
Reactの導入事例と開発裏話を語った『IMG SRC × D2C dot Tech Talk vol.1』開催レポートを公開!
先日第1回が開催された『IMG SRC×D2C dot Tech Talk』。D2Cグループのプロデュースカンパニーに所属するイメージソース・D2C dotのテクニカルディレクターが登壇、社内で使用する技術について、ポリシーや背景、効果などをライトニングトーク形式で伝え、クロストークをおこないました。このセッションイベントについて、本記事でレポートします。
何を話した?
今回のテーマは「イメージソースにおけるReactの導入事例と開発裏話」。 React経験者から、Reactを用いたWeb制作について学びを深めたい方、高いクリエイティブのWeb制作を目指されている方、転職活動をされている方まで、日頃より制作活動をおこなう皆様に向けた業界の技術交流の場として、エンジニアを中心に幅広くご参加いただきました。
イメージソースがなぜReactを採用するのか?
どのような設計でReactを開発しているのか?
クロストーク
質疑応答
上記の内容について汐留のバーチャルスタジオから、YouTubeLiveにてオンライン配信 しました。本記事ではその一部を紹介、次回ご参加いただいた際には今回のアーカイブ視聴が可能ですので次の開催にご期待ください。
登壇者は?どんな会社で活躍している?
イベントの冒頭では、登壇者および、イメージソースとD2C dot の両社が所属するD2Cグループについて紹介しました。
IMG SRC
Prototyping the Future
私たちイメージソースは、社会が大きく変化するなかで、常に最適なユーザー体験を追究してきたコミュニケーションカンパニーです。R&D機能も備え、デジタル領域での新たな表現を自ら開発し発信するクリエイティブチームでもあります。あらゆる表現がデジタル/フィジカル、アート/サイエンスの境界を超えて更新され続けるなか、新たなテクノロジーを創業以来培ってきたクラフトマンシップでブランド価値を高めるクリエイティブへと昇華させ、社会のあらゆる場面に実装しています。
D2C dot
伝えたいコトを伝わるカタチに/ Bring your Message to LIFE
私たちD2C dotは、クライアントのあらゆる課題を様々な手法により解決していく総合デジタルソリューションカンパニーです。 クライアントが抱えるさまざまな「伝えたいコト」を「伝わるカタチ」に変えていくために、幅広くさまざまな事業を手掛けています。
D2Cグループ
あらゆる企業の課題を解決するため総合デジタルマーケティングを提供できる機能を揃えたグループ横断の組織です。クリエイティブ、メディア、データを駆使してマーケティング支援をトータルで行っていきます。
イメージソースは5年前より、NTTドコモ・電通・NTTアド のジョイントベンチャーとして2000年に設立されたD2Cグループに所属し、モバイルマーケティング企業として業界を牽引する同グループとクリエイティブ業界の老舗であるイメージソースとでシナジーを生み出しています。
今回はグループ内でも主な協力関係にあるD2C dotから松下敦(フロントエンド・テクニカルディレクター)を迎え、イメージソースの本田純一(テクニカルディレクター)のプレゼンテーションを中心に、山口浩健(D2C dotシニアマネージャー/IMG SRCプロデューサー)の進行でトークセッションをおこないました。

イメージソースがなぜReactを採用するのか?
ここから本題に入ります。メインとなるイメージソースでのReactの導入事例と開発裏話については、本田がプレゼンテーションしました。イベントに参加された方はご承知の通り、「React」はWebのフロントエンド開発で使用されるJavaScriptを用いたライブラリ 。イメージソースでは、制作のほぼ9割をこのReactを採用しており、なかでもNext.js(Reactをベースにしたフレームワークで、サーバー側のレンダリングや静的Webサイトの生成などに使用)がその多くを占めています。
イメージソースが携わる案件では、Webだけでなくオフラインの体験を連動させたものが多いので、所属するWebエンジニアはリアルな体験づくりの実装も同時におこなっています。このような制作案件の背景があるイメージソースで、積極的にReactを使用するようにしているのはなぜでしょうか?
