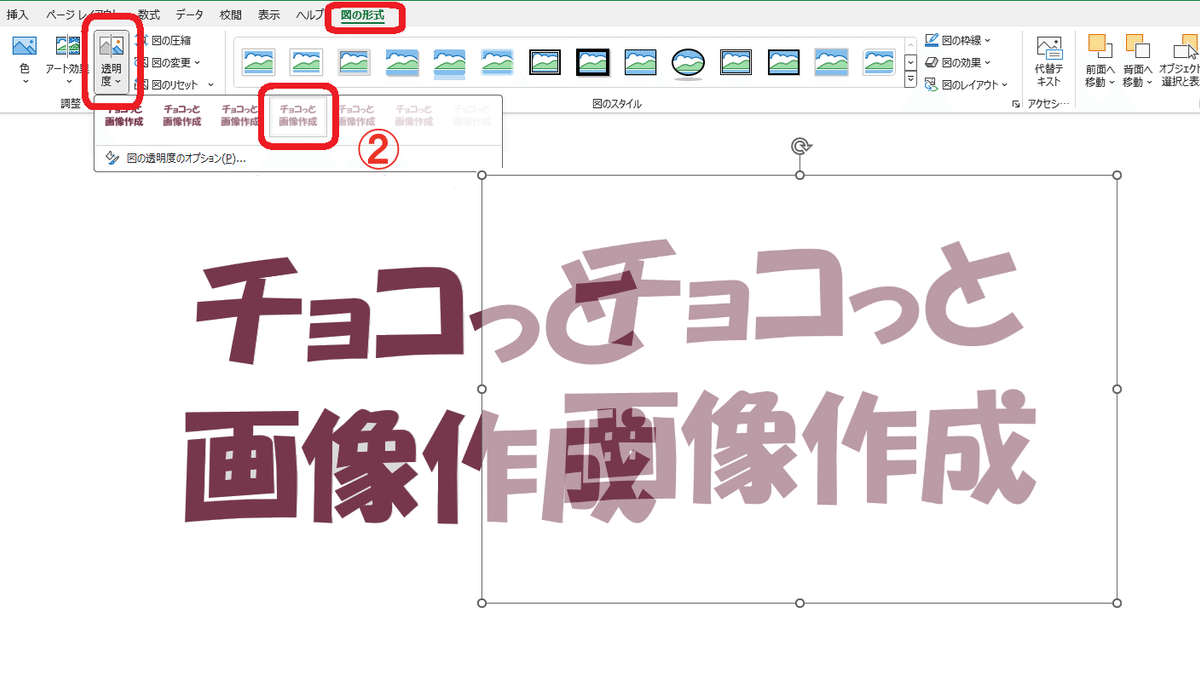
2.【図の形式】→【調整】→【透明度】で、【透明度:50%】あたりを選びます。すると、ペイント3Dから持ってきた画像が全体的に半透明になりますので、オリジナルのワードアートと重ねて確認できるようになります。
どうでしょう? まあ、許容範囲ってことで、良いですか?
ちなみに、小さい文字のワードアートでも試してみたのですが、×0.64 でOKでした。
とは言っても……ですよね。どう思います?

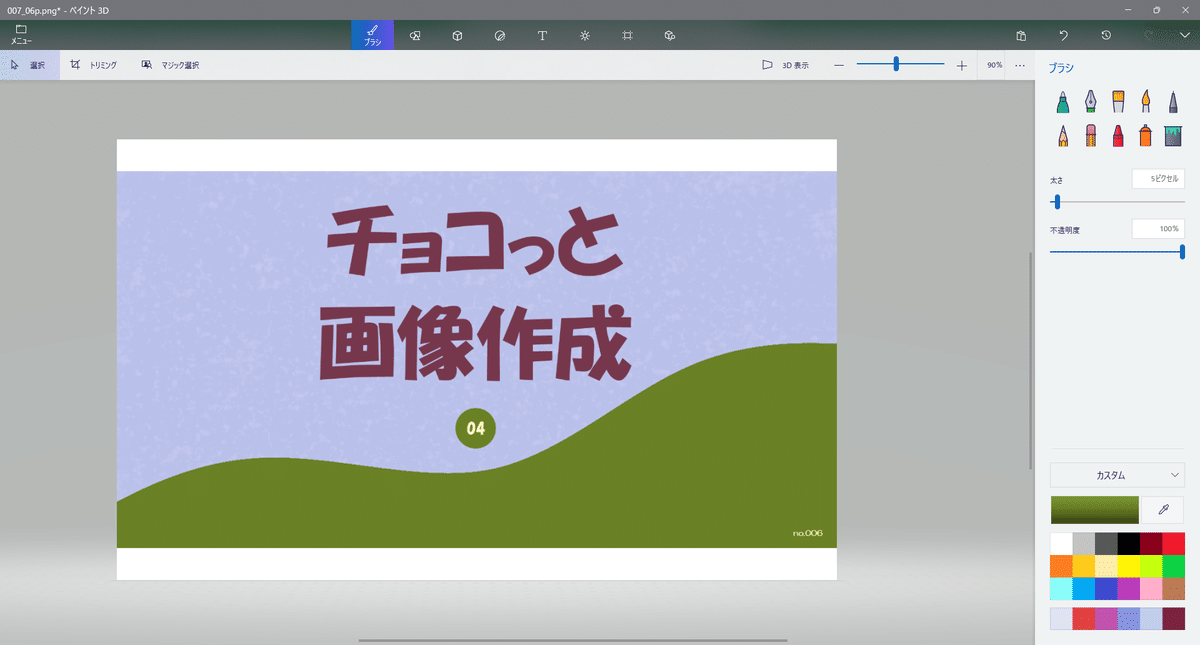
同じ手順でもって、シリーズの通し番号とか、記事全体の通し番号とか挿入しました。
電卓片手に何度か、エクセルとペイント3Dを行ったり来たり。通し番号の『04』は目視で配置しているので、正確に左右の中心に収まっているか不明です。
う~ん。取り合えず、最後までやっちゃいましょう。

