
オートシェイプを使いこなそう_3
残念なお知らせ

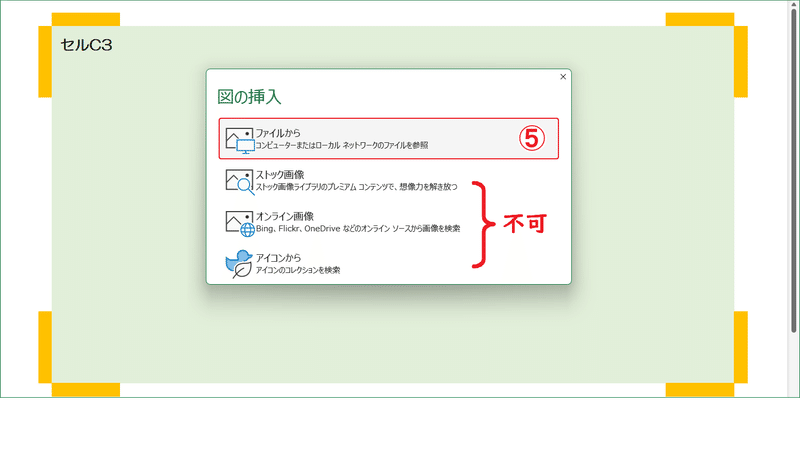
『Officeとペイント3Dの違いリスト』ですが、またひとつ重大な間違いがありまして、訂正した箇所を再掲します。
取り消し線を入れた『アイコン』ですが、このアイコンメニューから『ストック画像』画面を表示させ、Officeが用意した写真、アイコン、イラスト、マンガなどの画像素材を利用することができるようになっています。
ですが、Web上に掲載することは認められていないようで、記事見出し画像や記事内の素材として使うことはできないことを確認しました。著作権侵害となるので、この記事内では『アイコン機能』については一切触れないことにします。
でもま。
商用利用可のフリー素材はネット上にたくさんあるので、そちらから用意すれば良いのです。手間がちょっと増えますけども、そういう手間も知っていればこそ、この先役に立つこともあるでしょう。
フリー素材の入手については、今回はちょっと間に合いそうにありません。スクリーンショット機能を使って自作の素材を作成する工程もあわせて、次回取り上げたいと思います。
1.『スケッチ スタイル』でニュアンスを表現する
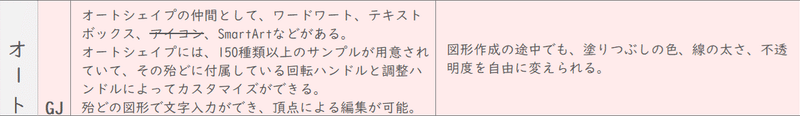
オートシェイプの図形の枠線には3タイプの書式設定があって、それぞれを掛け合わせることができます。
スケッチスタイルは、図形のみに適用できるので、今回初めての登場となります。きちんとした線ではないですが、これをデザインに生かしたら面白いニュアンスがプラスできるのではないかと。

左端の図、サイドメニューの赤く囲まれた箇所に、
『スケッチスタイル(図形のみ、4択)』
『一重線/多重(文字・図形、5択)』
『実線/点線(文字・図形、8択)』
3つの書式設定が並んでいます。その内訳は、左側の図の通り。
単純計算で考えると、図形では『4×5×8=160』で160通り、文字に対しては『5×8=40』で40通りの枠線の種類があるということになりますね。

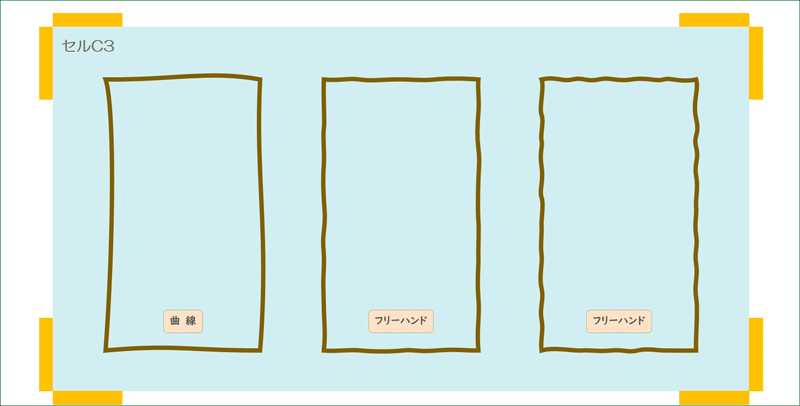
『スケッチスタイル』を四角形に設定してみました。良い感じにヨレています? こういう線を敢えて使って、ラフで明るいニュアンスをデザインにプラスできたら良いかもです。
※)『一重線/多重』と『実線/点線』については、
『ワードアートでタイトルを作ろう_3』
『ワードアートでタイトルを作ろう_9 ・追記』
で取り上げているので、ここでは省略します。

