
ドット絵アイコンでQOLがあがった話
デジタル上のプロフィール画像問題
プロフィールアイコンって、けっこう困りませんか?
これぞっていうお気に入り写真を、プロに撮影してもらってたりする場合は良いけど。
僕は前はSNS等はだいたいこんなのを使っていました。
とくべつ気に入ってる写真でもないが、なんとなく色々なSNSなど共通で。10年近く経っているので、そろそろ変えたいところ。

プロフィール写真は1枚あれば良いわけではない
僕は、自分でも日本のひとり会社と、オランダ法人の代表をしていたり、仕事柄クライアントの企業にアカウントを作成してもらってメンバーとして参加したり、仕事で使うGoogleアカウントが複数あります。
フリーランスや副業・複業されてる方など、結構このパターンはあるのではないでしょうか。
どれも同じプロフィール写真でもよいのですが、ある理由で、それぞれの写真を変えています。

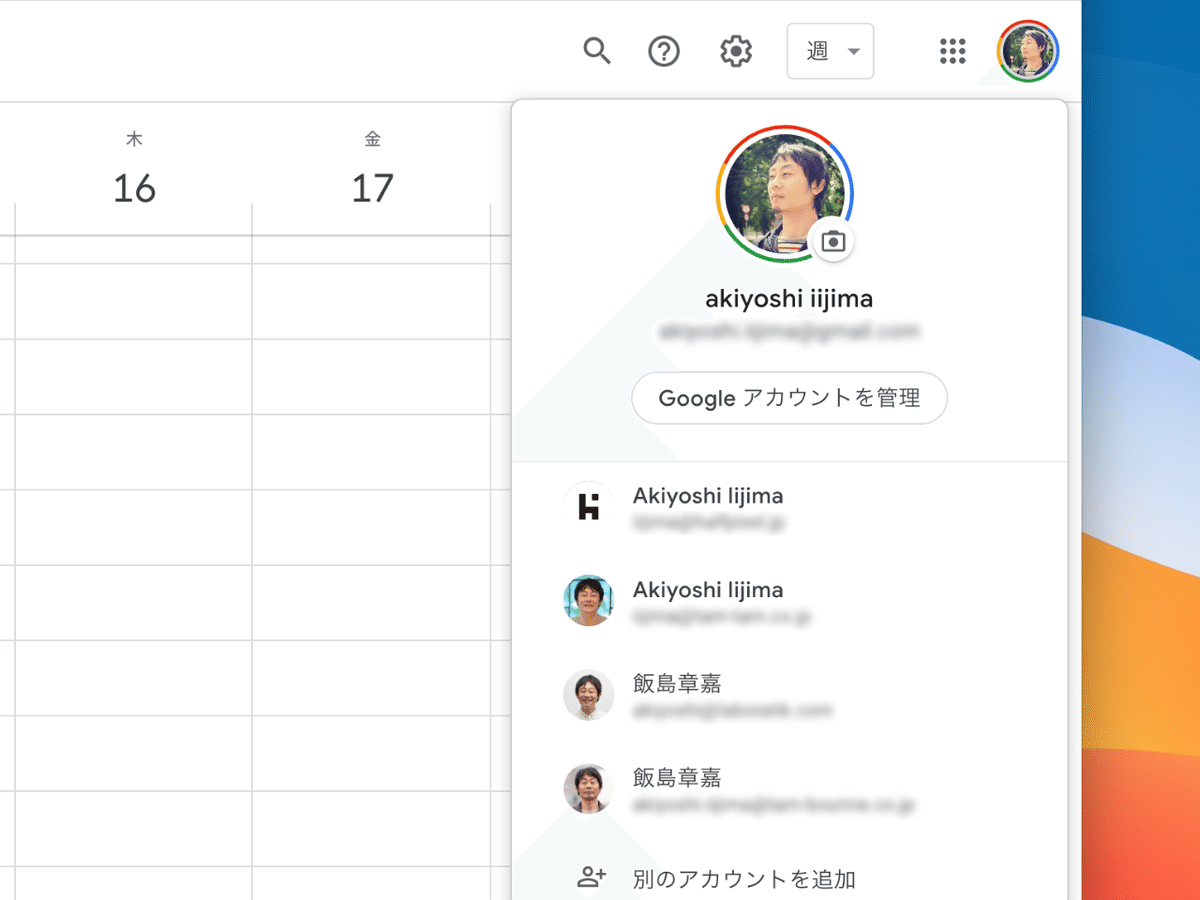
