
大人の自由研究 - デザイナーこそ学ぶべきNoCodeの世界①
ArtかCodeか。これまでは永遠の問題のように思われてきたこの大きな壁は、いよいよ瓦解していくかもしれない。
特にここ最近よく聞くようになってきた「NoCode(ノーコード)」という言葉。要は言語を書かずにプログラムを構築することを指すのだが、私の知る限りだけでも、その歴史はまあまあ古い。
思えば90年代後半、デザイン業界ではDTPという言葉が一般的になってきた頃、当時のMacにデフォルトで「HyperCard」というソフトがインストールされていた。
HyperCardというのは、モノクロ2色しか表示できなかったりしたものの(のちに何色か使えるものも出た気もするが)、ハイパーテキストを駆使してスタックと呼ばれるページの束をリンクさせて、コードなしでもインタラクティブなアプリケーションを作れるという優れもので、その界隈ではかなりファンが多かったと記憶している。
当時学生だった私は、そのレトロなビジュアルとインタラクティブなものを簡単に作れる面白さに魅了され、何だかわからない作品のようなものをせっせと作ったものだった。(下記の動画は、数年前に古いMacを捨てる直前に発掘されたもの)

その他にも、当時まだAdobeに買収される前だったMacromediaのDirectorというソフトでインタラクティブなオモチャのような作品を作ったり、同じくMacromediaから出ていたDreamweaverを使ってWebデザインのバイトをしたりもしていた。
あの頃はマシンスペックも低く、アプリケーションをビルドするのに何時間もかかるのが当たり前だったり(当然高確率でクラッシュする)、コードなしでデザインしたWebサイトも結局はコードをいじらなければ使い物にならなかったりした。なんせShadeで作ったカクカクなローポリゴンのタージマハールをレンダリングするのに、下手したら数日かかった時代だ(当然高確率でクラッシュする)。
当時の環境ではノーコードで実用レベルなものを作るのは困難で、だったらコードを書いた方が早いというのが常識だったように思う。
それ以来、しばらくWebやコーディングの世界とも距離を置いていたのだが、そうこうしている内に世の中ではHTML5が開発されたり、スマホが普及してアプリ開発が盛んになったせいか、ノーコード界隈も知らぬ間にかなり進歩していたようだ。
Webサイトをノーコードで作る
特に進歩したのはWebサイトを作成するツールだ。ちょっと前までノーコードでサイトが作れるツールなんて、テンプレートに頼ったものしかないだろうと思っていたのだが、とんでもない。最近はどのツールも非常に良くできていて、デザインの自由度も高くなっている。
この分野では先行しているWordpressやWixなどが有名だが、いまデザイナー視点で私が推したいのはSTUDIOだ。
とにかく直感的なUIの使い勝手がよく、簡単なアニメーションやCMSにも対応している。サーバーを別に用意する必要もなく、プロトタイプの共有から公開まで驚くほど簡単にできる。