3つの書式設定を掛け合わせた一例です。
全部で160通りの書式設定が可能ではありますが、やり過ぎ感が出てしまうのは勿体ないですから、さじ加減がとても大事になってきます。

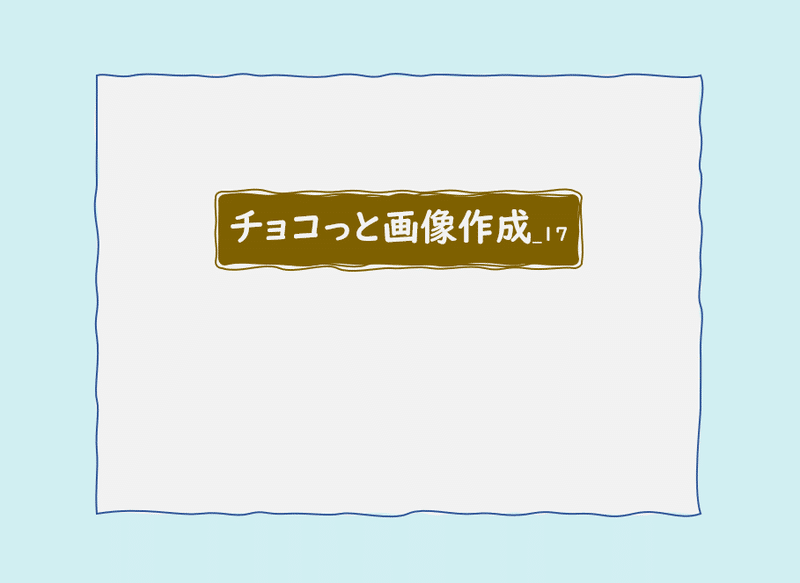
前回の記事見出し用に作成したワードアートのひとつです。
ワードアートの領域に、領域サイズ+0.2cm程度の四角形を描き足して、その両方にフリーハンドの枠線を設定してみました。描き足した四角形の方は、同じ枠線が重なるのを避けて、わざわざ上下反転しています。微妙に違うフリーハンド枠線の二重がけといったところでしょうか。
ラフで明るいニュアンスがちょい増しできたかな~と思います。
以上です。
2. 図形の塗りつぶしで画像を嵌め込んでみる
『塗りつぶし(図)』は描いた図形の内側に、画像ファイルを嵌め込む書式設定です。
ここで要注意なのが、画像と画像ファイルは違うということで、画像ファイルは画像単独で保存したものを指します。『.png』や『.jpg』といったファイル形式で保存した画像を、『塗りつぶし(図)』から指定して図形に嵌め込むといった工程となります。
という訳なので、嵌め込みたい画像ファイルをあらかじめ用意する必要があって、それについては今回間に合わないので、次回取り上げます。ここでは別に用意した著作権フリーの写真を使います。

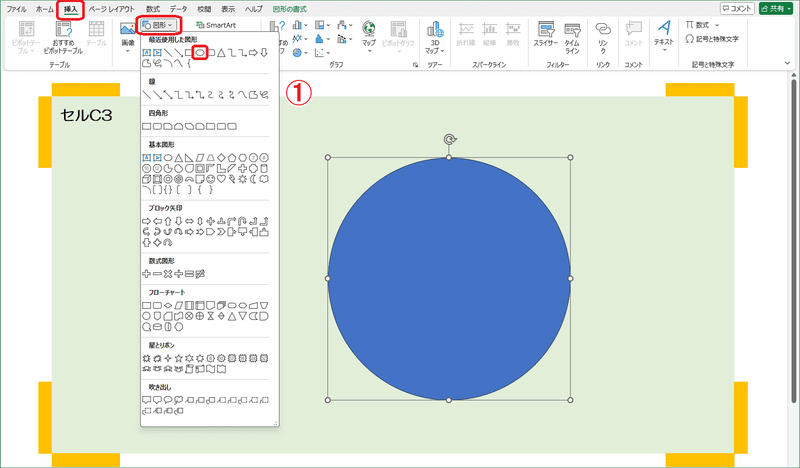
最初に、嵌め込む器となる画像を描いておきます。図形は面積のあるタイプなら問題ありませんが、今回は直径12cmの正円にしました。
1.【挿入】タブ →【図形】→【楕円】