その理由は、メールやカレンダーのアカウント表示を切り替えるときに、文字を読まずにパッと視認したいためです。けど、そんなに気に入ってる自分の顔写真いくつもないし。。
ここって会社のロゴとかにすれば良いものでもなかったり(逆に相手からみると、社内全員同じアイコンになっちゃうので)、意外とむずかしいんですよね。
そこで、前回のnoteにも書いた、ドット絵アイコンが登場します。
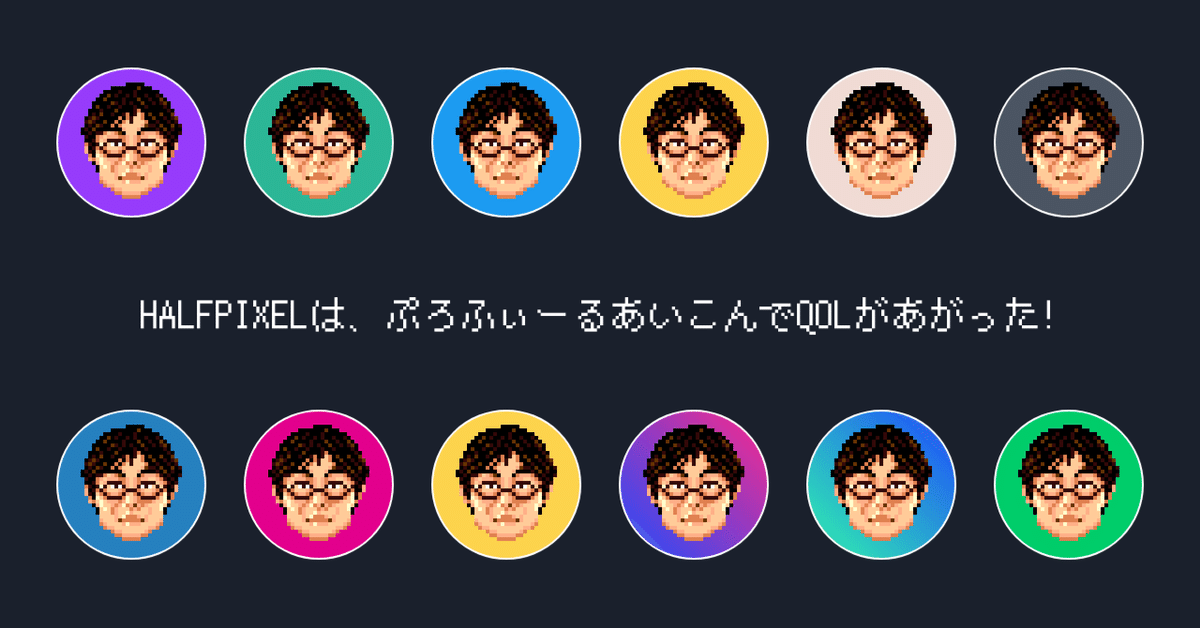
ドット絵で作ってもらった似顔絵アイコンです。
ドット絵アイコンで、自分も周りも一目瞭然
必ずしも「ドット絵」でなくても良いのですが、アイコンに似顔絵イラストを使うことの良い点は・・・
似顔絵なので、顔写真の代わりになる。ちゃんと覚えやすい。
イラストなので、適度に抽象化されている(時間を経てもそんなに変わらない。顔写真をネット上にばらまくのが嫌な方にもおすすめ)
