
【Blender】Cycles:ベイクの沼に陥らない対策方法
Cyclesで行うベイクのやり方をメモ。
しかしながら、うかつにベイク機能に手を出すと、よくわからず試行錯誤や最適解を探し出すため、沼に陥ることが多い。
迷ったり、二度手間にならないよう、いろいろなベイクの参考事例を書き留めておく。
<Blender 2.91.2>
■前提
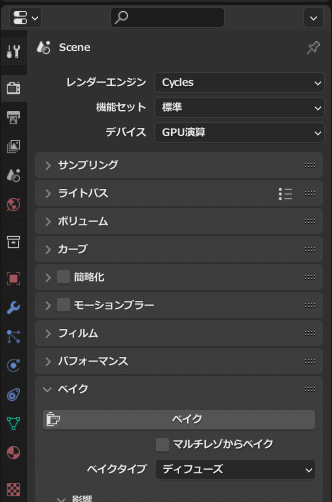
ベイクは、Cyclesで行う。(レンダーエンジン)
(※計算形式は、PCにグラフィックスボートを積んで、デバイス>GPU演算に設定しておくと圧倒的に処理が早くなる。CPUと比較して。)ベイク設定・実行は、レンダープロパティ>ベイク 項目で行う。
ベイク先オブジェクトには、事前に作成したマテリアルを適用し、テクスチャーノードも接続しておく必要がある。ただし、ノイズノードを利用して柄模様を生成している場合は、この限りではない。
2つのオブジェクト間で、ハイメッシュの凹凸をローメッシュにノーマルベイクする際、うまくベイクできない場合は、レイの最大距離、押し出し値を調整して良い結果になるまで試す。または、専用ケージ(メッシュ)を用意する。

(この場所を利用してベイク作業を行う)
■マテリアルの模様をテクスチャーにベイク
シェーダーで作成したマテリアルの柄模様をテクスチャーにベイクする。
※ライティングの影響は無効にする。
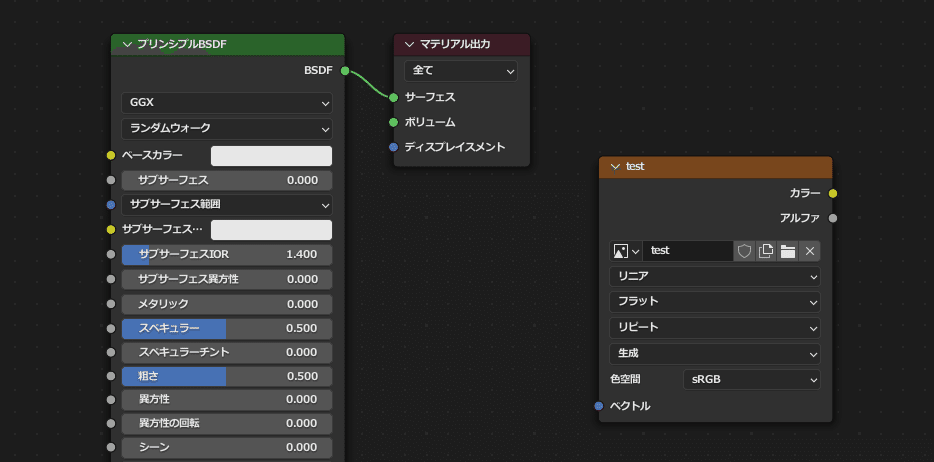
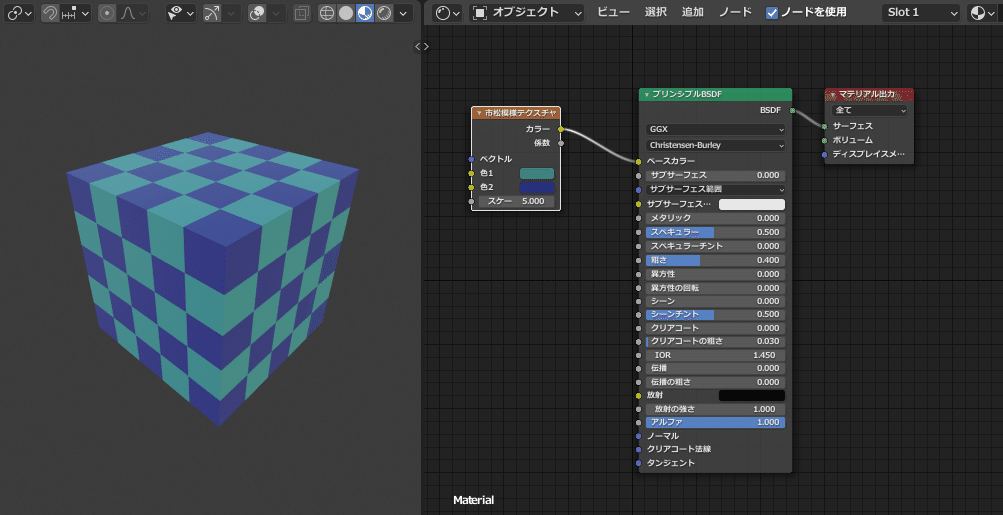
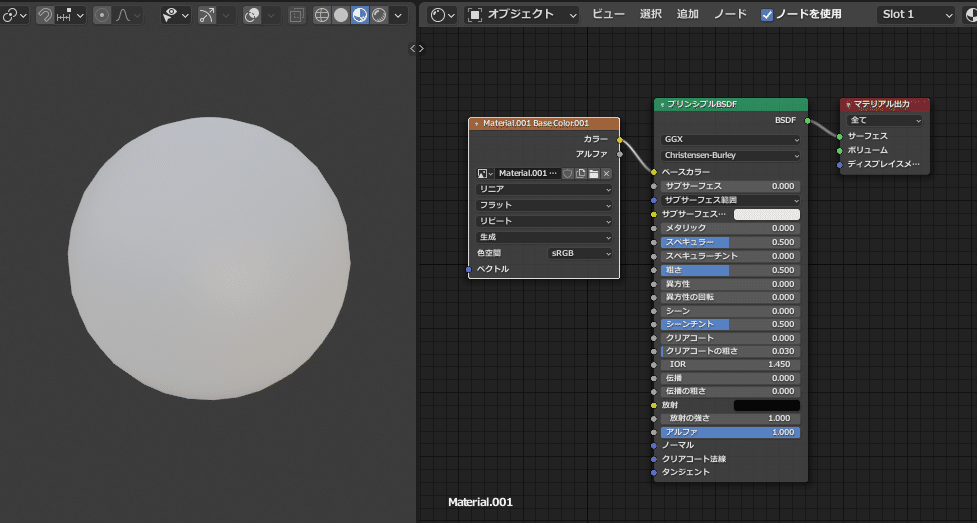
まず、ベイクしたいオブジェクトを選択するして、シェーダーエディターで、下準備を行う。
・シェーディングエディターに切り替えてノードを使用を有効にする。
・追加>テクスチャー>画像テクスチャーノードを作成。
・画像テクスチャーノードで、新規テクスチャー画像を作成。
シェーダーのどこにも接続していない状態にしておく。