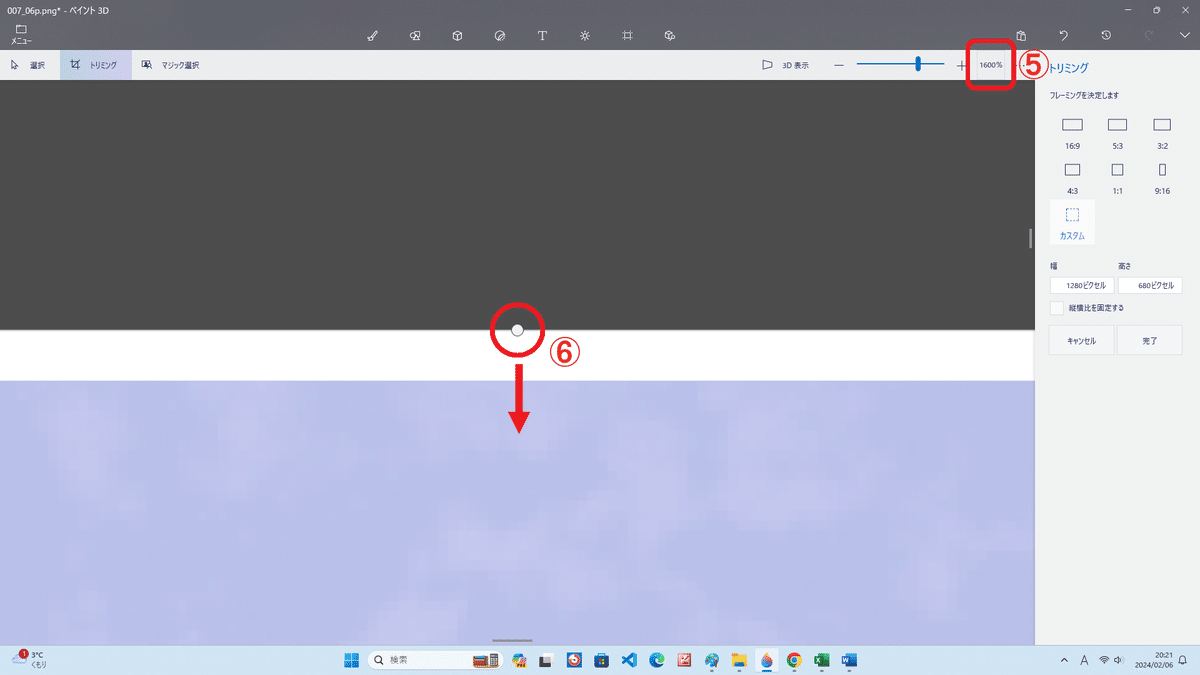
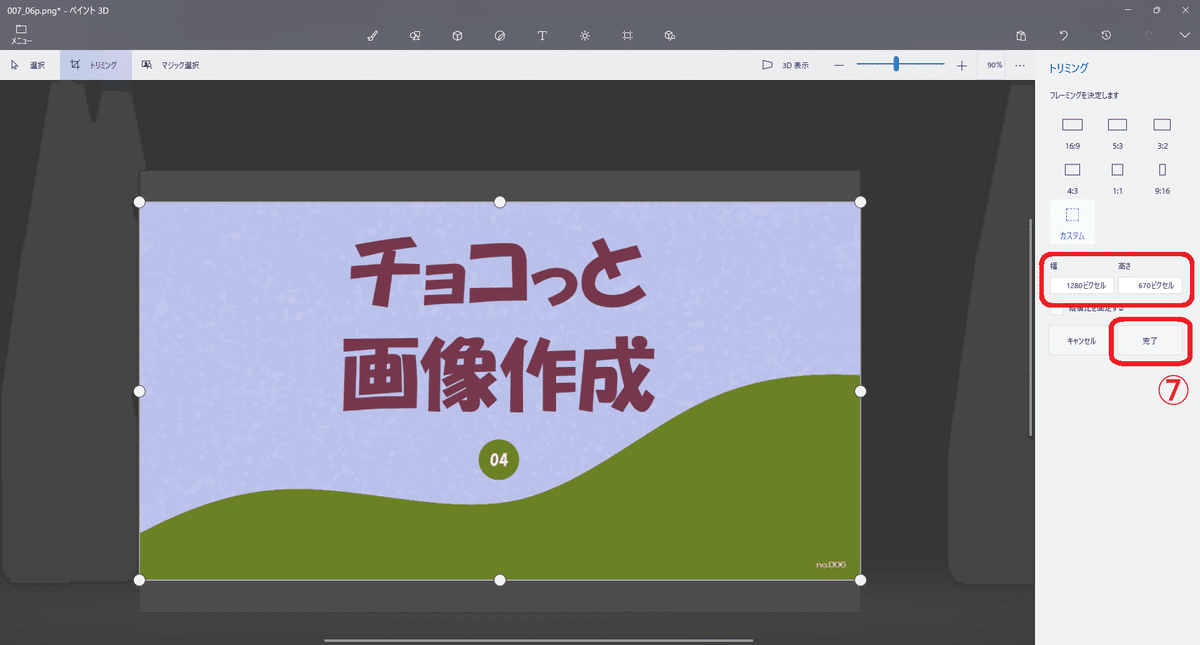
3. キャンバス上の余分な部分をカットするには、メニューバーの左端から2番目の【トリミング】を実行します。キャンバスの四隅と中間点にハンドルが出現します。
4. サイドメニューには現在の幅と高さが表示されます。この例では、『1280×784』となっています。この数字が『1280×670』になるまで、ハンドルを使って余分な白地をカットします。
※ 1ピクセル程度の誤差は時々生じますが、まあ、いちいち気にしていたら先に進めませんし。ってことで。

