
【カレッジ体験記3ヶ月目】チーム開発
こんばんは。広報あーこです。
広報自ら、3ヶ月で未経験者をエンジニアに育成する自社のプログラミングスクール「プログラマカレッジ」のレポート3ヶ月目です。
勉強を始めた経緯は、下記noteをご確認下さい。
3ヶ月目は、2ヶ月で学んだ知識を使って、チームで「ECサイト開発」に取り組みます。受講生からも「チーム開発があったからカレッジに決めた」「現場に入る前に実践を積めた」など、人気が高いカリキュラムになっています!
私自身は、業務の都合上、チームのメンバーとして参加することができないのですが、どんな事をやっているのか具体的にレポートしていきたいと思います!
チーム開発1週間目(11月1~5日)
まず、チーム開発の1ヶ月のスケジュールはこちらです!

最初の1週間目は、主にチーム開発の準備期間。次週から本格的に開発に取り組めるように、下記おこないました。
・11月1日(月)オリエンテーション
チーム開発から、担当講師が変わるため講師から、自己紹介と進め方の説明がありました。また、一緒に開発するチームメンバーとオンラインで顔合わせをします。
・11月2日(火)復習課題

この日はチーム開発に入る前の復習Dayです。
2ヶ月間で色々な知識を詰め込んだため、全てを完璧に理解していない状態だということを前提に、チーム開発で抑えておきたい知識を確認するための復習課題(上図)が用意されています。こちらは、各々、自分のペースで進めます。
・11月4日(木)設計書の読み方
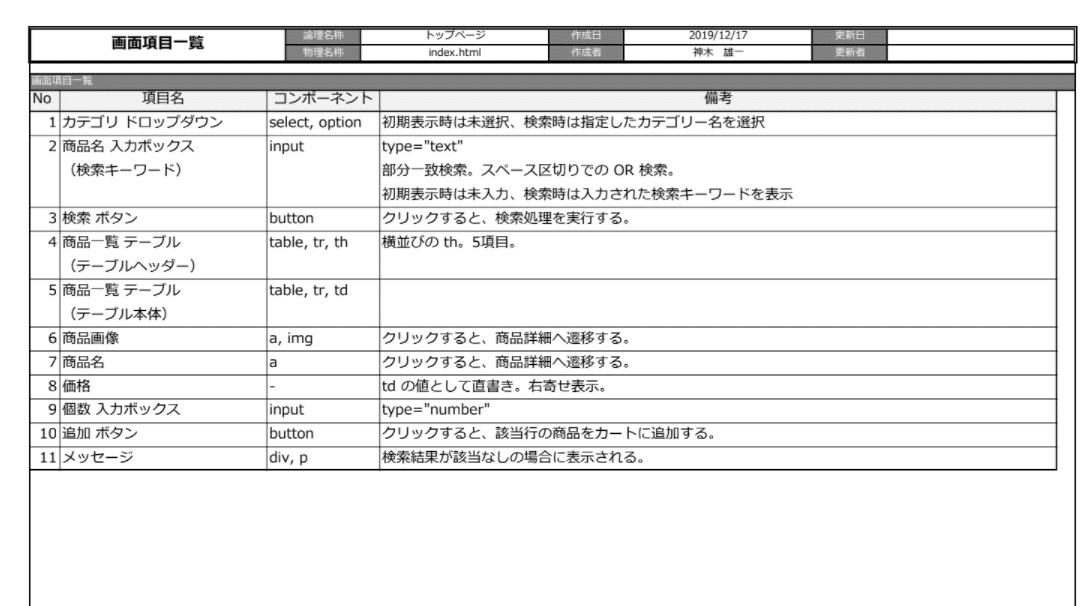
ECサイト開発をする上で必要な設計書の読み方を講師からレクチャー。実際の開発現場でも、設計書という一定のルールに基づいて開発をしていくことになるので、とっても重要です!「機能設計書」「画面項目一覧」「画面レイアウト」など求められている内容を1つずつ確認しました。
▼機能設計書

▼画面項目一覧

▼画面レイアウト

・11月5日(金)スケジュールやサイトのコンセプト決め
チームで話し合いながら、下記2つを決めました。
1.スケジュールの作成

誰がどの機能をいつ開発するのかざっくりとスケジュールを立てます。
2.サイトのコンセプト/カラーを考える

設計書では、フラワーショップですが、売るものはチームで意見を出し合い決めます。どんなショップで、何を売るのかを決め、それに合わせてサイトのカラーを決定していきます。
また、GitHubやmysqlなど諸々の環境設定も講師からDiscordで飛んでくるので、こちらも対応します!

まとめ
座学中心の2ヶ月間は、講師対生徒とのコミュニケーションがメインでしたが、チーム開発は、生徒間のコミュニケーションがメインです。講師からも、「発言したり、リアクションしたりすることは、特にリモートでの開発環境では状況把握する上で大切になってくるので、しっかりやっていきましょう!」という言葉がありました。
このようにチーム開発は、技術だけでなく、チームで作業をする上での心構えも学べるなぁと感じました。
いよいよ今週からは、本格的に開発!また、来週位にレポートしていきたいと思います!
最後に、「チーム開発経験してみたいな!」と興味が沸いた方は、是非プログラマカレッジの説明会にお越し下さいませ( ^)o(^ )♪
⇓⇓⇓⇓⇓⇓⇓⇓⇓⇓⇓⇓⇓⇓⇓⇓⇓⇓
この記事が気に入ったらサポートをしてみませんか?

