
ワードアートでタイトルを作ろう_3
輪郭と枠線は太く、太く
前回は、『チョコっと画像作成してみよう』で扱ったサンプルを題材にして、サイドメニューの使い方を中心に説明しながら、グラデーションを作っていきました。
今回も同じ流れで進めていきたいと思います。

文字の輪郭でよく目にする使い方としては、上図のように白く囲む書式ですよね。背景がごちゃごちゃしている時に、文字を読みやすくするため、目立たせるための技法としてよく使われます。
スーパーのチラシとか、通販の広告とか。主に金額やセールスポイントに対して設定されているのを見かけます。まあしかし、センスあふれるカッコよいポスターでは、あまり見かけないような気も……。

実際ワードアートを作成してみると、初期設定では文字の塗りつぶしは単色の【黒】、文字の輪郭は【線なし】となっています。
文字の輪郭は要らんのか~い? って話なんですけども……?
そんな訳で。
どれだけの使い道があるかは不明ですが。でもそれも、使い方次第かなとも思うし。
ともかく。
この記事を参考にしていただいて、輪郭・枠線の秘めたる魅力・可能性をぐぐっと引き出していただきたいな~~と願いつつ、ササッと説明していきます。
ただ、輪郭・枠線を設定するならば、幅を太くした方が書式設定の効果が断然表れやすいと思います。
note その壱

フォント:【HG丸ゴシックM-PRO】
フォントサイズ:【200】
【太字】、【上下中央揃え】を設定しています。
※ アルファベットの場合、小文字の『g、j、p、q、y』が下にはみ出す影響で、上下中央揃えを設定しても、上下の中央に収まっていないように見えます。

先ず、文字の塗りつぶしですが、光沢を感じさせるようなグラデーションを設定しています。
1. グラデーションの種類は【線形】、角度は【90度】です。
グラデーションの分岐点は、
40%と80%の位置に【#548235】の色、
35%と65%の位置に【#a9d18e】の色、
中央の50%の位置に【#c5e0b4】の色
いずれの色も『透明度』:【0%】
以上の5個を配置しています。

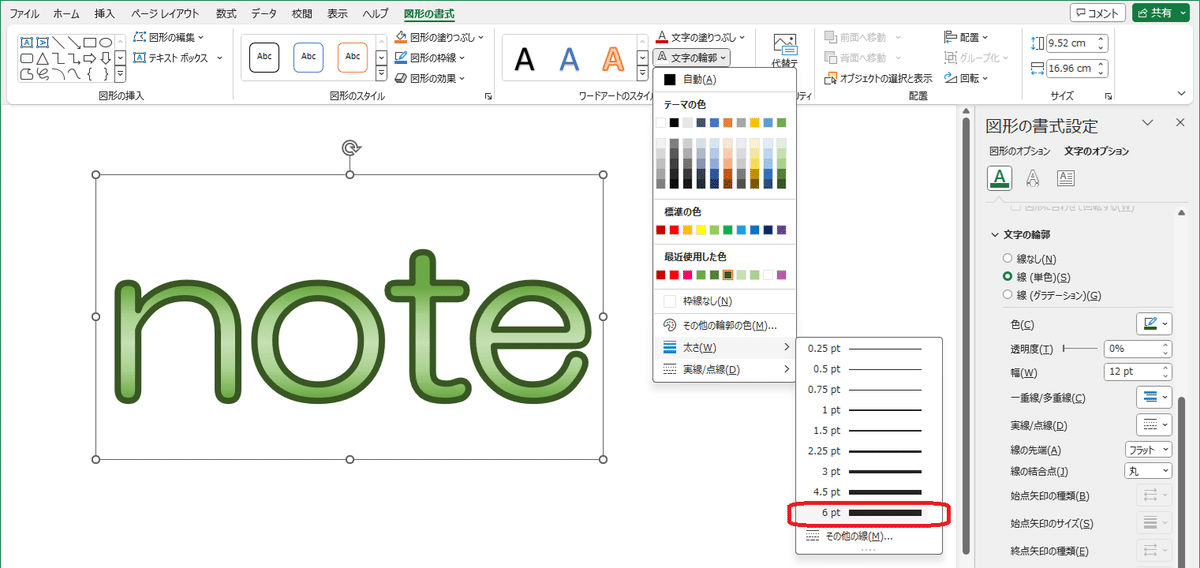
次に、文字の輪郭の書式設定ですが、
2.【塗りつぶし(単色)】
『色』:【#385723】を指定
『透明度』:【0%】
『幅』:【12pt(ポイント)】を指定
以上です。

