
Daily Cocoda!やってみた。 007 フードデリバリーアプリのリスト画面
こんにちは、マスダです。
Daily Cocoda!第7回はフードデリバリーアプリのリスト画面です。
007 フードデリバリーアプリのリスト画面

お題内容
誰向け:都内に住む会社員
コンセプト:食べたいものがすぐに見つかるフードデリバリーアプリ
雰囲気:明るい、おいしそう
みなさん、デリバリーって頼みますか?私は個人ではあまり頼まないですが、会社ではチームランチや全社ランチなどで出前館を使わせてもらっています。一番美味しかったのはビバ・パエリアで頼んだパエリアです😊
そうそう、出前館って食べ物だけじゃなくてクリーニングとか鍵の修理とかも頼めるみたいですよ。びっくりですよね。まぁ頼まないんですけど。
さて、今回はちょっと真面目に?簡易ペルソナ&コンセプトシートを作ってみたり、マテリアルデザインのガイドラインを参考にしたりといろいろとやってみました。
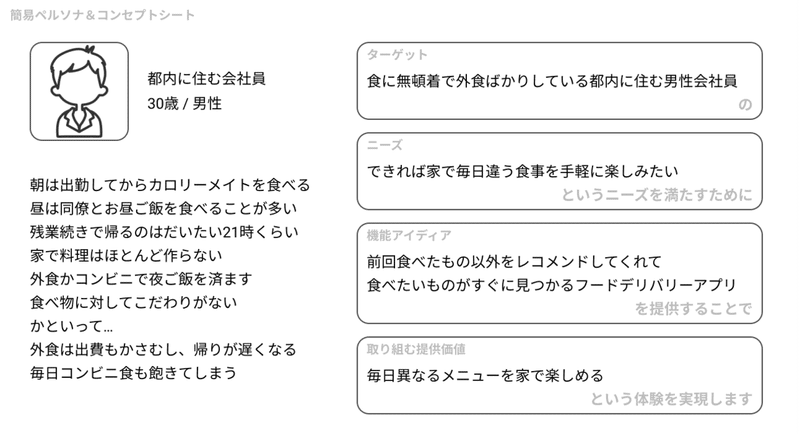
簡易ペルソナ&コンセプトシート

ペルソナというのは実在する人物のように行動や思考などを詳細に設定し具現化したもののことを言います。サービスを作るときなんかに設定しておくとチームメンバーの認識をすり合わせることができるメリットがあるというものですね。
でも、ほんと作ってみただけで、UI作っている途中でこれを思い出すことはなかったんですけど…。やってみたがりなところが出てしまいました。
次からはきちんとペルソナのことを思い描きつつ、コンセプトに添えているかを確認しつつやっていかないとなと思います。
気をつけたところ
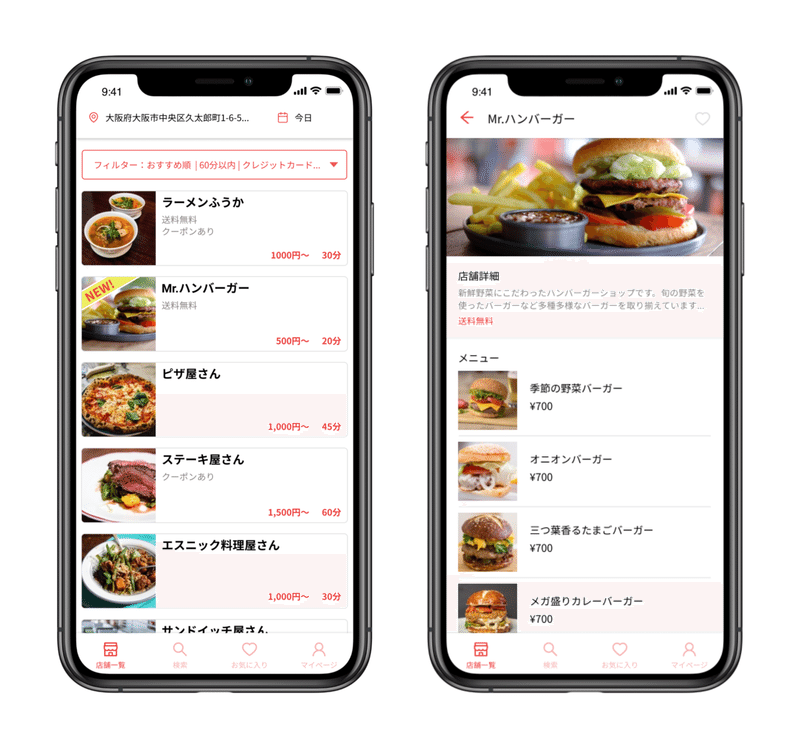
・トップページではおすすめ順でお店をピックアップしてくれるように
ペルソナを作った時に、都内に住む会社員ってそこそこ忙しくて毎日外食とかコンビニばかりだけど、実は食に無頓着なわけじゃなくて店を選んだりする時間すらなかったり、面倒だったりするのかなと思いました。
そこで、アプリを開いた時のトップページでは配達時間が短いかつ頼んだことのないお店が並ぶようにしました。
もちろん、フィルター画面で設定条件をいじることができます。
・トップページのお店情報は最低限の情報だけ掲載
お店のカードには写真、店名、送料、最低注文額、配送時間というお店の取捨選択に関わりそうな情報だけを載せました。
お店を選択するという目的の画面なので、それに関わらない(影響度の低い)ような店舗所在地だとかお店の詳細な説明は省きました。
おまけ:マテリアルデザインガイドラインで学んだこと
ナビゲーション
https://material.io/components/bottom-navigation/
・要素が3〜5個の時しか使ってはいけない
・できればアイコンとテキストラベルの両方を表示するのがいい(要素が4つ以上の時は非アクティブな要素はラベル非表示でも可)
・テキストラベルは長すぎたり、改行したりしてはいけない
・アイコンとテキストラベルには、コンテナと十分なコントラストが必要
カード
https://material.io/components/cards/
・一つのトピックに関する情報が含まれている
・ヘッダーや画像・ボタン・アイコンなどの要素は必須ではなく、必要であればカードに含める
・全画面表示や、縦横に拡張することで追加の情報を表示することができる
・カード内のコンテンツはモバイルではスクロール不可、PCでは可(モバイルだとスクロールバーが重なってしまうため)
・カード内にはアイコンやテキスト、UIコントロール(スライダー、チップなど)の補足的なアクションを含めることができる
・それらの補足的なアクションは基本的にカードの下部に配置される
この記事が気に入ったらサポートをしてみませんか?
