
【Blender】Height Mapを作成する
立体オブジェクトの上面をカメラ撮影してレンダリングし、Height Mapを作成する方法のメモ。
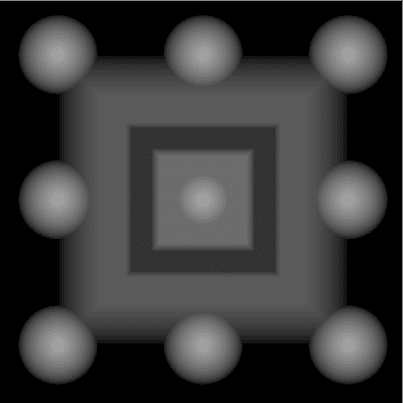
Height Mapは、その名の通り、グレースケールのグラデーションにより、高さを表現するもの。
利用用途としては、オブジェクトの立体情報をHeight Mapとして書き出し、これを利用して、メッシュを変形(Displacement)して立体化したり、オブジェクト表面の凹凸を表現するNormal Mapの素材としても利用できる。一方、Normal Mapの素材として利用する際は、凹凸の飛び出し具合が低いものが理想。
<Blender 3.4.0>

■概要
<Height Map作成>
まず、立体オブジェクトの上面をカメラで撮影する設定を行う。
次にCompositionで、Zバッファ(Z深度情報)を出力するノード構成を作成。そして、Cyclesでレンダリングして、画像ファイル(Height Map)を出力する。
<作成したHeight Mapを利用>
Hight Mapで立体化したオブジェクトをレンダリングする。
まず、出力した画像ファイル(Hight Map)をテクスチャーファイルとして読み込み、細分化した平面オブジェクトにDisplacement Mapを組み込んだマテリアルを適用。あとは、Cyclesでレンダリングして立体化の再現具合を確認する。
■Height Mapを作成
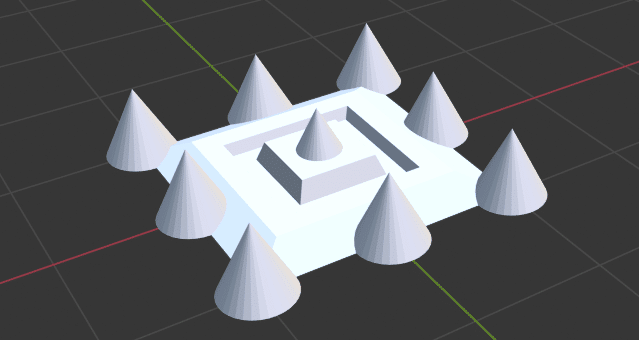
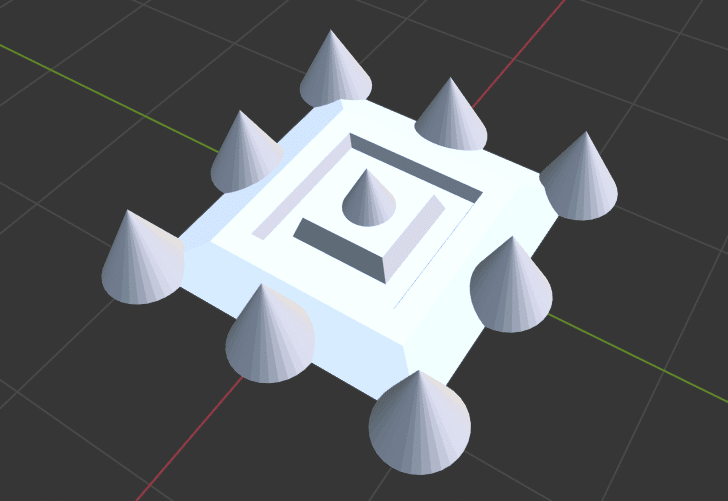
まず、Height Mapの転写元となるオブジェクトを作成する。
そして、Hight Map作成の下準備を行う。