ちなみに、エクセル画面上部の【文字の輪郭】からでは、【6pt】の太さまでしか設定できません。それより太くしたかったら、サイドメニューから実行するのです。サイドメニューからだと制限なく、いくらでも太くできます。怖いくらい太くできます。
ピクセルとポイント
ワードアートを作成するにはフォントサイズや輪郭の幅などの指定が必要となりますが、これらはpx(ピクセル)ではなく、pt(ポイント)という単位を使って表します。
以前、ピクセルについて、3~4ピクセルで1mm程度の大きさと説明しましたが、ピクセルとポイントが混同してしまったようで、正しくは、4ピクセルで1mm程度、3ポイントで1mm程度の大きさです。
ピクセルとポイントは大きさが違います。
ポイントはピクセルの約1.3倍の大きさです。
でもこれも、Windows版のPCに限って言えることなのです。Mac版では、確かピクセルとポイントの大きさが同じだったと記憶していますが、Macの最新事情は知らないし、なんか複雑そうなのでよく解りません。あしからずです。
note その弐

フォント:【HG丸ゴシックM-PRO】
フォントサイズ:【200】
【太字】、【上下中央揃え】を設定しています。

3. 文字の塗りつぶし
【塗りつぶし(単色)】
『色』:【#003300】
『透明度』:【0%】
4. 文字の輪郭
【塗りつぶし(単色)】
『色』:【#a9d18e】
『透明度』:【0%】
『幅』:【10.75pt】
以上です。
その壱とその弐では全体の色合いは同じですが、文字と輪郭で色の明暗が逆転しています。明暗を入れ替えるだけで、印象がだいぶ違ってきますね。
note その参

フォント:【HG丸ゴシックM-PRO】
フォントサイズ:【200】
【太字】、【上下中央揃え】を設定しています。

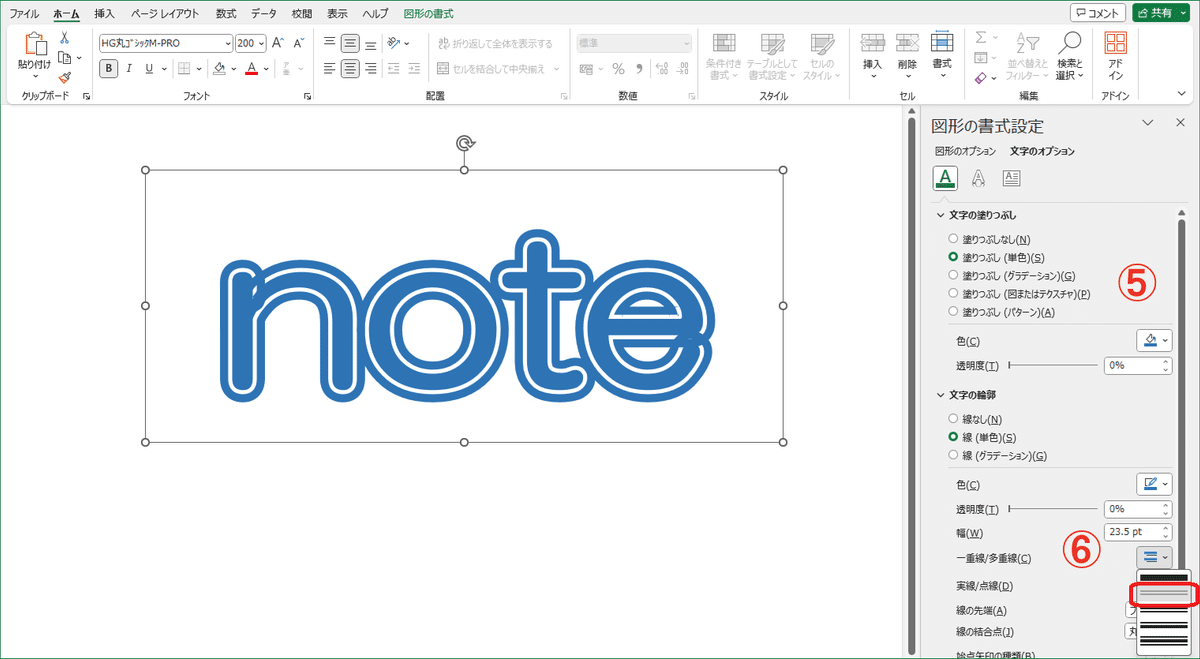
5. 文字の塗りつぶし
【塗りつぶし(単色)】
『色』:【#2e74b5】
『透明度』:【0%】
6. 文字の輪郭
【塗りつぶし(単色)】
『色』:【#2e74b5】
『透明度』:【0%】
『幅』:【23.5pt】
『一重線/多重線』:【二重線】