5. ギリギリのラインに来たら、思いっきり拡大表示すると、失敗なくトリミングができます。
6. 最後は慎重に縮めていきます。

7. サイドメニューの数値を確認して、正しくトリミングが出来ていれば、【完了】ボタンをクリックします。

トリミングが完了しました。
8. 画面左上の【メニュー】ボタンから、記事見出し画像を保存します。保存の要領は、背景を保存した時と同じです。
と。
ここまで説明しておきながら……ですが。
まあ、はっきり言って、こんな面倒なことはしていられないって感じですよね。全然チョコっと感が無いです。
そういうことなので、次に行きます。
その弐 だったら~、エクセルで調整すれば良くない?
逆転の発想でございます。って言うほどのこともでないですが。
簡単に作業の流れを言うと、
先ず、背景の画像をそのままそっくりエクセルにコピーします。
↓
コピーした背景の上でワードアートを作成し、レイアウトの調整などを行います。
↓
完成したら、背景と一緒に丸ごとペイント3Dに移動。当然、背景とワードアートをひっくるめて丸ごと拡大しますが、丸ごと[×0.64]で縮小すれば良いのでは?
ってことです。
では、早速やってみましょう。
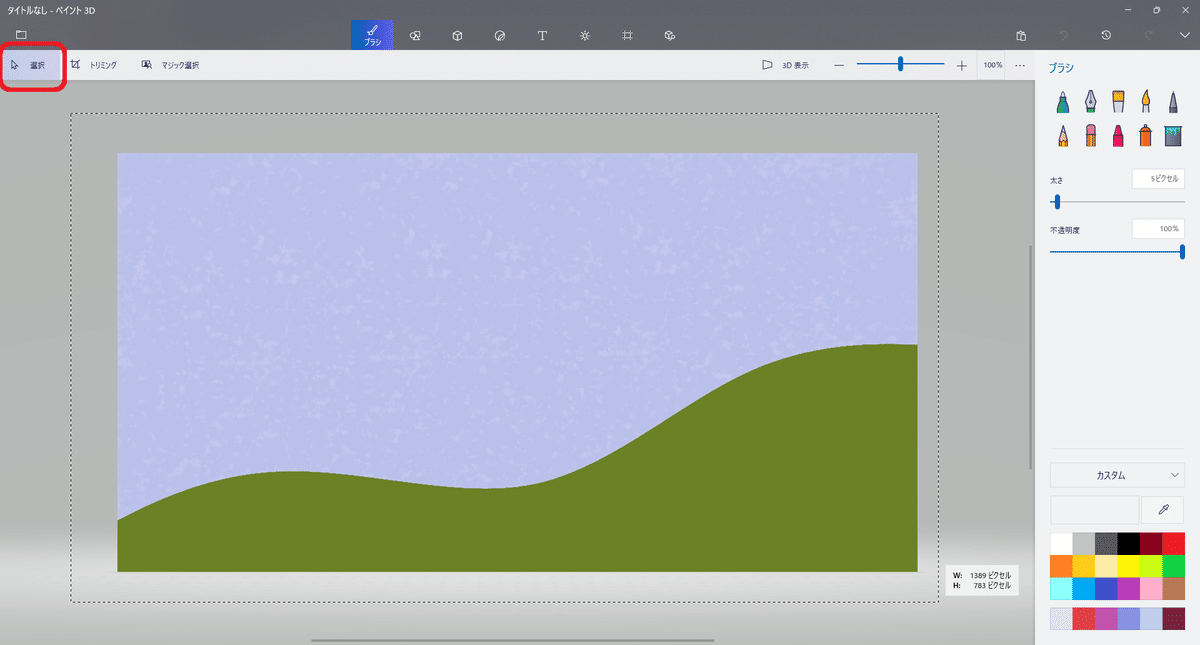
ペイント3Dを起動して、作成した背景を開いて、表示しておいてください。まだ背景を作ってない方は、適当に準備してください。

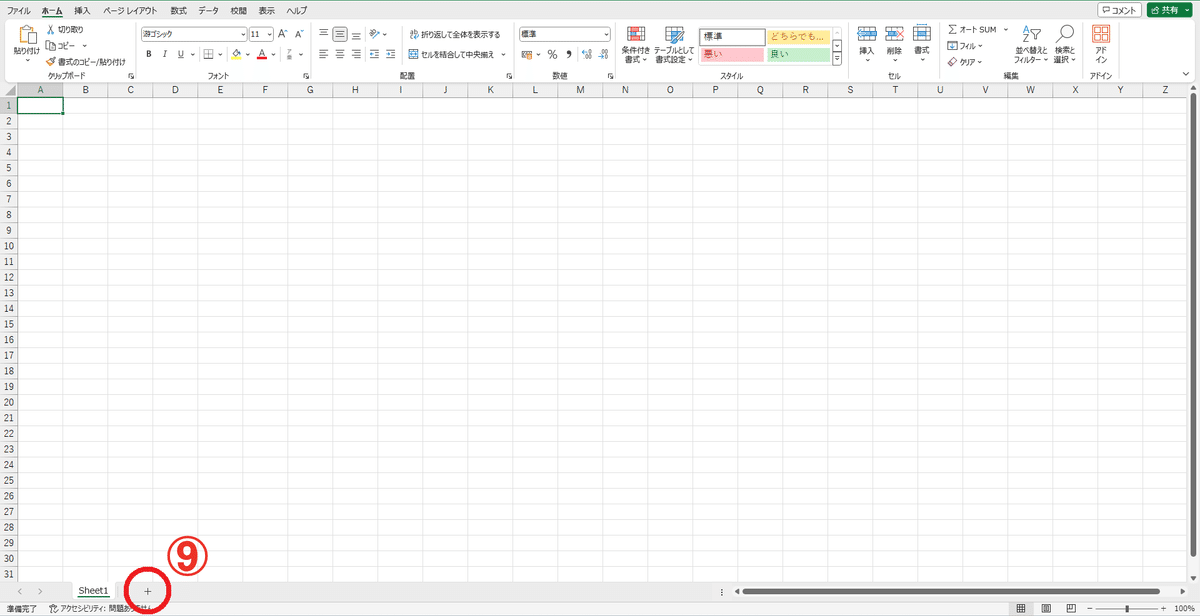
9. 次にエクセルを起動して、何もないキレイなシートを表示します。キレイなシートがない場合は、【新しいシート】でシートを追加しましょう。

