
生成AI×NoCodeのWeb制作
多くの知り合いにWebサイト制作の相談がもらっています。「新しい会社のホームページが作りたい」や「ブログを始めたい」や「個人サイトが欲しい」という相談が多いです。
Web制作の専門家として喜んで手伝いたいけど、Web制作は時間のかかる作業で、駆け出し中に適切な予算も掛けられないことが多く、アイデアが展開しないことがあります。
そこでは、「何をすれば高質なWeb制作のサービスをより手軽な価格で提供できるか?」と考えた時に、生成AIとNoCodeの活用に答えが見えてきました。
今回はその2つの技術を活用して、より多くの方に高品質でオリジナルなWebサイトを提供するための私たちの取り組みについて紹介したいです。
Web制作の課題
Webサイトの作成は実は工数的にかなり高い作業です。
もちろん、1時間でテンプレートを使ってWebページを作ることができますが、やっぱり時間をかけた分だけのクオリティになります。
本格的なWebサイト制作には
オリジナルなデザイン
魅力的な画像
分かりやすい構成
読みやすい文章など
多くの様子があります。それほどのレベルまで作り上げるのは時間とそこで発生するコストがかかります。
人間はどうしても自分の作業のキャパシティに限界がありますので、その専門家でも一瞬でイラストや文章など作れることができません。
ただ、今の時代は、作業できるのは人間だけではありません。ここから人工知能の話をします。
生成AIの活用
今まで人間が作ってきた画像、写真、文章など学習して、それに基づいて似たようなものを数秒で作れる技術を「生成AI」と言います。
この技術を使えば、数秒で綺麗な画像や記事の文章を作成できます。うちの方でAIを使った2つのサイトの事例を紹介します。
ゲームの画像をAIで作成
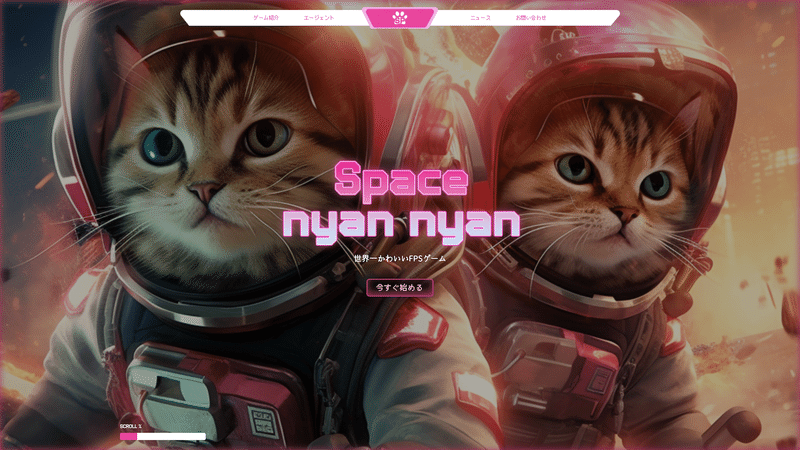
上記のWebサイトは、サンプルで作った「Space Nyan Nyan」というゲームのホームページです。このゲームも存在しませんが、生成AI「Midjourney」のおかげで高品質なイラストをたくさん作って、魅力的なWebサイトを制作しました。