なお、『一重線/多重線』ですが、5種類用意されています。
以上です。
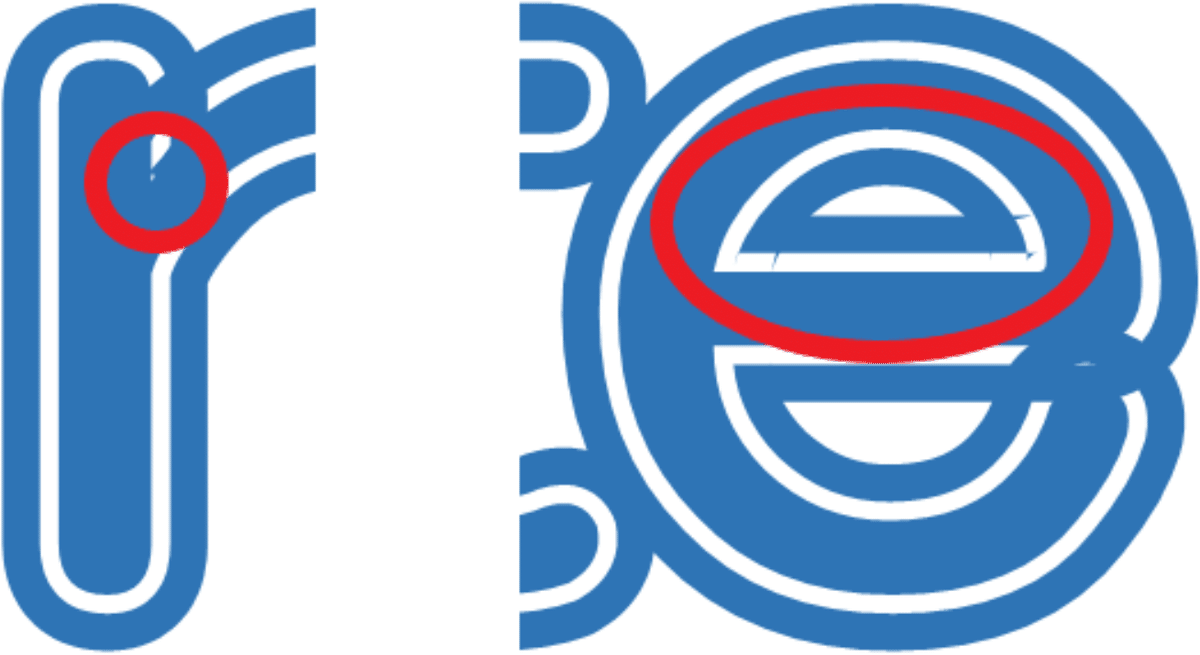
と言いたいところですが、修正が必要な場合があります。

