
Adobe「 Character Animator」で カンタンパペット制作!
こんにちは!デザインユニットの檜垣です。
久しぶりの勉強会&ブログ更新で、なんだか緊張します。
勉強会再開!アミダで決まった順番はなんと一番手。。。
マジかよーーーーーーーーーーーーーーーーーーーーーーーー
再開一発目、色々な角度でプレッシャーがスゴい。。。
が、あまり考えすぎると何もできないし、そもそも時間があまりない。
ということで今回は、自分が出てる動画を自分で見るのがキツくて(笑)、アバターで出た方が良いのでは、との気持ちがあり、前々からやってみたかったadobeの「Character Animator」を使ってパペット(アバター)作りに挑戦してみました。
adobe「Character Animator」

「Character Animator」とは、ザクっと説明するとVtuberみたいなのが作れるソフトです。adobeCC内のソフトで、デザイナーにはお馴染みのIllustratorやPhtoshopで作ったキャラクターを読み込み、WEBカメラに映る自分の表情や身振りに合わせて動くパペットを簡単に作ることができるソフトです。使ってみるとこれが非常に直感的で、しかもとても面白いです!!
無認可! サスケWorksのキャラクター作り!
まずはキャラクターを作ります。 今回はせっかくなので勝手にサスケWorksのキャラクターを作ってしまおうと思います!!
toBメインのプロダクトであるサスケWorks、今のところノベルティやキャラクターを活用するような機会はあまりないのですが、ユーザー・パートナー様とのコミュニティ作りも大切なミッション! そこを見据えてキャラクターを考えてみる!
おお、なんか楽しそうだ!!(笑) 必要性もある気もする!!
何となくの方向性を決めて1人アイデアフラッシュ
一応、以下のような方向性を考え、これらを軸に1人でアイデア出し!
1. ロゴとの親和性があるもの
2. キャラクターの名称とサービス名を一緒に使う時にツール自体や特徴を連想できるもの
3. パペットとしては使いたいが、ノベルティとかにも使えるようにサスケWorksのトーンマナーから大きく外れないスマートさとシンプルさ

初期の手描きラフ。アイデア自体はわりと早い段階で思いついていたようです!
結構不気味なヤツとかありますね。。。
キャラクター完成!
キャラ作りは結構楽しんでしまったので、細かく紹介していくとものすごく長くなってしまうので、一気に完成へ!
コイツです! その名も「Nocode’n(ノーコードン)」

⚫︎ トサカがWorksマーク
⚫︎ 名前の由来はもちろん「ノーコード」
→ Rock’nRoll みたいに Nocode and…と言うニュアンスを隠し持つ
⚫︎ 設定は鳥と恐竜の中間で「進化」を象徴する存在
→ 余談ですが最近、鳥の祖先が恐竜説 が指の成長過程により
証明されたとかされないとかの記事を読みました。。
こういった細かなコンセプトの設定は、それほど意味がないように思われがちですが、デザイナーとしては、これらを設定しておくと後でコイツに何をさせようかーって時に迷わないのでラクだったりします。
動きに必要なパーツをPhotshopでレイヤーに作成!
ここからパペット作りに突入します。 作ったキャラクターを基本に、Photoshopでレイヤーに細かく分けて動きに必要なパーツを作っていきます。