次にレンダープロパティ>レンダーエンジン>Cycles に切り替え。

そして、ベイク設定をする。
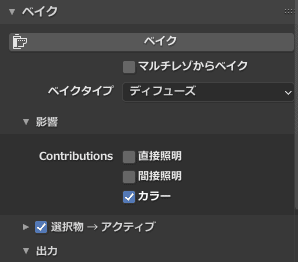
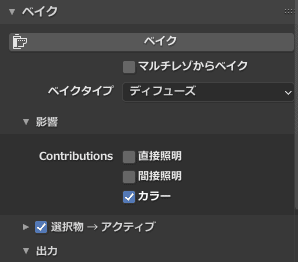
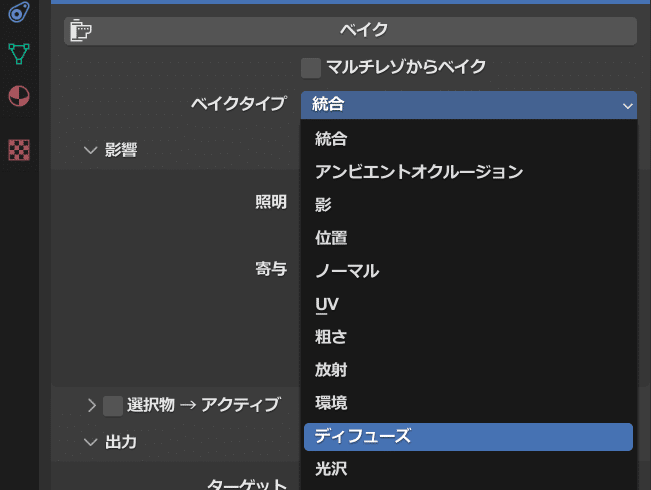
・レンダープロパティ>ベイク へ移動。
・選択物→アクティブ を有効。
・ベイクタイプ>ディフューズ
・影響>Contribution>カラー のみ有効。
※ライティングの影響を受けないようにする。

あとは、ベイクボタンをクリックする。
すると、とベイクが開始される。(ベイク状況は、進捗バーで確認)
ベイク結果は、画像エディターで確認する。

なお、ベイクする際は、シェーダーエディターが表示された状態でベイクするとうまく動作するはず。

※Tips:異なる画像テクスチャーにベイクする方法
接続されていない画像テクスチャーノードが1つの場合は、ベイクしたいテクスチャーに切り替えてベイクを繰り返す。
一方で、画像テクスチャーノードを複数ある場合はどうなるのか。
これは、選択中の画像テクスチャーノードで指定されたテクスチャーへのベイクが優先される。
ベイク結果を比較したいときに便利かも。ノードを切り替えるだけで画像エディターでプレビューできるので。

■別オブジェクトからマテリアルの柄模様をテクスチャーにベイク
別のオブジェクトからマテリアルの柄模様をテクスチャーにベイクする。
※ベイクするテクスチャーは、ライティングの影響を無効化。
※ベイク先の形状が異なっていてもベイク可能。
これは、何の役に立つかというと、いろいろ考えられるが、例えば、ハイメッシュのテクスチャーをローメッシュのテクスチャーにベイクする時などが考えられる。(※フォトグラメトリーで生成したテクスチャーをリトポしたローメッシュのテクスチャーとしてベイクするとか)
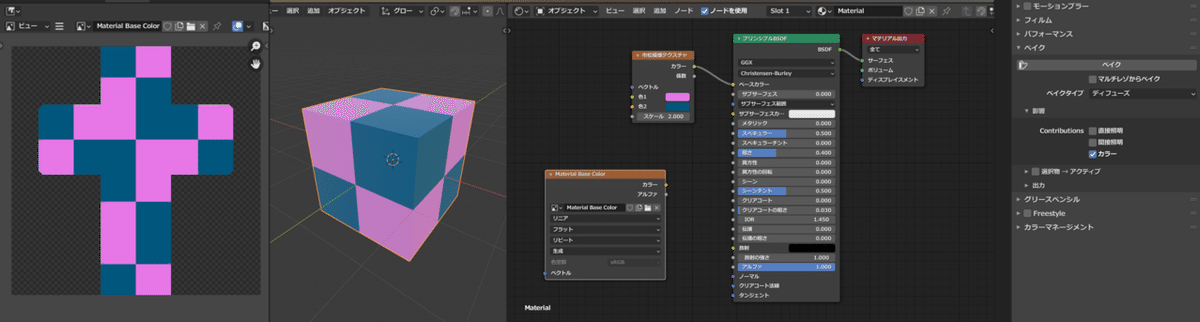
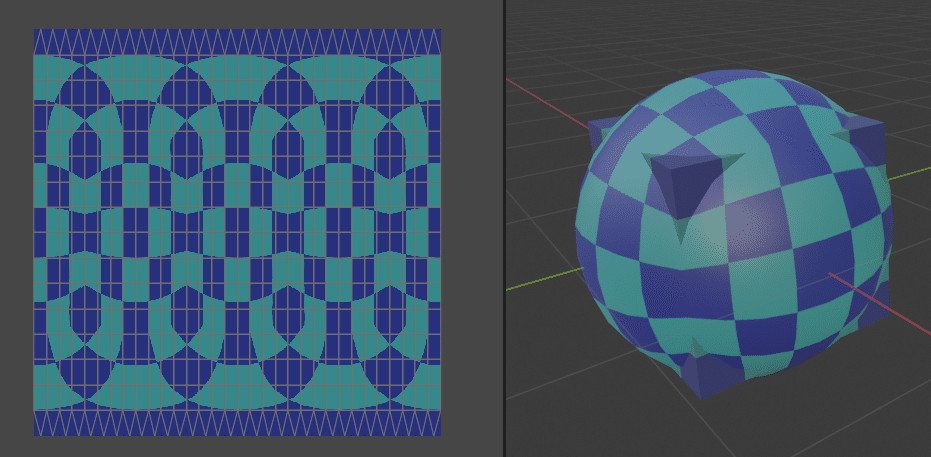
今回は試しにCubeのマテリアルを球のテクスチャーにベイクしてみる。


ベイク元のCubeを選択した後、Ctrlを押しながらベイク先の球を選択する。


下記設定後、ベイクボタンをクリックして、ベイクする。
・選択物→アクティブ を有効。
・ベイクタイプ>ディフューズ
・影響>Contribution>カラー のみ有効。
※ライティングの影響を受けないようにする。

