
Threadsに投稿した画像の表示について、検証とまとめ
先日のリリース直後から話題になっている新しいSNS「Threads」。Twitterに似たインターフェイスで、テキストのほか画像や動画も投稿することができます。
この記事では、Threadsに画像を投稿した際の見た目や最適なサイズについて検証してみます。
最終更新:09 July, 2023
Threadsの基本表示について
Threadsでは投稿を「post」、ポストへのコメントを「reply」、ポストとリプライで構成されるディスカッションの単位を「thread」と呼んでいます。
いわゆるホーム画面はInstagramと同じく「feed」と呼ばれ、ここにスレッドがずらっと並んでいます。Twitterのタイムラインにあたる画面です。
ひとつのポストには最大10枚の画像を投稿することが可能で、2枚以上の画像が投稿された場合は横方向にスクロールするカルーセル表示になります。
この記事内のサンプル画像は、フィードではなくスレッドの表示画面です。フィードではスレッドの左側にプロフィールアイコンが表示されるため、画像を含む各フィードの表示幅が少し狭くなっています。
サンプル画像には、カルーセル表示される際のファーストビュー(目安)も示してあります。画面エリア外にはみ出ている画像は横スクロールすることで表示されます。
ディスプレイのアスペクト比 9:16 の端末で検証しています。ディスプレイのサイズや解像度が変わると、見え方が変わることがあります。あらかじめご理解ください。
画像表示の検証
今回の検証では、下記の3種類の画像を使用しました。いずれもSNSやWeb広告などでよく使われるものです。
スクエア(正方形)1:1
レクタングル(横長)1:1.91
ストーリーズ(縦長)16:9
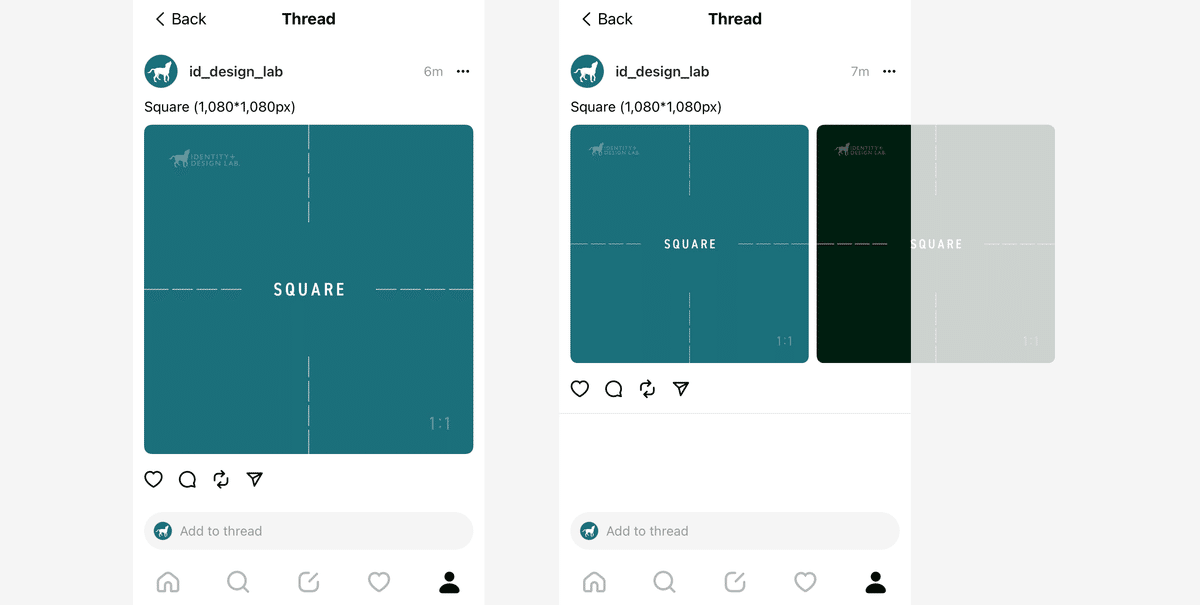
スクエア(正方形)画像