その理由を端的に話すと、細かくLifecycleを制御できる、最適化しやすいといったReactのプログラムライクな仕様がエンジニアに好まれている点、メジャーアップデートなどメンテナンスがされているNext.jsでは開発環境をイチから使わなくてよい点、Pre-rendering(事前にHTMLファイルを生成、レンダリング)されるので、ページアクセス時の高速化が叶いSEOに強いWeb ができるといった点、UIの一部であるコンポーネントの使い回しができるので開発スピードが上がるといった点のようです。
事例紹介
続けて、そのような利点を生かした実例であった『NTT docomo AR Message 』『Maison KOSÉ NEW ME COLLECTION 』『SYNERGYCA』といった案件を本田が解説を交え紹介しました。

▶︎公式サイト|SYNERGYCA
▶︎IMGSRC WORKS|SYNERGYCA
最新WORKSにある『SYNERGYCA(シナジカ)共創ラウンジ』は、住友化学グループが東京本社の移転に合わせて新設した共創スペースで、同グループのテクノロジーを、見て、触れて、体験していただくことで、新たな価値の創造につながるアイデアや気づきを生み出すための共創の場。イメージソースではデジタルコンテンツを主に担当したのですが、その制作の一部であった画像右側にある8面の大型壁面ディスプレイでの体験づくりは、React / Next.jsを有効活用できた実例でした。
こちらの制作は、Webの技術を応用しオフラインのアプリケーションをつくるというもの。前提として膨大な数のページがあることが、重苦しさや退屈さを感じさせる引き金とならないよう、デザインの微調整や美しいアニメーションといったデザイナー視点での工夫も加えられたなかで、エンジニアチームは、軽やかな体験を構築することができました。アプリケーションの選択から、データベースとの接続/管理、Reactで表示させるためのデータの受け渡し方法まで、具体的な手法やソフトウェア名まで言及し事例紹介をしました。
どのような設計でReactを採用しているのか?
次に、設計についても詳細が語られました。2022年1月段階で、イメージソースでは以下を採用しています。
