
【参考】WPとGA連動
前回参考でWPにWeb to leadをセキュアに送信する仕組みを実装しました。
今回はその次のフェーズとして、Google analyticsの情報をフォームの値として送信していこうと思います。
Google Site Kitの連動
まずWordpressでGAや、オプティマイズ、タグマネージャーなどを使えるようにプラグインを入れます。
色々あるみたいですが、今回はGoogle Site kitを入れました。(ググれば設定方法は出てくるので割愛します)
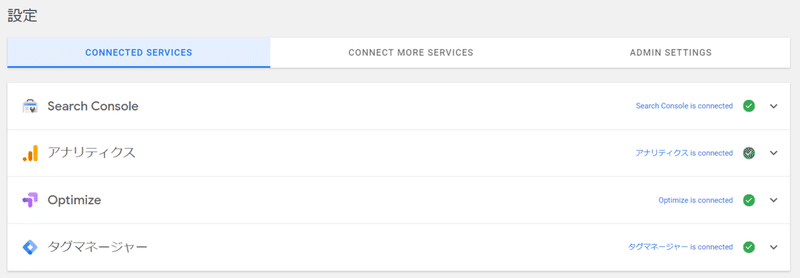
設定し終わるとこんな感じになります。

GA関係パラメータの取得
Webサイトから取得したいパラメータは目的に応じて色々あると思います。
最も多いのはキャンペーンや流入元とかでしょうか。
例えば、リンクにセットするUTMの値をSalesforceへ連動したい場合、URLのパラメータを変数として取得すればいいと思います。
こういうツールを使ってパラメータ付きのURLを発行できます。
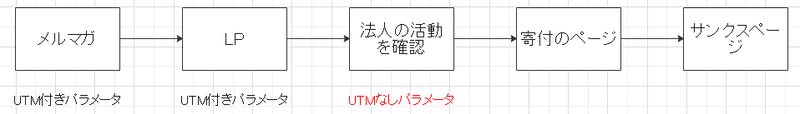
ただし、UTMパラメータなどは、他のリンクをクリックすると引継がれません。寄付などで、他のページを閲覧してから寄付の申込をするケースなどだとパラメータをSalesforceに連動できなくなります。

そのため、そこでURLのパラメータをCookieなどに保存し、あとで参照できるようにしておきます。
GTMを使えば、各ページに用意しなくても、読み込み時にパラメータがあればCookieに保存するように設定しておくことが可能です。
※個人情報の関係でCookieはなくなるかもしれないので、パラメータの引継ぎ方法はもっといいものが出ると思います…
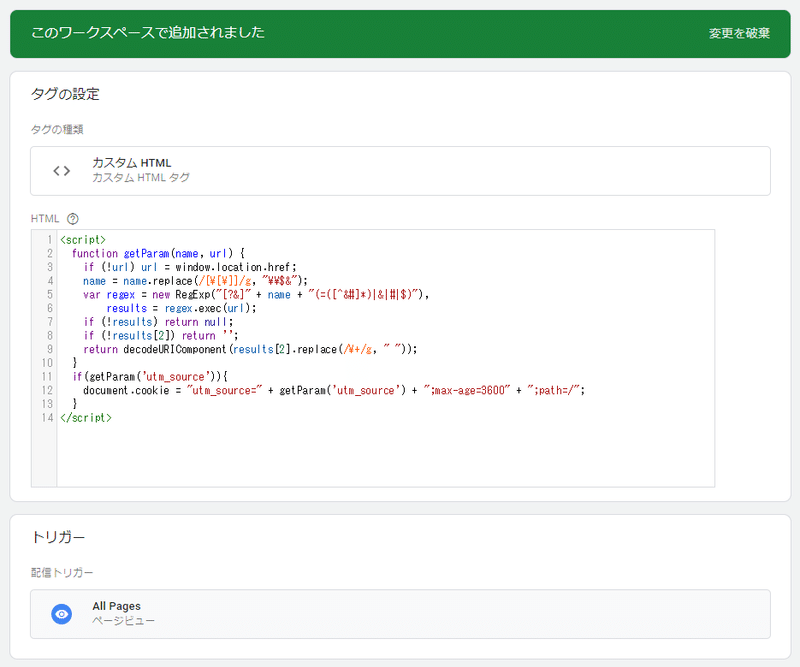
サンプルで、「utm_source」をCookieに保存し、Salesforceへ送信する設定をしていきます。

<script>
function getParam(name, url) {
if (!url) url = window.location.href;
name = name.replace(/[\[\]]/g, "\\$&");
var regex = new RegExp("[?&]" + name + "(=([^&#]*)|&|#|$)"),
results = regex.exec(url);
if (!results) return null;
if (!results[2]) return '';
return decodeURIComponent(results[2].replace(/\+/g, " "));
}
if(getParam('utm_source')){
document.cookie = "utm_source=" + getParam('utm_source') + ";max-age=3600" + ";path=/";
}
</script>フォームの改修
あとは、フォーム側でCookieを読み込んで、Salesforceにパラメータを送信するようにします。
$utm_source="";
if($_COOKIE["utm_source"]){
$utm_source = $_COOKIE["utm_source"];
}
………
//Salesforceへ送信するパラメータに上記$utm_sourceを追加こうすることで、どこのページから寄付のフォームにアクセスして申し込まれてもパラメータがSalesforceに反映されるようになりました。

実際GAだけでモニタリングは済むかもしれません。
ただ、サブスクリプションモデルが流行ってきている現在、コンバージョンしてからの顧客満足度などと一緒に見たいシチュエーションは出てくるはずです。
そういった場合今回のような連動が必要になるので参考になれば幸いです。
では、また!
この記事が気に入ったらサポートをしてみませんか?