ペイント3Dを表示して、左上の【選択】をクリック、画像全体を範囲選択して、[Ctrl]+[C]でコピーします。

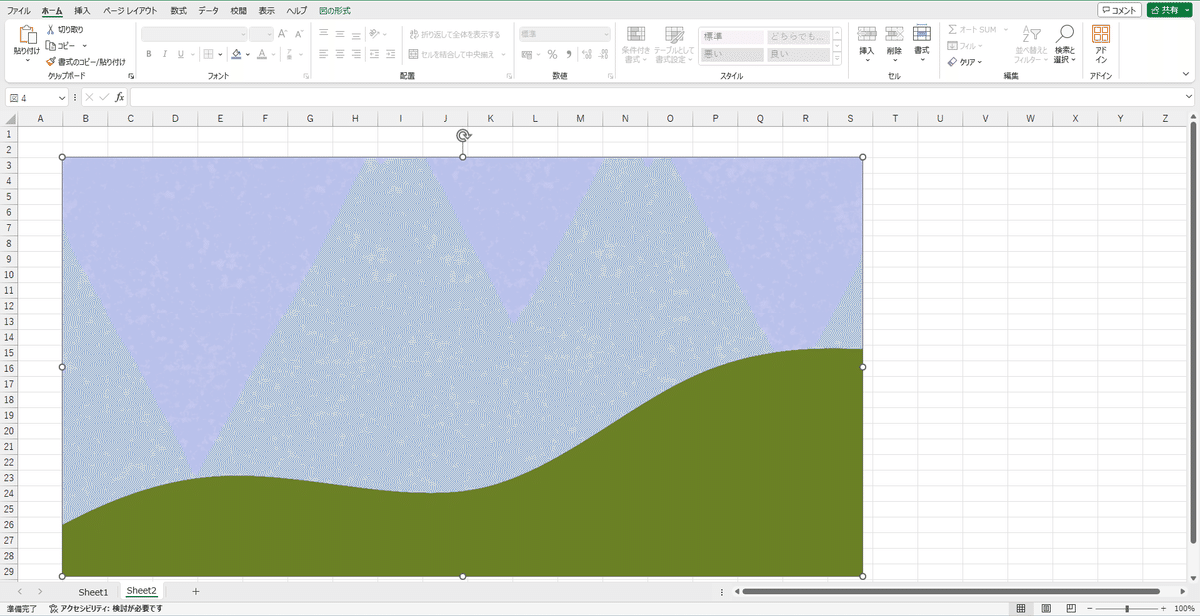
エクセルの何もないキレイなシートを表示して、[Ctrl]+[V]で背景画像を貼り付けます。ここでは、[セルB3]を選択してから貼り付けています。
ちなみに、エクセルには画像を自動拡大するような機能はありませんので、実寸大で持ち込めます。
背景画像の上に、作成したワードアートのパーツを載せていきます。
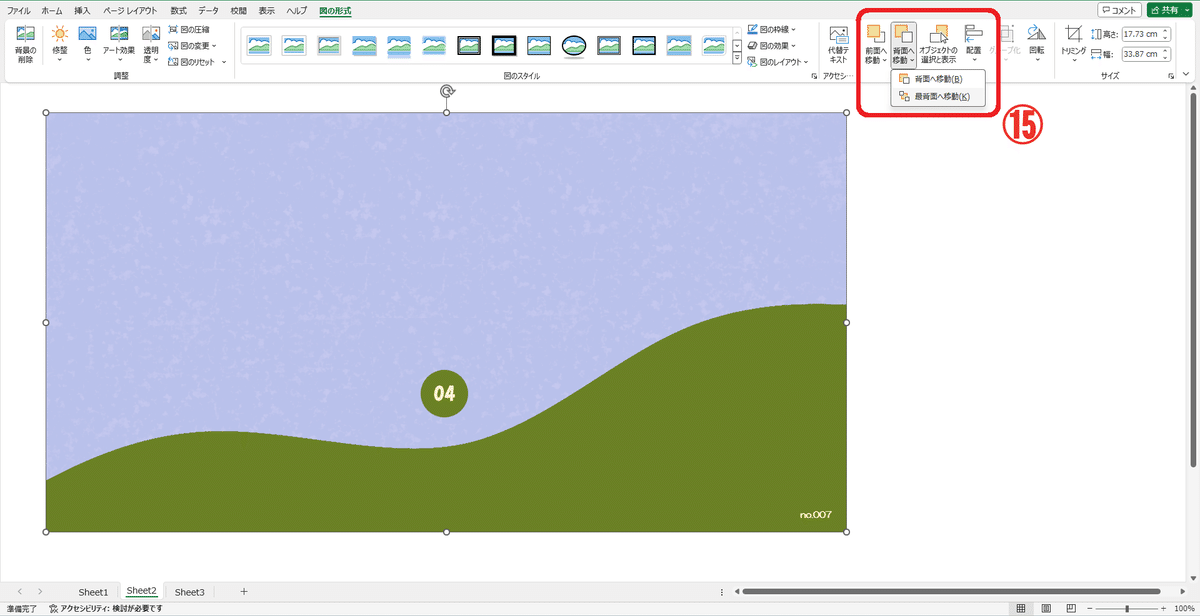
追記 画像、図形の重なり具合を調整する
画像を扱う工程ではだいたいにおいて、新しく作成したもの、移動させてきたものが、既にある画像の上に重なっていくようになっています。
背景画像の上にパーツを載せたつもりが、下図のように、パーツの一部分、もしくはパーツのすべてが背景画像の下に潜り込んでしまった。このような事態は、ちょくちょく起こります。
重なり具合を調整するには、【図の形式】か【図形の書式】タブの【前面へ移動】、【背面へ移動】を使います。

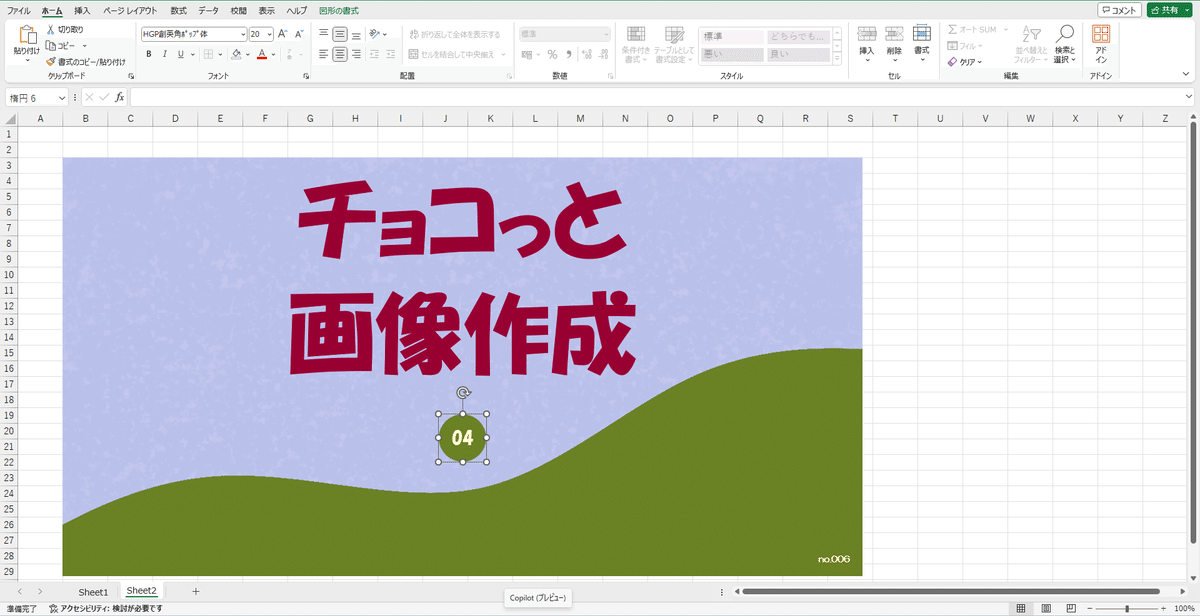
『チョコっと画像作成』が背景の下に潜っています。
12. 背景画像を選択して、
【図の形式】→【背面へ移動】→【最背面へ移動】をクリック。
背景が最背面に移動するので、隠れていたパーツが表に出てきます。
なお逆に、隠れていた『チョコっと画像作成』を選択して、
【図形の書式】→【前面へ移動】→【最前面へ移動】
でも変更は可能ですが、隠れているパーツを選択すること自体、ちょっと難しいです。
それと、【最背面へ移動】じゃなくて【背面へ移動】でも良くない? って思うかもですが、これだと1段階ずつの移動になって、何度もクリックしないといけない場合が。途中、クリックが効いているのか効いていないのか、疑心暗鬼に陥ってしまうのが難点でございます。
素早く対処するコツは、下に潜らせたいパーツを順に選んで【最背面へ移動】、マジで最背面にしたいパーツを最後に設定するという、お気に入りの動画リストの順番を入れ替えるような感じで……と申しましょうか、そんな感じかなと思います。
以上です。

