
デザイン&リサーチグループの採用サイトがリニューアルされました!
こんにちはおーじです!サイボウズでデザイナーをしています。この度、採用サイトのリニューアルを担当しました。この記事では、採用サイトがどう変わったか、そしてリニューアルに際してどのような困難に直面したのかについてお話したいと思います。
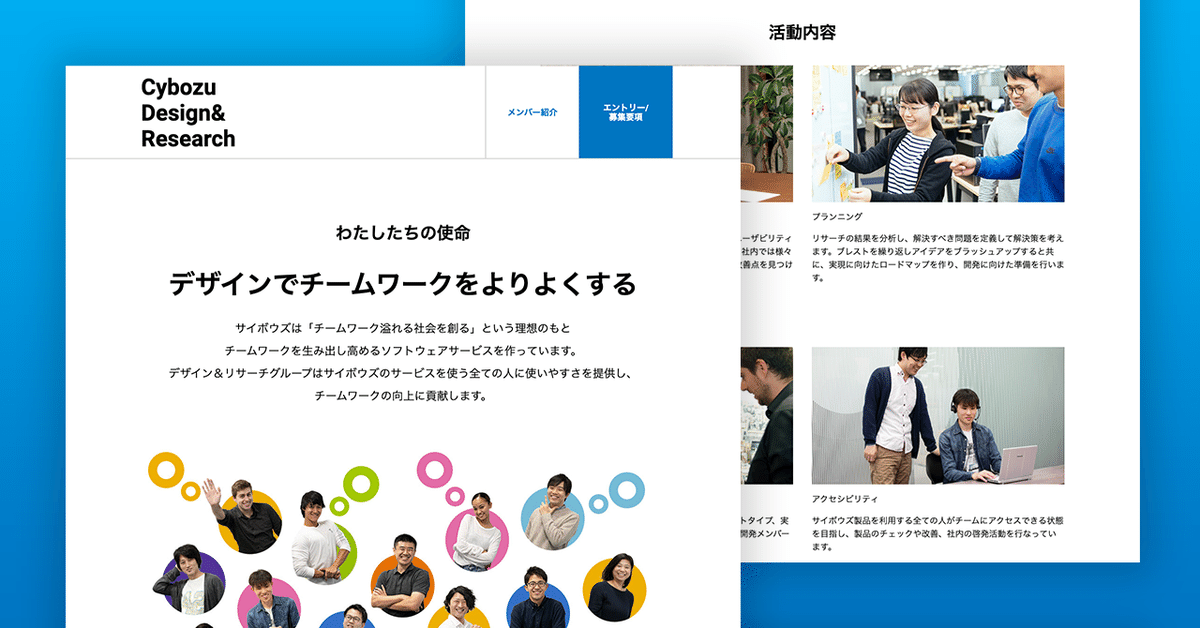
どう変わったか?
リニューアル3つのポイント
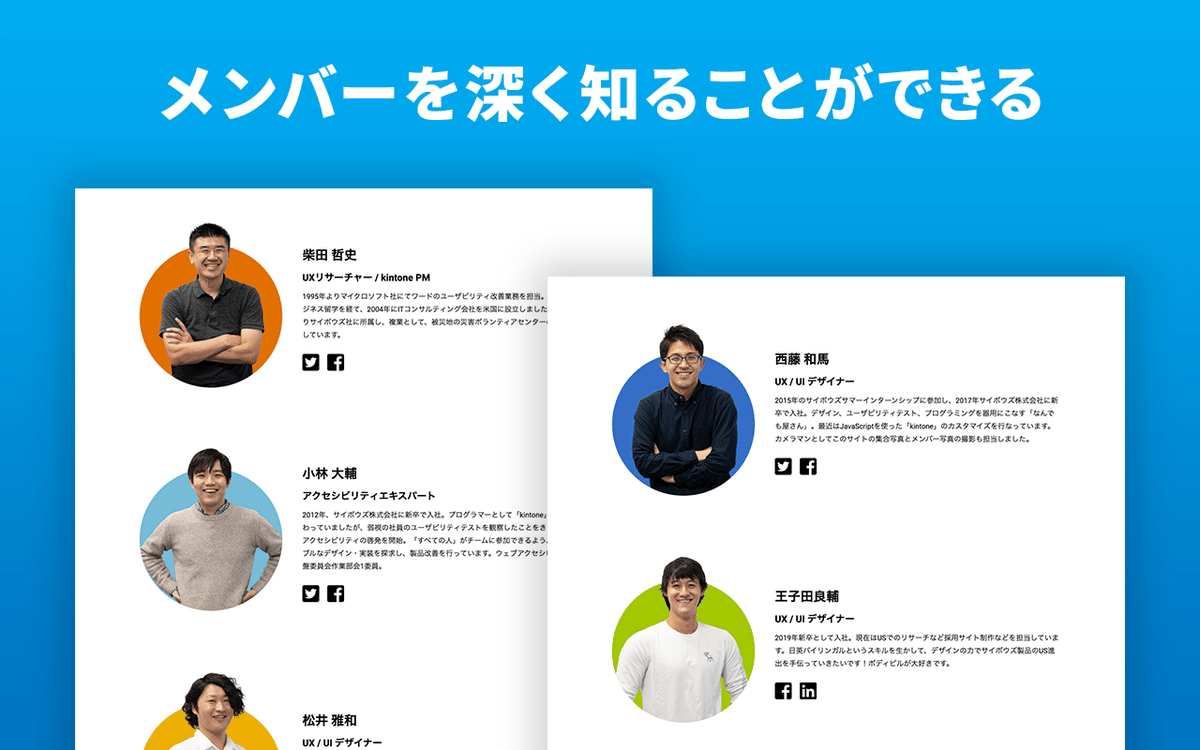
・メンバーを深く知ることができる
・アクセシビリティ強化
・現場の雰囲気が分かる

