
【リクナビNEXT】ユーザーアクションとUIデザインの考察
こんにちは、UIデザイナーのマスダです。
求人媒体のUIを考察をしたいと思います。
題材に取り上げるのはリクナビNEXTです。
リクナビNEXTは転職系の求人媒体です。求人媒体の役割は、採用をしたい企業と、いい企業を見つけたい求職者をマッチングすること。
求人媒体ビジネスを成功させるには、採用したい企業と求職者をたくさん集めてくる必要があります。さらに、求人媒体に集まった企業と求職者をできるだけ最適な形でスムーズにマッチングさせることができれば、企業・求職者双方の満足度が上がり、ユーザーが増加すると思われます。
この記事では、そんなスムーズなマッチングを実現するための工夫を、UIデザイン(導線設計や機能・表現)という観点から考察していきたいと思います。
表層的なデザインについて考える前に、まずはユーザーである求職者の行動について少し考えてみました。
求職者の行動を考えてみる
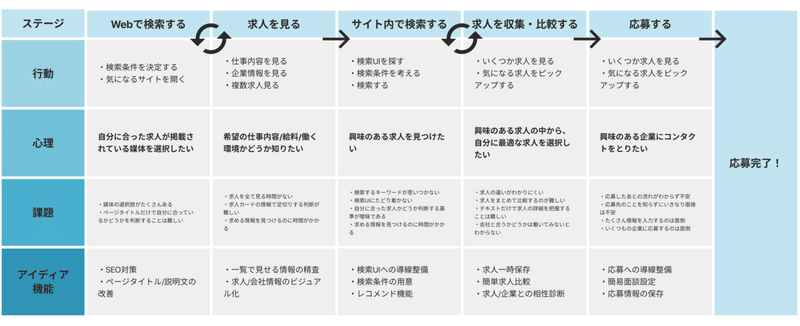
私は転職経験がないですが、転職する際のジャーニーマップを作りました。私の独断と偏見によるものです。
今回は求人媒体のUIを考察することが目的なので、求人媒体上で一般的に行われるであろう検索〜応募までの経験を書き出しました。

こんな感じで私が考えただけでも、求人を検索して応募するまでの各段階で、求職者はいろいろな課題を抱えながらも、応募先を決定していることがわかります。
例えば、求人媒体内で求人を探すときは、「興味のある求人を見つけたい」というニーズがありながら、「検索するのに最適なキーワードが思い浮かばない」などの課題に直面しています。
このようなニーズに対する課題を解決していけばいくほど、求職者の「就職する」という体験をよりスムーズなものにできます。
企業と求職者のスムーズなマッチングを実現するためには、この求職者のニーズとアクションをできるだけ理解して、そこに生じる課題をできるだけ解決していくことが大切ではないかと思います。
リクナビNEXTのUIを考察してみる
さて、ここからが本題です。ジャーニーマップを書いてみてわかった、求人媒体を利用するときのユーザー(求職者)のアクションである「①求人を検索する」「②求人を収集する」「③求人を比較する」「④求人に応募する」という4つに注目して、それに関わる機能の導線設計や表現の仕方についてUIの考察をしていきたいと思います。
①求人を検索する
ユーザーニーズ:興味のある求人を見つけたい
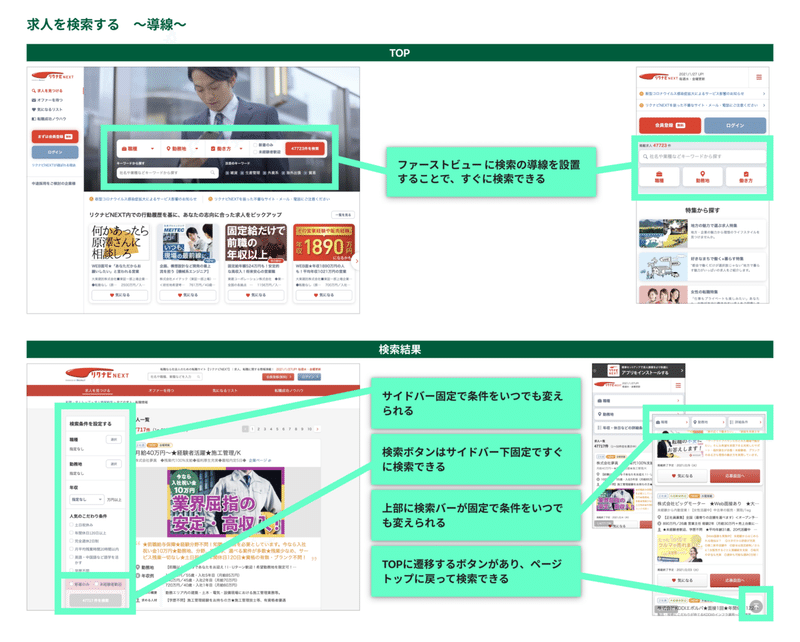
◆導線について
検索のUIは、トップページのファーストビュー はもちろん、検索結果画面に固定表示するなど、常に検索が行えるように導線が設計されています。
検索してみて、違うなと思ったらすぐに条件を変えられるようにすることで、自分にあった求人を見つけるまでのリードタイムをできるだけ早くしようと工夫しているのではないでしょうか。