赤で囲まれた箇所を拡大すると、

輪郭・枠線の書式設定によっては、余計な線がはみ出してしまったり、塗り残しに見えてしまう箇所が生じることがあります。その場合はペイント3D上で修正します。

修正のタイミングは、トンボからペイント3Dにコピーした後、トリミングやサイズ変更する前の拡大されている状態で行うのがベストでしょう。
上図の場合は、はみ出した青い線を、周囲と同じ色で塗り重ねて消していきます。
7.【ブラシ】画面で、太さを1ピクセルに絞ったピクセルペンで塗り重ねていきますが、【スポイト】で周囲の色を取得してから行うのが良いでしょう。
表示の倍率は600倍です。作業しやすいよう拡大表示します。

修正の途中で色ムラに見える箇所も、スポイトを使って周囲の色と同じ色に塗り重ねます。
あまり神経質にならず、不自然に見えなければ良しとします。
以上です。
note その四

文字と輪郭の両方にグラデーションを設定しました。やや複雑な構成になっています。
フォント:【HG丸ゴシックM-PRO】
フォントサイズ:【200】
【太字】、【上下中央揃え】を設定しています。

8. 文字の塗りつぶし
【塗りつぶし(グラデーション)】
『種類』:【線形】
『角度』:【90度】
グラデーションの分岐点は、
19%と92%の位置に【#2e75b6】
39%と76%の位置に【#9dc3e6】
56%の位置に【#bdd7ee】
いずれの色も『透明度』:【0%】
以上、5個配置しています。

9. 文字の輪郭
【塗りつぶし(グラデーション)】
『種類』:【線形】
『角度』:【90度】
グラデーションの分岐点は、
30%と86%の位置に【#1f4e79】
41%と74%の位置に【#2e74b5】
50%と66%の位置に【#669cce】
58%の位置に【#9dc3e6】
いずれの色も『透明度』:【0%】
以上、7個配置しています。
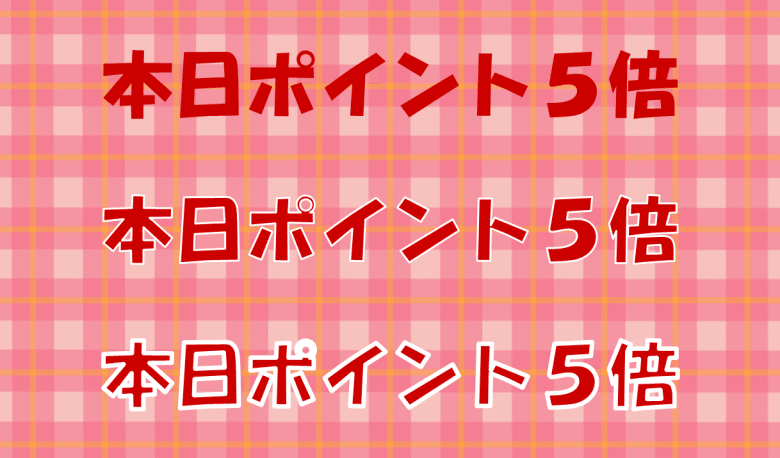
note その五

ちょい癖のあるタイトルにしてみました。輪郭を飾りのように使う場合、輪郭の幅を太くし過ぎると、デザインが成立しなくなります。加減が大事です。
フォント:【HG丸ゴシックM-PRO】
フォントサイズ:【200】
【太字】、【上下中央揃え】を設定しています。

10. 文字の塗りつぶし
【塗りつぶし(単色)】
『色』:【#c00000】
『透明度』:【0%】
11. 文字の輪郭
【線(単色)】
『色』:【#ff9966】
『透明度』:【0%】
『幅』:【4.5pt】
『実線/点線』:【点線(丸)】

