
「脱法」空白文字コードㅤHangulᅠFiller
コンピューター上の文字入力で使用する文字コード絡みの小ネタです。普通に日本語入力している限りは利用する機会のない文字ですが、稀にちょっとした文字整形として使えるケースもあるので、ご紹介します。なお、記事タイトルは二種類の Hangul Filler を含んでいます。
Hangul Fillerとは?
Hangul Filler は、コンピューターの文字入力で使用する文字コードのひとつで、韓国語入力版の「半角スペース」「全角スペース」にあたる空白文字のようです。日本語入力で多用する二種類のスペースとともに並べてみましょう。
「 」Space(U+0020) [=半角スペース]
「 」Ideographic Space(U+3000) [=全角スペース]
「ㅤ」Hangul Filler (U+3164)
「ᅠ」Halfwidth Hangul Filler (U+FFA0)
「」内にそれぞれの空白文字を入力していますが、空白文字ですので見た目の上では違いがわかりません。"U+~"はそれぞれの文字を示すUnicodeの16進数のコード番号を表しています。
いつ使うのか?
普通に日本語の文章を入力していれば、今回の Hangul Filler を利用することはまずありません。私が知る限り、この文字コードをわざわざ利用するシーンはごく一部です。それがどんな場合か、実例とともにご説明します。
SNSやこの記事を書いているnoteを含め、コンピューター用のソフトには空白文字に対する特殊な制御が入っていることが少なくありません。具体的には、空白文字を強制的に除去したり、空白のみの入力をエラーとするためにチェックする制御のことです。そのようなソフト上の制御も、今回ご紹介する Hangul Filler のような特殊な空白文字に対する対応が漏れていることは珍しくないようです。
そこで、私が実際に確認することのできた Hangul Filler に対する対応漏れと思われる二つの実例をご紹介します。
Twitter 一行目先頭文字の空白除去

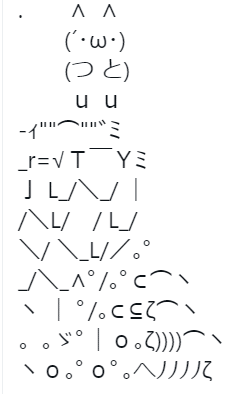
こちらはツイッターのとあるアカウントが投稿していたアスキーアートです。ツイッター画面の内容部分だけを切り取って貼り付けました。よく見ると左上の一文字目にあたる部分に黒い点が表示されているのがわかります。この文字は半角ピリオド(U+002E)です。なぜ、空白を入力せず、不要なピリオドを入力しているのでしょうか?コピー&ペースト後にピリオドを半角スペース(U+0020)に置き換えてツイートしてみましょう。

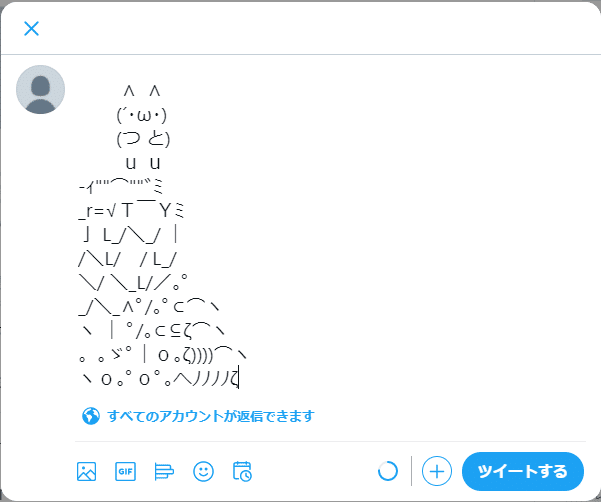
ひとまず入力画面上はとくに問題なさそうです。このまま右下の「ツイートする」ボタンを押して投稿します。

