
Google先生に頼って、バレンタインバナー作ってみた
こんにちは、Chisa(@Chisa_job)です😊
在宅でECを中心とした業務を行う「WomanEC」1期生であり、WEBデザイン勉強中です。
最近いろいろ目に飛び込んでくるのがバレンタイン関係の制作物。
バナーや広告・チラシなど、ピンクやハートをたくさん見かけますね!
そんな中、WomanEC同期のさとさんがやっていたのがこれ!
私もバナー作ってみよう!
と思ったけど、まずは私でも出来そうなもののトレースにしましたwww
ピンタレストで選んで、作ったのがこれです👇

シンプルだけどかわいい。
立体的なハートが躍動感というかわくわくしてる感じが出ているし、フォントもシンプルだから、すっきりとしていて見やすい。
ハートが全体にないのも、ごてごてしたのが苦手な人に良いと感じました。
「HAPPY」「Valentine’sDay」の文字幅が違うのも、協調したい方だけ太字にしたのが強弱がついてて、のっぺりした印象になっていないのが分かります。
以上、初心者の私でも可能なレベルの言語化してみました。
これを作るにあたって調べたのが以下の3点です。
①図形でハートを作る
②ハートに奥行きを出す
③筆記体フォント
①図形でハートを作る
もともとのアイコンを持ってきてもよかったけど、色々編集したかったし、ハートの作り方も勉強だと思ってググってみました。
そしたら、正方形と円2つであっという間に出来上がり!
参考にしたのはこちらのサイト👇
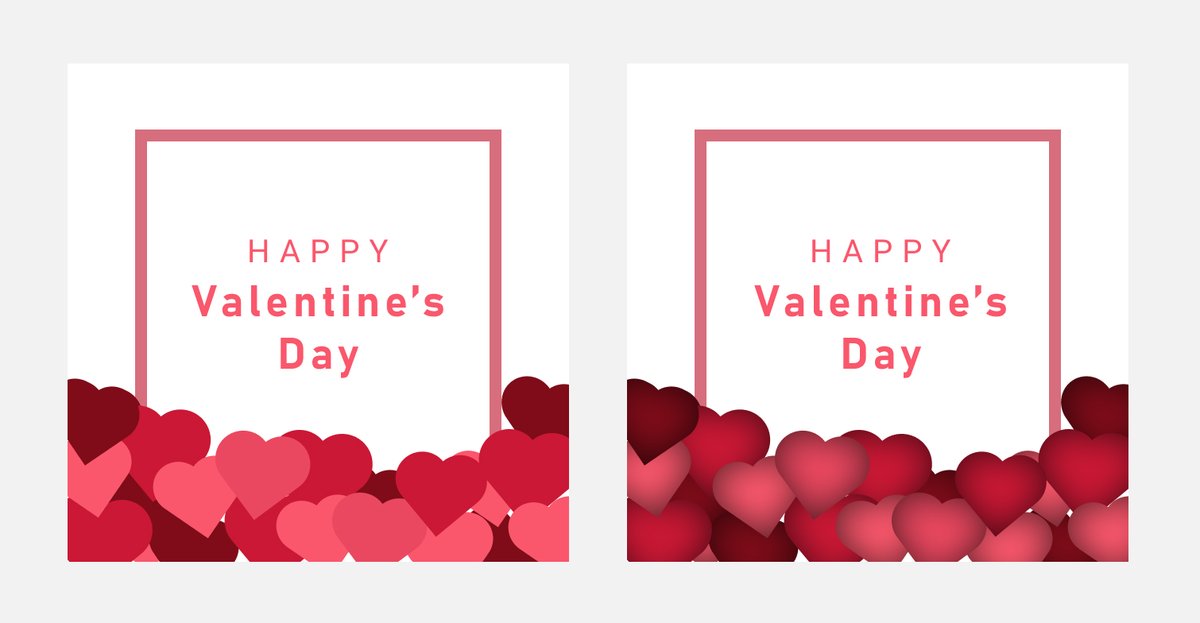
②ハートに奥行きを出す(インナーシャドウ)
完成系の一歩手前が左側、完成版が右側なんだけど、シャドウいれるだけで全然違う!
左のままだと素人感がすごいけど、右は少しこなれた感じ!

Effect(Figma)でインナーシャドウ選んでもあまり変わり映えせず、ググってみたら、インナーシャドウの数値を変えればよいとわかり、数値を変えてみたらできました✨
1つ1つ勉強ですね!
③筆記体フォント
ついでだったので見出し画像もお揃いな感じに。

せっかくだから英語のフォントは筆記体がいいなと思って調べたら、大人っぽすぎず可愛い筆記体フォント「Pacifico」を見つけたので、採用してみました。
このバナートレースだけでも、
①ハート作成
②インナーシャドウの調整
③筆記体フォント
を実際に手を動かしてやってみました。
できたバナー見て自分まだまだだなと思うし、このレベルを載せるのもどうなんだろと思うけど、アウトプットできた自分を褒めようと思います✨
在宅でEC構築運用を行う「WomanEC」について詳しくはこちら▼
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