ベクトルデータなので、写真と違って背景色をいろいろ変えられる
これを各社(所属する団体)のGoogleアカウントに適用させて使うと・・・

【自分から見ると】
パッと会社ごとのブランドカラーで視認しやすく、切り替えの操作が使いやすい。なんとなくそれぞれの会社・ブランドへの帰属意識にもなる
【周りの人から見ると】
ブランドカラーは伝わりつつも、似顔絵部分が主な情報として伝わるので、自分のアイコンとして認識される(本来のプロフィールアイコンの目的を果たす)
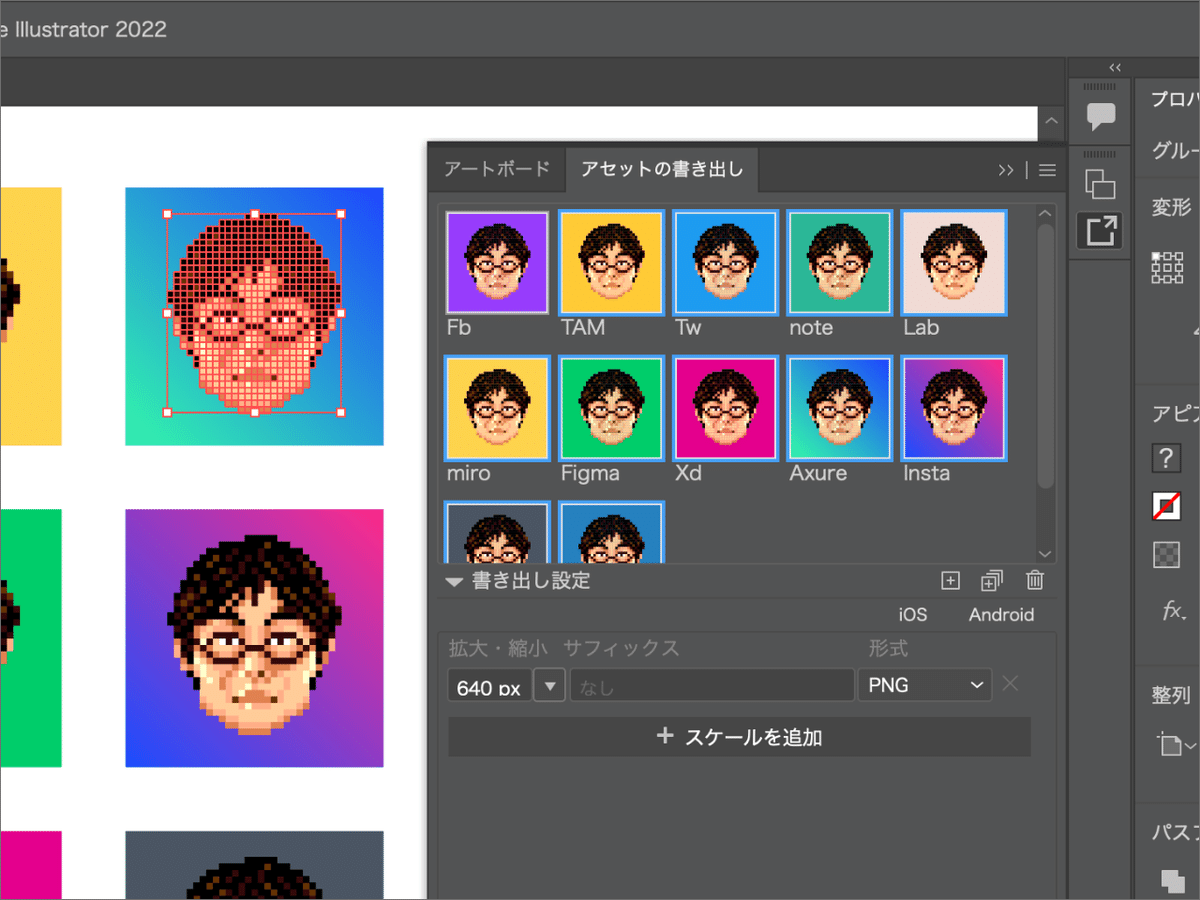
作り方は簡単
前回のnoteにも書いたとおり、ドット絵アイコン自体は、他のデザイナーさんに依頼して作成してもらったものです。

納品してもらったイラレの似顔絵データの背景をいろんな色にして、アセット登録して一気に書き出しました。
(自分の似顔絵をたくさん並べて、俺は何やってんだ感は否めない)