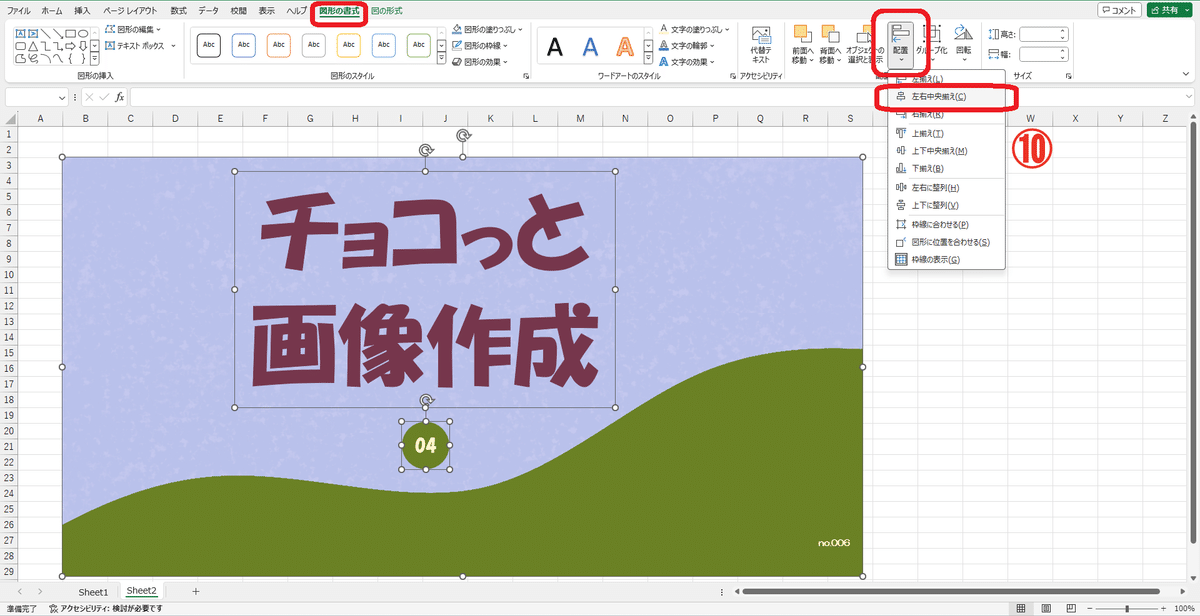
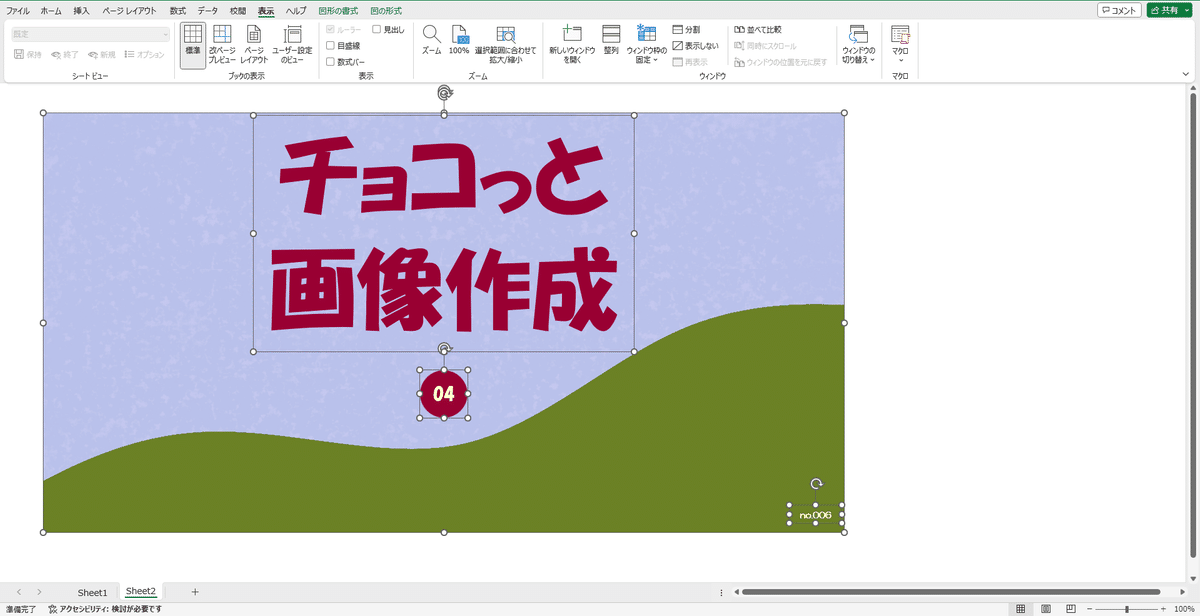
上の図は、パーツの重なりが整った状態で、『チョコっと画像作成』が選択されている状態です。この状態で、[Shift]キーを押したまま、背景画像と『04』も選択します。
※ 複数の画像を選択するには、[Shift]キーを押したまま選択していきます。

複数の画像の配置を整えるのに、【配置】ボタンを使うと便利です。この場合、背景、タイトル、番号を左右の中央揃えにします。
10. 3つのパーツを選択した状態で、
【図形の書式】→【配置】→【左右中央揃え】をクリックします。