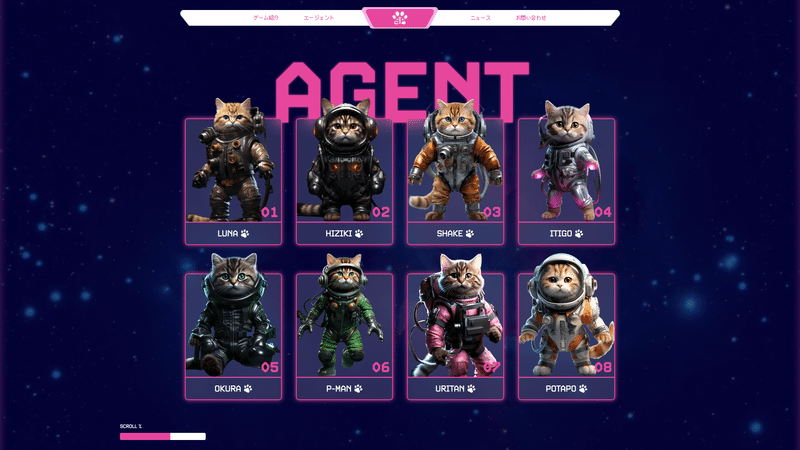
ホームページのトップ画面に見える宇宙飛行士のかわいい猫たちは、もちろん、AIの書いた画像ですし、紹介されているキャラクターも人工知能で作られています。

そのように、専門家のイラストレーターが多くの時間をかけないと作れない高質な画像とキャラクターのデザインをAIで一瞬で作ることができます。
Webサイト制作は、画像の用意がネックになることが多いので、生成AIのおかげでその準備の工数を大幅に削減しています。
P.S. この記事のサムネイル画像もAIが作ってくれました🤫
ちなみにAIは画像だけではなく、文章の作成もかなり上手です!
AIで記事を作成
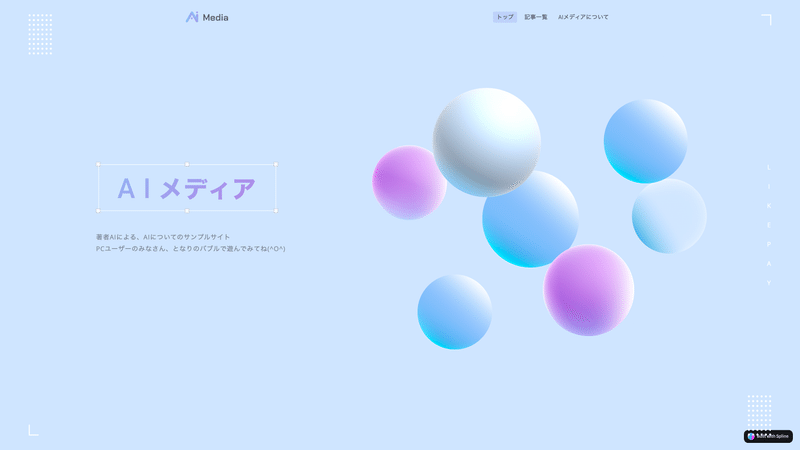
上記のサイトもサンプルで作ったもどですが、AIについて語るメディアサイトです。
このWebサイトの特徴は、いくつかの記事が載っていますが、全てのテーマが人工知能で、その記事を書いたのも生成AIのChat GPTです。

自分の意見としては、本格的な記事を書くには、まだ人間の手が必要ですが、スタートを切り抜くことや箇条書きを作るには十分の能力があると思います。

例えば、「〇〇のテーマで記事のアイデアをください」や「〇〇について記事を書きたいので、箇条書きを作ってください」などのタスクをAIに投げると、多くの人間よりもまともな答えが数秒で戻ってくるのは本当に素晴らしいです。
このようにお客様のWebサイトで記事を作ることやページ上のコンテンツを考える時に、スタートを切り抜けるには非常に効果的です。
ちなみにWebサイトのコンテンツを考えてくれるAIも最近リリースされました。
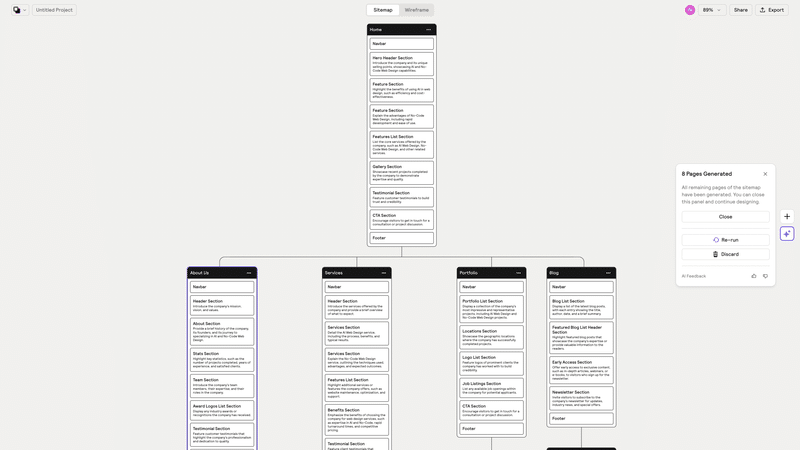
サイトマップとワイヤーフレームをAIで作成
こちらも海外のツールで、うちの方で愛用されているWebflowの専門家が作ったサービスです。その名前はRelume AI Website Builderです。