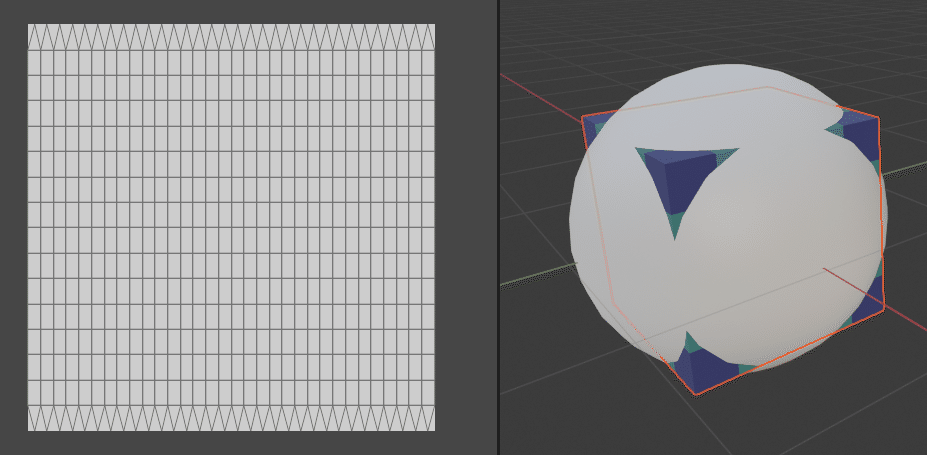
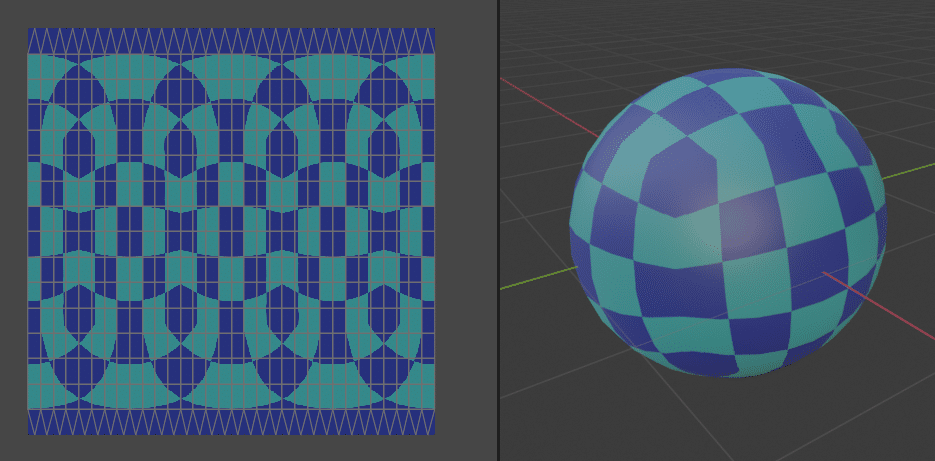
<ベイク結果>
マテリアルの柄模様から、ライティングの影響を受けていない状態のテクスチャーが生成された。


■頂点カラーのベイク
ペイントした頂点カラーは、そのままでは、ベイクできない。
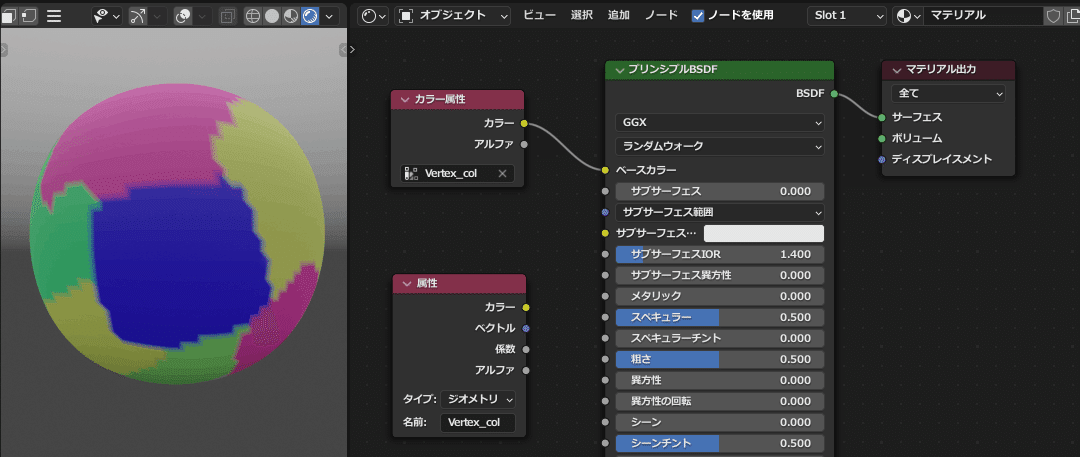
レンダープレビューで表示されるよう、下図のようにノード構成を調整するとベイクできるようになる。
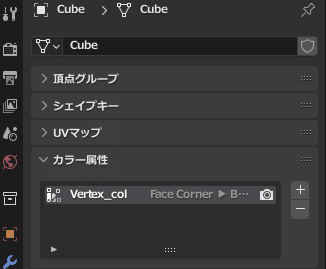
やり方は、カラー属性、または、属性ノードで、頂点カラーを指定し、シェーダーノードのベースカラープラグに接続すると表示される。この状態で、上記で説明した、所定のベイク手順を実行すれば、頂点カラーをテクスチャーにベイクできる。※属性ノードの頂点カラー名は、手入力する必要あり。
<Blender 3.2.1>


■アンビエントオクルージョン(AO)のベイク
Cyclesに切り替えて、アンビエントオクルージョン(AO)をテクスチャー画像としてベイクする。
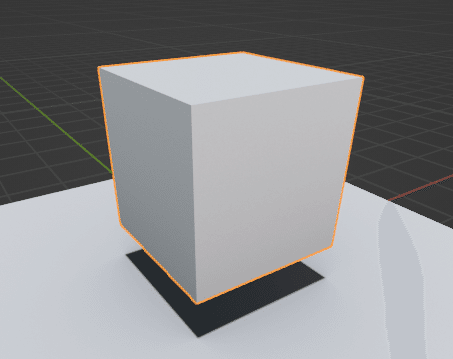
シーン作成のため、キューブとプレーンのオブジェクトを作成する。
それぞれマテリアルを作成し、新規テクスチャーを作成して準備する。
※プレーン(地面)が無いと接地感のあるAOは、生成されない。仕組みとして、AOは遮蔽された部分に生成されるので。