3つのパーツが中央揃えになりました。選択を解除するには、背景外のセルを選択します。
せっかく中央に揃ったので、この後の微調整は手動ではなく、[↑]、[→]、[↓]、[←]キーを使う方がブレがなく簡単にできると思います。
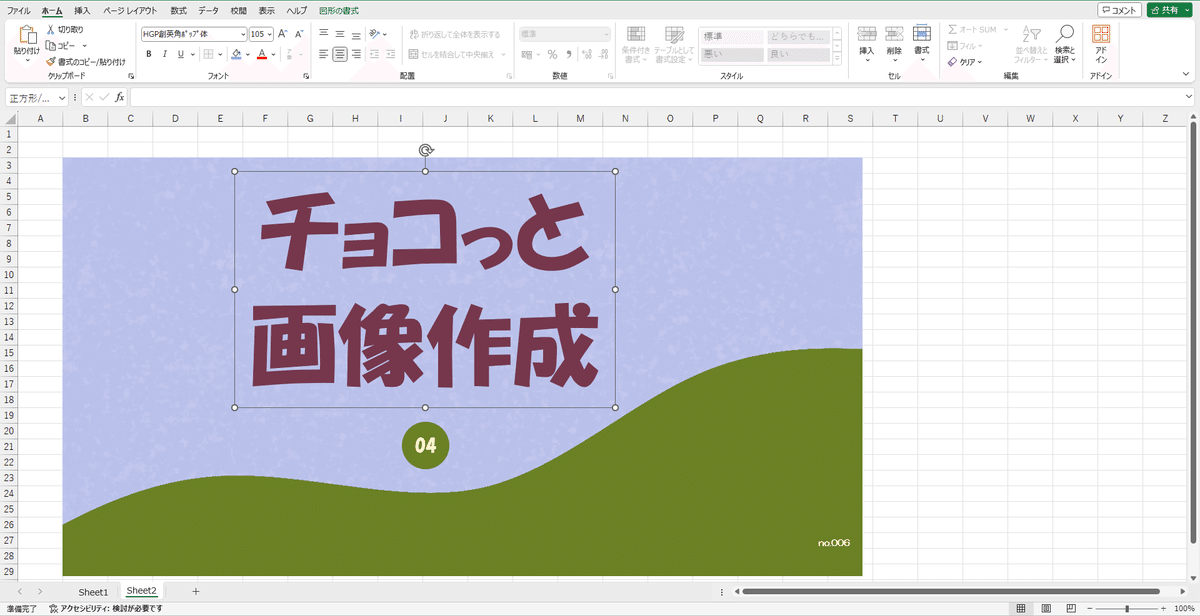
全体のカラーバランスを見て、タイトルの色が気になったとします。ワードアートはいつもで変更が可能です。

11.『チョコっと画像作成』を選択して、
【図形の書式】→【文字の塗りつぶし】→【その他の塗りつぶしの色】をクリック。
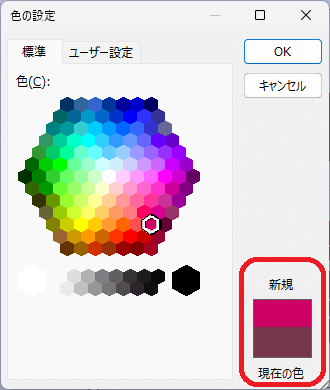
メニュー画面上にある【テーマの色】や【標準の色】を選んでも構いませんが、自分で色を作成したい時は【その他の塗りつぶしの色】に進みます。

【標準】タブを表示して、サンプルの中から色を選択することができます。
赤い囲みを見てください。新旧の色の比較ができるようになっています。これね~~、実に素晴らしいですよね! 表計算ソフトなのに、ここまでやるとは!

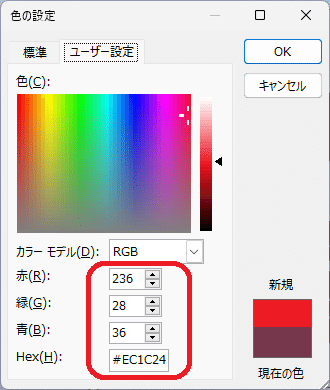
カラーコードを使ったり、もっと細かく調整したいと思った場合は、【ユーザー設定】タブで実行します。色の編集の要領はペイント3Dとだいたい同じです。
カラーコードを入力した場合だけ、『新規』に反映されないように見えますが、【標準】タブではちゃんと反映されていて、【ユーザー設定】に戻ってみると、こちらも反映されているっていう感じです。まあ、そこはご愛敬ですよね。
【OK】をクリックすると、新規の色に変更されます。

『チョコっと画像作成』が、少し赤みが増した色に変更されています。
通し番号の『04』の色も変更してみましょう。緑色を赤く変えてみます。

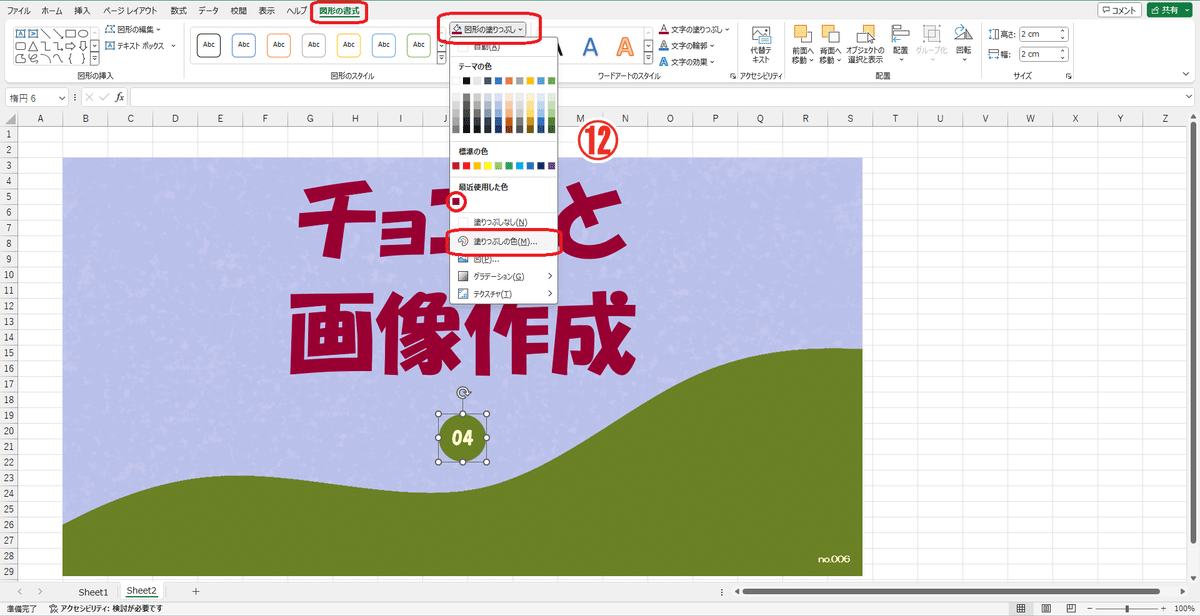
12.【図形の書式】→【図形の塗りつぶし】→【(その他の)塗りつぶしの色】を選択しても良いのですが、そのちょい上の【最近使用した色】の左端に、さっき編集した赤色が表示されているのです。この色をクリックするだけで色の変更は実行されます。
痒いところに手が届くと言うか、こまやかな使い勝手になっています。表計算ソフトなのに~~。
※ ワードアートは図形の一種ですが、ワードアートはその他の図形と違って、【文字の塗りつぶし】と【図形の塗りつぶし】の二つの設定ができる仕様になっています。慣れない間は、文字と図形を間違えやすいので注意が必要です。
また、ここでは触れませんが、同様に、【文字の輪郭】と【図形の枠線】といった枠線の書式設定も、二つに分かれて存在します。

