
v0で作成したUI、アプリ、ゲームなどのリンク集
v0で作成したUI、アプリ、ゲームなどのBlockのリンク集です。
1.Blockの公開方法と利用方法
v0で作成したReactコンポーネントなどの成果物(一連のコード)のことをBlockと呼びます。これは、Claudeのアーティファクトに相当します。
v0で作成したBlockはPublishボタンをクリックして公開することができ、Xなどで公開URLをシェアすることができます。

公開URLにアクセスすれば、他の人が作成したBlockを使用できます。また、Forkボタンをクリックすると、そのBlockを利用して作り替えることができます。

2.WebサイトなどのUI
これらのBlockをForkして、デザインを利用しながら内容を書き換えることができます。
(1) v0についての解説サイト


(2) 猫の画像を使用したWebサイト

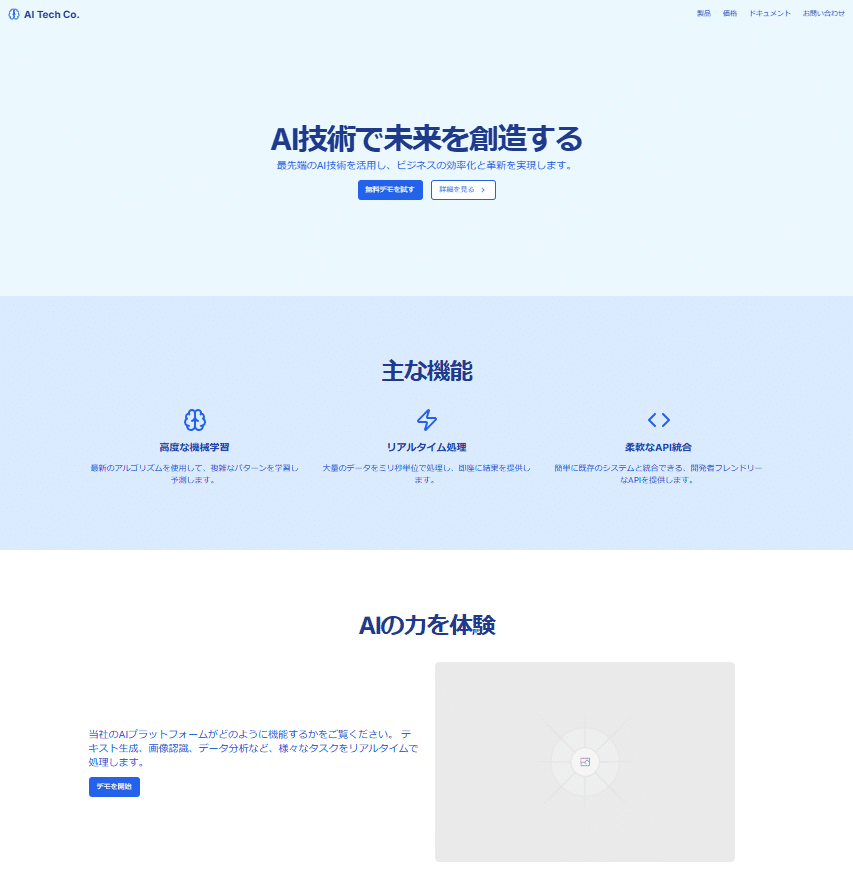
(3) AI企業のランディングページ


(4) v0についてのスライドショー


(5) 企業経営分析ダッシュボード

(6) v0活用法のインフォグラフィック

(7) ランキング表のインフォグラフィック


(8) セミナー告知用ポスター

(9) 名刺

(10) noteの見出し画像

3.便利なアプリ
(1) QRコードジェネレーター

(2) note見出し画像ジェネレーター

(3) Google Fonts Showcase by kk@studyさん

4.ゲーム
(1) シューティングゲーム

最初に画面内でマウスクリックするとスタートします。
後は、矢印キーとスペースキーで操作してください。
(2) テトリス by なべひろさん

(3) スネークゲーム by v0公式

リンゴを取ると、蛇が伸びていきます。
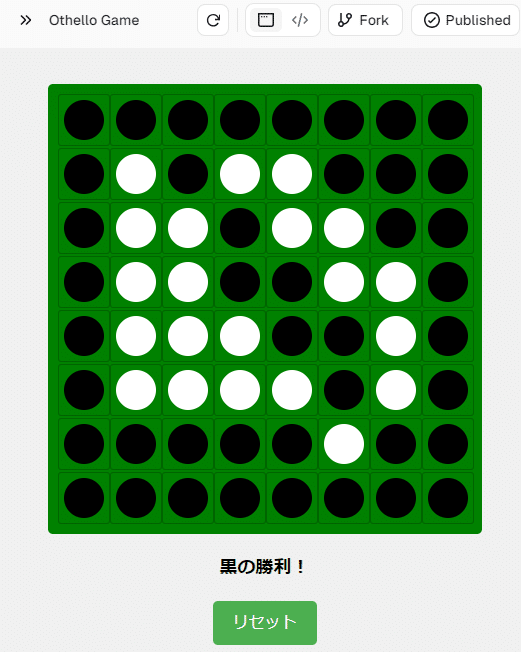
(4) オセロゲーム

(5) Connect 4(4目並べ)

(6) 3Dコイン集めゲーム
このゲームは、下のバナーからアクセス後、ダウンロードボタンをクリックし、HTMLファイルをブラウザで開いてプレーしてください。

5.その他
(1) 花火のシミュレーション
このBlockはninninさんのアーティファクトを参考にして作成しました。
マウスをクリックすると花火が上がります。また、マウスをドラッグすると、しだれ柳の花火が上がります。
(2) 日刊予言者新聞

(3) 空中美術館 by studio veco@写真と教育と生成AIさん

(4) オーディオビジュアライザー
この記事が気に入ったらサポートをしてみませんか?