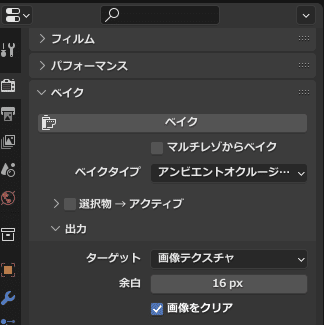
次に、ベイクの準備をする。
レンダープロプロパティ>ベイクタイプ>アンビエントオクルージョン(AO) を選択する。
あわせて、出力>ターゲット>画像テクスチャー を選択。
そして、キューブとプレーンオブジェクトの両方を複数選択した状態で、ベイクボタンをクリックする。
※オブジェクトを複数選択してベイクする場合、1つのオブジェクトのベイクが完了すると、続けて次のオブジェクトのベイクが行われる。

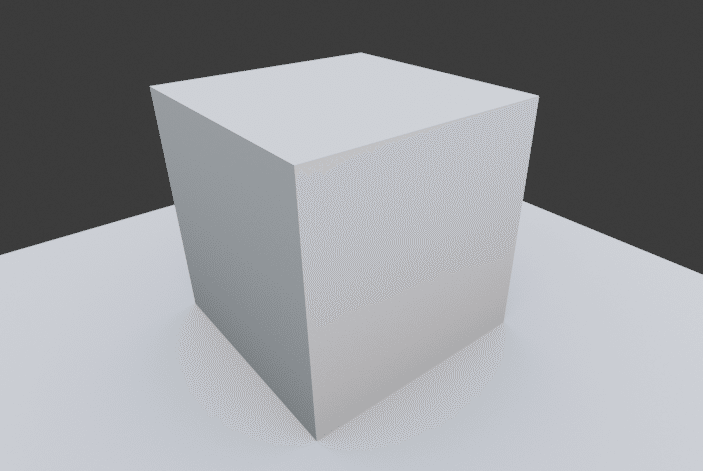
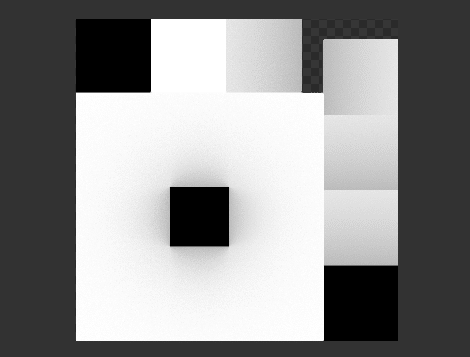
下図は、アンビエントオクルージョン(AO)をベイクした結果。
AOがベイクされて、接地感が表現できた。



(※事前に2つのオブジェクトを1つのUVマップで共有・マテリアル共有、および、
UVレイアウトで、平面のUVサイズ大、立方体UV小と、サイズ調整済)
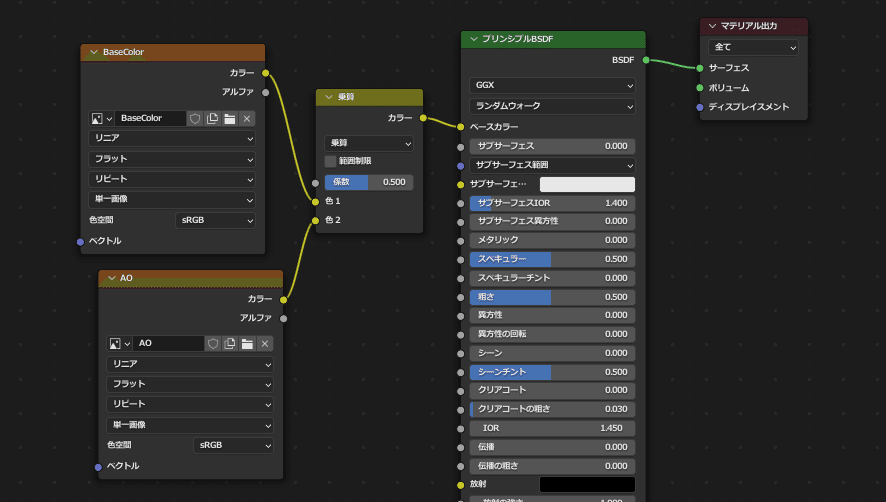
あと、EEVEE等で、ベイクしたAOを利用する場合は、
マテリアルの設定で、ベースカラーのスロットに2つのテクスチャー画像を乗算して接続する。(下図参照)