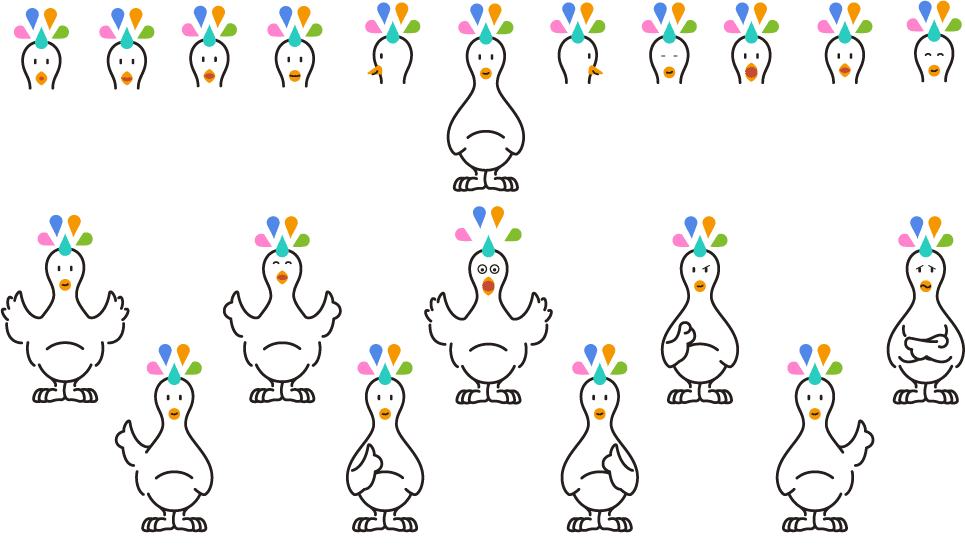
ちなみに作ったパターンはこんな感じです。これを、ボディ、トサカ(髪)、右目、左目、口、手など、パーツごとにレイヤーで重ねて作っていきます。コイツはとてもシンプルな作りなのでそうでもなかったですが、この作業が一番大変かも。。。

これは、Photoshopのレイヤー画面です。Character Animatorに読み込ませるレイヤーの基本的な考え方は以下かな??
・「別々の動きをするパーツ」はレイヤーで分けて作る
→例えば、輪郭と目と口を同一レイヤーにしてしまうと、輪郭は変化せずに瞬きしたり、喋ったりということができません。
・「同じパーツのパターン」はレイヤーグループにまとめて作ることで自動認識
→例えば口なら、何もしていない時の口、喋っている時の口、笑っているときの口、のようなパーツのパターンを1つのレイヤーグループにまとめます。
・レイヤー名は正しいパーツ名つけておくことで、自動認識してくれる
→後で説明しますが、Character Animatorではキャラクターの目は目、口は口、輪郭は輪郭とそのパーツが何のパーツであるかをタグづけして定義します。しかも、決められたレイヤー名をつけておくことで、このタグづけが自動でできてしまいます。
Character Animatorに進みます!!
Character Animatorは主に3つの画面で構成されています。

1.リグ画面
パペットを作成・設定していく画面です。
今回は初めてなのであまりいじれてないですが、使ったのはこんなトコかな
・プロジェクト
→ココに作ったキャラのデータをドラッグして読み込ませます。
・レイヤー
→読み込んだデータのレイヤーが反映されます。
・タグ
→レイヤー(パーツ)ごとに、何のパーツであるかを定義します
・トリガー
→ 特定のレイヤー(パーツ)を登録してキーボードに割り振ります。
・各種ツール
→ハンドルやプッシュピンなどで動きの基準?を作ります。