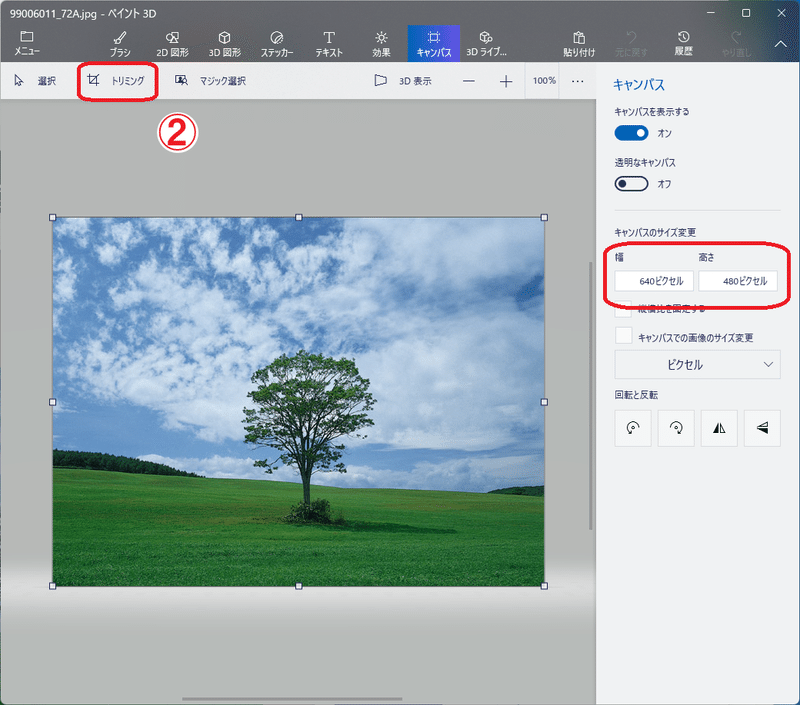
次に、用意した写真ですが、嵌めこむ図形と同じ縦横比に編集します。この写真のサイズは『640×480』ですが、正円に嵌め込むので正方形にしなくてはいけません(円形にする必要はありません)。
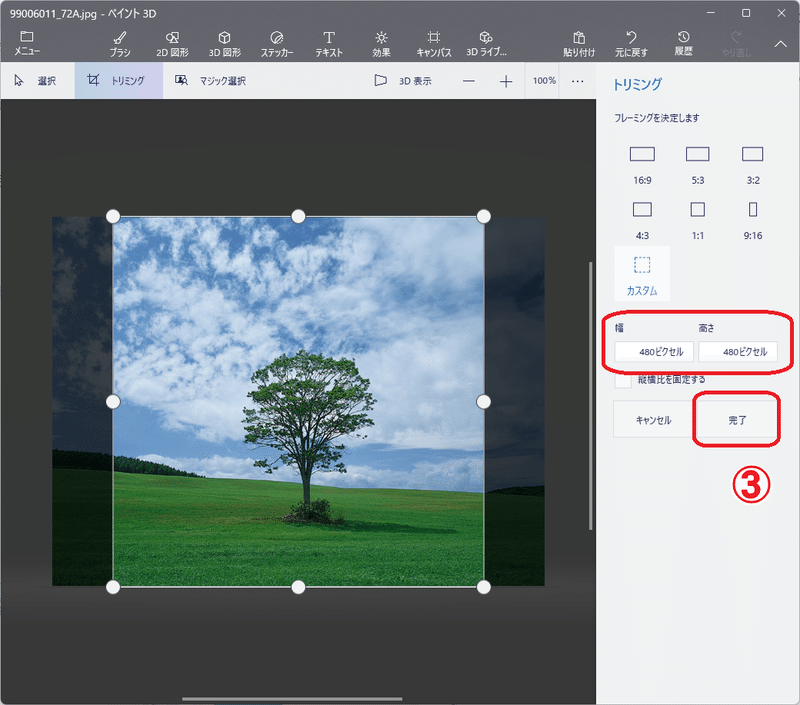
2.【トリミング】機能を使って正方形に編集します。

3. 左右を切り取って、『480×480』に修正したら【完了】をクリック。修正した画像を保存します。
※)トリミングについては、『ワードアートの深掘り < 合体でした!』で詳しく説明しています。
※)画像の保存については、『ペイント3Dで背景を作ろう_1』で詳しく説明しています。

