
デザイン組織で初めて取り組むアクセシビリティ
こんにちは。デザイナーの高橋です。
一休では先日デザインガイドラインのアクセシビリティのページを公開しました。
ガイドラインの制定にあたっては、デザイナーが揃ってアクセシビリティを考える貴重な機会となりました。この記事では、ページ公開までに取り組んだことや、その過程で考えたことをまとめていきます。
デザイン組織として何をすべきか?どのように認識を統一し意識を醸成するか?といった最初の一歩を踏み出す際のヒントになれば嬉しいです。
なぜアクセシビリティに取り組むのか
2024年4月1日から、障害者差別解消法の改正により、民間企業にも「合理的配慮」が義務づけられました。このため、ウェブデザイン分野でもアクセシビリティ対応が一層重要視されています。
デザインはユーザーとの接点であり、アクセシビリティに責任を持つべき重要な役割を担っています。しかし、一休のデザイン組織内ではアクセシビリティに対する認識がバラバラで一部のメンバーは基本的な理解から始める必要がありました。
そこで、デザイン組織全体としてアクセシビリティへの理解を揃えるために勉強会を開催し、一休に適したガイドラインを定め、必要な対応についての共通認識を持つことを目指しました。
認識をそろえるための勉強会
この勉強会では、アクセシビリティの重要性と、アクセシビリティを向上させるための国際的なガイドラインであるWCAGの理解を揃えることを目的としました。
ユーザーの体験を考える上でアクセシビリティがその土台に位置することを皆んなで理解し、ガイドライン上のNG事例を確認しながら認識を揃えました。


参加者からは以下のような感想があがりました。
・「合理的配慮の提供」の義務化が4月からされていることを把握していなかった。
・導入内容がわかりやすく説明されていた。
・なんとなく理解していたが、自分とどこまで関わっているかを考える機会がなかった。
・1ユーザーとしても、1デザイナーとしても、もっと詳しく知りたいという気持ちが高まった。
・全部を一度にやるのではなく、弊社の基準を設定する方向性は良いと感じた。
・しっかりと理解した上で対応していきたいという意欲が湧いた。
結果として、上記のように参加者の意識が高まり、具体的な行動に移すための基盤ができたと感じます。この勉強会はアクセシビリティに対する意識を高めるための良いスタートとなりました。
アクセシビリティ対応の実践
次のステップとして、実際にどのように対応すればよいかを学び、具体的なアクションを起こす必要があります。
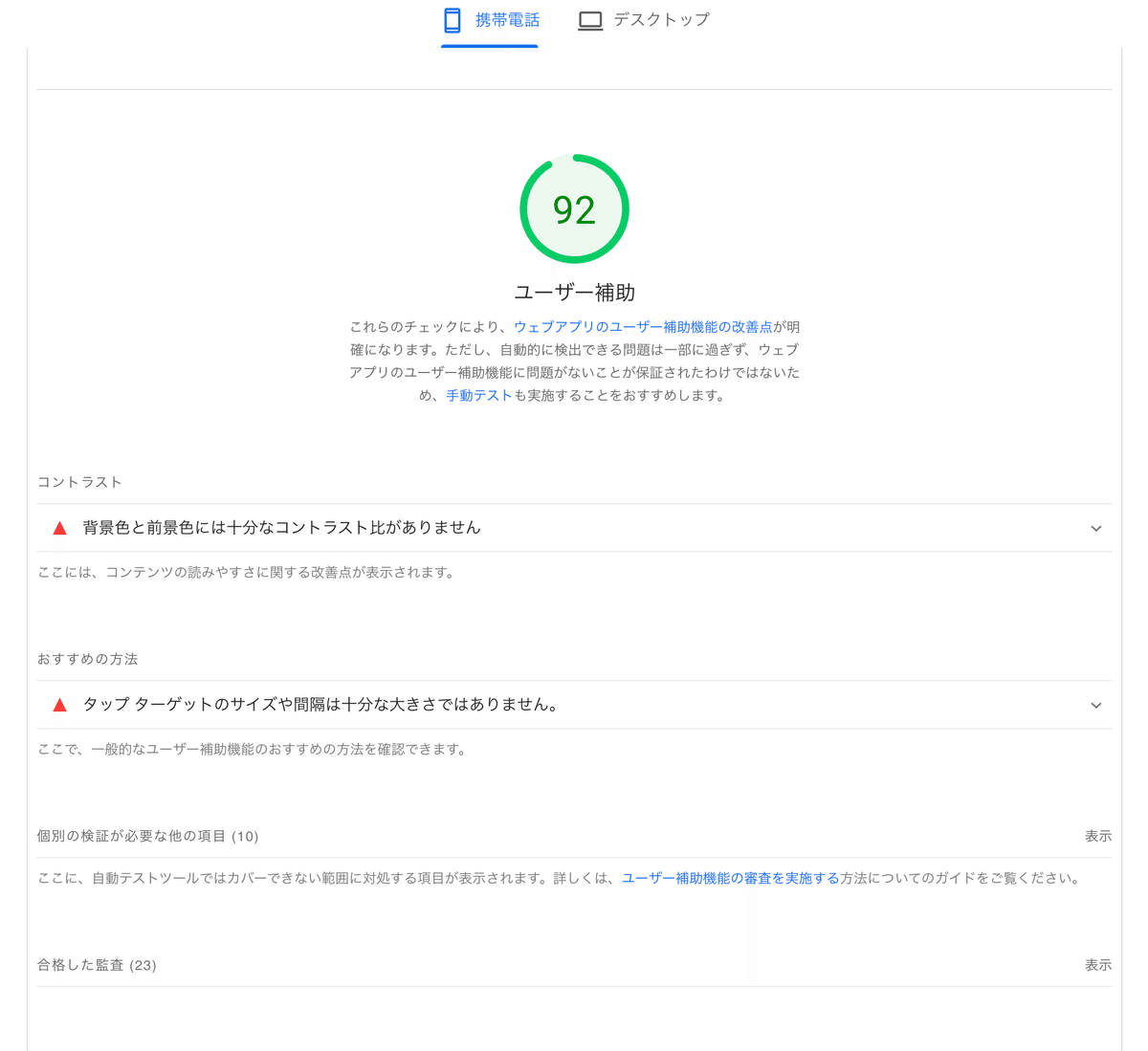
私たちは自分たちにとって馴染みのあるSEO計測ツール「Page Speed Insights」を利用し、アクセシビリティ項目のスコア改善に取り組むことから始めてみました。