コンポーネント設計はAtomic Design
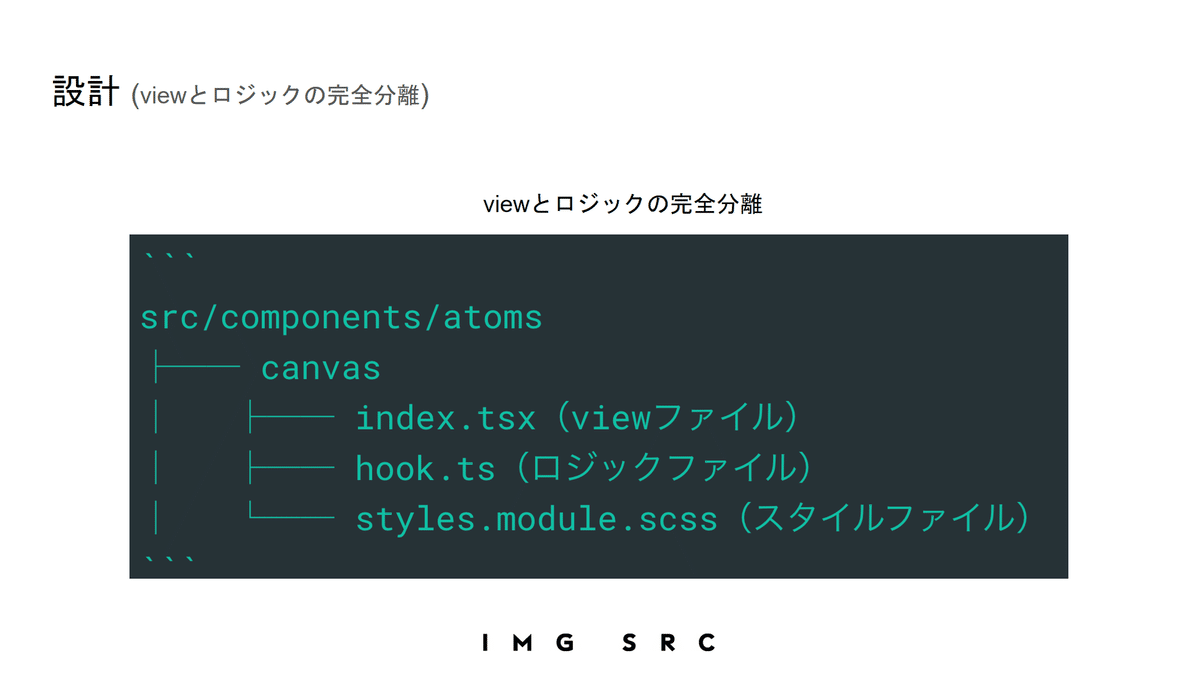
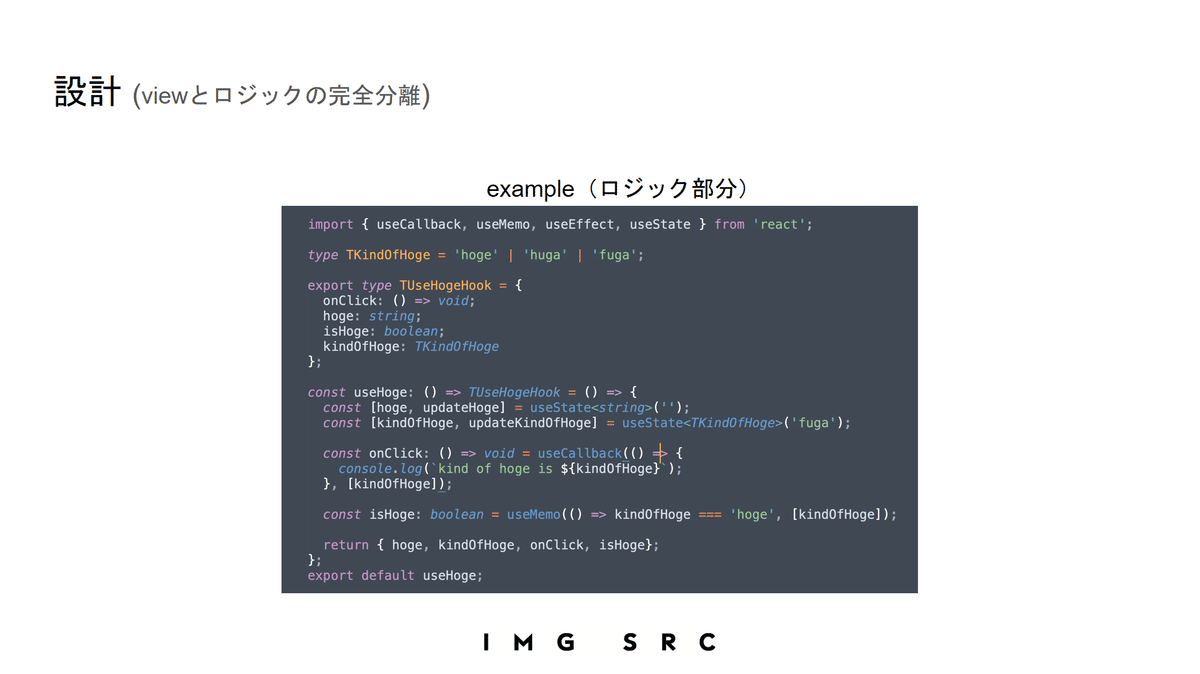
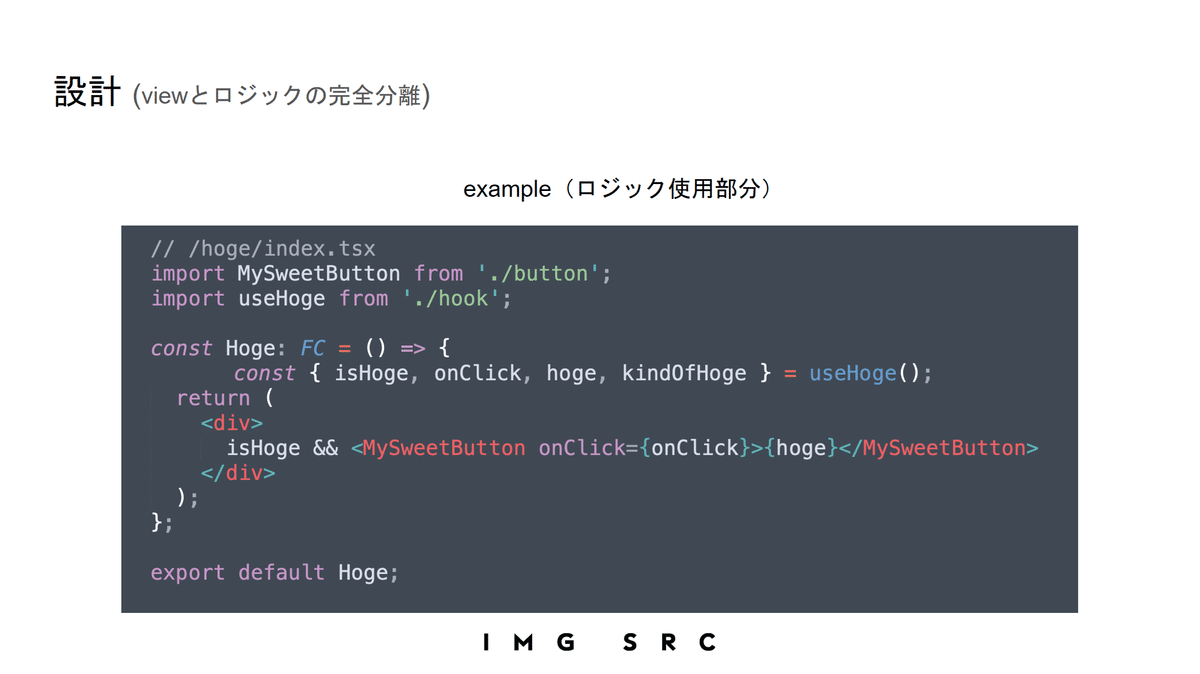
ビューとロジックは完全分離

Atomic Designについては参考記事を紹介、Atoms/ Molecules / Organisms / Ecosystem / Environments / Pagesといった性質のなかでもEcosystemが特徴であると、本田はコンポーネントの設計の採用ポイントについて言及しました。
また、ビューとロジックを完全分離する点については、後に続いたクロストークでも D2C dotの松下からも意見がありました。D2C dotでもここ1年弱程の間Reactを用いた制作を強化していますが、その際にイメージソースとチームを組んだ案件では、D2C dotの担当エンジニアの記述したものに本田から手厳しく指摘が入ったと、笑いを交え語りました。ロジックがビューの中に入っている箇所をかなり細かく直していったそうですが、徹底した管理がクオリティに紐づいてくると語られていました。


Reactを実用するために
一連のプレゼンテーションの締めくくりには、“おまけ” としてReactとセットで使う技術についても語られました。WebGL案件でよく使用するという「GSAP 」「Three.js」のほか 、様々な付随する技術を公表し、参加者も学びを深められたのではないでしょうか。
トークセッションや質疑応答では、「体験づくりで天秤にかけられる演出と高速化・軽量化」「世の中のトレンドにアンテナを張ること」「デザイナーと共有するコンポーネント思考」「CSSの記述と設計」「注目しているReactの導入例」「社内での情報共有方法」と様々なテーマで話がされましたが、なかでも本田が強く主張していたことは「ビューとロジックの完全分離」についてでした。ビューとロジックを完全分離することで、チームとして分業もしやすくバグをみつけやすいことが最大の利点であり、自身が制作で最も気にするポイントであると語ります。ロジック部分は、本当は足し算しなきゃいけない部分を引き算していないか?違う変数に値を掛けていないか?無駄な書き方していないか?と、時間をかけて注意を注いでいるとのことでした。
