
日中韓のUIデザインの違いを比較してみた
はじめまして、一休デザイナーの李です。
私は普段の生活の中で、日本、中国、韓国(以下日中韓とする)のWEBサービスを利用していますが、国によって文化や習慣が異なるため、デザインも当然違うと思っています。
今回は、具体的にどのような点が違うのかを比較してみました。また、一休のような、中国や韓国のOnline Travel Agent(以下OTAとする)のUIデザインについても調べてみました。 あくまでも、いちデザイナーとしての考察ですので、温かい目でご覧いただければ幸いです。
文字の違い
国ごとのWEBデザインの違いで最も基本的なデザイン要素は言語(文字)です。なぜなら、文字は唯一、国によって異なるデザイン要素です。WEBデザインでは、この特徴がバナーに顕著に現れます。
日本語には漢字、ひらがな、カタカナの3種類の文字があり、自然にメリハリが生まれ、デザイン性が高くなります。日本語のデザインでは、異なるフォントを使用したり、グラフィック技術を多用したりすることがよく見られます。
一方、中国語は漢字のみ、韓国語はハングルのみを使用します。これらの文字は統一感がある反面、バリエーションやメリハリが少ないのが特徴です。
そのため、フォントの使い方としてサイズや太さでの調整が多いです。
以上のように、日本のバナーに比べて中国と韓国のバナーは地味に見えることがあります。

情報量orビジュアル重視?
日中韓3国のUIデザインを比較する際、色やアイコンの使い方などさまざまな切り口がありますが、最もわかりやすく、興味深いのが「情報量」と「ビジュアル重視」のどちらを優先しているかのところです。これを軸に中国と韓国のUIデザインの特徴をまとめてみました。
中国のUIデザイン:情報量の多さと多機能性
中国のサイトは情報が多く、ごちゃごちゃしているのが特徴です。中国のユーザーは「情報は多い方が良い」と考える傾向があり、隙間なく情報を敷き詰めるデザインを好みます。情報量の多さというのは、テキスト情報だけでなく、多機能で多くの情報が提供され、さまざまな体験ができる点も含まれます。そのため、多くのテキスト情報と多機能のアピールが中国のUIデザインの一番の特徴だと思います。

「闲鱼」の方が、テキスト量が多く、カテゴリーの種類、タブの数が多いことがわかる。
韓国のUIデザイン:ビジュアル重視のアプローチ
韓国のデザインは、ビジュアルがとても重要で、ビジュアルでサービスを表現することが特徴です。世界観を表現する画像とキャッチコピーのみを使ったデザインが多く見られます。韓国のユーザーは視覚的に惹きつけられることを好むため、WEBサイトを開いた際に3秒以内に目を引くビジュアル要素が重要です。このため、シンプルなデザインが多く、少ない文章と大きな画像、余白を大きく取ったレイアウトが一般的となっています。また、韓国ではイラストが多用され、手書き風のゆるいイラストも好まれます。こうしたイラストを使用することで、デザインに余裕を持たせる効果もあるかと思います。

韓国の方が、世界観を表現する画像とキャッチコピーのみで表現しているのがわかる。
中国と韓国のOTAのUIデザイン
一休と同様のOTAサイトとして、中国と韓国の代表的なWEBサービスを、それぞれ一休と比較してみたいと思います。
中国OTAを一休と比較してみる

ザ・リッツ・カールトンの施設ページを比較してみました。左側は中国の代表的なOTAのTrip.comの施設ページ、右側は一休.comの施設ページです。一画面で横並びに見比べると、以下の点がわかります。
情報密度
Trip.comは、文字数が多く、文字サイズが小さいため、情報が詰め込まれています。また、タブやリンクも多く掲載しており、情報の密度が高いです。インターフェースの多機能性
Trip.comは、FVに動画、カート機能、質問ロボット機能などを配置しており、多機能なインターフェースとなっています。明るい配色
両サイトともに青色をメインカラーとして使用していますが、Trip.comは彩度が高く、明るい配色を採用しています。一方、一休.comは落ち着いた配色です。強調表示
Trip.comは、金額やクチコミ点数をメインカラーで強調し、ラベルも多用しています。
このように、中国のOTAのUIデザインには、いくつかの特徴があります。
まず、情報の密度が高く、文字数やタブが多く配置されています。また、多機能なインターフェースが特徴で、1画面に様々な機能が集約されています。さらに、彩度が高く明るい配色が使われており、視覚的にユーザーの注意を引きます。最後に、数字や特典などが強調され、目立つように表示されている点も特徴的です。
韓国OTAを一休と比較してみる