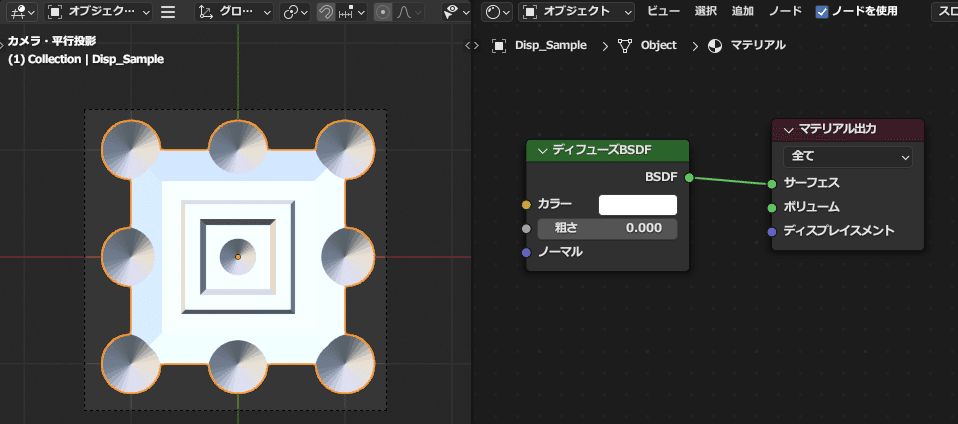
オブジェクトに適用するマテリアル設定は、ディフューズBSDFを接続したシンプルなもの。(※シェーダーエディター)

◇Height Map作成に適切なレンダリング設定を行う
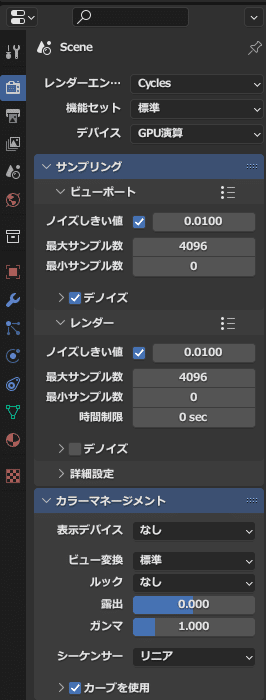
レンダーエンジン>Cyclesに変更。
各設定を行う。フィルム>透過 を有効にしておく。
サンプリング>レンダー のプリセット>最終結果 に設定しておく。今回は、デノイズは、無効にしてある。(有効にして具合を確かめるのもよいかも)
それと、カラーマネージメントも、一応設定しておく。
・表示デバイス:なし
・ビュー変換:標準
・シーケンサー:リニア

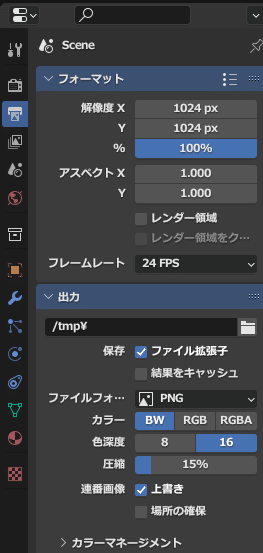
ファイルの出力設定。画像サイズは、とりあえず、1024x1024(px)に設定。レンダリングサイズ:100%。画像アスペクト比:1.000。
※もっと大きいサイズが必要な場合は適宜設定。
あと、ここで、ファイル出力設定も行っているが、Compositingエディターでファイル出力設定をすると動作が上書されるので、ここでは行わなくてもよい。

ビューレイヤープロパティ>パス>データ>Z を有効にしておく。
Zバッファ(Z深度情報)出力を有効にするためこの設定は、重要。この設定で、Compositingエディタのレンダーレイヤーノードに出力スロットが追加される。

◇Hight Map出力ノード構成を構築
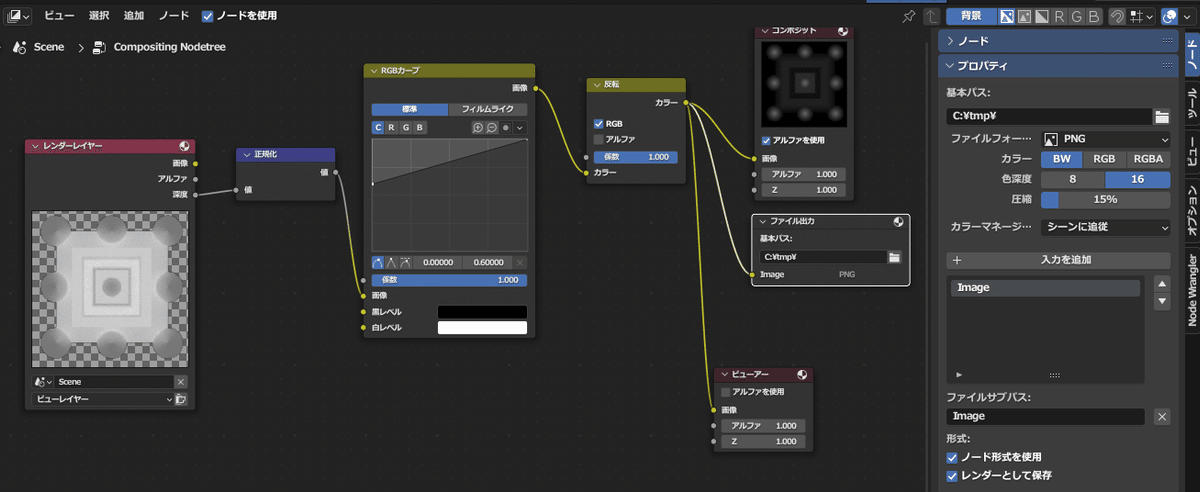
Compositingエディターで、下図のノード構成で作成する。
Zバッファ(深度情報)は、正規化して出力する。それに接続されているRGBカーブノードは、Colorの補正値として利用。
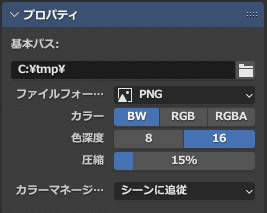
ファイル出力ノード>プロパティで、Height Mapのファイル出力を設定する。(※16bitグレースケールPNGファイルを設定)


