
【3月1週目】実写+アニメーション
こんにちは、いいさかです。
3月になりました。
一応、この創作企画、3月末までの予定なので、残すところあと4回です。
今回は実写にアニメーションを合成してみました。
実は1番やりたかった創作なんですよね。
早速やっていきましょう。
① ジャマなものを消す
素材を用意します。

こちら先週、旅行で行った熊本にて、iPhoneで撮った映像です。
太陽がエモかったので撮ってしまいました。

まずは素材の動画の下処理をしましょう。
素材に邪魔なゴースト(上の画像の紫で囲った部分)を消します。
まずはマスクで囲み、[コンテンツに応じた塗りつぶし]を使います。
なんとそれだけ。

はい、消えました。
Photoshopの動画版みたいなもんですね。
ある程度大きなものでも消せるみたい。
詳しい使い方はこちら。
技術の進歩!
② マッチムーブ
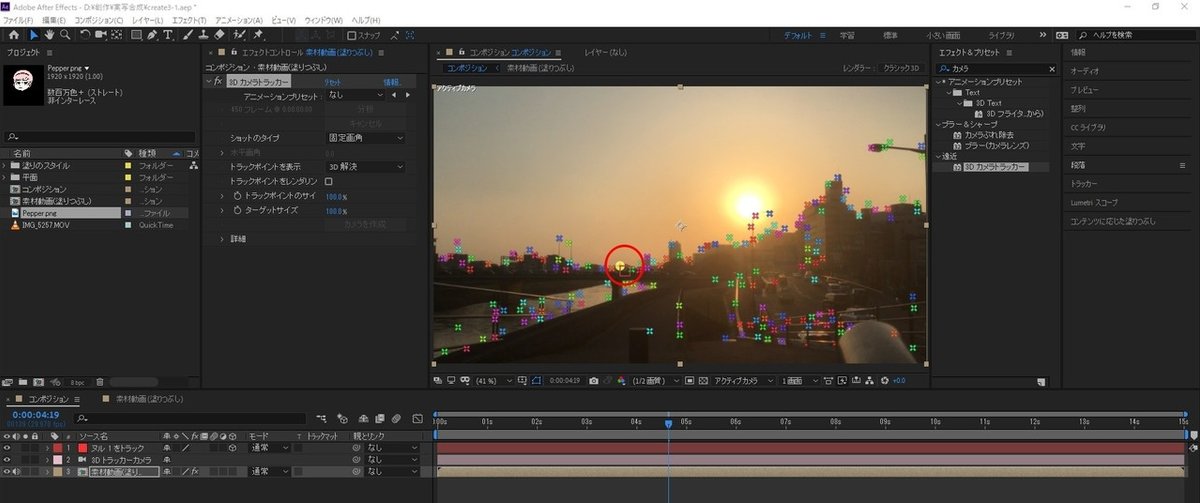
次にマッチムーブをするために映像を解析します。
マッチムーブといえば、カメラトラッキングですね。
これもAfterEffectsなら一瞬。

この[3Dカメラトラッカー]をエフェクトに加えるだけ。
なんとそれだけ。

解析が終われば、こんな感じでマークが追加されます。
コントラストとか色の境界を解析して、上手くトラッキングできたところにマークされてるってことですね。
噂によると赤マークが1番上手くトラッキングできているところらしい。

他の素材を乗っけたいところに1番近い赤マーク(上画像の赤丸で囲んだマーク)を選び、右クリックでヌルとカメラを作成。

とりあえずみぃやちゃんのpng画像をそのままのせて、ヌルに紐づけます。
位置やスケールを調整してこんな感じに。
これでトラッキングは完了!
簡単ね。
③ 画像を配置する
次にこの画像を町の背景に馴染ませていきましょう。
まずは画像を町より奥側に配置したいので、町と空を分けていきます。

まず素材の動画(素材動画①)を複製します。
複製したほうの動画(素材動画②)に
[しきい値]というエフェクトを追加します。
コントラストを検出して、2色化するエフェクトです。
一応、境界にぼかしを入れるため[ブラー]も入れています。
もう1つ素材動画①を複製し、素材動画②の下に配置します(動画素材③)。
素材動画③のトラックマットをルミナンス反転にすると完了です。