【目盛線】、【数式バー】、【見出し】を非表示にしました。最後の目視チェックとして、不要な表示を排除して眺めることも大事かなと思います。
まだ少し作業が残っていますが、それは次回にまわすとして。この辺でいったん、調整が終わって完成したということにします。
次に工程に進みます。

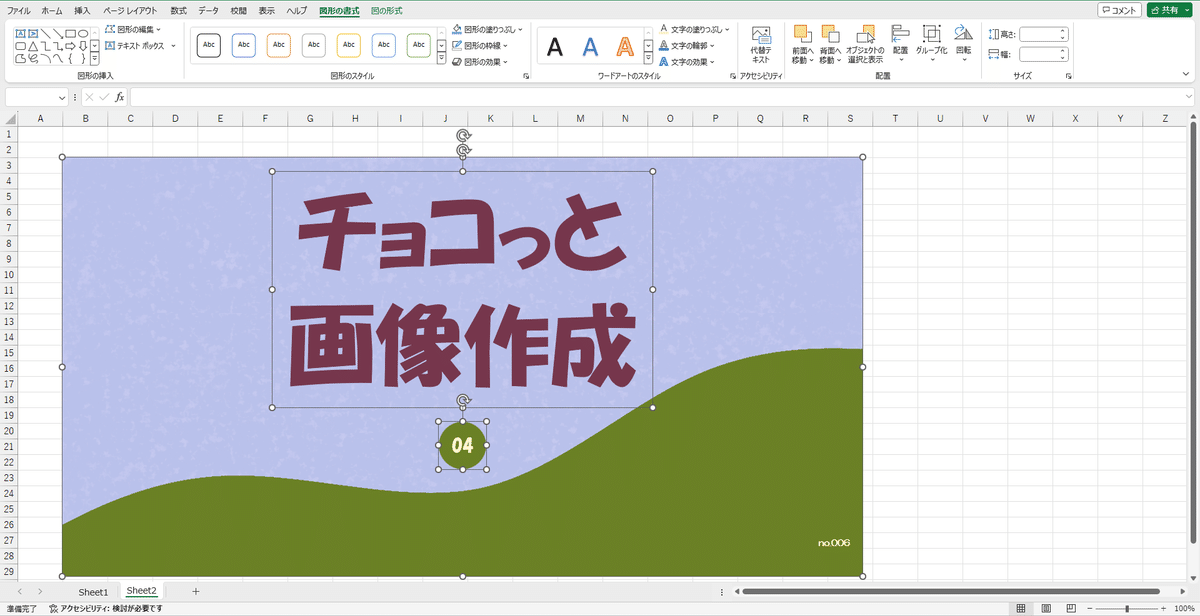
[Shift]キーを使って、背景画像と背景の上に置かれたすべてのパーツを選択します。

パーツがたくさんあったり、[Shift]キーが上手く使えない場合は、
13.【ホーム】タブ →【検索と選択】→【オブジェクトの選択】をクリックします。

図形全体を囲むように範囲選択すると、パーツはすべて選択されます。[Ctrl]+[C]でコピーします。
※ このような場合、画像の周辺に不要な画像がちらほらあると、一緒に選択されてしまう可能性があります。キャンバスとして使うシートには、必要なパーツだけを置き、作りかけの画像とか、そういう不要なものを置かないようにした方が良いでしょう。

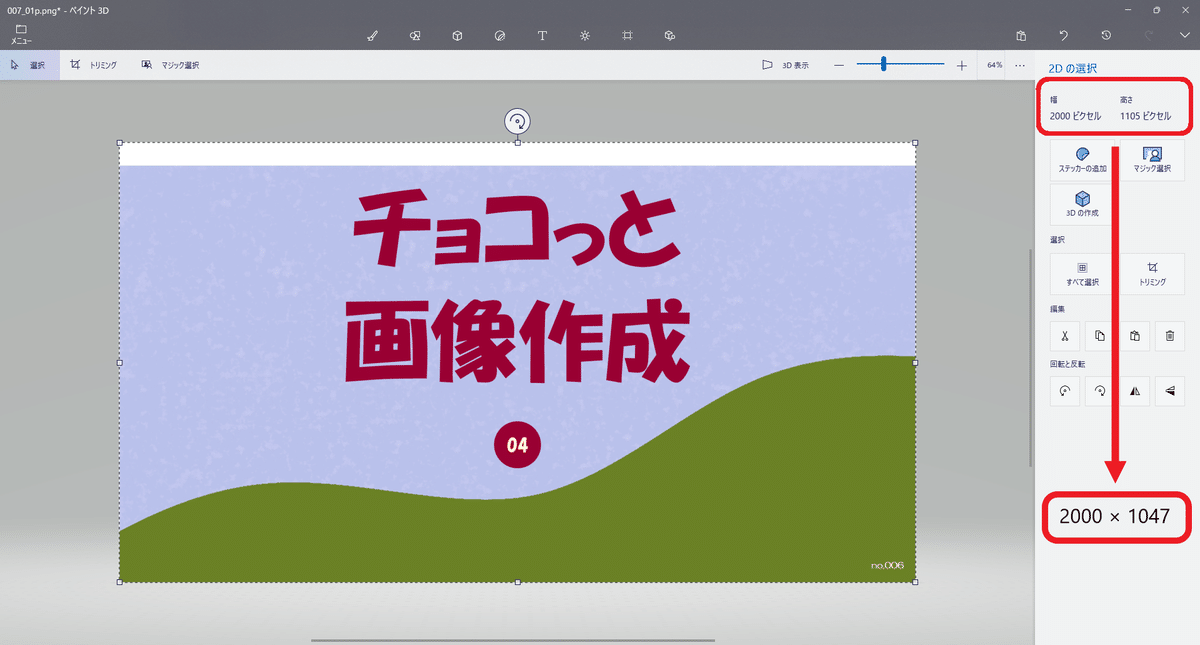
ペイント3Dを表示します。作業中の状態のままだったら、作成した背景が表示されているハズです。そのままでけっこうなので、[Ctrl]+[V]で貼り付けちゃいます。
サイドメニューをみると、『2000×1105』となっています。拡大していますね。
今回、上部にキャンバス地がはみ出ています。これは、状態によって出現したりしなかったりするんです。ワードアートの領域が透明なままであっても、背景画面から出ていたりすると、はみ出す度合いは大きくなります。
ま、これはしょうがないです。はみ出てしまったら、その分はトリミングして削除しましょう。手順は『その壱』に書いてありますので、大丈夫ですよね?

