
UIトレース#2 YouTube シンプルなfont-family指定
こんにちは、マスダです。
すっかり暑くなってきて半袖を着る季節になりました。
前回はnoteのUIトレースでしたが、そこから約5ヶ月ぶりの更新になります。(そんなに時間が経ったかと、自分でもびっくりです)
今回は私がよく利用するYouTubeを題材に選びました。要素が少なくて、トレースしやすそう…!と思ったのが理由です。
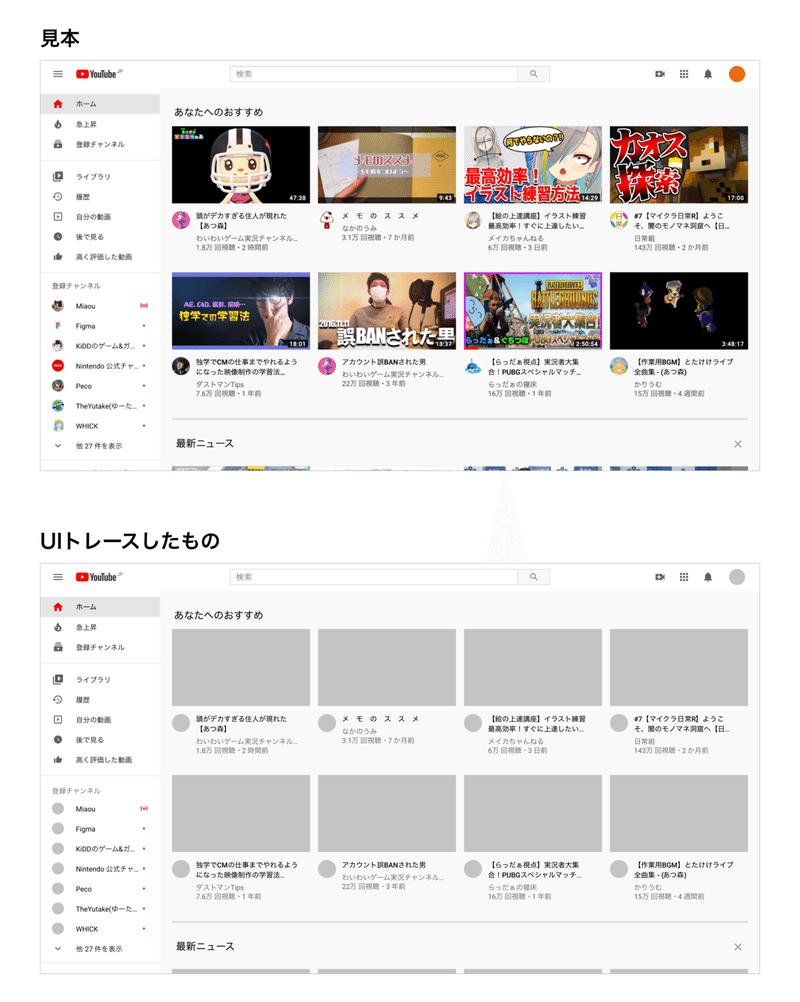
トレースしたものがこちら。
(上がスクショ画像、下がUIトレース)
所要時間:約2時間

自分の趣味がもろばれですが、晒していきますw
使われている色・フォント・パーツについて

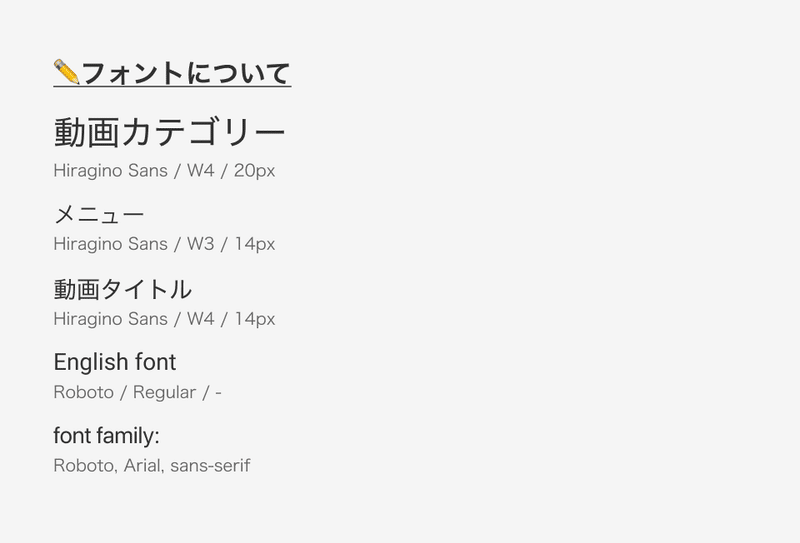
ホームのページに関してはフォントサイズは2種類と少なかったです。
また、CSSで指定されているフォントファミリーは「Roboto, Arial, sans-serif」と非常にシンプル。
さすが世界を相手にしているサービスだなと、感心していました。
私は日本人向けの日本語Webサイトしか作ったことがないので、フォントファミリーに日本語フォントが指定されていないのが新鮮でした。
日本語フォントの指定がなくsans-serifと指定されているため、私のChromeでは、san-serifとしてデフォルト指定されていたHiragino Sansで表示されているようでした。