エクセルに戻って、
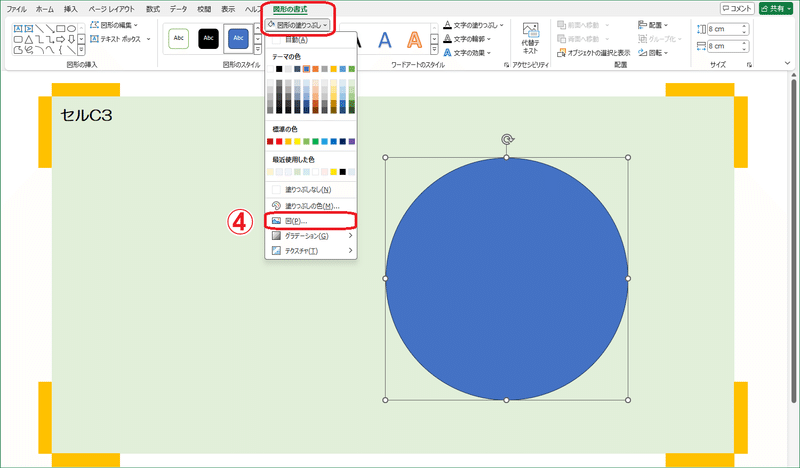
4.【図形の書式】→【図形の塗りつぶし】→【図】

『図の挿入』画面が表示されるので、
5.【ファイルから】を選択します。

6.『図の挿入』画面が表示されるので、
嵌め込む画像を指定して、【挿入】をクリックします。

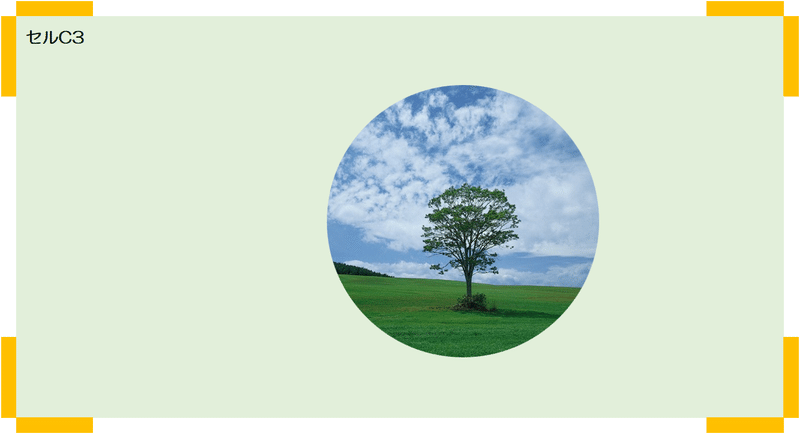
こんな風に、正円の中に写真が嵌め込まれました。

ちなみに、写真を編集せずに『640×480』のまま嵌め込むと、画像が縦長に変形してしまいます。しかし逆に、敢えて変形させるというデザインも有りかな~~とも思います。
そして右端のサンプルですが、一度編集した写真を、更に空の部分を中心にトリミングしなおして嵌め込んだものです。こちらの方がバランスが良くなりました。
嵌め込む画像ですが写真とは限りません。アイコン、イラストなどでもOK。ネットで『フリー素材』で検索すると、たくさんのサイトが表示されますし、描画が得意な方なら自作するのも良いですね。
※)図形だけでなく、ワードアートの文字に対してもこの設定はできますが、文字に合わせるのは難しいかなと思って、ワードアート編ではスルーしました。
以上です。
3. 前回の記事見出しのポイント

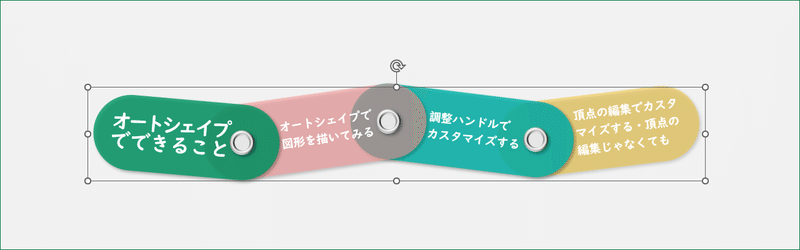
前回の記事見出しのポイント、連携するワードアートの作成工程を図解していきます。それで、ちょっとミスがありまして、『vol.18 → vol.17』に訂正しています。他にもちょっと修正しました....。