仕事のGoogleアカウント以外にも、上図のとおり色々なパターンを作りました。
その使い方は・・・
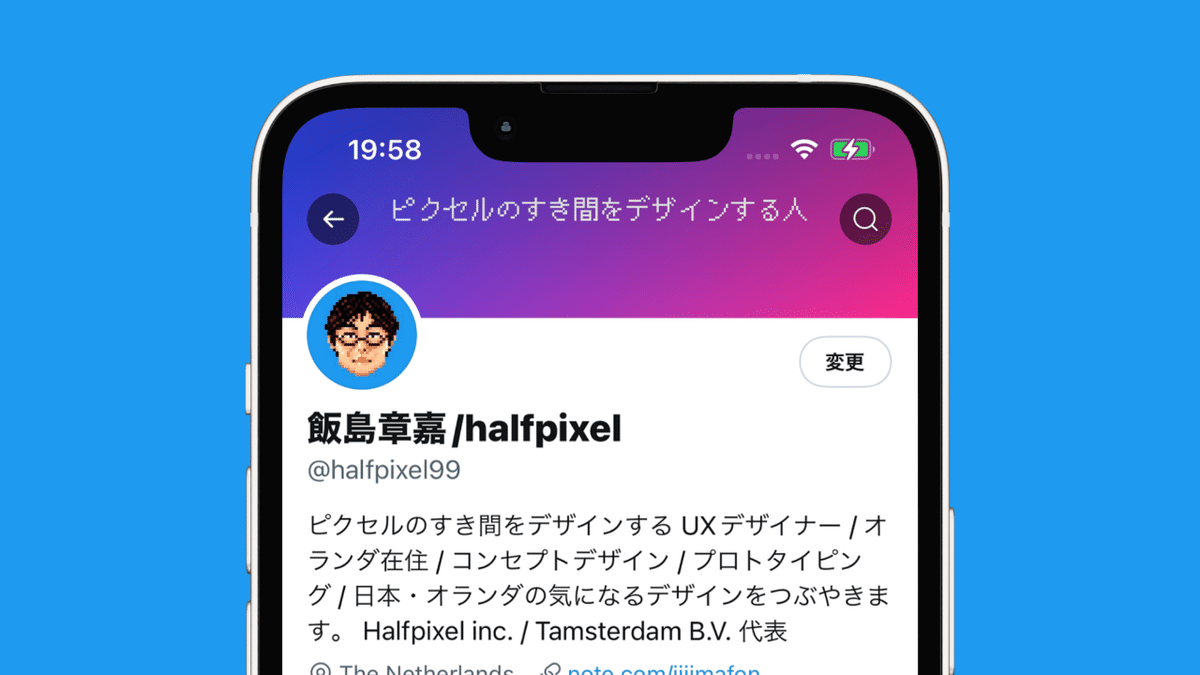
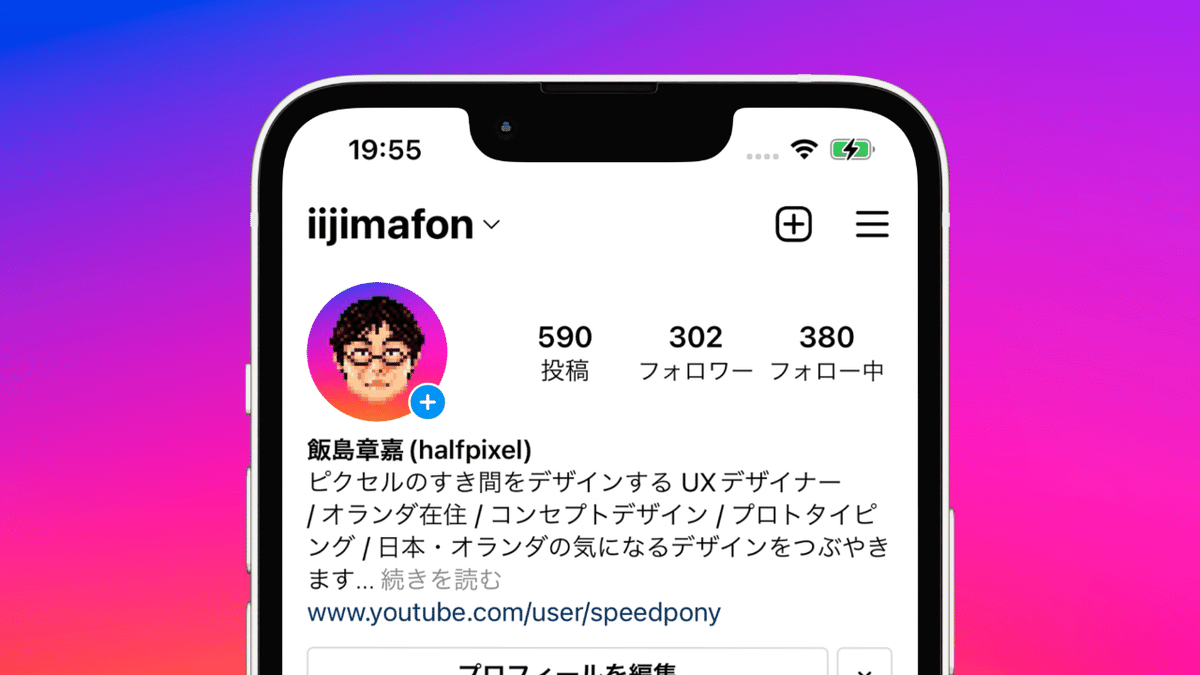
SNSアイコンに使って個人ブランディング
SNS用は別に、Googleの複数アカウントのように、色を切り替える(自分が視認しやすくする)という必然性はないのですが。
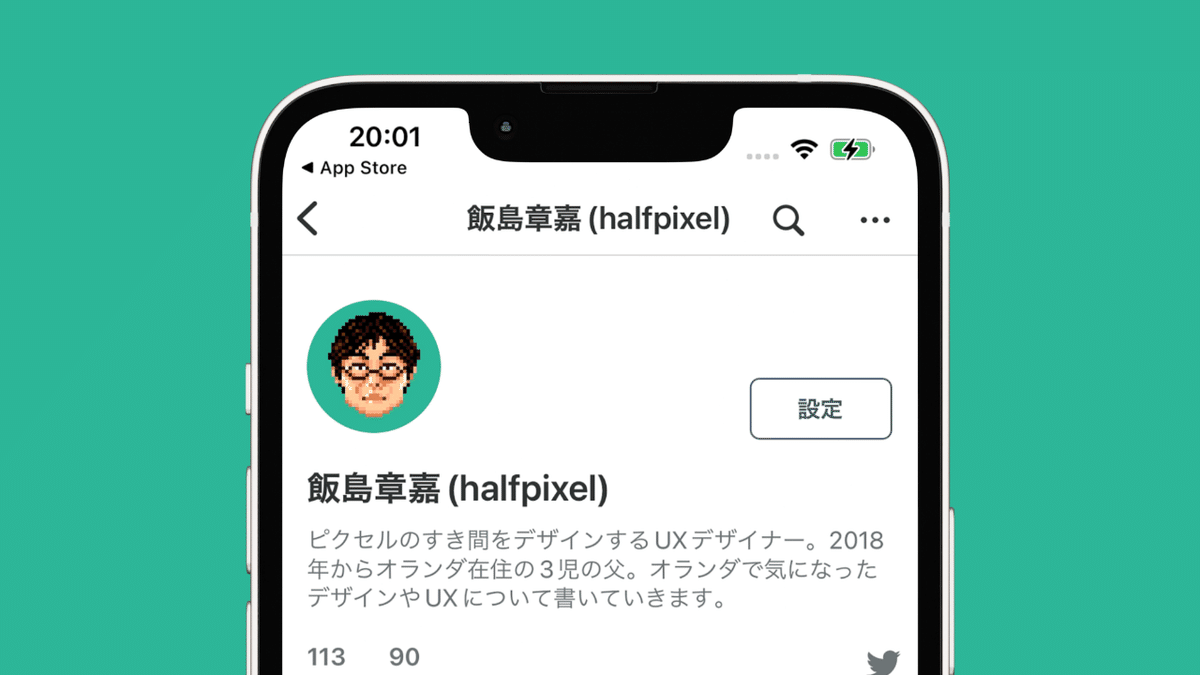
せっかくなので、Twitter用、note用、なども作成しました。
ドット絵の似顔絵で自分ブランディング(?)は統一しつつ、背景色でそれぞれの場(プラットフォーム)のトーンに馴染んでお邪魔させてもらっている、という感じが楽しいです。
あと、自分で使っているときにもシリーズ感・コレクション性があるというか。デザインシステム化されてるというか。完全に自己満足の遊びです。




