最近の記事

【Google UX Design】Start the UX Design Process: Empathize, Define, and Ideate (2/7)
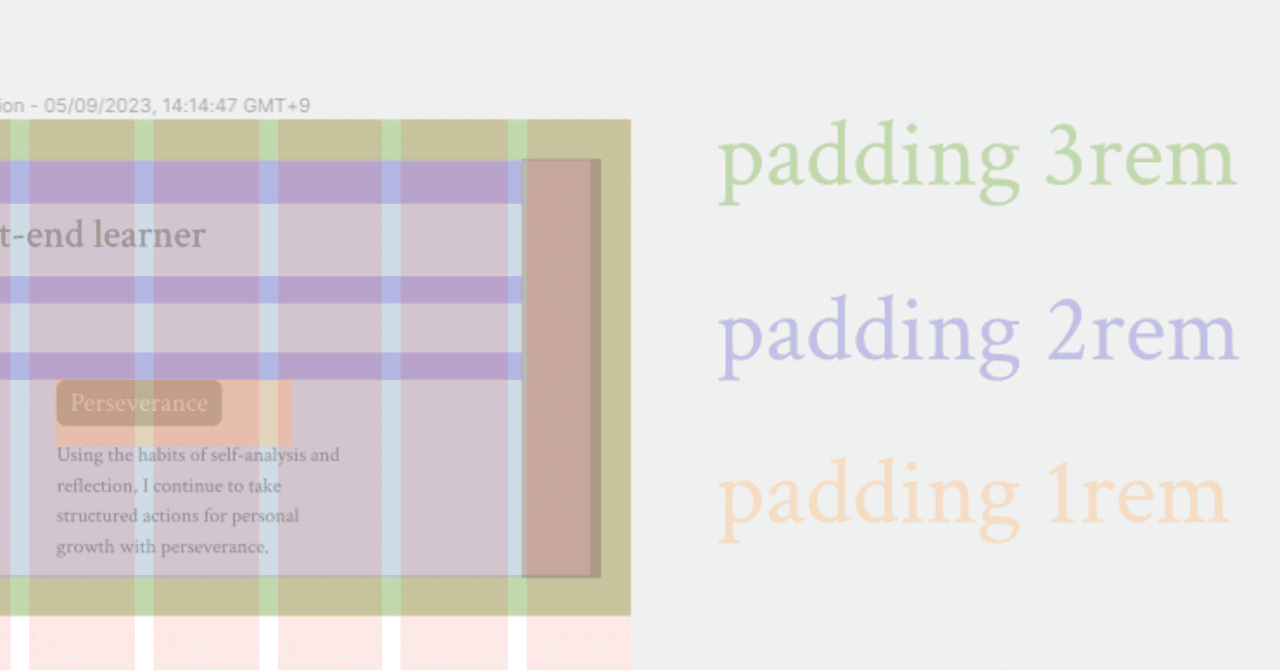
前回に引き続き、Google UX Design Professional Certificateでの学びをアウトプットしていきます。 第1回目はこちら: このCourseではデザイン前のユーザーニーズリサーチやペルソナ設定、ユーザーストーリー、ユーザージャーニーなどプロジェクトの初期段階に行われるデザイン関連のあれこれを学びました。 ここで知ったリサーチ方法や単語たちがよく実務で使われるので役に立ったな〜と思います。 Module1デザインプロセスはこう流れていきま

デザイン未経験者がGoogle UX Design Professional Certificateはじめました!(1/7)
以前どこかの記事でGoogle UX Design Professional Certificateやります!と宣言していたため、その勉強記録をnoteにしていきます。 非デザイン科の学生が書き殴った勉強記録になります。よろしくお願いいたします。 はじめた理由主にnoteで多くのデザイナーさんが「受講しました〜!」という投稿を見かけ、皆さん通ってきた道なんだなーと長らく思っていました。 特にSakinoさんの体験記が人気でわかりやすいです。Sakinoさんの記事は全て面