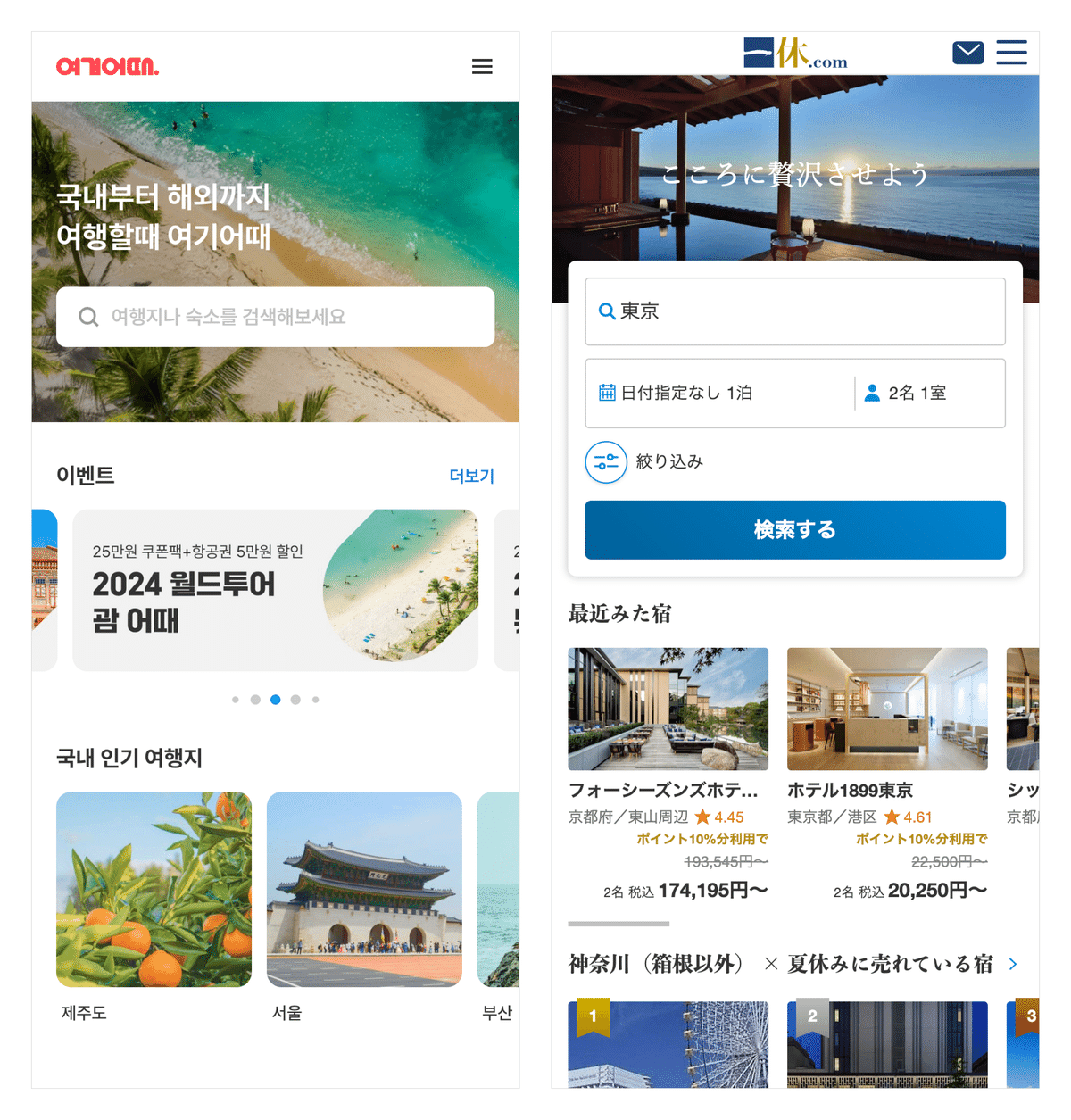
スマホのTOPページを比較してみました。左側が韓国OTAの「yeogi」のTOPページ、右側が一休.comのTOPページです。見比べると、以下の点がわかります。
ビジュアル中心
「yeogi」はビジュアル中心で、画像をメインに使い、テキストの量を極力減らしています。シンプルでクリーンなデザイン
一休のUIは日本のUIデザインの中ではシンプルな方だと思いますが、「yeogi」の方がさらにシンプルに見えます。余白を大きくとり、文字サイズも比較的大きいです。洗練された色彩
色使いは控えめで、色でテキストの強弱をつけることはほとんどないです。フレッシュな雰囲気
一休は綺麗な画像を使うことが特徴ですが、それに対して、「yeogi」の画像も綺麗ですが、さらに彩度を上げてフレッシュな雰囲気を出しているのが特徴的です。(画像にフィルターをかけたように見えます。)
このように、韓国のOTAのUIデザインには、いくつかの特徴があります。
まずビジュアル中心のデザインで、画像をメインに使い、テキストの量を極力減らしています。余白を大きくとり、文字サイズも比較的大きいです。また、色使いは控えめで、テキストの強調にはほとんど色を使いません。画像の彩度を上げてフレッシュな雰囲気を出しているのが特徴的です。画像にフィルターをかけたような効果で、より鮮やかで生き生きとした印象を与えます。


おわりに
国ごとに異なるUIデザインの特徴を比較することで、それぞれの文化やユーザーの好みが反映されていることがよくわかります。
今回の比較を通じて、デザインには正解がないので、どれが優れているというわけではありませんが、誰にどう届けたいかを設計することが大事なんだと改めて感じました。
一休のデザイナーも、ユーザーのニーズに応じてフィードバックを取り入れながら、より良いUI/UXを追求していきます。