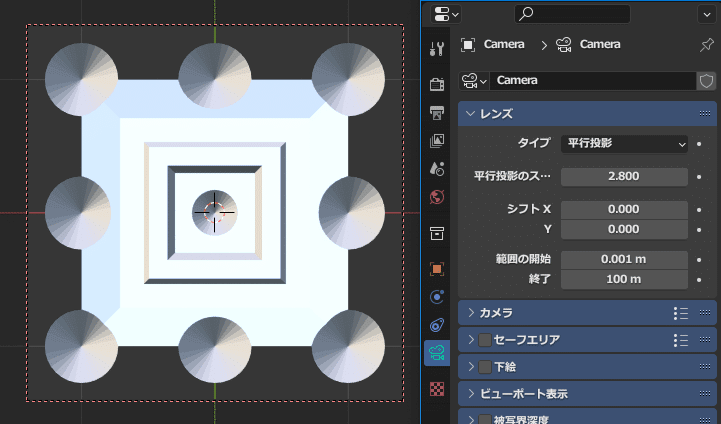
◇オブジェクトの上面をカメラフレームに入るよう調整
まずは、3Dビューポートのカメラを選択して、オブジェクトデータプロパティ>レンズ>タイプ>平行投影 に設定。
次にカメラフレームにオブジェクトを収めるための設定を行う。
テンキーの0を押して、カメラモードに設定。
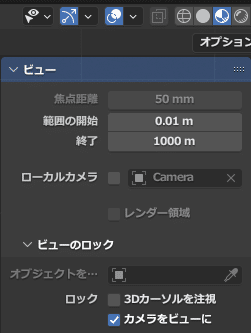
カメラアングルを調整する前に、サイドバー>ビュー>ビューのロック>カメラをビューに を有効にしておく。
次にマウス中ボタンでカメラアングルを調整する際、途中でAltを押すと角度が90度単位に動かすことができる。この操作を利用してオブジェクトの上面になるよう、カメラアングルを調整する。
※)カメラアングルを合わせた後にパンした場合、オブジェクトを選択し、テンキーの「.」(ピリオド)を押して、オブジェクトの位置をカメラフレームにぴったり合わす。角度が変わってしまった場合は、上記で説明したAltを押す操作を試す。