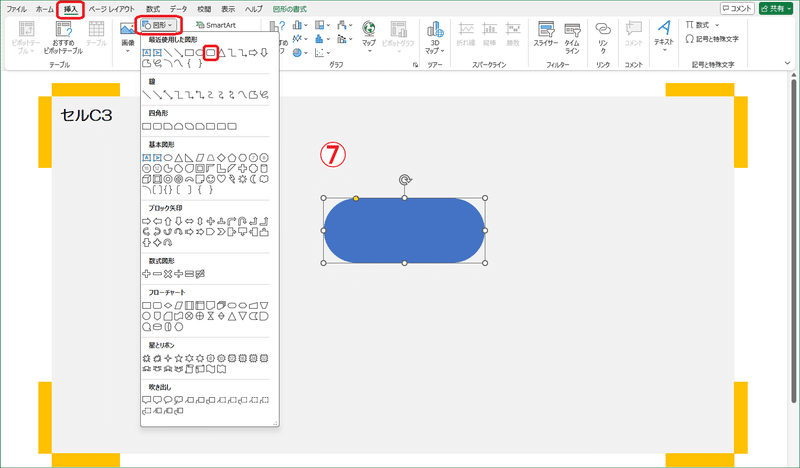
7.【挿入】タブ →【図形】→【四角形:角を丸くする】を選択。

図形の形を整えたら必要な数だけコピーしますが、ちょっとしたコツがあります。
新しくコピーした図形が前面に描かれるようになっています。この場合だと、左端の図形が最前面に位置しますので、右から左に向かって近いものから順にコピーしていくと、図形の重なり具合が一致します。小さいことですが、こういうコツを掴んでいくと作業が効率よく進むようになると思います。
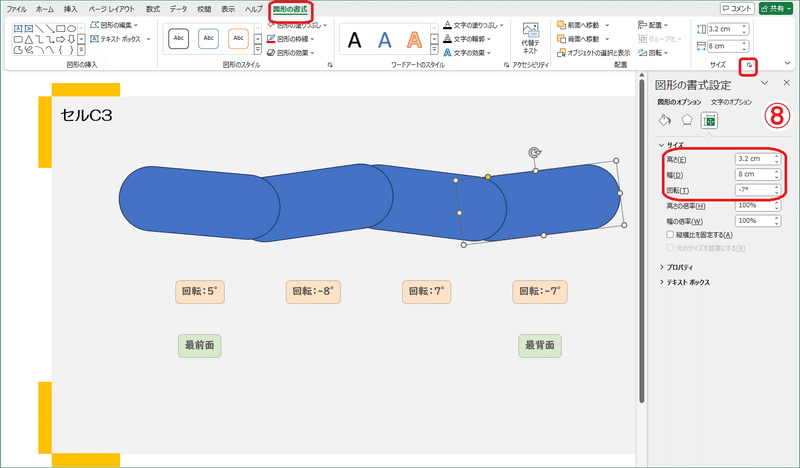
次に、パーツごとの角度を決めます。
8.【図形の書式】→『サイズ』横のアイコン → サイドメニューの『サイズ』項目で、4つの図形にそれぞれ角度を設定します。高さが3.2cmであることも、その都度確認しましょう。

4つのパーツを同時選択して、
9.【図形の塗りつぶし】→【その他の塗りつぶしの色】→『色の設定』画面
→【ユーザー設定】タブ →【透過性:70%】→【OK】
個々の図形の色ですが、デフォルトの色のままで作業をした後で決定しても良いし、この時点で決めても構いません。ただ、ここで半透明にするのは、この後の作業をしやすくするためでもあるので、濃い色はこの段階では避けた方が良いでしょう。

10. 図形に載せるワードアートを別個で作ります。
※)ワードアートについては過去の記事で散々図解していますので、ここでの説明は省略します。
左端から順番に、ワードアートと図形の幅をあわせてみて、必要があれば、その都度修正していきます。
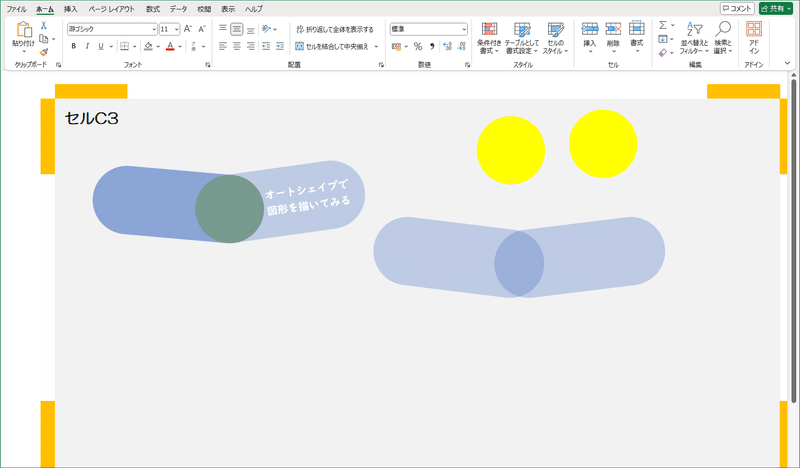
11. 直径3.2cmの黄色い正円を3個用意します。枠線を目立つように赤くしてみました。デザインには関係ない、作業用の正円なので、塗りつぶしの色も枠線も、作業のしやすいものを選択すると良いでしょう。

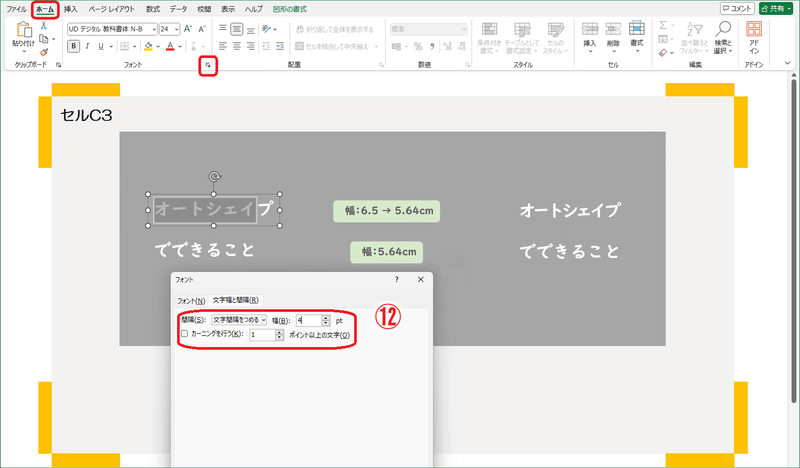
ちなみに、サブタイトルに当たる『オートシェイプでできること』ですが、開業すると行間が空き過ぎるので2行に分けて作成しています。さらに、
12.【ホーム】タブ →『フォント』横のアイコン →『フォント』画面 →
【文字幅と間隔】タブ →【間隔】で、
文字幅を4pt詰めて、二行の幅が同じになるように調整しました。今回、奇跡のようにピッタリ合いましたが、ここまで正確でなくても良いかなと。