そして、納品まで時間がない時こそコードレビューは必ず通すことがバグを生まないマストガイドである点は、松下と山口との3者で熱く語られていました。

イメージソースが目指すこと/D2Cグループができること
また、イメージソースのエンジニアチームでは、最新の技術を使おうというのを目標に掲げていることや、Reactのスキルアップのために独学では叶わない魅力的な制作案件をいただけることでそれにチャレンジできるといった企業としての魅力や「Prototyping the Future」というフィロソフィーや文化も、言葉の節々から垣間みることができました。
案件では、常に120%以上の技術を出し切ったアウトプットをしていると語られる一方で、Next.jsの技術使用については、あと1/3程の伸び代があると想定していると本田は言います。Next.jsをサーバーに絡める案件、例えば長期運用メディアのようにWordPressを用いた大量にページあるWebサイトなど、実現可能ですがイメージソースとしてまだご縁のない例もあるそうです。この点はD2C dotと今後協力したクリエイティブを生み出していけそうな領域です。
また、今回登壇した松下が所属するD2C dotは、プロデュースを起点としながら、リサーチやアナリティクス、デジタルだけでなくリアルな場も含めたプランニング、ブランディングやデザインなど、グループらしいデータドリブンなクリエイティブを強みとしているので、合同制作をおこなうことで、イメージソースらしい洗練されたクリエイティブと広告コミュニケーション・マーケティング効果が同居したものづくりができると思っております。
お仕事のご相談はもちろん、イメージソースやグループ企業についてより理解を深めたい方は、ぜひお気軽にお問い合わせください。今回開催した『IMG SRC × D2C dot Tech Talk』といったオープンイベントも今後予定しておりますので、皆様のご参加をお待ちしております!

この記事が気に入ったらサポートをしてみませんか?