短いプロンプトを書くだけでWebサイトのサイトマップを作成してくれるツールです。
例えば上記の画像の例は「東京原宿にあるWeb制作会社のWebサイトです。人工知能とノーコードに特化して高品質なWebサイトを短期間で低コストで制作しています。」と書きました。そして結果は画像に見えるとおりです。
Relumeは英語のみ対応しているので、難しいと感じてしまう方もいると思います。
書いてくれたサイトマップは、そのまま編集したり、書き直したりすることができます。そしてこのサイトマップから自動的にワイヤーフレームも作成できます。

このワイヤーフレームはとても本格的で、スマホの画面サイズにも対応しています。それぞれのWebサイトのセクションをここから置き換えたりして、サイトの構成を整えます。
完成したワイヤーフレームをFigmaのデザインファイルやノーコードWeb制作ツール「Webflow」に変換して、サイトを作り上げることができます。
NoCodeで構築工数を削減
Webサイトは、構成と画像と文章が決まったとしても、実際にブラウザで誰でもアクセスできるようにHTML/CSS/JSのコードを作成する必要があります。
そのコーディングは学習も難しいし、工数的にも高いので、コードは人間ではなく、ツールが自動的に書いてくれるシステムが「ノーコード」と呼ばれています。
視覚的なUIで操作するだけで、HTML/CSS/JSのコードが裏側で自動的に作成されます。
実は皆さんが今読んでいるこのNoteの記事も、HTMLのコードで、編集ツールのUIで自動的に作られています。機能の限られた記事の本文だけではなく、同じくWebサイト全体をボタンをポチポチ押すだけで作成できます。
ノーコードWeb制作ツールの中では一番本格的で、コーディングに最も近い成果を生み出せるのは「Webflow」です。先ほど紹介したAIを使ったサイトもそのツールで作っています。

雰囲気的にはPhotoshopとかに似ていると思いますが、左側のようにHTML構造を作ることができて、右側のパネルがCSSのスタイリングを当てます。CSSクラスも使用していますので、他のノーコードツールよりも編集が楽で、本格的な構築流れと一緒です。
このWebflowを使えば、通常のWebサイトのコーディングよりは、10倍くらい早く構築できます。その分制作者の工数も減って、より早い納期とより低い予算でホームページを作成できます。
AIとNoCodeに特化したWeb制作会社
上記で説明下ように、アセットと呼ばれる画像や文章などはAIで作成して、Webページ自体をNoCodeで制作すると通常の10分の1の工数でWeb制作ができます。
ちなみに弊社は今月から新しいブランド「SupaSaito(スーパーサイト)」で人工知能とノーコードに特化したWeb制作の事業を始めました。
今までの3年間以上の経験を活かしつつ、新技術を取り入れながらお客様に高品質なオリジナルなホームページを平均7日間で制作しています。
これからWebサイトの制作を考える方は、ぜひ一度相談してください。
そしてこの記事についてコメントを書いて、いいね!を押してくれるとありがたいです!ぜひ皆さんの声を聞かせてください。
では、また次の記事まで!
この記事が気に入ったらサポートをしてみませんか?