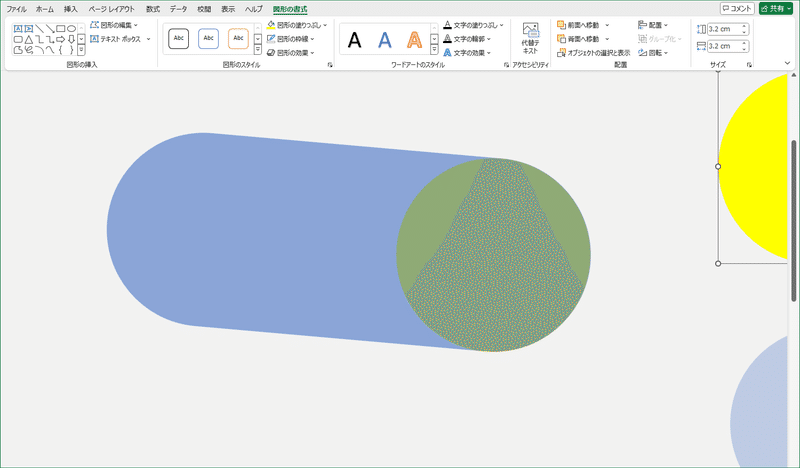
表示倍率を拡大して、左端の図形と黄色い正円を合わせます。
正円の枠線は却って邪魔になったので【枠線なし】に、また、パーツの色も濃い方が見やすいように感じたので【透過性:40%】に変更しました。この時は、表示倍率300%で調整しています。
図形に角度がついているので、【配置】機能は使えません。地道に手動で合わせていくしかありません。黄色い正円は合わせる目印として、背面に潜らせているのです。

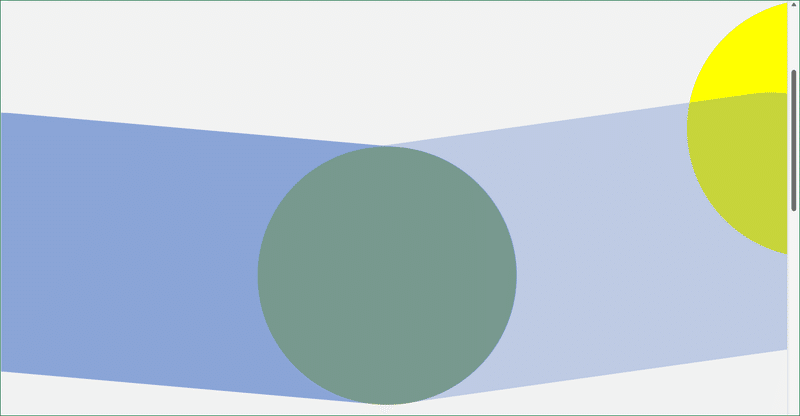
次の図形を合わせていきます。

400%の最大倍率で確認してみました。どうでしょうか、ここで几帳面になり過ぎると作業がとても大変になるので、不自然に見えなければ良しとします。

倍率を100%に戻して、次のパーツの幅を確認します。ワードアートを合わせてみると、幅の長さが足りません。

幅の調整は、
13.【図形の書式】→『サイズ』→【幅】で、数値を変更してサイズを大きくします。この場合は【9.5cm】と指定しました。サイドメニューから変更してもOKです。
メニューの機能を使ってサイズ拡大する場合、図形の右下が起点となって、上もしくは左に広がっていきます。なのでこの場合、接合している正円部分に変化は生じないのです。