◇関連
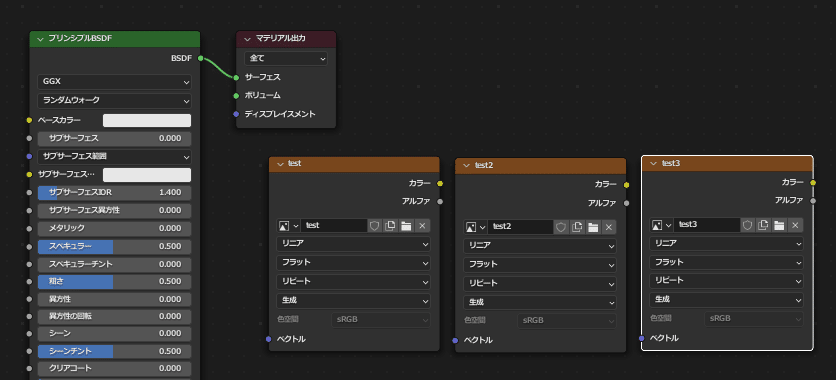
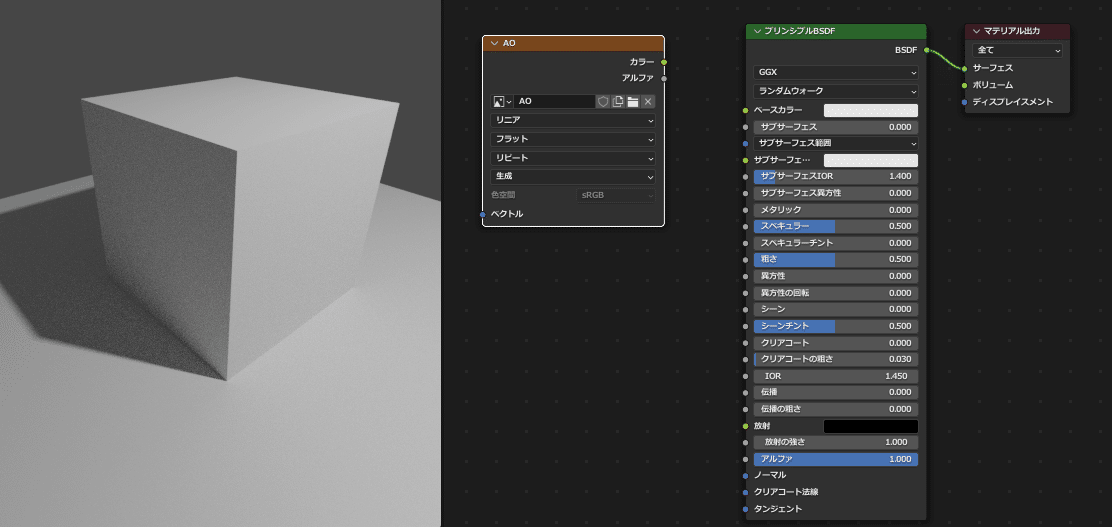
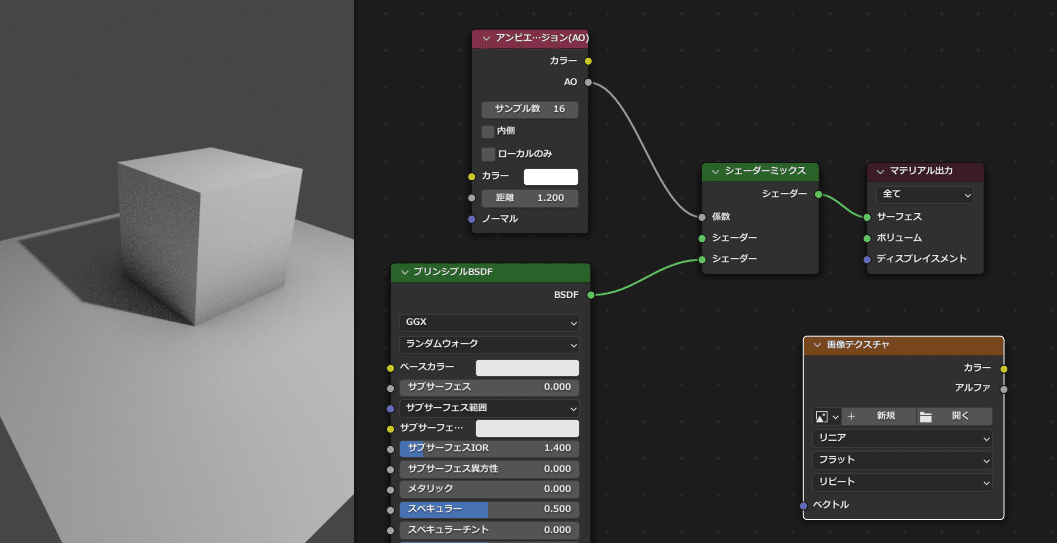
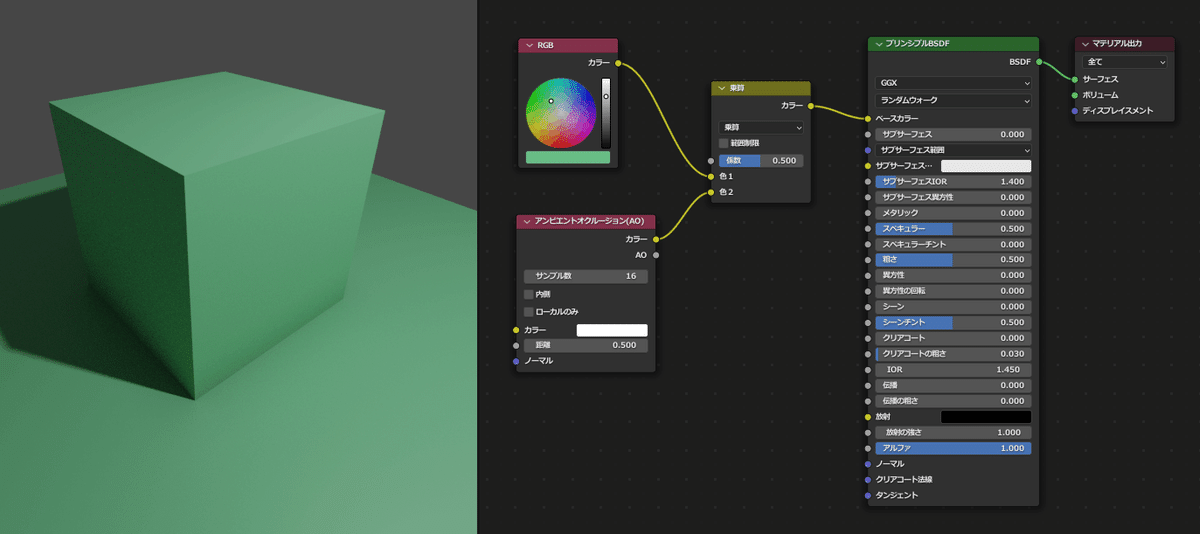
Cyclesで、AOノードを追加すると、よりAOの表示具合を調整できる。<AOノードの距離値で調整。

ちなみに下図のノードの構成はAOベイクに不向き。
このノード構成だとレンダリングには反映されるが、今回のAOベイクには反映されない。
これをベイクする場合は、ベイクタイプをディフューズに設定してベイクを実行する。意図的にベースカラーとAOを合成したベイクしたいこともあるかも。(例:ゲーム制作用途で、テクスチャー数を減らす等)


■ライトマップのベイク
別途まとめた下記の記事を参考にされたし。
■Height Mapのベイク
■凹凸をノーマルマップにベイク
ハイメッシュの凹凸をローメッシュにベイクして、ノーマルマップを作成する。オブジェクト表面上の凸凹を想定。なので、あまりに凹凸が大きいものは、向いていない。(凹凸の大きいものは、Height Map、ディスプレースメントマップを利用するとよい)
TVゲーム用途だと、ローメッシュでも、表面に凹凸感のあるリッチな見栄えのオブジェクトを作る時に利用されている。
今回は、例題として、ベベルを適用したハイメッシュのキューブをローメッシュにベイクする手順を説明する。(※RoundEdge系)
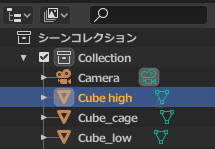
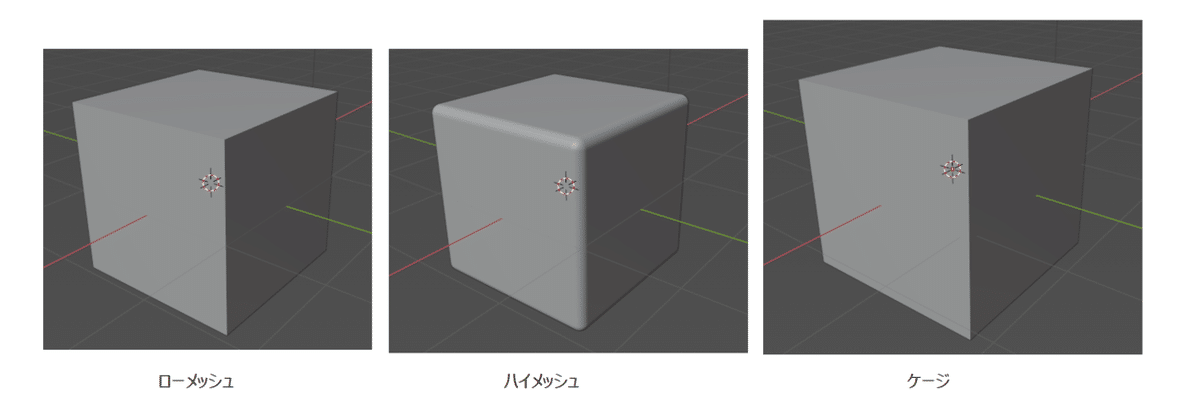
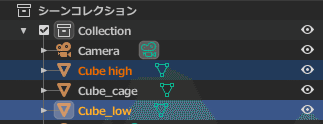
まずは、ローメッシュキューブ、ハイメッシュキューブを用意。
今回はケージを利用するので、3つのメッシュオブジェクトを使用。