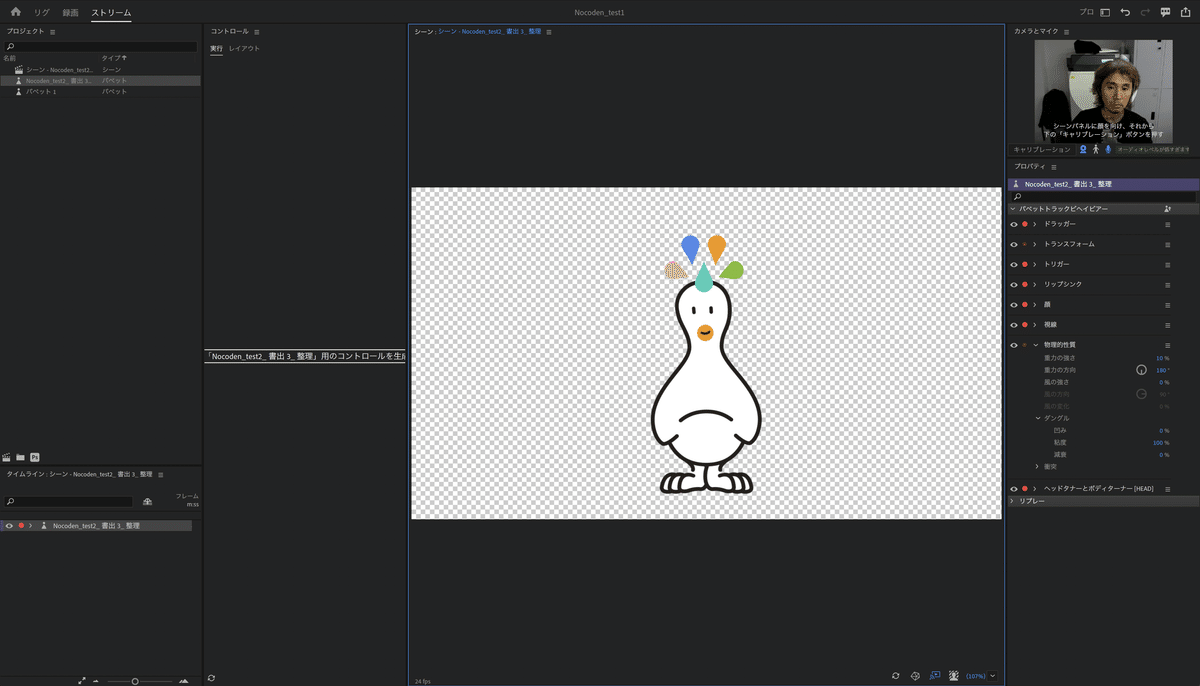
2.録画画面
パペットを動かして録画・再生することのできる画面です。細かな動きの調整をすることもできます。
タイムラインにプロジェクトからパペットをドラッグ&ドロップします。設定ができていればそれだけで、もう右上のカメラとマイクに連動してパペットが動いてくれます。最初は結構 感動しますよ!
また、ビヘイビアパネルで、実際に動いている様子を見ながら、強弱やニュアンスなどの細かな動きの調整ができます。

3.ストリーム画面
シーンライブを外部デバイスまたはアプリケーションにストリーミングするために使用します。だそうです。。。
リアルタイムでストリーミング配信したりできるのですが、、、時間がなく、あまりいじれなかったです。
さあ、やってみよう!
まずは、新規プロジェクトを作って、1.のリグ画面のプロジェクトにデータを読み込ませたらスタート!
(あっ! パペットの例とかが並んだホーム画面で「プロへの切り替え」をしてからじゃないと「新規プロジェクト」がクリックできず、いきなりつまづいた、といった記事を見たので一応書いておきます)
動かすパーツを指定する(レイヤーに王冠マークをつける)
まずはリグ画面での設定です。
レイヤーの必要な箇所に、王冠マークをつけることで、独立して動くパーツとして認識されるようです。さらに、レイヤーやレイヤグループに付属するオリジンハンドルという二重丸みたいなヤツで動きを想定して、動きの軸となる場所を設定します。