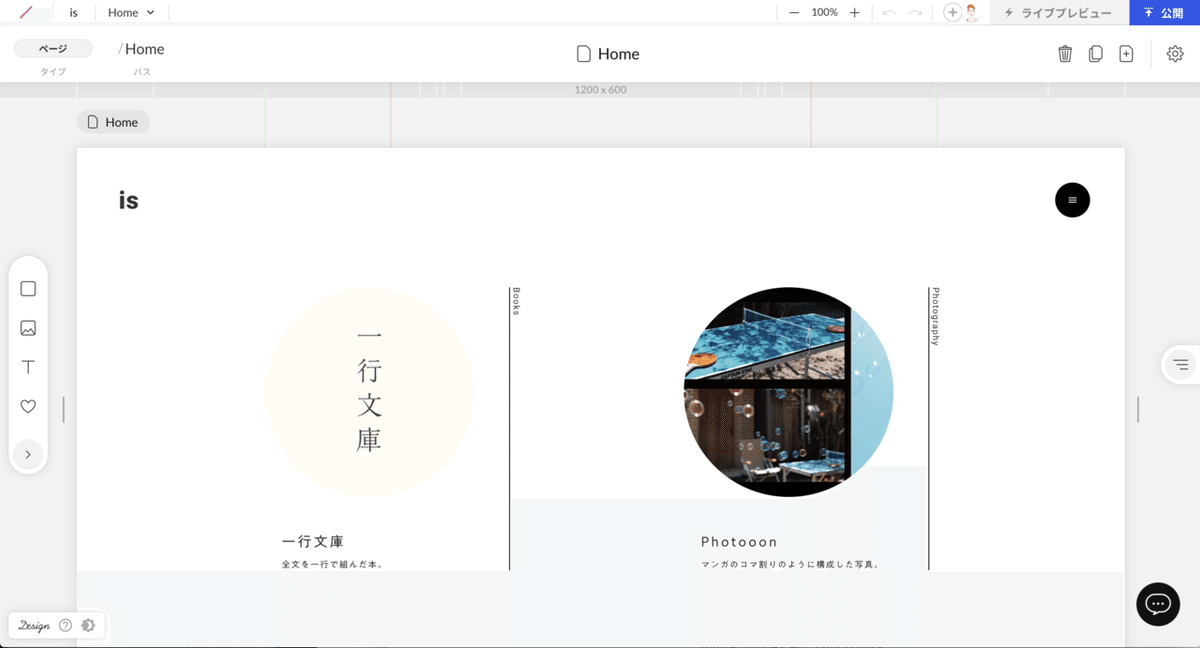
↑STUDIOのエディター画面。PC、タブレット、スマホなどそれぞれのレスポンシブの具合を随時確認・調整しながらレイアウトすることができる。
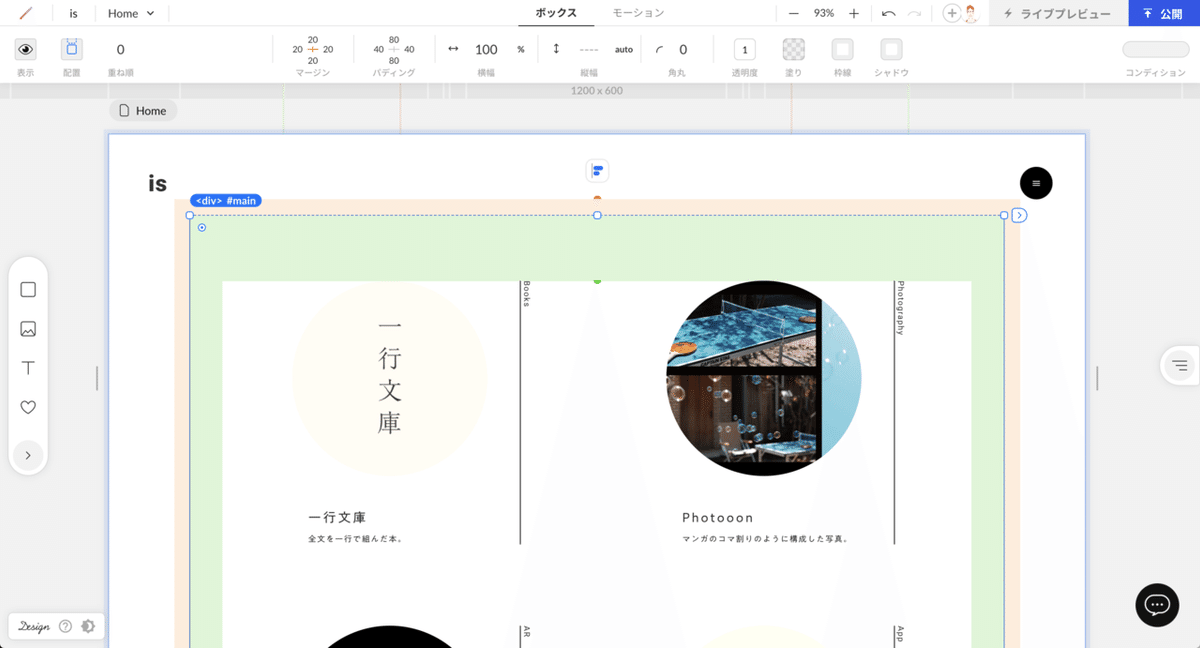
マージンやパディングなどの指定も分かりやすく、慣れればサクサクとデザインできるようになる。よほどリッチなサイトにするのでないならば、ほぼほぼこれで十分だろう。

↑オレンジの領域がマージン、緑がパディングとなっていて、視覚的にも分かりやすい。
ちょっと前に公開した「一行文庫」や「DASHI CURRY TOKYO」のサイト、上記の例にある自分のポートフォリオサイトも、STUDIOで作ったものだ。
これらはページ数の少ないシンプルなサイトだが、もちろんもっと複数ページを必要とする情報量の多いサイトでも、同じ要領でサクサク作ることができる。
これまではPhotoshopやIllustrator、XDなどでレイアウトしたデザインデータをコーダーに渡してコーディングしてもらうのが当たり前だったが、デザインデータを作った時点でサイトができているので、圧倒的に時間も短縮できるし、やりとりがない分、修正なども随時細かく対応できる。レイアウトのズレやバグなどもほとんど発生することがないし、レスポンシブ対応も少ない手数で済む。
なんともまぁ便利な世の中になったものだと思う。
とはいえ。
マージンやパディングなどのお作法や、定義の「入れ子構造」についてなど、少なくともHTMLとCSSくらいは、コーディングの原理原則を知っておくに越したことはない。
コーディングを学ぶことに関しても、最近はよくできたオンラインツールがたくさんある。ここでは、私が学び直しに使っているProgateを紹介しておきたい。実際にコードを触りながらステップ・バイ・ステップで学べるので理解しやすい。もし興味があったら、少し触ってみることをオススメする。
アプリもノーコードで作ってみる
しかし、なんだかんだでノーコードのツールでできることが分かってくればくるほど、他にもできることをドンドン求めたくなってくるものだ。
Webの延長でノーコード界隈を調べてみると、データベースを活用したアプリ開発ができるツールもたくさん出ていることに気づく。この辺は元々うっすら知ってはいたものの、まさか自分が手を出すとは思っていなかった領域だ。
興味本位で使ってみたところ、これがまたなかなか面白い。特に知られているのはBubbleやGoogleのGlideなどだが、いろいろ調べてみて最初に使ってみようと思ったのがAdaloだ。
個人的には、Bubbleは細かいところまで作り込める分、若干とっつきにくい印象があり、Glideはとにかく簡単に作れる反面、デザインの自由度があまり高くない印象。Adaloはその中間というイメージで、UIが分かりやすく、デザインもそこそこいじれるツールというのが、個人的な印象だ。
さて何を作ろうかと思案したところ、そういえば実は以前から作りたいと思っていたアプリがあったのを思い出した。それがこの「GYOZA COUNTER」だ。