それから、ローメッシュにマテリアルを適用しノーマルにテクスチャーをリンクする。これは、マテリアルプロパティやシェーダーエディターで編集する。
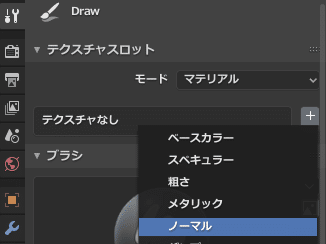
手順が面倒な場合は、テクスチャーペイント>プロパティ>アクティブツールとワークスペースの設定>テクスチャースロット>モード>マテリアルで、[+]ボタン>ノーマルマップ を追加するとかなり手間が省ける。

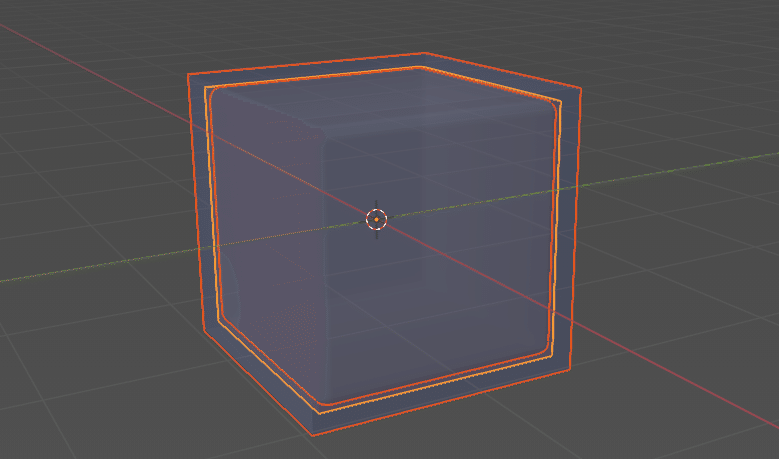
ベイクする前に、上記3つのオブジェクトを重ね状態を確認。

まず、Cube_highを選択し、Ctrlを押しながらCube_lowを選択する。

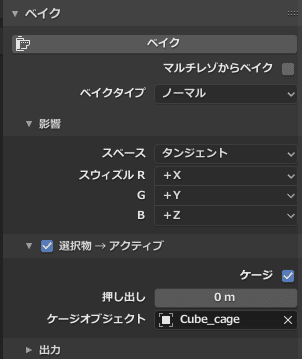
下記のベイク設定を行い、ベイクボタンをクリックする。
選択→アクティブ を有効に。
ケージオブジェクト にCube_Cageを設定。

ケージの設定。(レイを反射させるための入れ物)
※メッシュ面数は、ターゲットと同等でなければならない。
※ケージオブジェクトを用意しなくても、ケージを押し出し値
を調整することで済むことも多い。
※ケージを押し出しは、アクティブオブジェクトのメッシュを
膨張させて専用ケージメッシュの代わりにする。

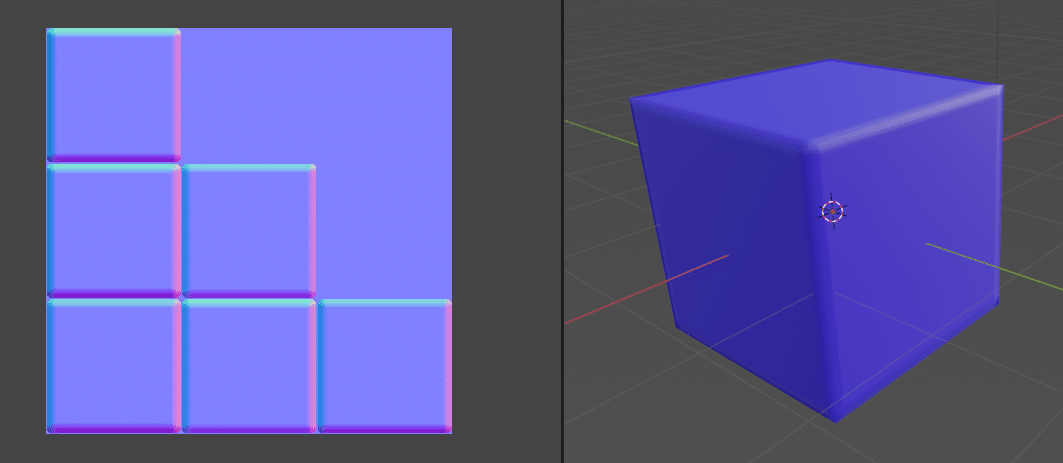
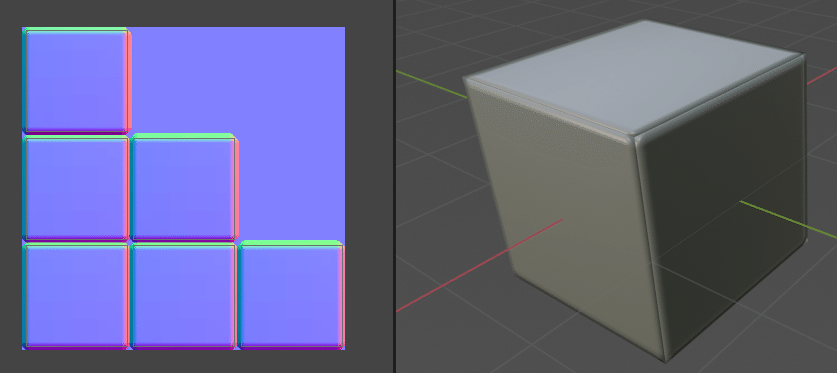
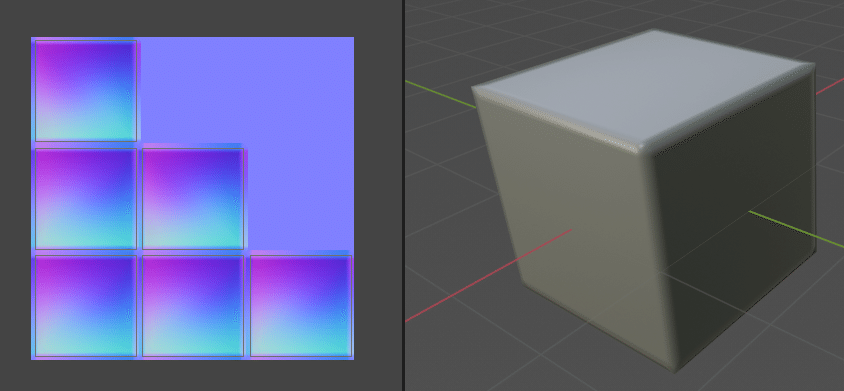
<ベイク結果>
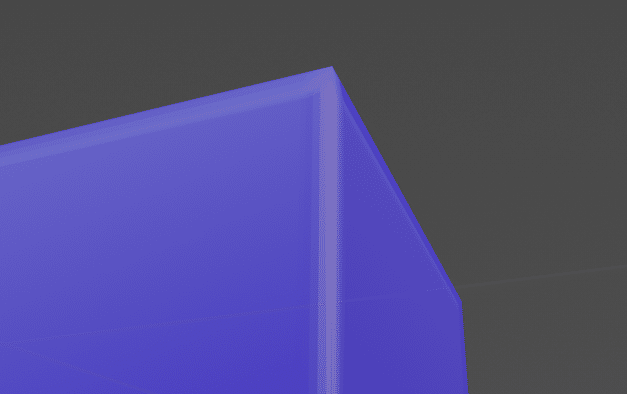
ローメッシュオブジェクトにノーマルマップで表現されるベベルが転写された。メッシュ自体は、ローメッシュの状態のまま。