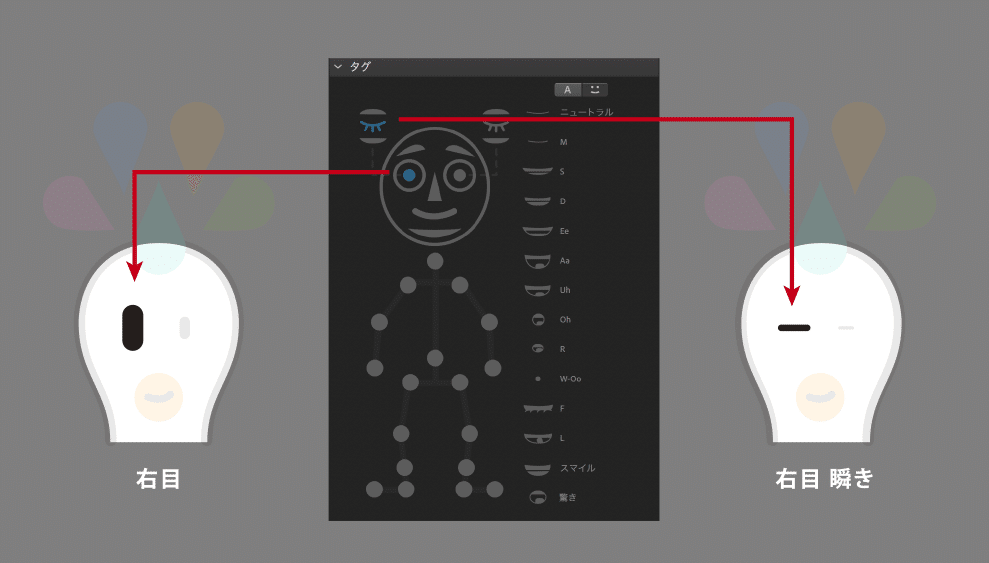
口とか目とか各パーツを定義する(レイヤーにタグづけ)

レイヤーを選択し、右側のタグのガイコツみたいなヤツから、口なら口、右目なら右目をクリックするだけです。このタグづけをすることで、WEBカメラに映る人物の顔のパーツと連動して各パーツを動かすことができるようになります。

例えば右目だと、ベースとなる右目レイヤーに右目タグを、右目瞬きレイヤーに右目瞬きをタグを設定すれば、2つのレイヤーを使って右目の瞬きの動きができるように!

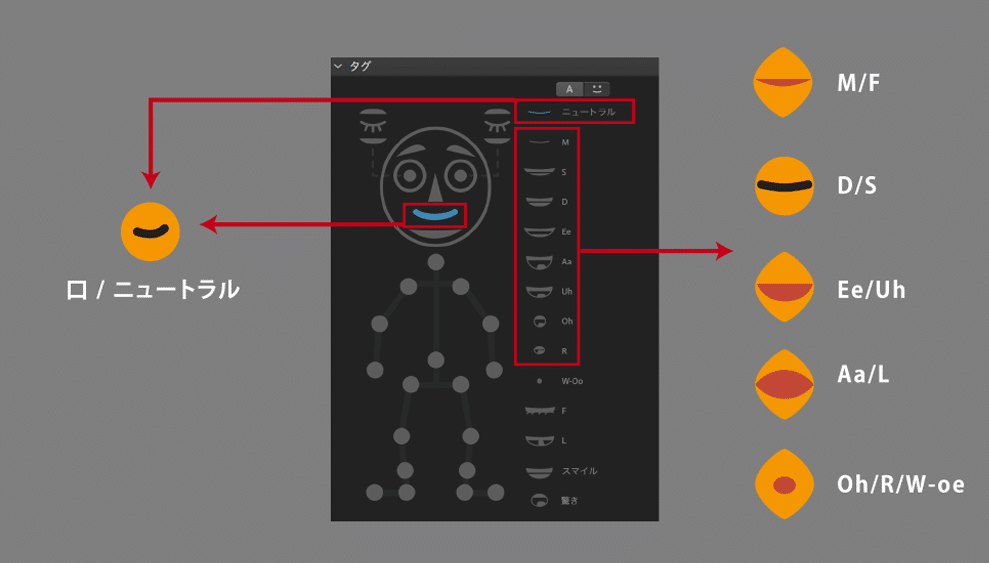
口の場合だと、ベースとなる口レイヤーに、口とニュートラルタグを設定することで何もしない時の口、そのほか用意されている11種類のタグに合わせて、口の形を作って設定することで、リップシンクに対応、音に合わせて自然に喋っているように口が動いてくれます。
今回、コイツは口ばしなので、そんなに口の動きも作れず、、、5種類作って似た形は同じものを設定しています。
このタグづけ、今回は手動でやりましたが、規定のパーツ名をつけておくことで、自動でできてしまうとのことなので、データ読み込むだけでタグづけされてたらメチャ楽ですね!!
横向きの顔も連動して表示させる(ヘッドターナー)