なお、『実線/点線』ですが、8種類用意されています。
以上です。
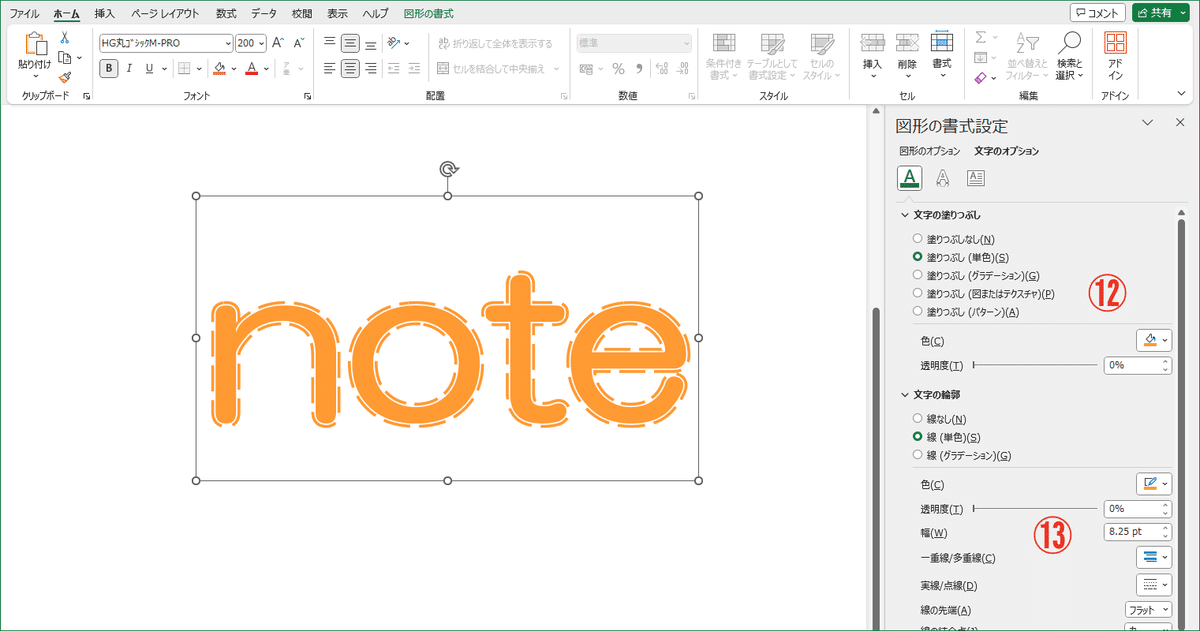
note その六

明るいタイトルにしてみました。輪郭が一重に見えますが、実際は二重線を設定しています。
フォント:【HG丸ゴシックM-PRO】
フォントサイズ:【200】
【太字】、【上下中央揃え】を設定しています。

12. 文字の塗りつぶし
【塗りつぶし(単色)】
『色』:【#ff9933】
『透明度』:【0%】
13. 文字の輪郭
【線(単色)】
『色』:【#ff9933】
『透明度』:【0%】
『幅』:【8.25pt】
『一重線/多重線』:【二重線】
『実線/点線』:【点線(角)】
以上です。
ちなみに、