拡大すると鋭角な角が確認できる。

※補足:
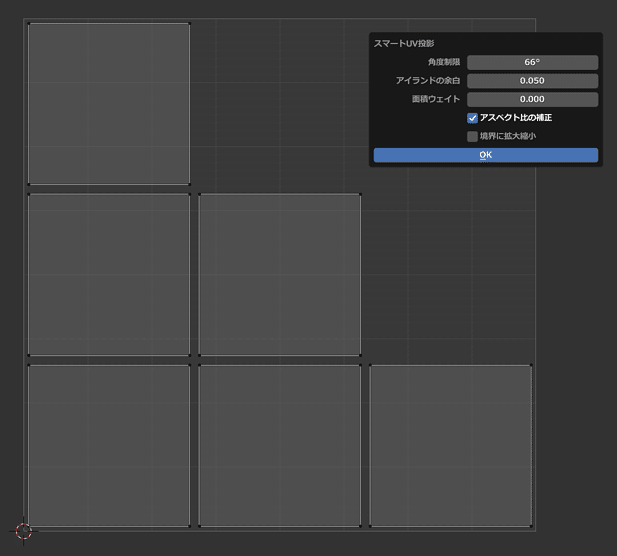
キューブのベベル表現では、UV面を全て分離して隙間を空けておく必要がある。隙間のないUVだと、ベベルの境界に筋が入って見栄えが悪くなるので注意。

※ケージのメッシュオブジェクトを利用した理由:
最初は、押し出し、レイの最大距離の値で調整したが、筋が入る想定外の結果にならなかったため、ケージメッシュオブジェクトを利用した。

ただ、ローメッシュをスムースシェーディングにした状態で、押し出し値を調整してべイクしたベベルが反映された。先述したケージを利用する方法との違いは、メッシュのシェーディングがハードかスムースの違いだが、どちらが正解か不明。

◇別件検証:凹凸をノーマルマップにベイク
以下は、スザンナオブジェクトを利用した検証。
まず、スザンナのローメッシュとハイメッシュを用意する。
今回は、ローメッシュにサブディビジョンサーフェスモデファイアーを適用して、ハイメッシュを作成した。
それから両方のメッシュを重ねた状態で、ハイメッシュの凹凸をローメッシュにベイクして、ノーマルマップを作成する際、設定値で具合を調整する。
結果を観察すると、このまま細かく値調整を追い込んでも全てのエラーが全て解決するわけではなさそうに感じる。入り組んだ窪地でエラーが発生しているので、ローメッシュの方を修正する必要があるかも。(窪地のメッシュの割りを増やして角度を滑らかにするとか)
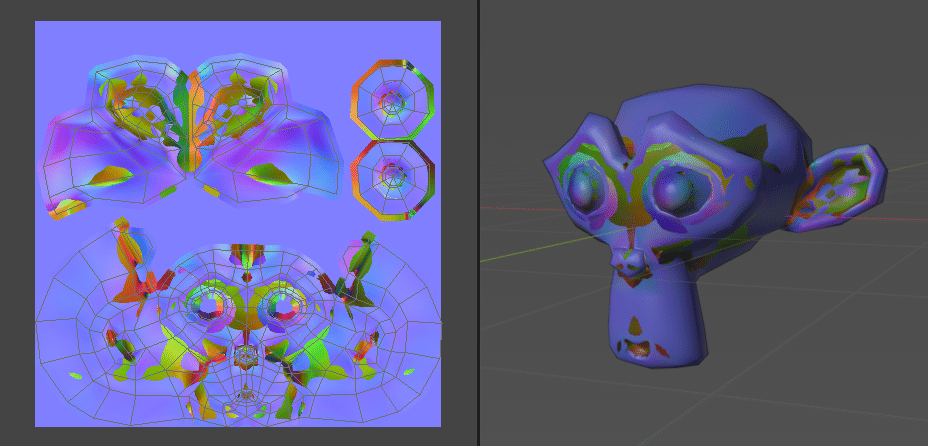
<失敗> 押し出し:0m、レイの最大距離:0m

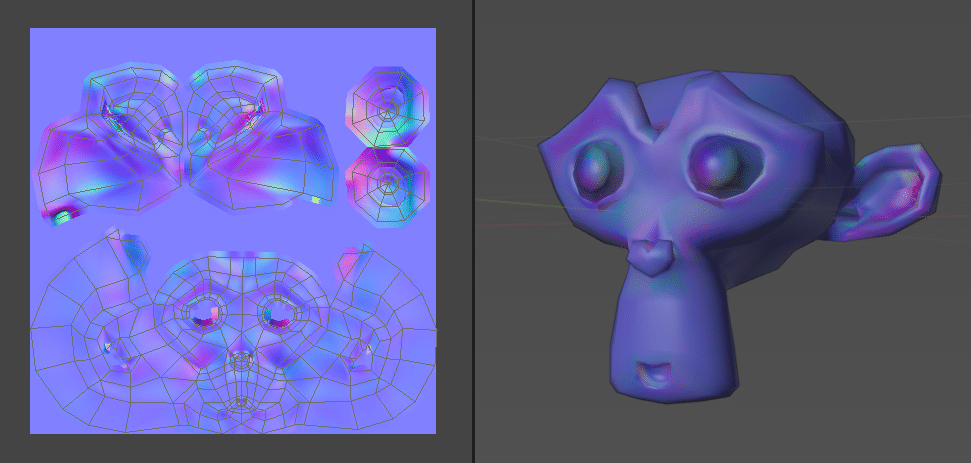
<再調整1> 押し出し:20m、レイの最大距離:0m
(※耳の中、耳の付け根の奥まった部分でベイクエラー発生)