ヘッドターナーという設定を頭全体のレイヤーに設定したうえで、右向きの顔レイヤーグループ、左向きの顔レイヤーグループにそれぞれの向きのタグを設定します。
これでカメラに映る人物に合わせて顔も左右を向くことができます!
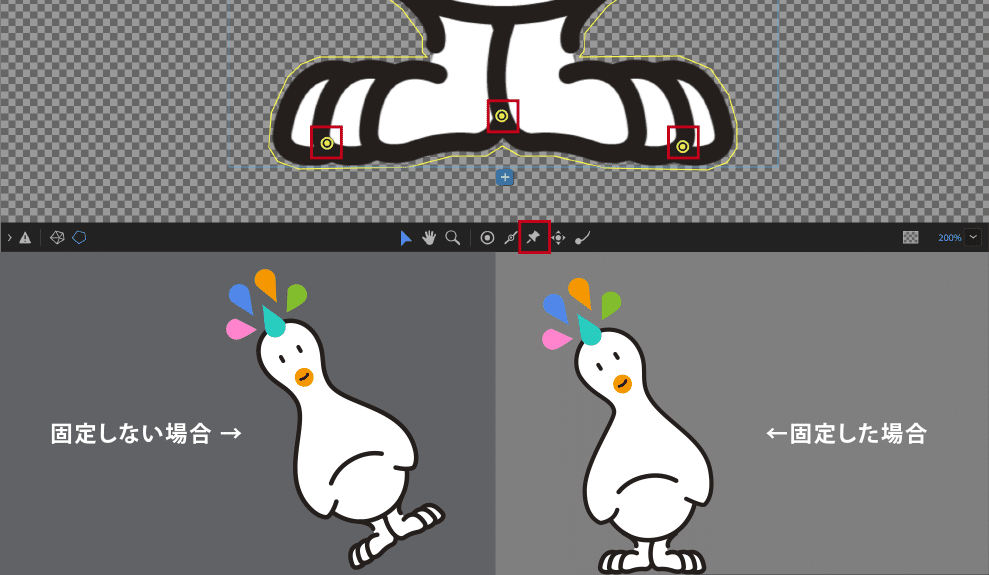
ピンツールで足を固定する

ピンツールを刺すと、刺された箇所は動かなくなり、ピンを刺した箇所が軸となってパーツが動くようになります。言葉ではわかりづらいの画像みたいな違いです。
足に打つことで、上半身は動くけど、足は固定されていて、足を止めて動いているような表現ができるようになります。
トサカをいい感じに揺らす(ダングルツール)

ダングルツールというヤツをトサカに設定することで、ユサユサとトサカを揺らすような表現ができます。

ポーズを設定、キーボードに登録(トリガー・スワップセット)