実際に働いているメンバーの仕事や顔を伝えたいという思いからメンバー紹介ページを追加しました。メンバーのバックグラウンドやSNSアカウントの情報がありメンバーそれぞれについて深く知ることができます!

スクリーンリーダー使用時でも目に見える情報との差がないような設計を心がけ視覚的な情報に頼らず情報にアクセスできるようになりました。

実際にどのような雰囲気で仕事しているのか分かるように活動内容を一新しました。加えて、より詳しい活動をお伝えするためにfacebookページとnoteのリンクを追加しました。
なぜこのタイミングでリニューアルしたの?
サイトの内容と実態が伴っていない
以前の採用サイト公開から3年が過ぎ、活動内容も更にグローバル化し、アクセシビリティ活動も活発になり、大きな成長を遂げました。それに伴って、デザイン&リサーチグループの現在を伝えるため今回サイトの変更に踏み切りました。
アクセシブルな設計ではなかった
十分なコントラストを確保したカラーの設定や、スクリーンリーダーでの読み上げを考慮した設計が必要でした。
メンバーの顔やリアルな活動が見えない
以前の採用サイトにはメンバーの紹介などは無く、どのような人たちがデザイン&リサーチグループで働いているかわかりませんでした。個人で発信しているメンバーも多くいるので今回はメンバー紹介ページを追加し、メンバーの経歴をはじめ、サイボウズでの活動、SNSでの最新情報を追加しました。
立ちはだかった困難
デザインの困難
このサイトのターゲットは就活生なのですが、どうやったらその人たちにデザイン&リサーチグループの魅力を伝え、働きたいと思ってもらえるか、アイデアを考えるのが大変でした。どのような情報が実際に求められているのかを知るため、サマーインターンシップに来てくれたインターン生にヒアリングを行いました。
アクセシビリティ対応の困難
アクセシビリティを考慮してコーディングしたつもりが実際にスクリーンリーダーで読み上げてもらうとすごく不自然なものになっていることがわかり、思い込みで作ると情報がうまく伝わらないことが多くありました。
これに関してはアクセシビリティエキスパートの小林さんの助言を得ながら、来年新卒入社する全盲のプログラマー杉崎くんにサイトを触ってもらい、検証しました。
「採用サイトリニューアルへの道!」連載記事始めます
採用サイトリニューアルの過程で直面したこれらの困難をどう乗り越えたのかについて、これからnoteに記事を随時連載していく予定なのでみなさん是非楽しみにしていてください!
この記事が気に入ったらサポートをしてみませんか?