素材動画③の、素材動画②の白部分にあたる部分が透明になります。
透明になったところにpng画像、その更に後ろに素材動画①がある状態になります。
トラックマットはよく分からんですね。
赤い線で囲ったところの順番を参考に、です。
④ 画像を馴染ませる
このままだと完全に浮いてしまっているので、馴染ませるために画像にエフェクトをかけて馴染ませていきます。
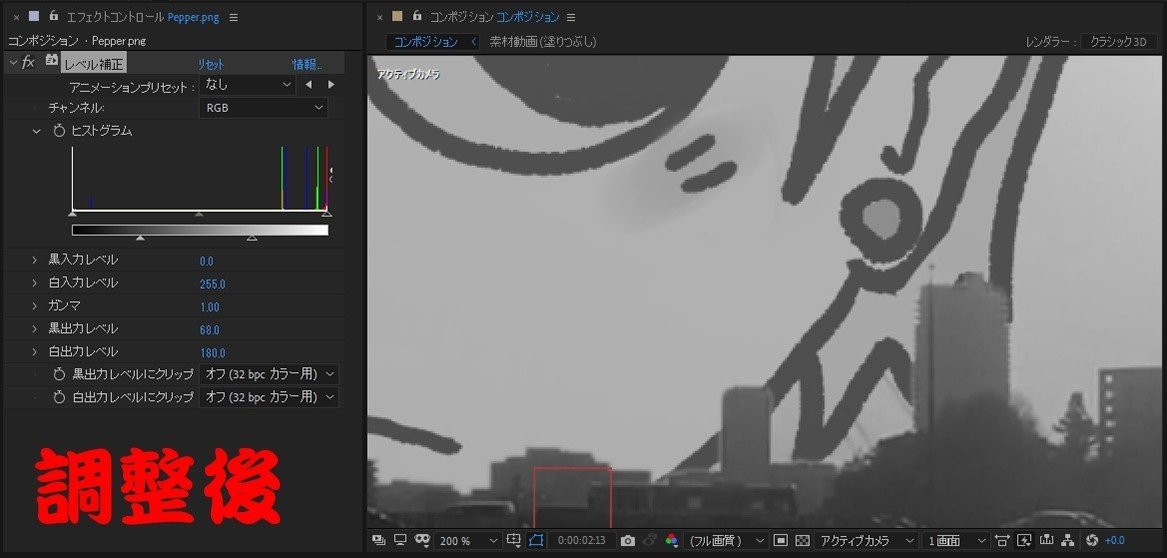
まずは明るさを調整するため、調整レイヤーを1番上に配置し、それに[色被り補正]をかけます。

白黒にすると明るさを調整しやすいということです。
以下、調整前後の様子です。


これだけでだいぶ馴染みます、が

更にRGBのチャンネルごとに明るさも調整していきます。
正直よく分からんけどね。
それぞれあわせていったらこんなこんな感じ。


正直調整後もそれほどですが、
調整前に比べて、だいぶ馴染みました。
あとは[ブラー]と[ノイズ]を程よく加え、更に馴染ませます。

はい、とりあえずオッケー。
ここまでの内容はYouTubeに参考にした動画があるので、URLのっけておきます。めちゃ分かりやすく解説してくれています。
そのモーショングラフィックス、実写に合成してみん? 13:35~
実写×シェイプアニメーション!さらざんまいのED映像の作り方 40:09~
ダストマン!ダストマン!
さすが動画制作系YouTuber!
このままだとあまりにのっぺりしているので、
ライトを追加していきます。
多分、ライト配置のセオリーみたいなものがあると思うのですが、全く知識がないので、感覚で勝負。

ポイントライトを2つ。
1つは太陽にあわせて配置。
z軸(奥行き)も奥に設置します。
強度を結構あげて、png画像上手側の輪郭を光らせます。
それだけだと下手側が真っ黒になってしまうので
2つめは手前上手側にポイントライトを配置。
町の反射、アンビエント的なライトです。
こんな感じ。
照明玄人の方は教えてください。
最終こんな感じに仕上げました。