トリミングが終わったら、おそらくサイズは『2000×1057 1047』となっていると思いますが、若干の誤差が生じたら、この時点で修正した方が良いかもです。もう一度トリミングをして、修正してください。
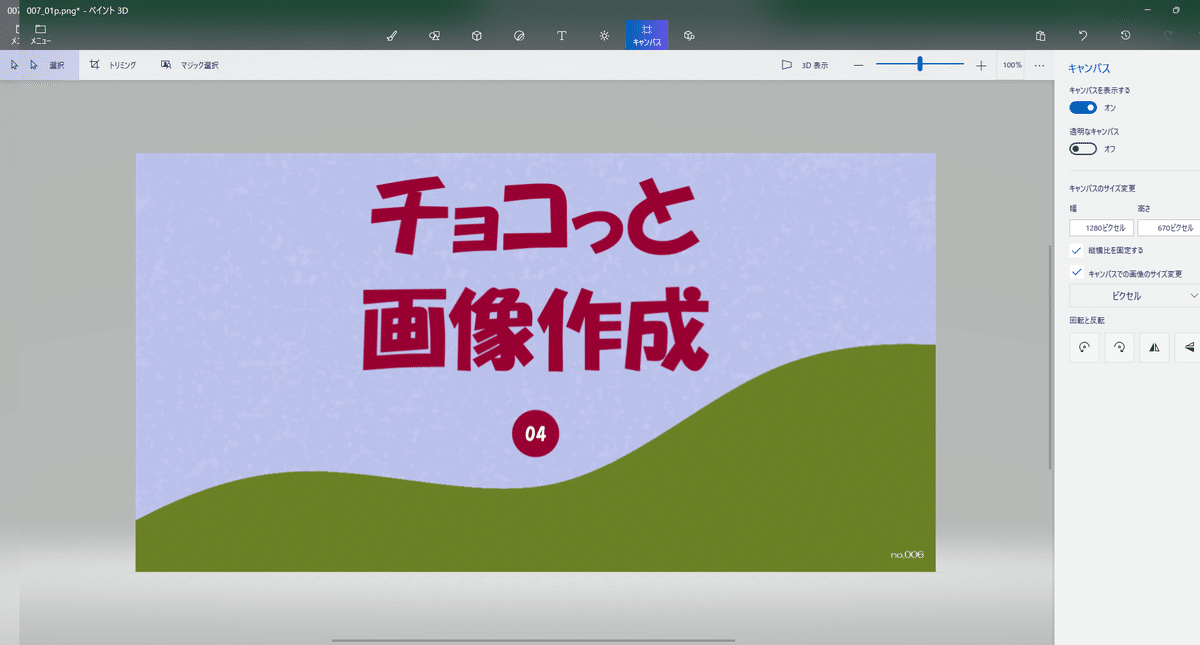
次に、【キャンバス】を表示します。
14. サイドメニューの、
【縦横比を固定する】と【キャンバスでの画像のサイズ変更】の
ボックスにチェックを入れます。
↓
【幅】の2000ピクセル → 1280ピクセルに書き換えます。
↓
【高さ】が自動的に670ピクセルに変更されます。
※ もしも【高さ】が、669とか671とか、微妙に誤差が生じたら、【縦横比を固定する】のチェックを外して、『670』と直接書き込んでしまいましょう。大丈夫です。

これで、一応完成したということにします。
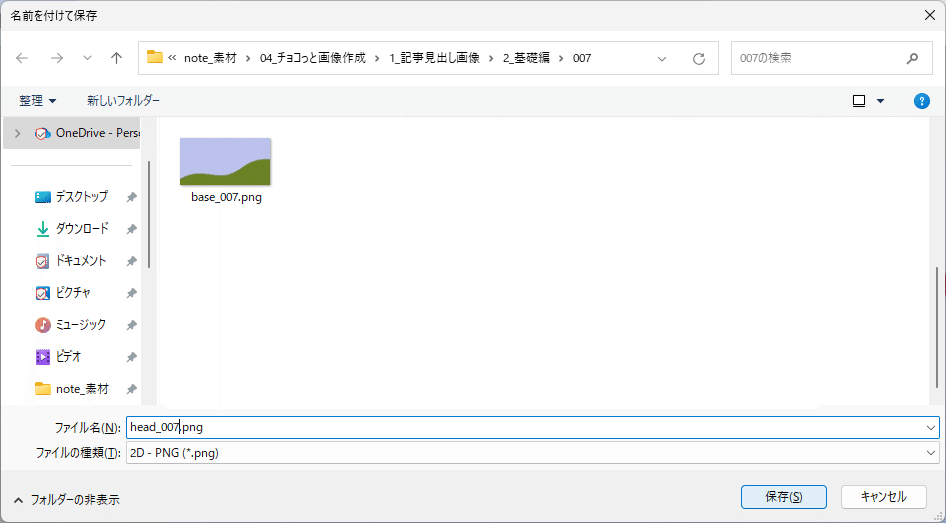
最後に名前を付けて保存します。

必ず、背景画像とは違う名前を付けて保存しましょう。
今回は以上です。
予告
実は、『合体 その弐』はまだ終わっていないんです。合体後の修正とか、作業がまだあるので、その続きから始めます。
余力があれば、『合体 その参』に進みます。その参は、驚きの一手となるでしょう。な~んて。
この記事が気に入ったらサポートをしてみませんか?
