
ワイヤーフレームブラッシュアップ法
Web制作に必要不可欠なワイヤーフレーム(ワイヤー)ですが、あなたはどこまで作り込めていますか?
新人ディレクターだけではなく、数年実務経験を積んだディレクターでも精度の低いワイヤーが見受けられます。
精度の高いワイヤーを作らないのと作れないのでは全く意味が異なります。
工数やスケジュールの問題で簡素化しないといけない場合もあるでしょう。
総じて言えることは高収入を得ている優秀なディレクターは精度の高いワイヤーフレームを作ることができます。
精度の低いワイヤーをどのように高い精度にするためのポイントをまとめました。
基本的なワイヤーを作れる前提でのお話ですので読んでいて内容や単語がわからない人はググってください。たくさん記事があります。
1.事前準備
実践形式なので勉強中の方は難しいかもしれません。
いきなり何もない状態でブラッシュアップするのは難しいと思います。
材料となる下記ドキュメントをご準備ください。
何を言ってるかわからないと言う人はGoogle先生へ聞いてみましょう。
【準備物】
・ワイヤーフレーム
・ガイドライン/原稿素材(テキストや画像など。なければ作りましょう。)
・ペルソナ/CJM/ステークホルダー(理解してればなくてOK)
・システム要求/API定義書(なければOK)
2.情報の入れ込み
準備物が揃いましたね。まずは準備されたワイヤーを見てみましょう。
最も簡素的なワイヤーから徐々にブラッシュアップしていきます。
まずは初学者ディレクターが作るよくあるワイヤーです。
まず2つの視点で考えましょう。
作り手のデザイナー目線と依頼主のクライアント目線で見ると情報が足りていないことがよくあります。

なんとなくワイヤーが作れてもそれぞれの視点で見たときに情報があやふやですね。それぞれの視点に立ってワイヤーをブラッシュアップしましょう。
【デザイナー視点】
自身がデザインを作る立場の時、このLv1のワイヤーではどう作ったらいいかわかりません。最低でもテキスト原稿や使用できる画像素材、準拠しないといけないガイドラインの情報は必要になります。原稿素材はクライアント支給だけでなく自分で考えられるできる限りのものを集めてください。ワイヤーに情報を入れ込みながら探したり作ったりでもOKです。
【クライアント視点】
作成されたワイヤーは自分が依頼した意図に沿っているのか?今のままだと抽象的すぎて伝わりません。この時点でクライアントOKがでてもデザインフェーズで大きく要件が変わってしまうのはワイヤーで正しく認識合わせが出来ていない事が大きな要因と考えられるでしょう。
ここまでできるとLv2のワイヤーになりました。おめでとうございます!
でもまだまだブラッシュアップできます。
3.情報のリレーションを整理
原稿素材を入れ込めるだけ入れました。
クライアントから支給されている原稿素材を全て反映できたのなら、クライアントから全然違う!と言った指摘はないでしょう。ですがデザイナー視点、さらにエンドユーザー視点で見たときにわかりやすくなっているでしょうか?

【デザイナー視点】
テキスト量がバラバラではレイアウトがしにくいため、ある程度文字数を揃える必要があります。余計な文章を削って調整しましょう。
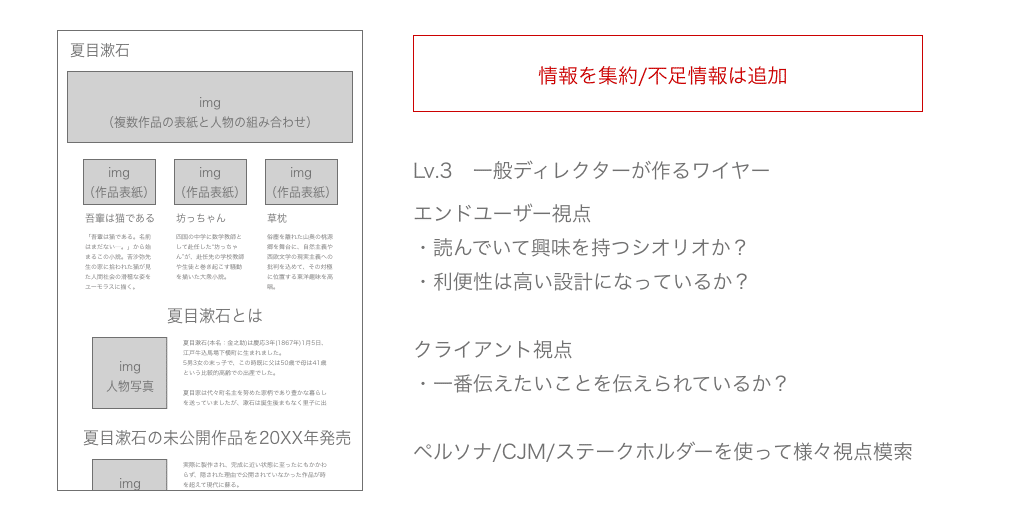
【エンドユーザー視点】
似たような情報がサイト内に散らばっていないでしょうか?類似する情報は集約し情報を再構築します。そして不足してる情報を追加し提案要素にしましょう。
原稿素材を入れることで具体的になりました。
素材原稿をワイヤーに反映することでデザイナーもクライアントもどのような情報が入るか共通認識を持つ事ができます。
しかし、ただテキストを流し込んだ場合、文字量がバラバラでデザインしにくい事があります。そんな時はテキストを適切な量に調整し、不足している情報は追加してクライアントへ確認をとりましょう。
ワイヤーでこのような調整提案ができるとデザイン時の手戻り量が減ります。
テキスト量を調整するだけでなく類似している情報を一つに集約したり、近しいエリアにまとめたりすることでエンドユーザーが読んでいて「この情報さっきもみたな」「唐突に違う情報が入ってきたな」といった混乱を招く設計を防ぐ事ができます。
4.ステークホルダー視点での推考
原稿素材の過不足を整えるとだいぶ見栄えもイメージしやすくなりましたね。
しかしまだまだブラッシュアップできます。
先ほどエンドユーザーが読んでいて混乱を招く設計を防ぐとお話しました。
他にはどのようなステークホルダー視点があるか考えましょう。
・例えばクライアントが一番伝えたいことはワイヤーで訴求できているか?
・エンドユーザーは読んでいて興味を持つシオリオか?
・利便性が良くなっているか?
これらを考慮することを情報設計(情報アーキテクチャ/インフォメーションアーキテクト)と呼びます。本記事は実践的なワイヤーのブラッシュアップ方法ですので情報設計の基礎的な知識についてはgoogle先生に聞いてください。