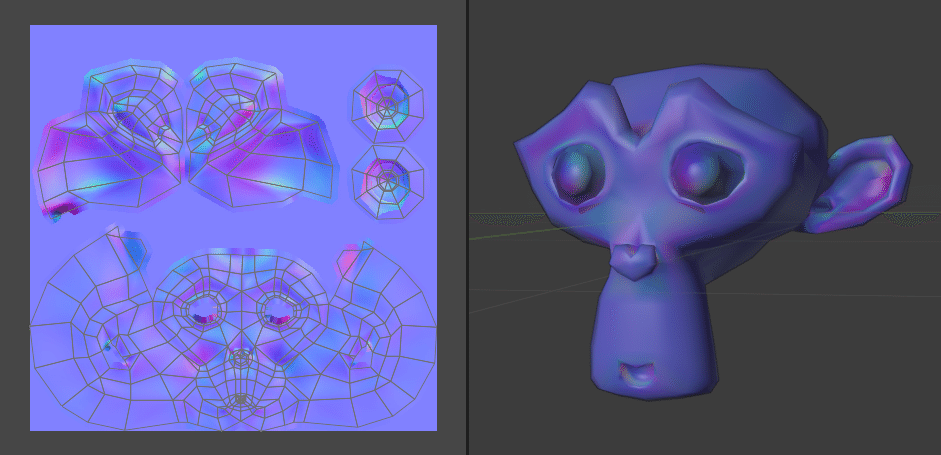
<再調整2> 押し出し:0.048m、レイの最大距離:0.5m
(※発生していたベイクエラーが大分改善された状態、エラー縮小)

■ベイク時に発生するエラー

'No valid selected objects.'
有効な選択されたオブジェクトがありません。

'No active image, add a material or bake to an external file.'
アクティブな画像がなく、外部ファイルに素材を追加したり、ベイクしたりすることができません。

'Invalid cage object, the cage mesh must have the same number of faces as the active object.'
無効なケージオブジェクト、ケージメッシュはアクティブなオブジェクトと同じ数の面を持っていなければなりません。
■トラブルシューティング
・'No valid selected objects.'
→ハイメッシュとローメッシュをうまく選択できていない場合に表示されるエラー。Ctrlキーで複数選択しなければならない。
(Shiftキーでメッシュオブジェクトを選択していないか要確認)
→選択したメッシュが非表示になっている場合もある。表示にする必要あり。選択したメッシュがアウトライナーで目アイコンがつぶっていないどうか要確認。
・'No active image, add a material or bake to an external file.'
→ローメッシュにマテリアルとテクスチャーがリンクされていない時に表示されるエラー。
→ノーマルマップにベイクする時は、ローメッシュのシェーダノード>ノーマルスロットにテクスチャー画像がリンクされている必要がある。。
・ローメッシュにベイクしたノーマルマップが滑らかではない
→ローメッシュをスムースシェーディングにしてからベイクする。
・Cyclesに切り替えたのにレンダープロパティ>ベイク が表示されない
→Cycles>デバイスをGPUにして、かつ環境設定>Ciclesレンダーデバイスで、OptiXを設定していると、レンダープロパティ>ベイクが非表示になり利用できない。解決方法は、デバイスをCUDAにする。するとベイクが表示される。(※Nvidia製グラフィックスボード使用時に限る)
※【改善】v.2.92の場合:
OptiXがアクティブな場合、ベイクパネルが有効になります。
(ただし、ベイクはCUDAで実行されます)
https://wiki.blender.org/wiki/Reference/Release_Notes/2.92/Cycles
・ベイクの結果がおもわしくない
ノーマル(法線)が裏返っていないかどうか確認する。
→法線の方向を確認。編集モード>ビューポートオーバーレイでヒゲの向きが外側に向くと適正。

→ノーマルを揃えるオブジェクトを選択して、編集モード>メッシュ>ノーマル>面の向きを外側に揃える。
■所感
Blenderの標準機能のベイクは、手順が多くややこしく感じる。
少しでも手順を間違えるとうまくいかない。・・・きびしい。
便利なベイク用Add-on等を利用する方が、効率的で、挫折しないかも。
実際には、Blenderでベイクを行うより、Substance Painter等、テクスチャー制作専用ツールの方がやりやすく効率的。
あと、Cyclesのベイクは、他のベイカーと比較して処理が遅いらしい。
とはいえ、CyclesのデバイスをGPUに設定にするとベイク処理が速くなる。
■テクスチャー画像にベイクするメリット
※ゲーム用のテクスチャーとして書き出す時などに使える。
<マテリアルの柄模様をベイクするメリット>
プロシージャルテクスチャーを作成し、それを画像テクスチャーに定着させるときに便利。
<AOをベイクするメリット>
ベースカラーと乗算で合成してテクスチャー枚数を減らす。テクスチャーだけでディティールの陰影表現や接地感を表現できる。
<ノーマルマップをベイクするメリット>
プロシージャルディスプレイスメントで表面に凹凸をつけたり、
スカルプトしたメッシュ表面の凹凸をメッシュからテクスチャーへベイクさせることで、メッシュの分割数を減らし、描画処理負荷を減らす。
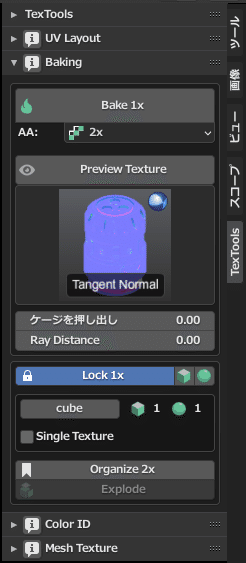
■便利なAdd-onの紹介
TexTools(ベイカーも用意されている)
https://github.com/SavMartin/TexTools-Blender

※ベイカーで識別するためのヒント(オブジェクト名の接尾詞を設定)
・ハイメッシュのオブジェクト名:_high, _hi
・ローメッシュのオブジェクト名:_low, _lo
以上。
