UXデザインとUIデザインの違いって何?②
前回から引き続き、UXデザインとUIデザインの違いについて、クリアにしていきます。
前回予告した通り、デザイン領域で頻出の5つのレイヤー構造をご紹介し、それに基づいて違いを明らかにします。
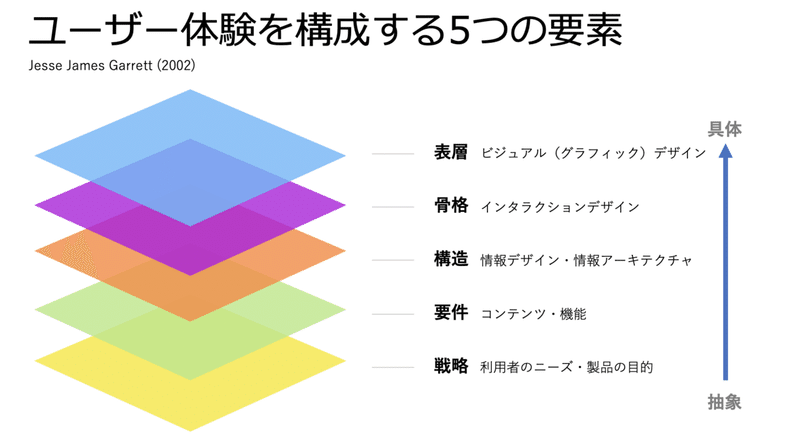
あなたは、下図のユーザー体験を構成する5つのレイヤーをご存知でしょうか?「ユーザー体験を構成する5つの要素」と呼ばれたり、「(ギャレットの)UX5段階モデル」と呼ばれています。

これは、ユーザー体験をデザインする際に考慮すべき要素がレイヤー構造で整理されています。最下段の戦略が最も抽象的で上に行くほど具体的になっていきます。デザインするときの検討順番は、下(抽象)から上(具体)です。各段階では、それぞれ下記のような問いを解いていきます。
そもそも良い体験を提供すべきユーザーは何を求めていて、今回デザインするものの目的は何とするか?(戦略)
その目的を満たすために必要な機能やコンテンツは何か?(要件)
ユーザーが使う時に、どのような操作を経て機能やコンテンツへ辿り着くようにするか?全体構成は?(構造)
ユーザーが理解しやすいように画面上の情報の優先順位や配置場所はどうするか?(骨格)
情報を表示したり、操作できるボタンを分かりやすくするためにはどのような視覚的デザインにするか?色味はどうするか?(表層)
ここでお気づきかと思いますが、「デザイン」と言って一般的に想起されるのは、「ビジュアル(グラフィック)デザイン」と呼ばれる表層の階層ですよね。
このように、よく言われる「デザイン」は実は最後の仕上げ工程でしかなく、その前に4レイヤーもの下ごしらえが必要という事実は超重要です。なぜならデザインワークをする時に、この点について関係する全ての人々と理解を合わせないと、デザインに注ぐ努力や価値が伝わらないことになってしまうからです。(最悪のケースの会話例: 「もたもたせずに、いい感じのアプリデザインしてくださいよ。色は緑ベースでお願いしたいと前々から言ってるじゃないですか。」)
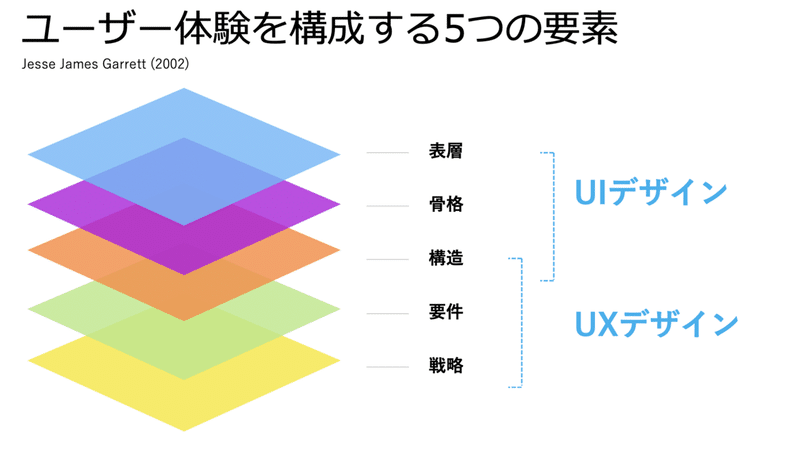
ここまで「ユーザー体験を構成する5つの要素」を説明しました。次に、本題の「UIデザインとUXデザインの違い」という問いに答えていきます。端的に表すと下図のようになります。

実務上、戦略・要件(人によって構造も)レイヤーの検討・設計をUXデザイン。構造・骨格・表層レイヤーの検討・設計をUIデザインと呼んでコミュニケーションをすると認識が合いやすいです。(※これは1つの整理です。「ユーザー体験を構成する5要素なのだから、戦略から表層まで全てUXデザインだ」という人もいます。間違いではなく、理解を合わせれば良いのです)
ちなみに私自身は、UXデザインを専門領域と述べている通り、この5段階の中では戦略・要件・構造レイヤー部分の整理をすることが多いです。骨格・表層部分も数年の経験はありますが、UIデザイン部分はUIデザイナーの方に主担当として入ってもらうことがほとんどです。
この一連の投稿でお伝えしたいのは、厳密な定義ではありません。「デザイン」「UIデザイン」「UI/UXデザイン」と言っても、人によって想像することが違うので、様々な角度から自分なりの言葉の定義を確立することが重要ということです。この基盤が自分の中に整っていると、様々な人達と協業する時に、認識が違って困ることが大幅に減るはずです。是非参考にしてみてください。
追記:今回投稿を踏まえると、「UI/UXデザイン」というよくある記述は違和感が出てきませんか?UXデザインしてからUIデザインをするのに、なぜUIが先なんだと。UXが先に来たほうがしっくりくると思います。
なので、私自身がコンサルティングする時の資料には「UX/UIデザイン」と表記することが多いです。こうすると、玄人の方には、「お、こだわり持ってるね」とコメントいただくこともあります。
一方、このような不特定多数の方向けの文章では、一般的な表記にならって「UI/UXデザイン」と書いています。「こいつは、一般的な書き方も知らない人間なのか?」と信頼を欠くことになりかねないからです。
このような細かいところからも、UXって深めがいがあります^^
この記事が気に入ったらサポートをしてみませんか?