ではワイヤーをさらにブラッシュアップしましょう。
ここで事前に準備した「ペルソナ/CJM/ステークホルダー」を使ってそれぞれの視点でワイヤーを見てましょう。
ステークホルダーそれぞれの視点で見るとどのような設計にするべきかより明確に見えてきます。
どこかの目的に比重を置いた設計にすることができればシンプルですが、多くは複数の視点をバランスよく取り入れた設計にすることが必要です。
【エンドユーザー視点】
・読んでいて興味を持つシナリオか?
∟夏目漱石の何をしりたいか?
∟訪れたユーザーがどのような情報に興味を持つか?
・利便性は高い設計になっているか?
∟シェアしたい情報なのか?
∟再訪問率は高いコンテンツなのか?
・そもそも夏目漱石をしらない人はいないか?
【クライアント視点】
・一番伝えたいことは伝えられているか?
∟未公開作品を打ち出したい
∟それ以外の作品も買って欲しい
・夏目漱石を知って欲しい
様々な視点を取り入れた設計ができるようになるとクライアントからの信頼も厚くなります。
5.クリエイティブ視点での補足
深く考えれば考えるほど表示する情報の位置や立たせ方など工夫することができます。
ここでは例ですので、クライアントが一番訴求したいことをファースビューに設置し、逆にクライアントにもエンドユーザーにも重要度が低い情報はモーダルにする設計にしました。
シナリオとしてはこのサイトに訪れるエンドユーザーは基礎知識はある程度あると想定しています。夏目漱石のファンで未公開作品をとにかく知りたい人がメインターゲットになります。サブターゲットとしてにわかファンもユーザーもいるでしょう。そう言ったユーザーのために代表作品を訴求することで追加購入を狙っています。逆に夏目漱石についての情報は大半知っていると思われるので購入に邪魔にならないようにモーダルにしました。

どうでしょうか?最初と比べてだいぶ完成度が高くなりましたね。
ただ原稿素材を配置するだけでなく、様々な視点を見ることで情報設計をより念密に行えます。クライアントへの提出はこのレベルでも問題ないかもしれません。ですが最後に製作者目線を加えることでさらに良くなります。
準備物でまだ使っていない「デザインガイドライン」「システム要求/API定義書」を使います。
例えば、デザインガイドラインがあればそれについての追記、システム要件があれば機能想定を追記することでクライアントだけでなくクリエイティブサイドにも分かりやすく要件の漏れを限りなく減らす事ができます。
そのときにリンク先などの情報も掲載だけでなく、特に動きについては自分のイメージしているものが伝わるように記載しましょう。
6.完成
動きの部分についても明記することでより完成度は洗練されます。
全ての挙動を明記することでリンクの漏れを防げたり、存在しないAPIを見つけられたりなど後々、トラブル要因になりそうな項目を潰すことができます。

今回はブラッシュアップの方法をまとめました。
作成しているワイヤーに不足しているものがあれば参考にしてください。
今回例で作成したワイヤーはPCとスマホではまた構成が変わったり、もっと動きについて明記する余地があります。
テクニックとしてはまだまだ序の口レベルです。
特にシナリオを想定した情報設計のテクニックはたくさんあるので気が向いたら別記事でまとめたいと思います。
ワイヤーの精度が高ければ高いほど、短期間で作成できる人ほど高い単価になるでしょう。
まずは様々な視点を持って自身のワイヤーを客観的に評価し改善点を見つけられるコツを掴みましょう。
是非明日から自分のワイヤーをブラッシュアップしてみてください。
※夏目漱石の未公開作品はありません。創作ですのであしからず。
有益だ!お布施したい!という奇特な方はこちら↓
この記事が気に入ったらサポートをしてみませんか?