カメラフレームに収めたオブジェクトの位置を微調整したい場合は、プロパティ>レンズ>シフトX,シフトYで設定するとやりやすい。ズームは、平行投影のスケールで行う。

■作成したHeight Mapを利用
◇Cyclesを利用してレンダリング
追加>平面 を作成。
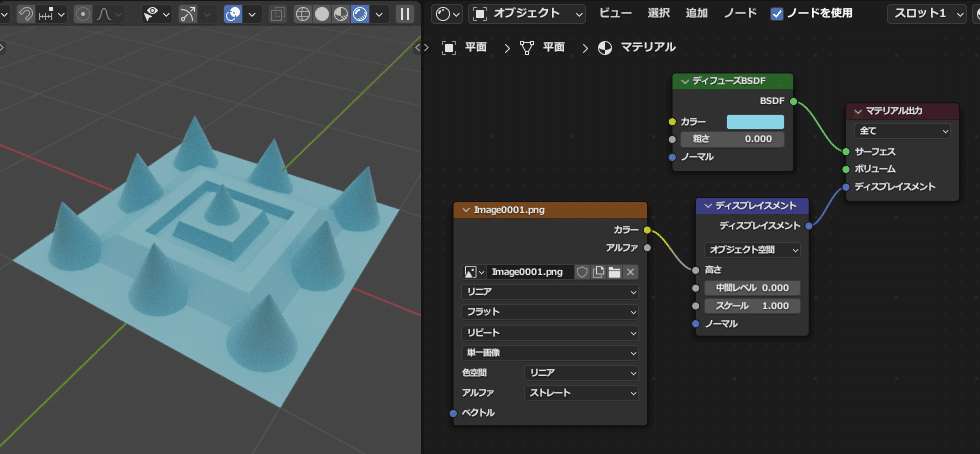
下図のノード構成を作詞絵し、テクスチャー画像ノードに先ほど出力されたHeight Map画像ファイル(PNG)を読み込む。
ビューポートで結果を確認したい時は、レンダープレビューモードに切り替えてレンダリング結果を確認する。

元のオブジェクトとDisplacementの再現度を比較して、許容できる範囲ではなかろうか。(※完全一致ではない)

◇モディファイアーを利用してレンダリング
追加>平面 を作成。
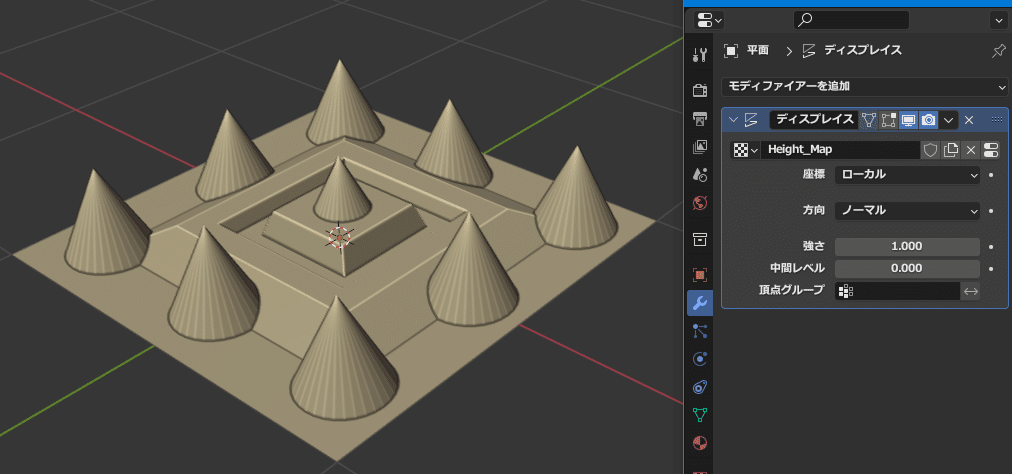
編集モードで、平面を細分化する。(モデファイアー>サブディビジョンサーフェスを利用してもOK)
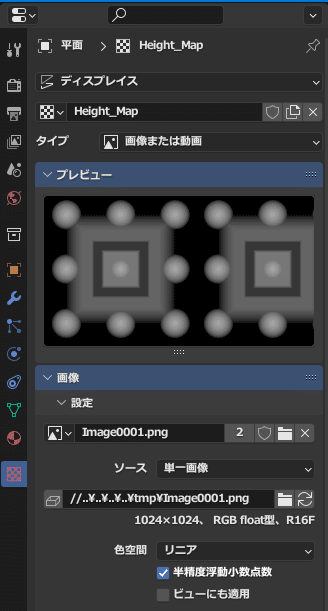
平面にモデファイアー適用。モデファイアー>ディスプレースメント で設定。ディスプレースメント>テクスチャー で、Height Map画像ファイルを読み込んで適用する。