もともと餃子は好きな方なのだが、いつも食べるたびに「一体自分は一年に何個餃子を食べているんだろう」と考えており、それをカウントするためだけのくだらないアプリを作りたいと思っていた。とはいえ、そんなアプリを作るのにお金はかけられないし、人に頼むのも申し訳ないと思っていた。
そこで、こんなときこそAdaloで最初に開発するのにちょうどいいと考え、使い方をあれこれググりながら、何とか作ってみた。と言っても、要した時間は3〜4時間程度だ。簡単な仕様であるとはいえ、とにかく分かりやすい。そして、自分でできたという喜びも相まって、とにかく楽しい。

↑Adaloの開発画面。UIがシンプルでわかりやすい。
また、簡単な仕様ながらも自分1人でアプリを作ってみると、例えば「バックエンドとはこういうことか」といった今まで人任せにしてきたことを、身をもって知ることができる。これは、クリエイターとして非常に重要なことだ。
自分の専門領域でないことも、とりあえず実際に手を動かしてやってみることで、ある程度「理解」することができる。理解することができれば、次に仕事でコーダーと話すときに、プログラミングの仕組みを考慮した動きや話し方ができるようになる。
理解することによって、よりプログラミングそのものに興味が湧いてくるということが、デザイナーにとって非常に役立つのだ。
デジタルとかテクノロジーとか聞くだけで、敬遠するどころかアレルギーを持ってしまっているようなデザイナーは、驚くほど多い。特に、紙を主戦場としてきたグラフィック出身者(自戒も込めて)に非常に多く見られる。
何でもそうだが、特にこうしたツールの使い方に関しては「習うより慣れよ」だ。本をいくら読んだって、手を動かしながら覚えなければ、できるようにはならないのだ。
それに、裏を返せばデザインに苦手意識を持つエンジニアが多いこともまた事実なわけで、苦手な分野により容易にアプローチできるようになることは、デザイナーにとってチャンスとしか言いようがないはずなのだ。
結局はアイデア次第
ノーコードのいい所は、もちろんスピーディーにプログラムを構築できることなのだが、結局作りたいものを実現するためには、そのために必要なロジック自体を自分で考える必要がある。
それは、Illustratorが使えたからといってデザインができるというわけではないのと同じようなことだ。コードを書くにしろ書かないにしろ、ツールはツールでしかなく、結局はアイデアありきということだ。
ノーコードは決して楽をするためだけのツールではない。そしてもちろん(今のところは)、それを使えたからといって、高度なプログラムが組めるようなものでもない。
しかし、デザインだってIllustratorのようなGUIが発達するまでは、円ひとつ書くにもコードを書かなければならなかったのだ。そう思えば、Webサイトやアプリをコードなしで作れるようになるのは、至極当然の流れとも言える。
今後AIが発達していけば、ある程度の指示を入力するだけでプログラムを自動的に構築してくれるようなツールが出てくるのではないだろうか。早ければ数年のうちに。まぁだからといって、プログラミングの勉強をしないでいいというわけではない。結局どこまでいっても、人間の力がある程度必要なことには違いない。
また、今の状況から考えれば、あらゆる局面でリモート化やDXが叫ばれる中、ネットを介したコミュニケーションがより主流になってくるのは、火を見るより明らかだ。
デザインが時代を反映するものであるならば、デザイナーはいつでも柔軟に適応していかなければならない。ノーコードは、それを手助けしてくれるツールであると考えるのがいいのではないかと思う。
今はまだ過渡期ではあるものの、今後ますます我々の助けとなるツールが出てくることは間違いないだろう。
<続き>
②はこちらです。 https://note.com/ishuttle/n/nb70a1c1a3d90
--
[広告]