Page Speed Insightsは、ウェブページのパフォーマンスだけでなく、アクセシビリティの評価と改善提案を提供してくれるツールです。
このプロセスを通じて、具体的な改善策を探りながら、アクセシビリティ対応の実践的な方法を学びました。
参加者からは以下のような感想が出ました。
・コードが正しくないと、支援技術による読み上げが適切に行われないことがわかった。
・正しいコードを書く大事さを実感した。
・即効性のある対応もあれば、手間がかかるものもあった。
・コントラストをパスするのは難しいことがわかった。特に、デザインの世界観を守りつつ、十分なコントラスト比を確保するのは難しそうだった。
また、スコアアップという誰から見ても一定の改善が成されたことで参加者以外の関心も得ることができたように思います。


一休にあったガイドラインを作る
こうして実践してきた内容から、必ずやるべきこととそうでないことを仕分け、ガイドラインとしました。
以下がその内容になります。
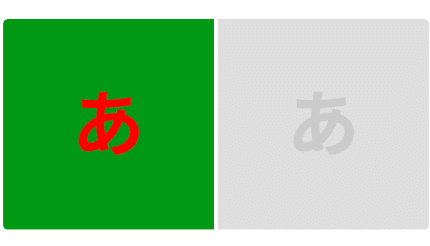
コントラスト比
現状の一休のデザインシステムではコントラスト比を守ることはできませんが、デザイナーとして当然のことながらカラーによる視認性に責任を持つことを記載しました。
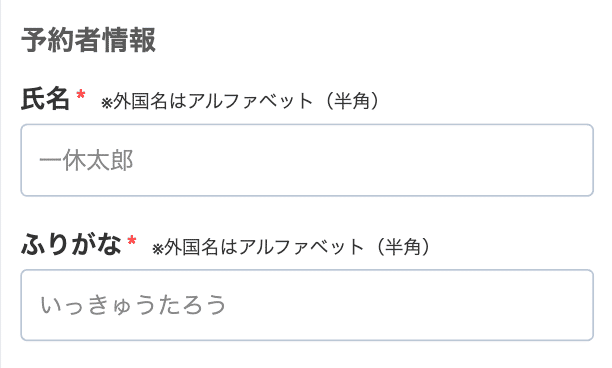
画像の代替テキスト
imgタグのalt要素に必ず値を入れることを再度皆で確認しました。また、テキストのないリンクやボタンにはaria-label属性を使用して代替テキストを記述することを記載しています。こちらは一休のデザイナーにとって新しく"やるべき"と目線合わせができた部分になります。
HTML構文
正しいHTML構文やCSSで記述することを記載しています。意識はあっても知識として持っていないこともあるので、先述したスコアチェックを定期的に行ってその点を補うことを目指します。
viewport
モバイルデバイスで、ユーザーが必要に応じてピンチ拡大できることをスタンダードとする認識合わせを行いました。
おわりに
今回の取り組みを通じて、デザイン組織として初めてアクセシビリティをテーマに取り上げて全員の意識を統一することができました。
また、ガイドライン作成の過程で、アクセシビリティに集中しすぎて多くのユーザーニーズを取り残さないようにするという重要な気づきを得ました。
※ 例えば、W3Cの「ARIA Authoring Practices Guide」には「No ARIA is better than Bad ARIA」という言葉があり、WAI-ARIAを適切に使えない場合には、使用しない方が良いこともあると示されています。
そうした気づきを念頭に、今後もユーザーや社内からのフィードバックを基にした一休らしい改善を継続的に行っていきます。