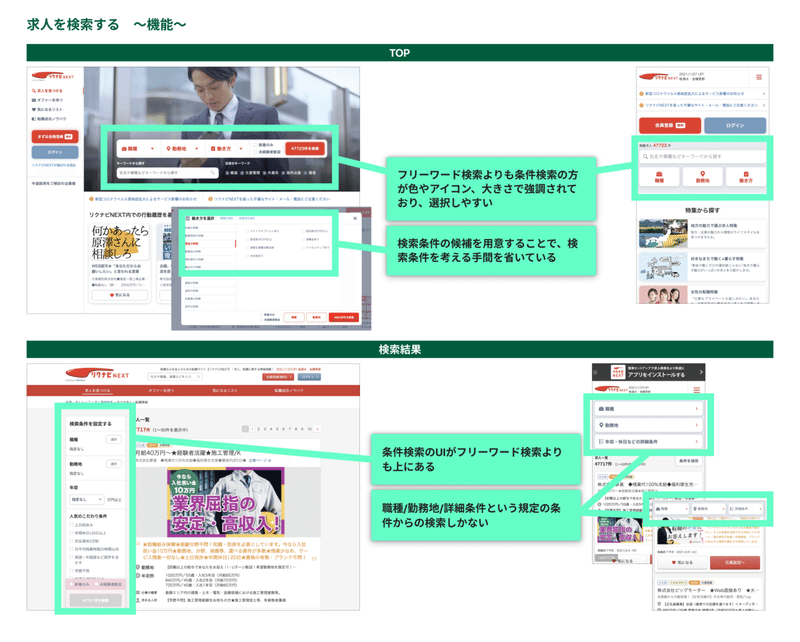
◆機能について
職種/勤務地/働き方などの、すでに用意された検索条件を指定することによる検索方法が目立つように配置されています。これは、検索条件を自分で考えるという手間をなくすための工夫と言えます。

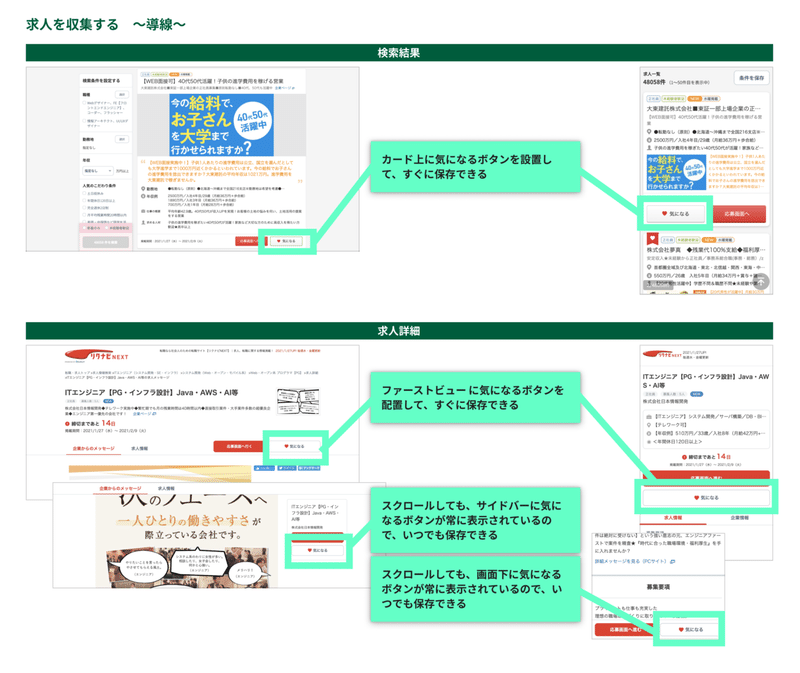
②求人を収集する
ユーザーニーズ:興味のある求人を保存しておきたい
◆導線について
基本的に求人情報が表示される場所には、「気になる」ボタンが常に見えるように配置されています。これは、求人情報を閲覧中に、その求人への興味の度合いが高まったタイミングですぐに求人が保存できるようにする工夫と言えます。