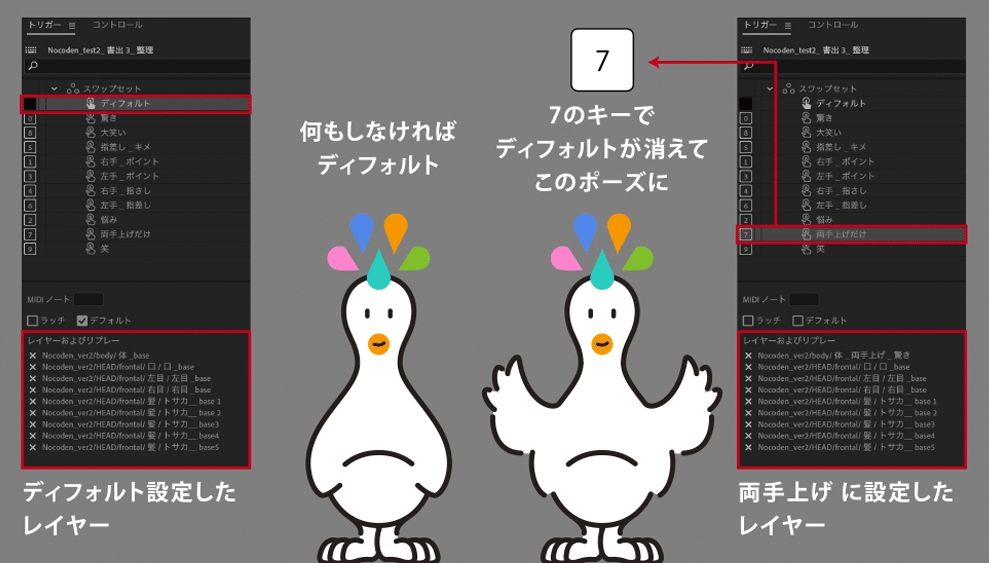
本来は腕とかを動くように設定できるのですが、コイツは体と腕(翼?)が一体型なので難しい。。。 ということで、スワップセットというものを使ってポーズのパターンを作っておきます。
通常のポーズで使うパーツを指定してディフォルトのトリガーを作成(キーボードは割り当てない)。その他の各ポーズも同様に指定して、それぞれキーボードのキーを割り当ててトリガーを作っておくのですが、その一式を1つのスワップセット内に作成します。
すると、キーを押した時はディフォルトは消えて、指定ししたポーズが表示される、というものです。
ちょっと簡易的ではありますが、これで体の動きを作っておきます。
細かい動きの強さやニュアンス(ビヘイビア)を調整していきます。
この作業は2.の録画画面です。プロジェクトから各種設定したパペットをタイムラインにドロップすればもうWEBカメラに連動してノーコードンが動きました!!
録画画面の右側にある、ビヘイビアパネルに様々な調整項目があるので、実際の動きを見ながら、強弱やニュアンスを細かく調整していきます。
ブログの説明の関係から、設定をした上で、最後の調整をしている、みたいな感じに見えてしまいますが、実際はリグ画面と録画画面を行ったり来たりしながら作っていきました。
完成!!!!!!!
ノーコードン メイキングブログ予告

予告の撮影風景(Character Animator画面)

