
『Design Systems』で学ぶ、デザインシステムの基本
こんにちは。UIデザイナーのマスダです。
ずっと気になっていた『Design Systems』という本を読みました。
この記事は『Design Systems』の読書メモです。出典と記載された部分以外は私個人の解釈が含まれています。
デザインシステムとは?
デジタルプロダクトの目的を達成するために守備一貫したルールで編成された、お互いに関連づけられたパターンとその実践方法
デザイン原則やデザインパターン、その使用方法などが含まれます。明確な定義はなく、達成したい目的などによってデザインシステムに含まれる内容は様々になるみたいです。
『Design Systems』では、デザインシステムの構成として、デザイン原則・機能パターン・認知パターンを紹介しています。

デザインシステム構築のメリット
プロダクトの各媒体でブランドを統一できる
パターン定義することでユーザビリティの向上につながる
サイト変更や画面の新規追加をより素早く行える
プロダクト開発の初期からデザインシステムが構築されることは珍しく、実際になにか問題が発生してから、その解決策としてデザインシステムの構築という手段が取られます。
デザインシステムを構築するために大切なこと
デザインシステム構築の目的と目標を決める
進行状況をオープンにして誰でもアクセスできるようにする
積極的に共有して誰でも議論できるようにする
デザインシステムを構築するだけでなく、プロダクトに関わる全員がデザインシステムを知り、運用していくことで価値が発揮されます。
そのためには、デザインシステム構築の初期からチームには目的を共有して、取り組みを知ってもらうことが大切です。
デザイン原則とは?
チームにとっての優れたデザインの本質をとらえた共用のガイドラインであり、同時に優れたデザインの作成方法に関する指南書
効果的なガイドラインの特徴
真実であり、本質である
「シンプル」などの抽象的な原則でも、その言葉が何を意味するのかを正確に理解できること実用的かつ実行可能である
「シンプルである」などの耳障りがよいだけの言葉ではなく、実行可能なアドバイスを提供すること視点(POV)がある
相反する要素に関するデザイン上の判断が行えるように、原則の優先順位が明確に決まっていること関連づけやすく、覚えやすい
日常的に使われるように、シンプルで、わかりやすく、便利に、数を少なくすること
デザイン原則の作り方
会社の価値観やプロダクトのビジョンから作る
チームメンバーの共通認識から作る
誰のためのものか決めてから作る
常に内容を検証して進化させていく
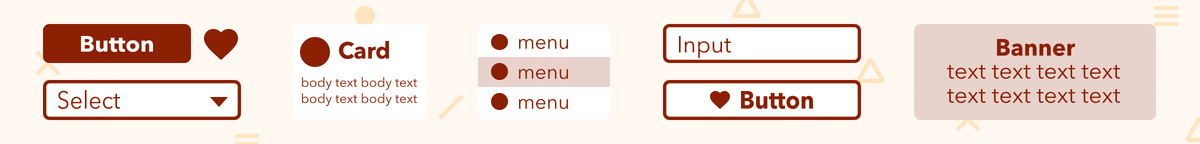
機能パターンとは?
ボタン、ヘッダー、フォーム要素、メニューなど、実態のあるインターフェースの部品モジュール
ユーザーの行動を可能にしたり、うながしたりすることが目的。
うながしたい行動をパターンの目的として理解することで、パターンの重複を防げる、修正が容易になる、実際の効果を検証することができるなどのメリットがあります。

機能パターンの分類法
パターンマップ
カスタマージャーニーからユーザーにうながしたい行動を一覧化し、それをもとにパターンを分類する方法。
【例】「発見する」「学習する」「達成する」インターフェースインベントリ
現在一般的なのはこっち。ボタン、リンク、メニューなどのカテゴリでパターンを分類する方法。
機能パターンの作り方
パターンの目的・うながしたい行動を決める
目的が達成できるようなコンテンツ構造を設計する
目的がわかるように命名する
類似パターンを比較して最適な使用方法を探る
【例】学習サイトのコースバナー
パターンの目的、うながしたい行動
→コースを宣伝する、コースを発見する、コースへの参加を促す
コンテンツ構造の設計
→見出し、強力なCTA、目を引く背景
パターンの命名
→宣伝することが目的なので、「Billboard(屋外広告看板)」
最適な使用方法を探る
→他に類似するパターンがないか、このパターンが最適か
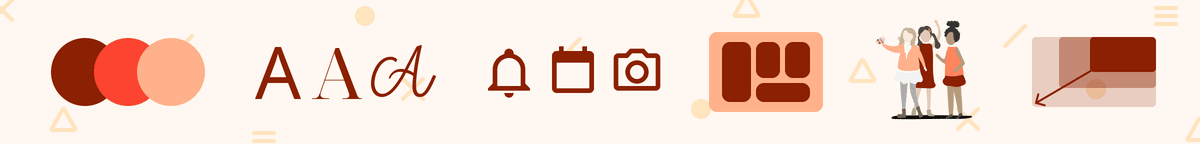
認知パターンとは?
プロダクトの個性を視覚的に表現するエモーショナルな外観
色・インタラクション・タイポグラフィ・間隔・イラストなどが含まれます。インターフェースを通じてブランドを表現することで、ユーザーに特定の印象を与える目的があります。

認知パターンの作り方
プロダクトの個性を理解する
個性を人や場所に例えて想像しやすくする
ムードボードで表現したい雰囲気を検討する
配色などのスタイルパターンを作り、バリエーションを検討する
実際の情報に基づくインターフェースを作成しブラッシュアップする
感想
機能パターンを考えるときは、ユーザーにうながしたい行動を目的に構成要素を考える。これは、理解しているようで、実際にUIデザインを行っている時は忘れがちだなと気づきました。
機能パターンはビジュアルデザインよりも前の設計段階でおおよそのパターンが決定されます。競合がこのパターンだからとか、こういうのが一般的だからとか、深く考えずに設計してしまうことが多いなと反省です。
画面を構成する要素どれもが意味のないものはない、ということを改めて念頭に置きつつデザインしていこうと思いました。
正直のところ、デザインシステムってなんかかっこいいな〜便利そうだな〜というふわっとしたイメージしか持っていませんでした。
この本を読んで、デザインシステムに対する印象が変わりました。
デザインシステムを構築する以外でも、デザインに対する基礎的な考え方が学べる本だな〜と思います。
興味あればぜひ読んでみてください!