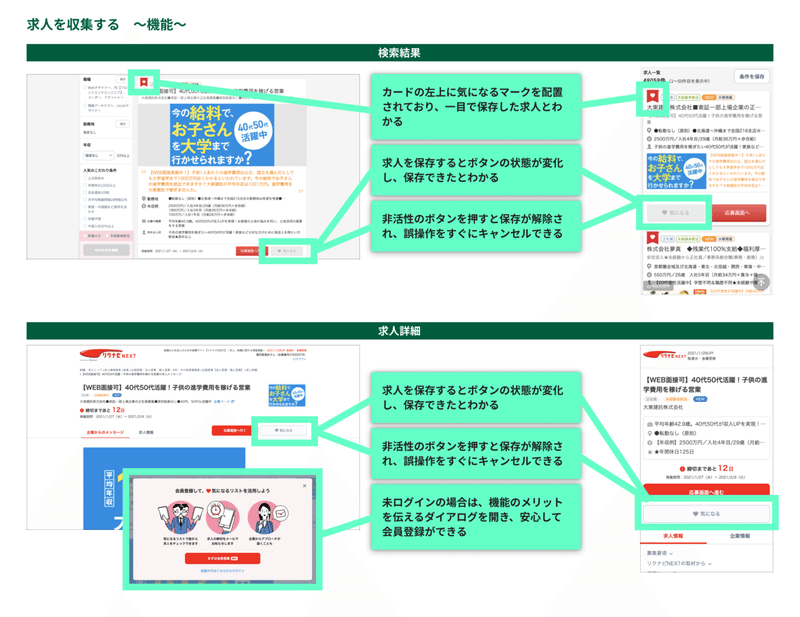
◆機能について
求人を保存するとボタンの状態が変化し、目につきやすいカードの左上にマークが表示されます。これは、求人が正しく保存されたことや、すでに保存してある求人を明示する役割があると考えられます。
保存した求人は掲載が終了するまで気になるリストに保存されるので、ユーザーはいつでも保存した求人にアクセスすることが可能です。
(リクナビNEXTでは求人の保存機能は会員登録しないと使えない仕様になっています。しかし、機能説明のダイアログを設置することでポジティブに会員登録することを可能にしています。)