完成しました! ノーコードンで、このブログの予告と、その予告のCharacter Animator画面です。(正確にはうまく撮影できず2回やってます。。。)
録画して気づいたんですが、ちょっと失敗してますね。。。トリガーでポーズ作ったんですが、その間はリップシンクされていない。。。当たり前かーーー(汗)
ま、まあ、こんな感じでWEBカメラに映る顔の表情や動きに合わせてパペットが動いてくれます!! かなりシンプルなキャラゆえに、動かせるところが少ないのでパペット作りを始める前はどうかなーと思ったんですが、、、なんというか、もったりとした感じの動きがかわいくて、結構イメージ通りになり、自分では気に入ってしまいました!!
今回はここまで! 素材としてのパペットを作ったところで一旦終了ですが、結構気に入っているのでさらにいじくって遊んでいきたいと思います! いつか動画やウェビナーなんかにゲリラ出演させようと密かに思っています! (無認可キャラなので怒られるかもですが、、、)
せっかくキャラクターを作ったので遊びます!
ノーコードンの活用例(アプリケーションデザイン)をいくつか!!
一応ちゃんと設定・設計作ってるので、この辺りの妄想はいくらでもカタチにできちゃいいます!!
楽しい!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
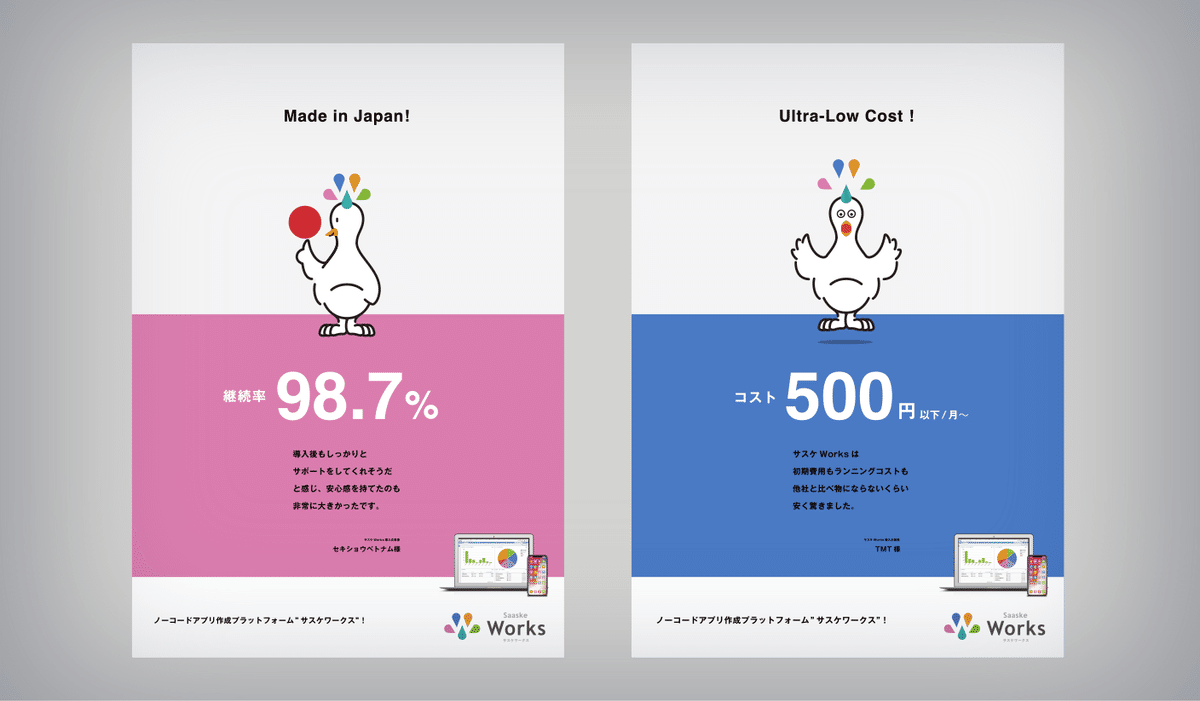
ポスター


