
Webflowとの出会い
こんにちは!
LikePayのイーゴリです。
皆さん、今日もお疲れ様です。そして、僕の記事を読んでくださってありがとうございます。
今回は、自分がWebflowに出会って、熱意を持った話をします。
そもそもいつ、どこからWebflowのことを知ったか?なぜ使うようになったか?どうしてそんなにハマったか?
そのような質問に答えたいと思います。
たまに有益だったりするロシアのニュース
初めてWebflowのことをロシアのニュースやビジネス情報のメディア「RBK」から知りました。
それは2019年の秋でした。「ロシア人が創業したweb制作のスタートアップは〇〇億円を調整」のようなニュースでした。多分、タイトルに「webサイトを簡単に作れる」という言葉も入っていたから、自分が興味を持ちました。
実は、当時自分が全く開発できませんでした。なのに、LikePayのwebサイトをリニューアルするニーズもあったし、それをきちんと担当する人がチームにいなかったです。
自分で何かのツールを使ってサイトを作れないかな…?と悩んでいました。
なので、とりあえず記事を読んでから、Webflowに初めて登録しました。
デザイナーを開いて、すぐ閉じた話
実は、一番最初自分がデザイナーツールを開いたら、「よく分からない、難しそう」と思ってすぐ閉じました。最初のトライは本当に短かったですね。。。
でも、webサイトのリニューアルのニーズが近づければ、近づくほど、様々なweb制作ツールを見るようになりました。Wixも、Word Pressも…
どうしても、制約が多くて、ちゃんとしたwebサイトが作れないという印象だったので、改めてWebflowを試すようにしました。
夜の数時間で、Adobe XDで作ってもらっていたデザインのいくつかのセクションを早速作れました。ただ、レスポンシブ対応が全然わからなくて、再び諦めました。
オウンドメディアをWebflowで作る!
Webflow挑戦、その3回目は、成功でした!
会社のオウンドメディアを新しく立ち上げようとなった時、WebflowのCMSが便利そうだと思って、テンプレートからメディアのサイトを作るようにしました。
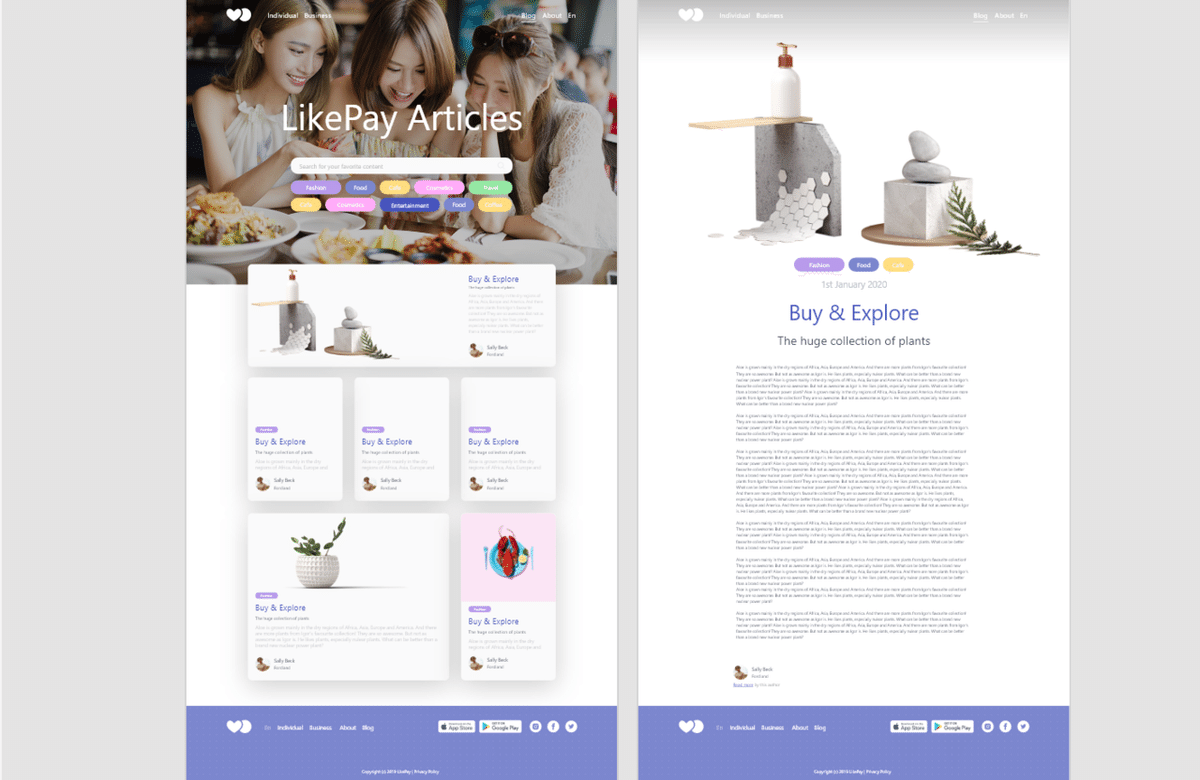
その時に作りたかったデザインはこちらです:

そして、この「Escape」というブログの無料テンプレートを使って、実際にこのサイトを作りました。
少しずつテンプレートを変更していたら、どんどん使い方を覚えて、ちゃんとしたオウンドメディアのwebサイトができました。
その気に乗って、全てのwebサイトをたった1週間でリニューアルしました!
今あの頃を思い出すと、作ったものも大したことないサイトだし、中身をみると、作り方がかなりやばいですが、当時の全く文系の自分にとっては、それが大成功でした。
そのオウンドメディアをきっかけに、自分のWebflowのストーリーが始まりました。そして、そのストーリーの中には、自分のスキルが上達したこと以外に、誰かを助けた、誰かの夢を叶えた、誰かに希望を与えたという様々な嬉しすぎるエピソードがたくさんあります。
またそのストーリーの続きをお楽しみにしてください!
P.S. Webflowの始め方について動画も作成していますので、ここを見てください👇
この記事が気に入ったらサポートをしてみませんか?