png画像をちょっと下にしてみました。
こっちのほうが"みぃや"ちゃんが可愛くみえる感じがするネ。
ちょっと町を覗き見てる、みたいな。ね。
⑤ みぃやを動かす
さて、合成は完成しましたので、あとは"みぃや"ちゃんを動かします。
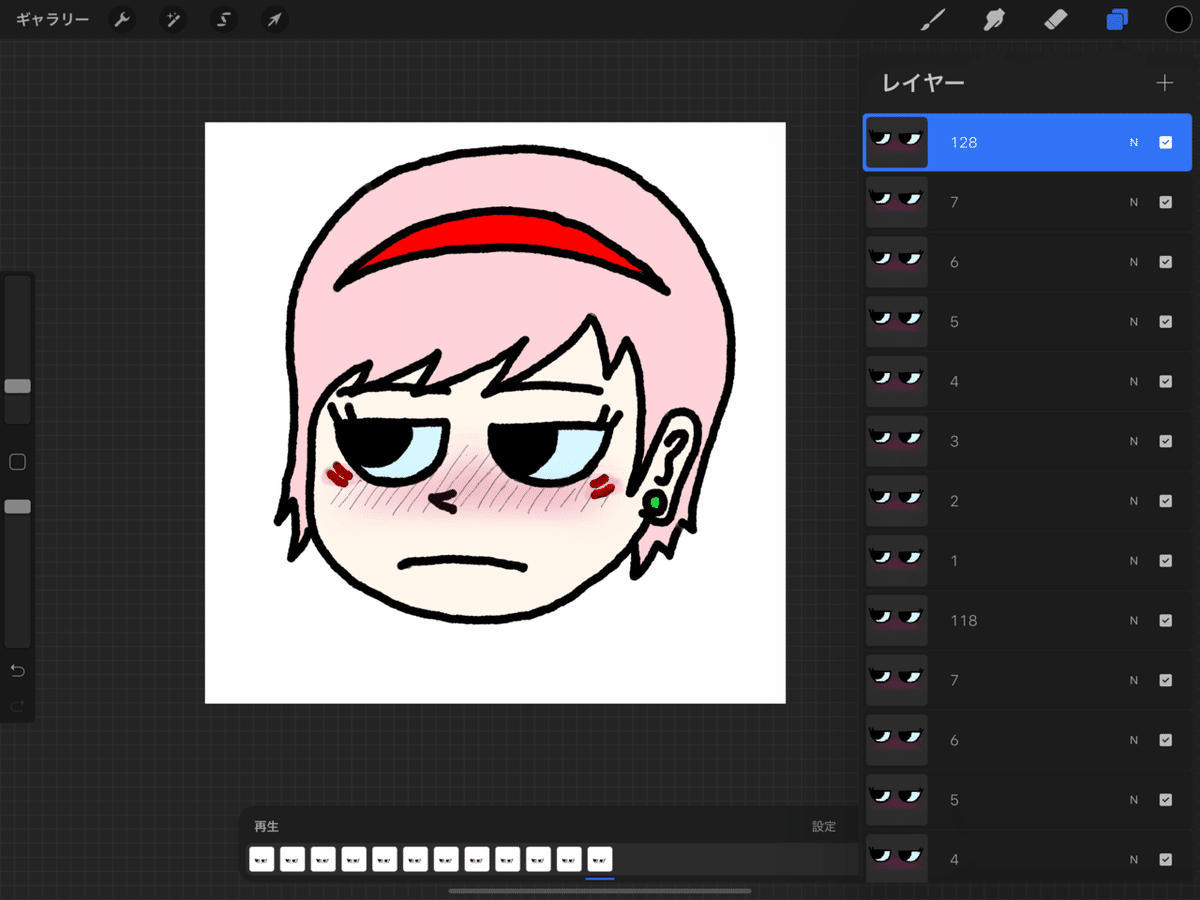
まずは目の動きやまばたきのモーションを、iPadのPROCREATEを使って描いていきます。

右上のレイヤーの部分を見ていただければ分かりやすいのですが、目以外の部分を背景にして、目だけ描いてゆく感じにいたしました。
作っていく過程は以前作ったアニメーションの手法と変わらないので割愛。

フレームレートは8コマ/秒。
12秒のアニメーションを作りました。
最後の恥ずかしい表情、めちゃかわいい。
コピーしながら進めるので、ちゃちゃっとやればすぐ済むと思うのですが、このレイヤーを増やしていく作業があまりに退屈で、もとい嫌で合間合間に休憩と称して1時間超のゲームをしたりしてしまったため、半日費やしてしまいました。もうちょっと楽に作りたい…。
出来上がったアニメーションを描きだして、AfterEffectsにもっていき、素材をエクスチェンジして、最後の仕上げ。

プリコンポーズして、タービュレントディスプレイを弱くかけて手描きっぽく仕上げます。コンポジションのフレームレートが24fpsなのでポスタリ―ゼーションで8fpsにしてやります。この手法もどこかのチュートリアルで習った手法だなと思って調べてみたら、ダストマンでした。
手描きっぽいエフェクト文字の作り方
ダストマン!ダストマン!
これで完成!
あとがきと次回予告
まあ仕上がりに満足しているかと言われれば、もうちょっとできたかなぁという気がしますが、どうすればいいのか分からないというところで時間が来てしまいました。馴染ませるのが難しかった。
結果的にダストマンのチュートリアルをふんだんに使った創作となりましたね。
やっぱりAfterEffectsみたいに体系的に学習するのが難しいものは、チュートリアルをみながら作っていくのが1番勉強になるっていうのをヒシヒシと感じた気がしました。
ということで、この次週までに5つほどのチュートリアルをやって、次回、お披露目しようと思っております。
1日1つ!楽しみですね。
それでは~。
この記事が気に入ったらサポートをしてみませんか?