『実線/点線』:【点線(丸)】
に変更すると、上図のように変化します。基本形は同じですが、ニュアンスが違ってきますね。
フォントも大事
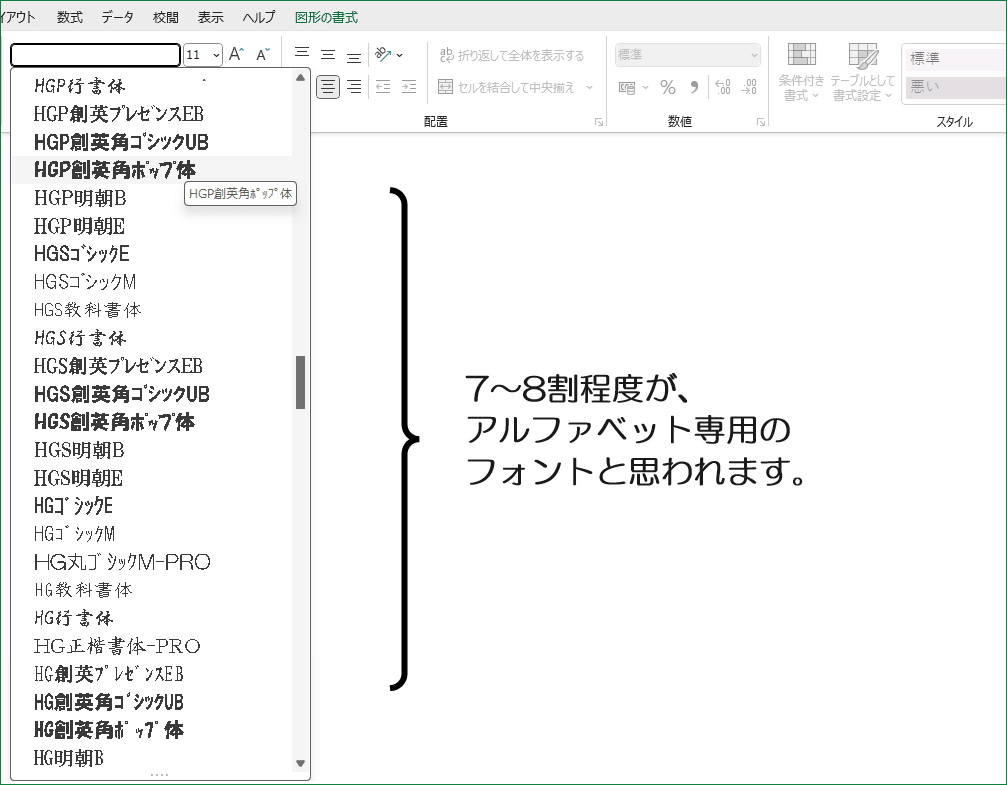
今回、アルファベットの『note』を題材にしましたが、アルファベットは日本語と違って、多彩なフォントの種類が用意されています。

上図では、たまたま日本語用フォントの密集地帯を表示していますが、大半が半角英数字のためのフォントなのです。

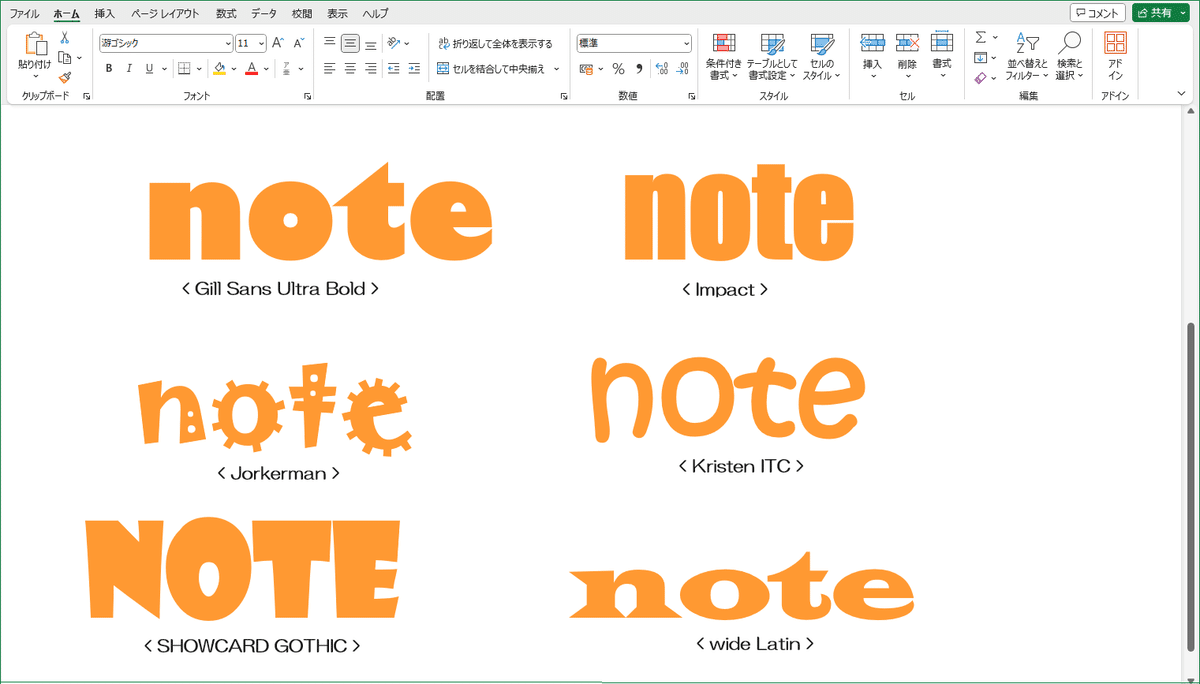
最後に、特徴的なフォントをいくつか紹介して終わります。
自分でタイトルを作成する時に、文字の色や輪郭の書式設定はもちろんのこと、フォントにもこだわってみたら、ぐっとデザインの可能性は広がるでしょう。
前回触れなかった箇所について
前回の記事で説明が抜けていた箇所があって、復習的な内容にもなりますが、ササッと説明したいと思います。
前回、いきなりグラデーションの作成から始めてしまったのですが、グラデーションの前に、【塗りつぶしなし】と【塗りつぶし(単色)】のメニューがありました。
【塗りつぶしなし】や【塗りつぶし(単色)】を設定するだけなら、サイドメニューを使うまでもありません。