展示会出展時、デジタルポスターとかで切り替えて順番に表示させたり、事例動画と組み合わせて使ったりしたら目を引けそうかも!
リーフレット

ジャバラ折のA4-1/3想定。片面をキャラ使ってポイントをシンプルに訴求。片面で具体的な内容を訴求。 みたいにしたら結構見やすいかも!!
ステッカー・コースター

ノベルティにどうぞ!! あえてWorksのロゴ入れないverも! トサカとロゴが脳内一致したら嬉しい!!
マグカップ

ノーコードンと一緒にブレイクタイムはいかがでしょうか??
(元画像はadobe Firefly(β版)で生成しています)
トートバッグ

ノーコードンがお買い物を静かにサポートします!!
(元画像はadobe Firefly(β版)で生成しています)
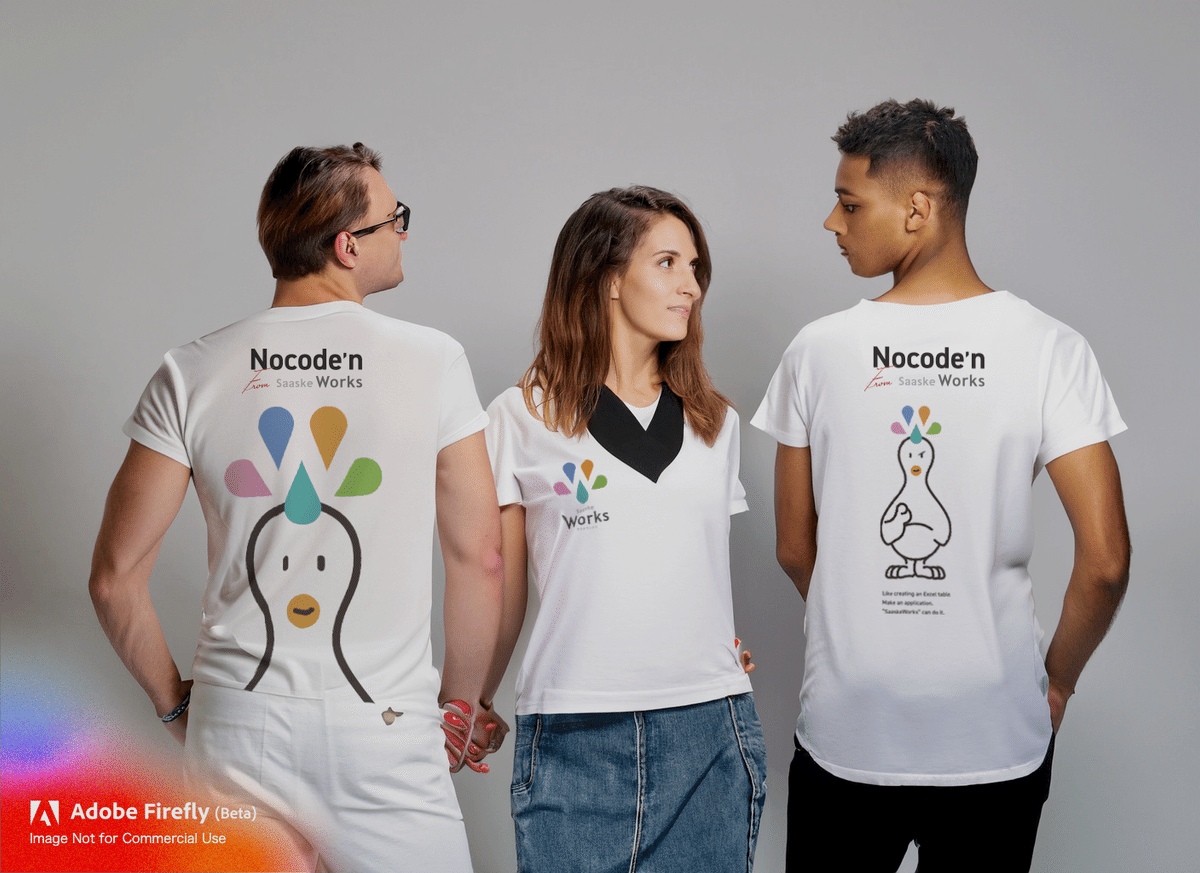
Tシャツ

表面はシンプルに! 背面は大胆に! 展示会でもインパクト出せるかも!
よく見ると画像ヘンですが...(笑)
(元画像はadobe Firefly(β版)で生成しています)
最後の3つの画像のモトは、テキストの指示で写真とかイラストを作ってくれるadobeのAI生成ソフト「 Firefly(β版)」で作りました。このソフトも結構面白いので、紹介したかったのですが長くなりすぎたのでまた別の機会に!!
最後に!
あまり時間がなかったので、パペット作りをやろう!とサクっと始めてみたら、感覚的にキャラのデザインを進めていくのも、ロゴとかアプリケーション展開とか妄想が膨らんでいくのも、とても楽しくて、色々と遊んでしまい長くなってしまいました。
Character Animatorによるパペット作り、感覚的にはすごくわかりやすく、動いてくれた時には結構感動します!! ぜひ試してみてください!! ノーコードンとのコラボ希望も大歓迎です(無認可ですが。。。)
最後までご覧いただき、ありがとうございました!
