
一人Substance Advent Calendar Day3
今回は、SubstanceDesignerは怖くないシリーズ その2として
「けっきょくSubstanceDesignerもフォトショのレイヤーと同じ!」
というお話をしたいと思います。
「Blendノード」のお話です、とても簡単な内容となっていますので、お気軽にご覧くださいませ。
SubstanceDesignerは怖くないシリーズ その2
~SubstanceDesignerもフォトショのレイヤーと同じ!~
たぶん、少し語弊があるかもしれませんが、「Blendノード」がPhotoshopのレイヤーと同じなんです。
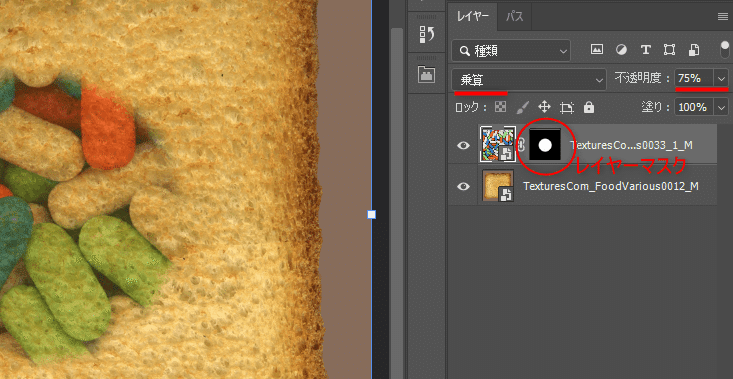
Photoshop
こんな画像をPhotoshopで作ってみました

説明用に画像探してたらパンとドラッグを選んでしまいました・・少し疲れているのかもしれませんね。
こんな特に意味のない画像ですが、レイヤー構成はシンプルです

パンの上にお薬が載っている
お薬は中心に丸く載っている
なぜか半透明で乗算(完全に説明用・・)
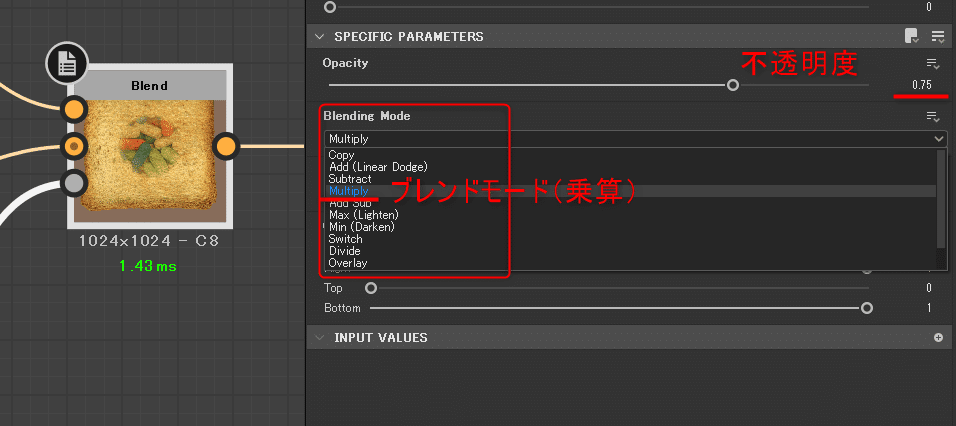
SubstanceDesigner

画像を2枚読み込む
Blendノードの左側3つの〇に対し、次のように接続する
いちばん上 お薬
真ん中 パン
いちばん下 Shapeノードで作った丸い白黒の画像

ほんとにできてるかな・・と気になったので、Photoshopの一番上のレイヤーにサブスタンスで作った画像を置いてオンオフしてみました。

マスクの位置がずれている以外は大丈夫そうです。
(特に合わせていないです)
ということで、フォトショのレイヤーと同じことができました。
できたこと
レイヤーを重ねる
レイヤーマスクを使ってほしいところだけもってくる
ブレンドモード(乗算)
不透明度の調整
まとめ
Photoshopのレイヤーは、SubstanceDesignerのBlendノードで再現できる!
Photoshopと以下のように対応しています。


ブレンドモードについて
アドビ公式サイトによると
Copy, Add, Subtract, Multiply, Add Sub, Max, Min, Switch, Divide, Overlay, Screen, Soft Light
の12種類が使えるようです。
Photoshopよりは少ないですが、おなじみのオーバーレイなども使えます。
サブスタンスの「Copy」がPhotoshopの「通常」と同じです。
各ブレンドモードの詳細については、公式サイトにも記載があるのでご覧ください。
https://substance3d.adobe.com/documentation/sddoc/blending-modes-description-132120605.html
Blendノード、非常によく使うので、知ってる方も多いかと思いますが紹介してみました。
Blendノードは基本的にはこれでよいのですが、実はもっといろいろな機能があるので、そのあたりも中級編としていつか紹介したいと思います。
今回もご覧いただき、ありがとうございました。😇
この記事が気に入ったらサポートをしてみませんか?