エクセル画面上部の【図形の書式】→【ワードアートのスタイル】→【文字の塗りつぶし】or【文字の輪郭】から実行できます。
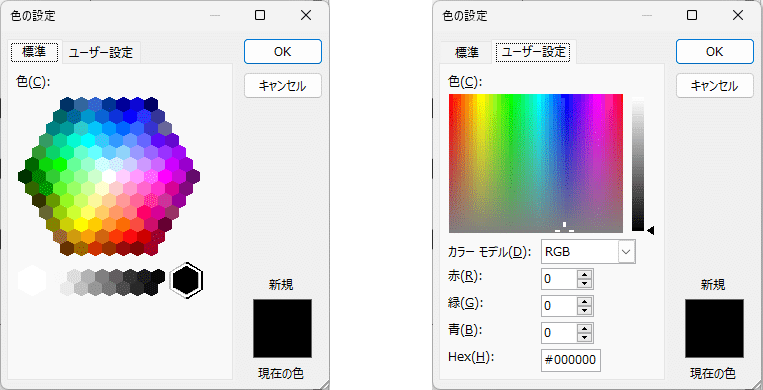
前述の『ワードアート_1』でも説明しましたが、メニューの中の【テーマの色】、【標準の色】、【最近使用した色】から色を選択しても良いし。
それ以外の色を指定したい場合は、【その他の塗りつぶしの色】or【その他の輪郭の色】から【色の設定】画面に移動します。
ただ。

上図を見て気づきましたか? 【透過性】の設定が省略されています。
文字と輪郭に対しては、サイドメニューのみから透明度を指定する仕様になっているのです。ここら辺、ちょっと注意が必要です。

ちなみに。
【図形の塗りつぶし】、【図形の枠線】には、【透過性】のメニューが用意されています。
この差はなんなんでしょうかね?
若干横道に逸れましたけど、図形と文字に対する【塗りつぶしなし】と【塗りつぶし(単色)】については以上です。詳しいことは『ワードアートでタイトルを作ろう_1』で説明していますので、そちらを見ていただくようお願いします。
次に。

【塗りつぶし(グラデーション)】の後に、
【塗りつぶし(図またはテクスチャ)】
【塗りつぶし(パターン)】
がありますが、このふたつは図形の書式設定の回で説明したい思います。
以上です。
予告
サイドメニューの『文字の効果』について説明したいと思います。
この記事が気に入ったらサポートをしてみませんか?