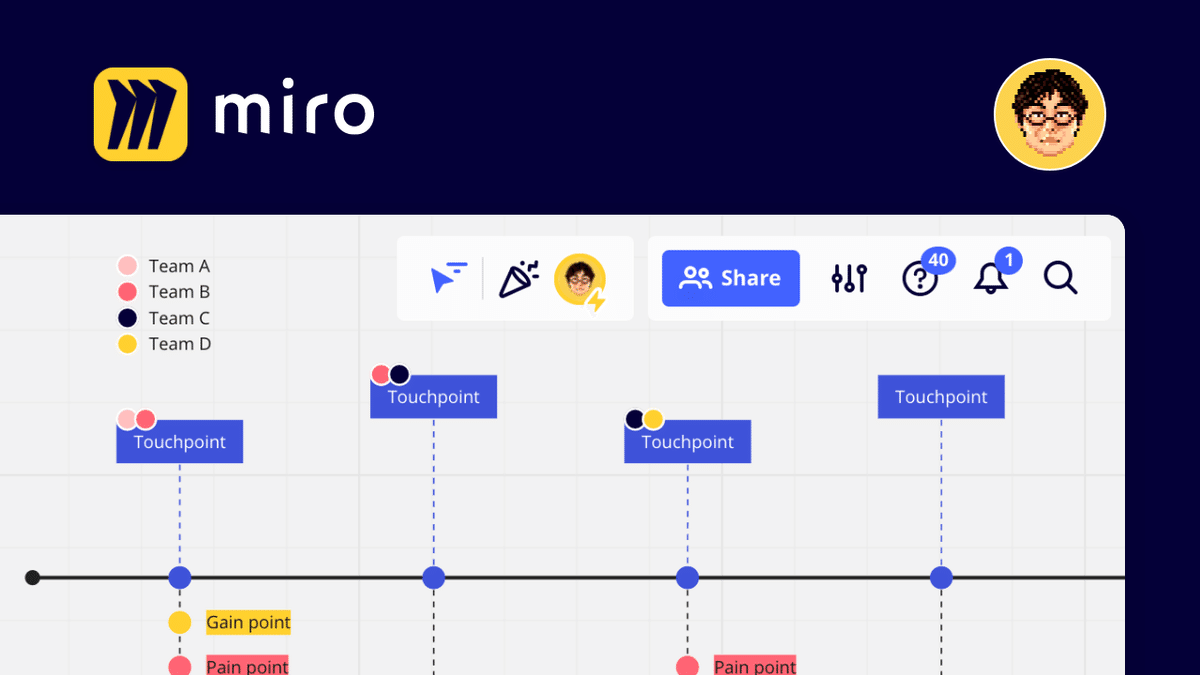
仕事の各種ツールで、クリエイティブ気分をアゲる
これもSNS同様で、アイコン背景の「色」を分ける必然性はないですね。Miro、Xd、Figma、Axure など、いつもお世話になっているツールのブランドカラーに染まることで、愛着を示している感じです。
Miroの俺、Xdの俺、、という感じで、ノッてくる感じはあります。
以下、僕の各種ツールをまたいだワークフローを添えつつ紹介。




以上、ドット絵・似顔絵アイコンと、背景カラーで自分のプロフィールアイコンをシステム化して楽しむ方法でした。
ちなみに僕はMiroやXdなどのツールで、お客さんともオンラインで画面共有しながら打合せすることが多いので、そういう時にこちらの顔がドット絵で表示されてるのは、印象に残りやすかったり、チームメンバーで似たアイコンが揃っていたりすると、見てるお客さん側もちょっと楽しかったりすると思います。
この話は次回noteに書きます。
上記、仕事で使うツールの3番めに、Axureが登場しましたが、FigmaやXdに比べたら本当に全然人気がなくて、日本ではほとんど使ってる人が居ないんじゃないか?という印象。
でもFigmaやXdでは難しい、業務アプリなどの体系的なプロトタイプ/インタラクションをささっと作りやすかったり、良いところもあります。僕自身も最近すっかりXdやFigmaに寄っていたけど、そんな「やっぱり良いな」という面があり、部分部分でAxureも使い分けています。
このAxureの話も、次の次くらいに書きたいです。
ということで、(今回は遊び的な話でしたが)UXデザインに役立つツールの使い方なども今後また書いていきます。フォローよろしくお願いします。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