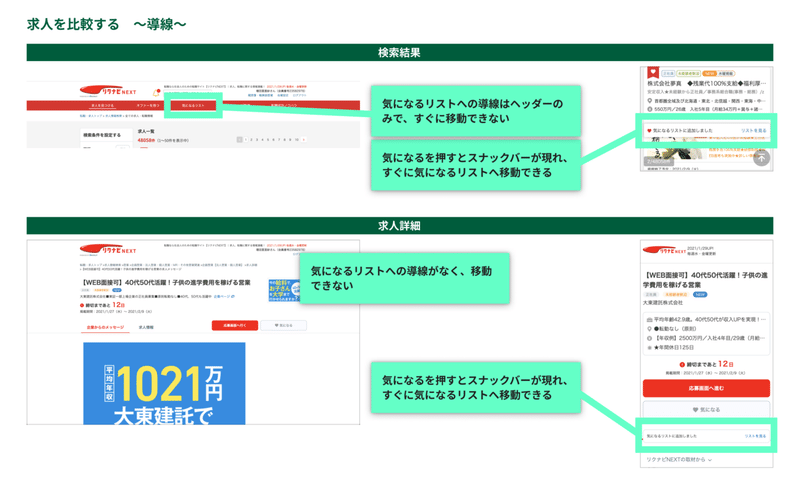
③求人を比較する
ユーザーニーズ:自分に最適な求人を見つけたい
◆導線について
PCの場合、検索結果ではヘッダーにのみ気になるリストへの導線がありますが、求人詳細では気になるリストへの導線が見当たりません。PCでは興味のある求人を保存して、すぐに求人を比較するというアクションが難しい状態です。
一方で、スマホの場合は、気になるボタンを押して求人が保存されると、気になるリストへの導線がポップアップ上に現れます。これにより、保存した求人のリストへアクセスが可能で、比較検討のアクションをすぐに行うことができます。

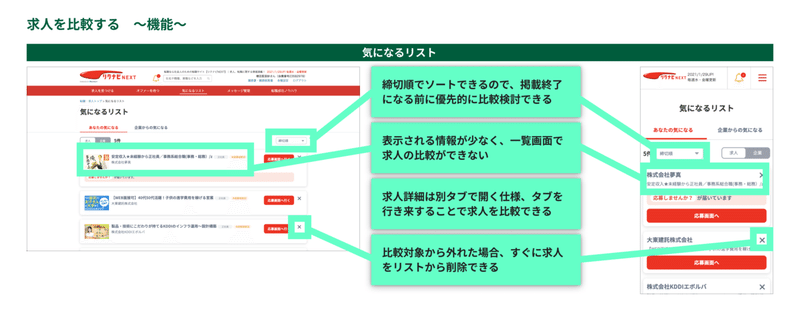
◆機能について
保存した求人は締切順にソートすることができます。これは、求人が終了する前に優先的に比較検討していけるように工夫されているのでしょう。また、比較した結果、応募対象から外れた求人はすぐに削除することができ、常に興味度合いの高い求人を保存しておけるようになっています。
しかし、気になるリストで表示される求人情報は少なく、この画面は求人を比較するための画面として設計されていないように見受けられました。

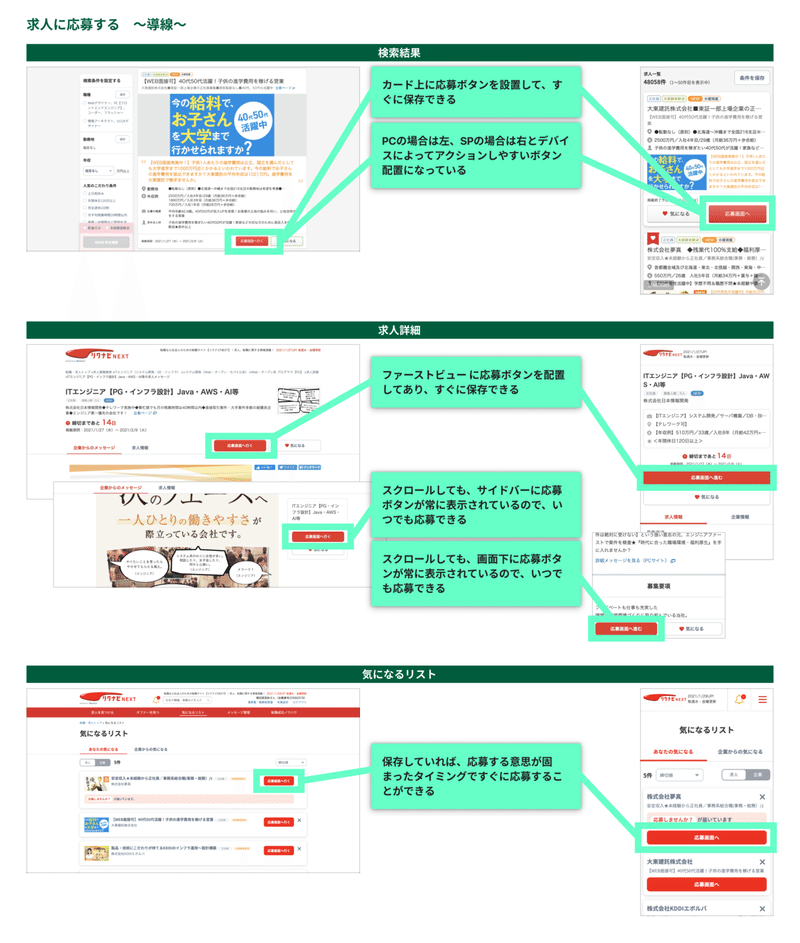
④求人に応募する
ユーザーニーズ:興味のある企業にコンタクトをとりたい
◆導線について
基本的に求人情報が表示される場所には常に「応募する」ボタンが配置されています。これは、求人情報を閲覧し応募への意思が固まったタイミングですぐに応募できるようにする工夫と言えます。