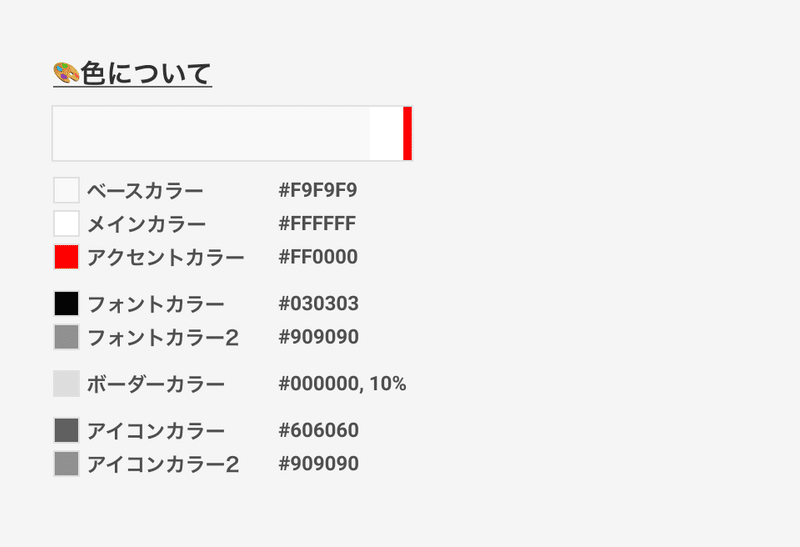
UIに使用されている有彩色はYouTubeといえばの赤色のみでした。
使用されているのはロゴと、ナビゲーションドロワーの中のアイコンでアクティブなもの。そして、登録チャンネルのライブ配信中アイコン。3箇所です、非常に少ないです。
ほんとにユーザーに知らせる必要のある箇所にだけ色を使用している感じですね。
純色の赤だけど、使用する面積を極端に減らすことで目が痛くない、でも純色なのでやっぱり目立ちはする。といういい塩梅な気がします。
また、赤色以外は無彩色しかありません。
動画共有サービスであり、動画が主役なので、主役を目立たせるための配色なのでしょう。
そういえば写真が主役のInstagramなども、同じように写真が目立つように明るい無彩色をベース・メインに使用する配色ですよね。

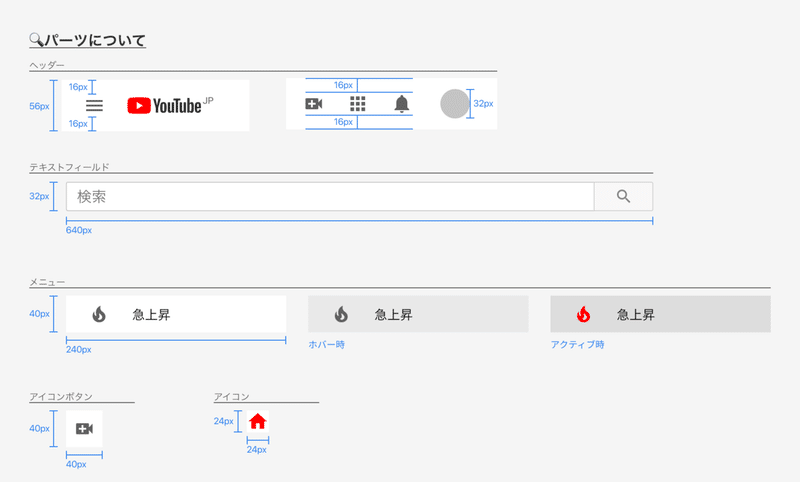
きれいに8の倍数でできたパーツ!
レスポンシブでサイズの変わるもの以外は、パーツのサイズは8の倍数で構成されていました。
また、余白は色々なサイズがありましたが、だいたい4の倍数(12px, 16px, 24px, 40pxなど)で構成されていました。
たまに6pxとかもありなんでだ?と思ったり。余白についてはガチガチのルールで縛っていないのかもしれません。
感想
UIトレース2回目でしたが、noteに引き続き8の倍数がいっぱい使われていて、8の倍数を見つけるたびに、にやにやしていましたw
そして、一番驚きだったフォントファミリーのシンプルな指定。
「Roboto, Arial, sans-serif」
Webであっても、やっぱりフォントによって受ける印象が違ってくると思うのですが、それをものともしないどっしりと構えた感じ!かっこいいです。
いや、でも英語圏のWebサイトとかだとこういうシンプルな指定が多いのでしょうか?🧐
いや、日本人だからシンプルだと思うだけで、RobotoやArialをきちんと指定しているあたり、フォントにこだわっているじゃないかという意見もあったりするのでしょうか。
いろんな国のWebサイトを見てみたい気持ちが湧いてきましたね。
では、今回はこのへんで〜。
この記事が気に入ったらサポートをしてみませんか?
