APIを使った天気速報に今日の夕飯をすすめるコードを足そうとした(成功編)
鈴木です。
以前APIを使った天気速報GUIに今日の夕飯を進めるコードを足そうとして、
自力ではできずにあきらめたものがありました。
こちらです。
できそうで出来なかったので気になっていて、できる方に質問をして答えがわかりました。
まず天気を無視して、
「OK」ボタンを押すと、表示される文字が変わっていく
という動きを再現することにしました。
そのコードはこちらです。
import random
from tkinter import *
from tkinter import ttk
root = Tk()
root.title('天気速報')
# ウィジェットの作成
frame1 = ttk.Frame(root, padding=16)
label1 = ttk.Label(frame1, text='今日の気温は' + '99999' + '°Cです')
t = StringVar()
entry1 = ttk.Entry(frame1, textvariable=t)
dinner = ["ラーメン", "魚定食", "生姜焼き", "卵かけご飯", "寿司"]
button1 = ttk.Button(
frame1,
text='OK',
command=lambda: label2.configure(
text=random.choice(dinner) + "を作ろう, %s." % t.get()
),
)
gohan_text = random.choice(dinner)
label2 = ttk.Label(frame1,text = gohan_text)
# レイアウト
frame1.pack()
label1.pack(side=LEFT)
entry1.pack(side=LEFT)
button1.pack(side=LEFT)
label2.pack(side=RIGHT)
# ウィンドウの表示開始
root.mainloop()このコードを走らせると

上の画面が表示されます。そしてOKボタンを押すたびに、



このようにランダムで右側の表記を変えることができました!!!
思ったことができると嬉しいですね。それではもう一度コードを見直してみます。
button1 = ttk.Button(
frame1,
text='OK',
command=lambda: label2.configure(
text=random.choice(dinner) + "を作ろう, %s." % t.get()
),
)今回いじったのはここの部分です。「label2.configure」という部分が大事なようです。ちなみにこのlabel2.configureを入れずにいきなりtext=random.choice-----としても、エラーになり反映されませんでした。
後ろの部分の
"を作ろう, %s." % t.get()こちらの部分は空欄の箇所に入れた文字を反映させるものなので、消しても良いのですが、これもGUIに反映されていたので使えると思い残します。
これに加えて、最初にあった天気予報のコードを加えてみます。
import random
import requests
import json
from tkinter import *
from tkinter import ttk
city = "Tokyo"
API_KEY = "自分のAPI"
url = 'http://api.openweathermap.org/data/2.5/weather?q=Tokyo&APPID=自分のAPI'
response = requests.get(url)
data = response.json()
jsontext = json.dumps(data,indent=4)
#print(jsontext)
data = response.json()
temp = data["main"]["temp"]
humi = data["main"]["humidity"]
ctemp = temp - 273.15
root = Tk()
root.title('天気速報')
# ウィジェットの作成
frame1 = ttk.Frame(root, padding=16)
label1 = ttk.Label(frame1, text='今日の気温は' + str(int(ctemp)) + '°Cです')
t = StringVar()
entry1 = ttk.Entry(frame1, textvariable=t)
dinner = ["ラーメン", "魚定食", "生姜焼き", "卵かけご飯", "寿司"]
button1 = ttk.Button(
frame1,
text='OK',
command=lambda: label2.configure(
text=random.choice(dinner) + "を作ろう, %s." % t.get()
),
)
gohan_text = random.choice(dinner)
label2 = ttk.Label(frame1,text = gohan_text)
# レイアウト
frame1.pack()
label1.pack(side=LEFT)
entry1.pack(side=LEFT)
button1.pack(side=LEFT)
label2.pack(side=RIGHT)
# ウィンドウの表示開始
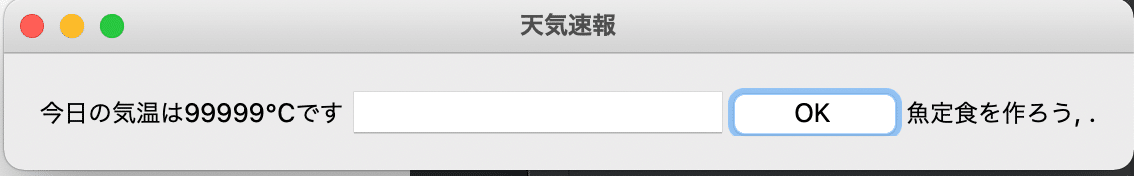
root.mainloop()これによって表示されるのは



このようになりました。OKボタンを押すたびに右側の表示が変わるのでその日の晩御飯を迷わずにすみます(?)
内容はrandomchoiceの部分を変えたり増やせばいくらでも変えられますし、確率を変えたければシンプルに同じものを何個も書いていけば確率も変えられます。
一番最初に〇〇を作ろうという文字が表示されないのが気になりますが、今回はそれを気にするとハマりそうなので無視します。
最初は天気予報を作ろうとしていましたが、色々と広げられそうなのでnoteに残しておこうと思います。
個人的には朝これを見ればだいたい達成できるコードとなれば良いと思っています。
チェックマークを作って今日の持ち物を書いておいたり、洗濯物は干しましたかなども入れればこれをみて全部できるようになると面白いかなと思います。
あとAPIを反映できることもわかったので、電車のAPIがあれば今日の進行状況をリアルタイムでわかると嬉しいと思います。ただ自由に使えるか不明なので実際は難しいかも知れませんが。
ちょっとずつですができることが増えていくとやはり良いと感じれました。
僕は今PyQというサイトを使ってpythonを学んでいますが、実際に上のようなコードを書くときは半分以上勘でやっているのでたったこれだけでもめちゃめちゃエラーが多かったです汗
PyQのサイトはこちらです。学習サービスはたくさんあるのでどれにするか迷うと思いますが僕は今のところ十分満足してます。
この記事が気に入ったらサポートをしてみませんか?