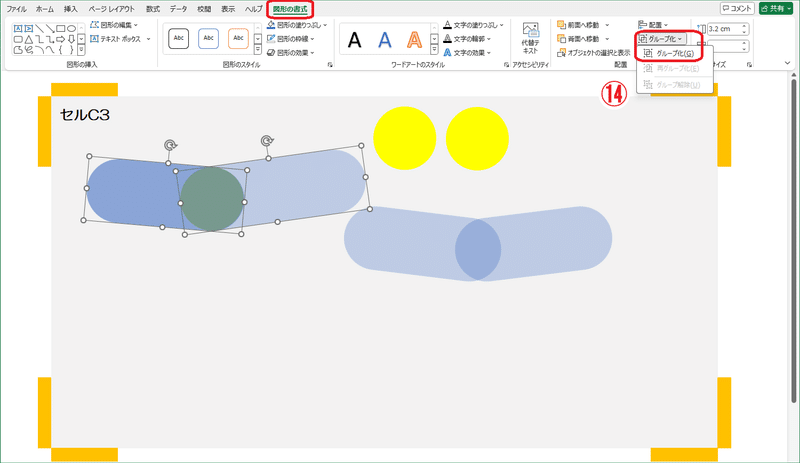
二つのパーツの位置関係とサイズが決まったので、この後の作業でズレないよう、二つのパーツを選択して、
14.【図形の書式】→【グループ化】→【グループ化】で、グループ化しておきます。

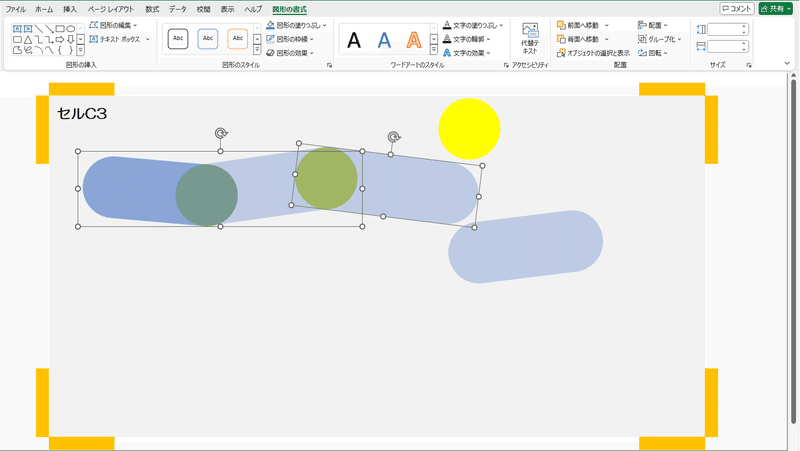
3番目のパーツも同様に、正円を目印にして左隣のパーツと連携し、ワードアートの文字列に合うよう、幅を9.5cmに伸ばします。

3つ目のパーツの位置関係とサイズが決まったら、先のパーツと一緒にグループ化します。

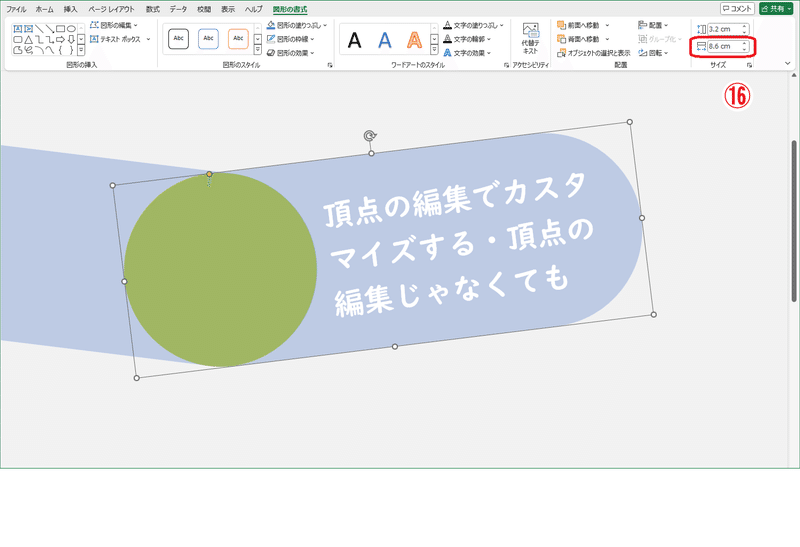
16. 最後のパーツも同様に、正円を目印にして左隣のパーツと連携し、ワードアートの文字列に合うよう、幅を8.6cmに伸ばします。

最後のパーツの位置取りとサイズが決まったら、左のグループ化したパーツと一緒にグループ化します。
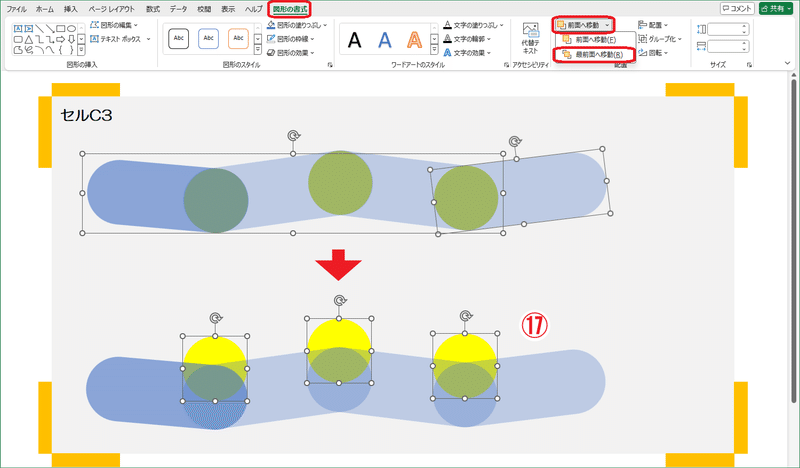
グループ化した図形を[↓]キーで下方にズラして、図形の下に潜っていた黄色い正円をちょっと出して、3つとも同時選択したら、
17.【図形の書式】→【前面へ移動】→【最前面へ移動】させます。