■失敗作
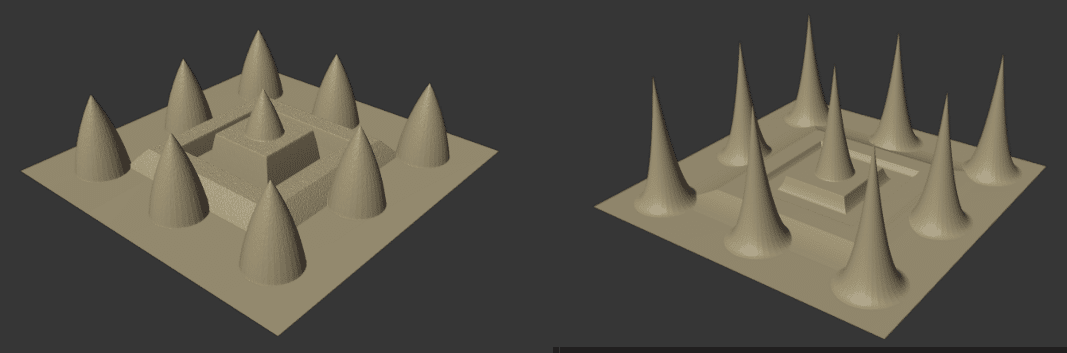
今回の設定方法を見つけるまで、失敗し続けたので、事例として記録。
どうにも、レンダリングしたHeight Map画像ファイルを適用すると三角錐の形状が釣鐘状態になってしまう。
Height Mapのグレースケール諧調がそのまま、立体化するので、諧調幅が一定(リニア)ではなかったのかもしれない。
また、出力時の画像ファイルフォーマットもいろいろ試したが、BW16bitPNG以外は、元オブジェクトの形状をうまく再現できなかったり、三角錐の形状が釣鐘状態になったり試行錯誤を繰り返した。何かしら設定が抜けているのかもしれないが・・・。

■おまけ
今回は、Compositingエディターを利用したが・・・、
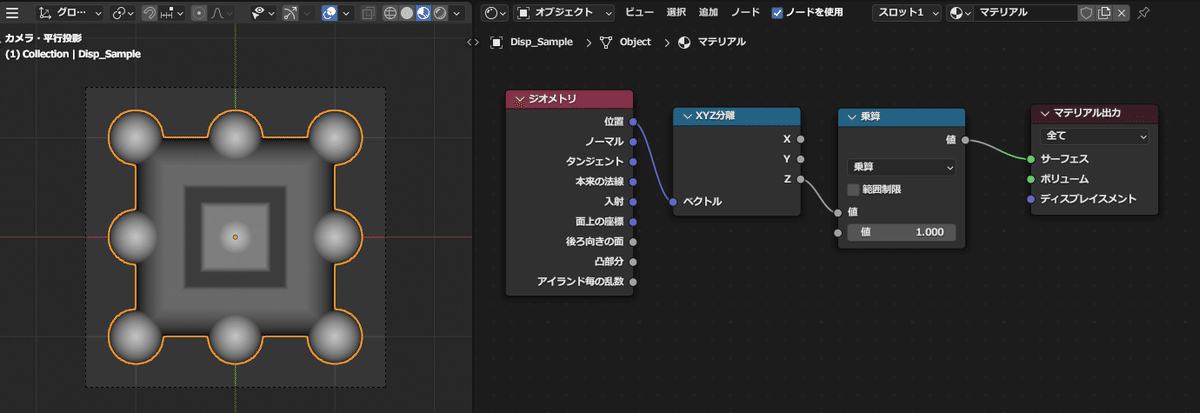
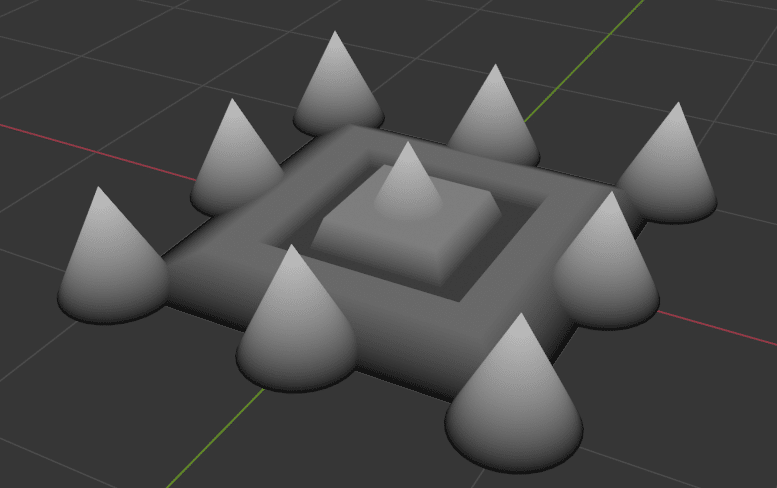
マテリアルのシェーダー構成でも、Zバッファ(深度情報)表示できる。今後、何かの役に立つかもしれないので追記しておく。ノード構成は下図の通り。これで、画像出力するとHeight Mapとして利用できる。
ただし、再現性許容精度の追求は未達。


以上。