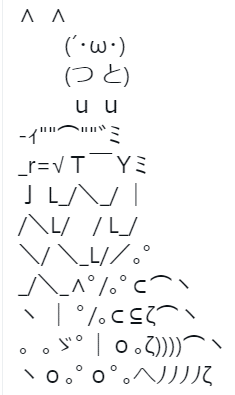
耳がちぎれました。コピー元のユーザーが冒頭にピリオドを入力していたのはこの現象への対策で、一行目の先頭の空白が強制的に除去されてしまうツイッターの制御を避ける狙いがあったようです。「ピリオド+半角スペース」を「全角スペース」に変更しても結果は同じでした。本来は空白にしたいところを、ソフトの制御を避ける目的で、表示上は無意味なピリオドを入力していることになります。
「そこを何とか空白表示できないか」という要望に応えるのが、今回ご紹介している Hangul Filler です。さっそく先頭部分を Hangul Filler に置き換えてツイートしてみましょう。

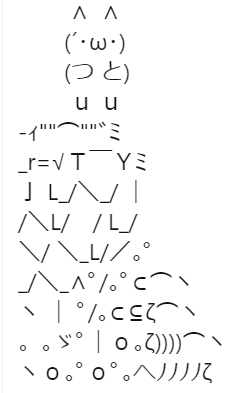
成功しました。やはりツイッターの空白除去は全角・半角スペースなどの一部の空白文字に限定された制御のようです。このツイートの冒頭は「Hangul Filler+Space+Ideographic Space」の三文字です。先頭文字にさえ通常の空白文字を用いなければ、一行目先頭からの空白表示が可能です。
note の空白入力チェック
ツイッターに続いて、本記事を入力している note についてです。note の「テキスト」を公開するためには、必ずタイトルと本文を最低一文字ずつ入力する必要があり、未入力のまま「公開設定」ボタンを押すと「タイトル、本文を入力してください。」とするポップアップが表示されて公開を阻まれます。そして、タイトルに全角・半角スペースのみを入力した状態で公開ボタンを押しても、やはり同様に警告が表示されます。
ここでタイトルに Hangul Filler のみを入力すればどうなるでしょう。今回は「公開設定」ボタンが緑色に点灯し、公開可能なようです。このように note の文字入力チェック制御についても、やはり Hangul Filler への対応は漏れているようです。
もう一点、note にはツイッター同様の「つぶやき」という機能があります。こちらは先ほどの「テキスト」とは違ってタイトル欄自体が存在せず、ツイッターと同じく140字以内の本文のみを入力します。この「つぶやき」の入力についても、全角・半角スペース入力のみの投稿は許されていません。そしてやはりここでも、Hangul Filler への入力チェックは漏れているために Hangul Filler による空白のみの投稿が可能となっています。
最後に本当に公開できるのか、 Hangul Filler のみの note の「テキスト」と「つぶやき」の表示を確認してみましょう。

ホーム画面のタイムライン上の表示です。左が Hangul Filler のみの「つぶやき」、右がタイトル・本文ともにやはり Hangul Filler のみの「テキスト」。全く無意味ですが、一応公開可能なことは確認できました(さすがにタイムライン汚しでしかないので、すぐに削除しました)。
まとめ
以上が空白文字コード Hangul Filler のご説明でした。二つの投稿サービスでの実例のように、実用性はありません。誰かの役に立つとすれば、せいぜいツイッターでアスキーアートを多用する方ぐらいでしょう。
今回の確認を通してソフト上の空白文字コードに対する制御がおそらくメジャーな空白文字に限られていることが確認できました。そして、制御の網の目をくぐり抜ける、Hangul Filler の「脱法」的な立ち位置が少し面白かったこともあって、ご紹介しました。空白入力に対して特殊な制御をするソフトウェアは珍しくなく、もしかしたら今回ご紹介した実例よりも、もっと便利な利用シーンが存在するかもしれません。
参考サイト
最後に、今回文字コード(Unicode)の確認に利用したサイトのご紹介です。
サイト上部にある検索窓から確認したい一文字を入力して検索ボタンを押すと個別の文字コード情報ページが表示されます。「U+0020」といった文字コード入力からの検索も有効です(その場合、先頭"U+"の入力が必要です)。ほかにも例えば「space」「filler」のような文字名称からの検索にも対応しています。ちなみに Hangul Filler については、冒頭で紹介した二種類以外にも存在するようです。
今回は Hangul Filler に限定したご紹介になりましたが、おそらくこの他の空白文字のなかにも、空白対策のソフト上の制御を避けられる文字コードはありそうです。もしご興味があればお試しください。
(※トップ画像はpixabayより。作成者はStockSnap様です。)
スキ♡を押すと、好きな映画10作品をランダムで表示します。