グループ化した図形全体を、[↑]キーで元の場所に戻し、黄色い正円の中心あたりに、直径1.0cmの円を描いていきます。

黄色い正円と留め金になる小円を同時選択して、
18.【図形の書式】タブ →【配置】→【左右中央揃え】、【上下中央揃え】を設定します。
※)大小の違う図形同士で【配置】を設定する時、あまりにズレが大きい場合を除いて、だいたい小さい方の図形が移動します。
留め金になる小円の位置が決まったら、黄色い正円は不要となりますので、削除します。

留め金の箇所を先に整えます。
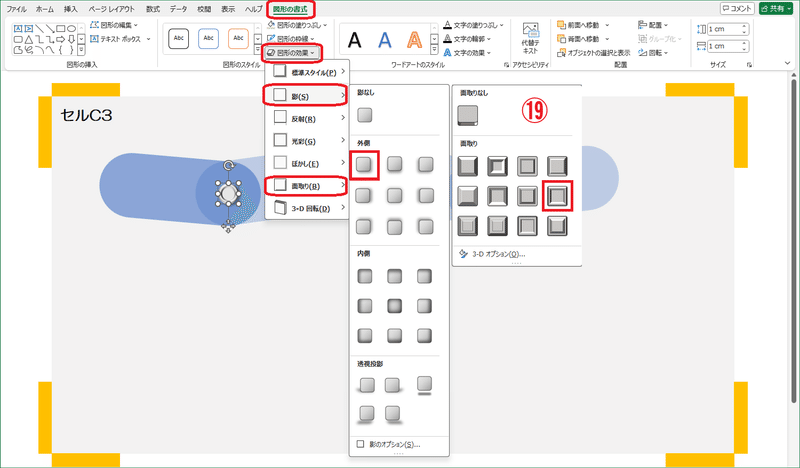
19.【図形の書式】→【図形の効果】→【影】の【オフセット:右下】、
【面取り】の【カットアウト】を設定します。

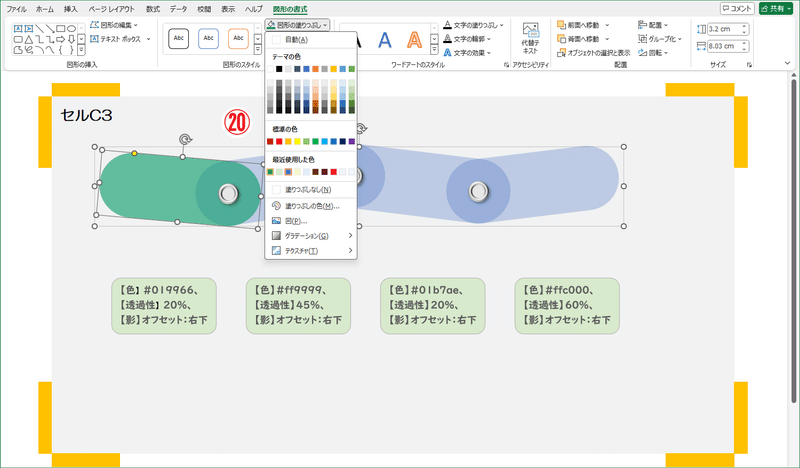
次に、歯車の図形に、塗りつぶしと【図形の効果】の影を、個別に設定していきます。
グループ化していても、グループ内の図形を個別に選択することは可能です。ただ、グループ化していても、グループ内で移動してしまうことがあるので、個別に選択する際には慎重に行ってください。

塗りつぶしの色と影を設定するとこんな感じです。もう少し透過性を上げておけば良かったかな~~と、思ったりもします。
後は、それぞれのワードワートを配置すれば完成です。ワードワートに関しては長々と取り上げてきたので、ここでは省略します。
思ったより図解が複雑でした。この工程が唯一の正解ではないと思います。私が知らないだけで、もっと効率の良い方法があるかも。
でもま、皆さんの何かの参考なれば幸いです。
今回は以上です。
予告
次回は、図形に嵌め込むための画像を用意する方法を中心に書きたいと思います。
この記事が気に入ったらサポートをしてみませんか?