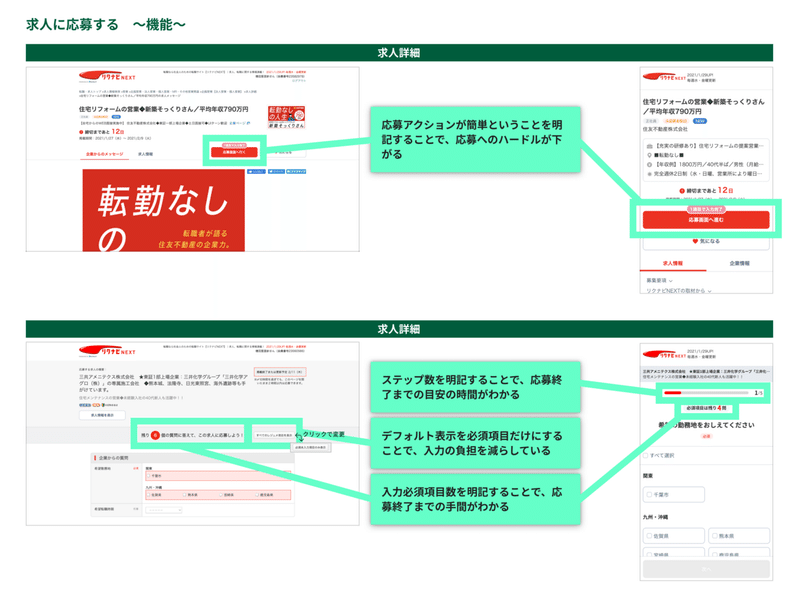
◆機能について
求人詳細や、応募情報入力画面ではユーザーの必要とする入力必須項目数やステップ数を明示しています。また、デフォルトでは入力必須項目のみを表示しています。これは、応募するのにかかる目安の時間を推測させるためのものと考えられます。これらの工夫によって、応募するというアクションを行いやすくする効果が期待されます。

まとめ
以上、ユーザーのニーズやアクションに対して、リクナビNEXTのUIデザインがどのように機能しているのかを考察してみました。
ユーザーの行動に沿ってきちんと導線が設計されている印象でした。企業と求職者のマッチングである「応募する」というアクションに関しては、求職者のアクションを促すような工夫が各所に見られました。
また、ユーザーの行動フロー「検索〜応募」の中で中盤にあたる、求人を保存するという段階で会員登録を促しているというのもひとつポイントだなと思いました。
求人を保存するという行為は、この求人媒体を使って就職活動をしたいですというようなユーザーの意思表示の現れだと思います。そのタイミングをうまく活用して会員登録につなげているんだな〜と思いました。
求人媒体にとっては、早い段階でユーザーを囲ってしまいたいと考えると思うのですが、行動フローの序盤で会員登録を求めてしまうと、やはりユーザーはメリットを感じられず離脱してしまう可能性が高いと思います。
今回は求人の検索〜応募という行動フローのなかで登場するUIについて考察を行いました。応募〜あとの行動でも、いろんな工夫がされていると思うのでいつか転職する時が来たら、リクナビNEXTを使うのと同時にUI考察してみても面白いなと思いました。
真面目な記事を書こうと思ったら、思いの外長くなってしまいました。
最後まで読んでいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