Instagramでもお馴染み、スクエア(正方形)の画像を投稿するとどのように表示されるでしょうか。
1枚だけ投稿した場合(←)は、ポストの全幅に合わせてサイズが調整された画像が、正方形のまま上下左右とも見切れることなく表示されます。
2枚以上の画像を投稿した場合(→)も画像がトリミングされることはありません。カルーセル表示は画像の高さがポスト幅の72%程度に縮小されるようで、1枚表示と比較して少し小さく表示されます。
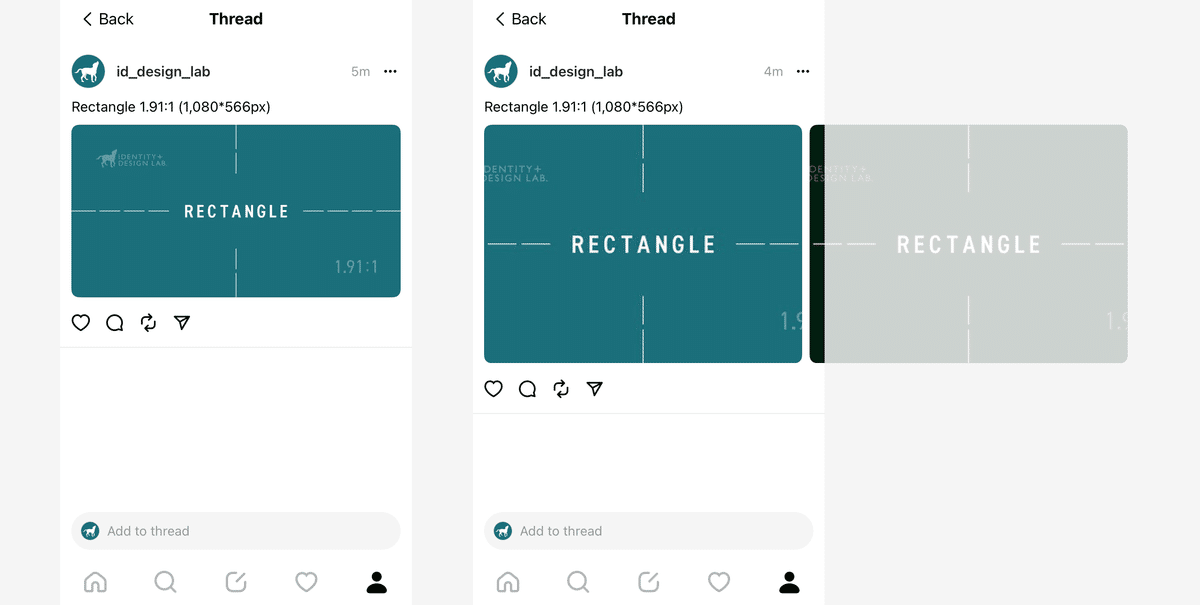
レクタングル(横長)画像

各種SNSやWeb広告などでもよく使用される、縦横比 1:1.91 の画像はどうでしょうか。1枚表示(←)ではスクエア画像と同様、横幅がポストの幅にフィットするサイズで全体が表示されています。
カルーセル表示(→)だと縦横比3:4にトリミングされ、スクエアと同様に画像の高さが調整されます。それぞれをタップすると画像全体が表示されます。
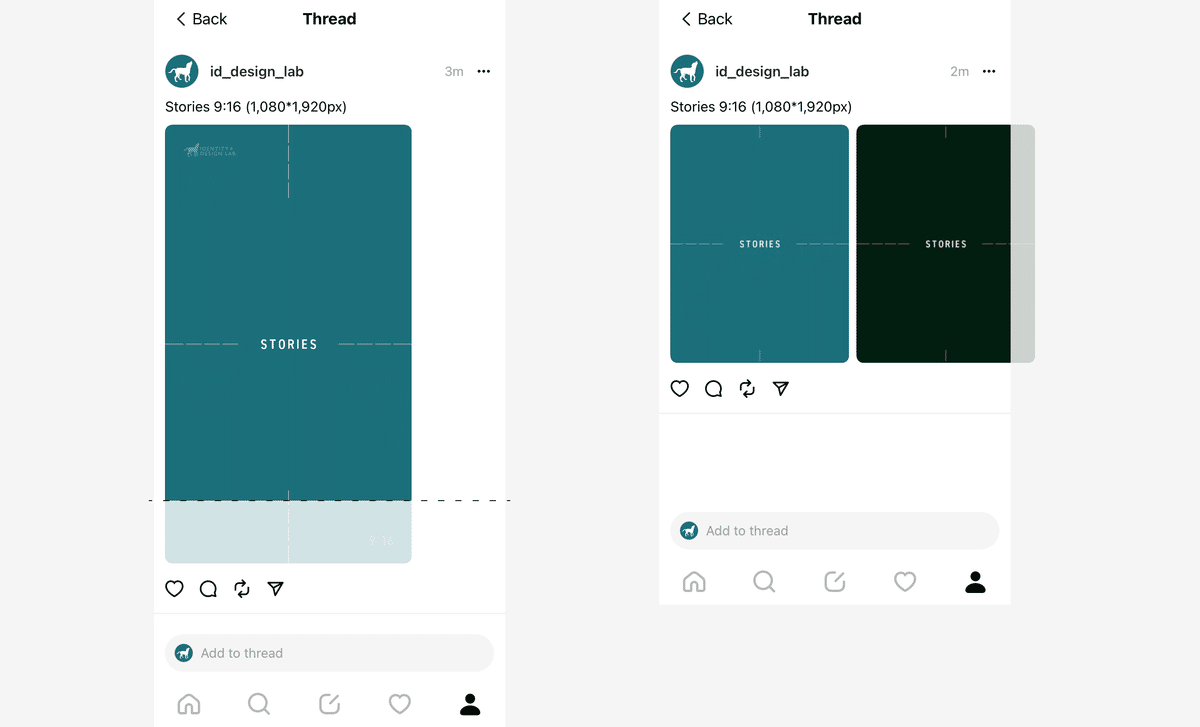
ストーリーズ(縦長)画像

ストーリーズなどで使われる、縦横比 16:9 の画像はどうでしょうか。
1枚表示(←)の場合、横幅がポスト幅の約75%に調整されるようです。そのため画面の右側に余白があり、さらに画面の下端はファーストビューからはみ出るため、画像全体を見るためにはタップまたはスクロールが必要になります。
複数画像の投稿(→)だと縦横比が4:3にトリミングされます。カルーセル表示の高さは先述と同様です。こちらも画像をタップすることで全体が表示されます。
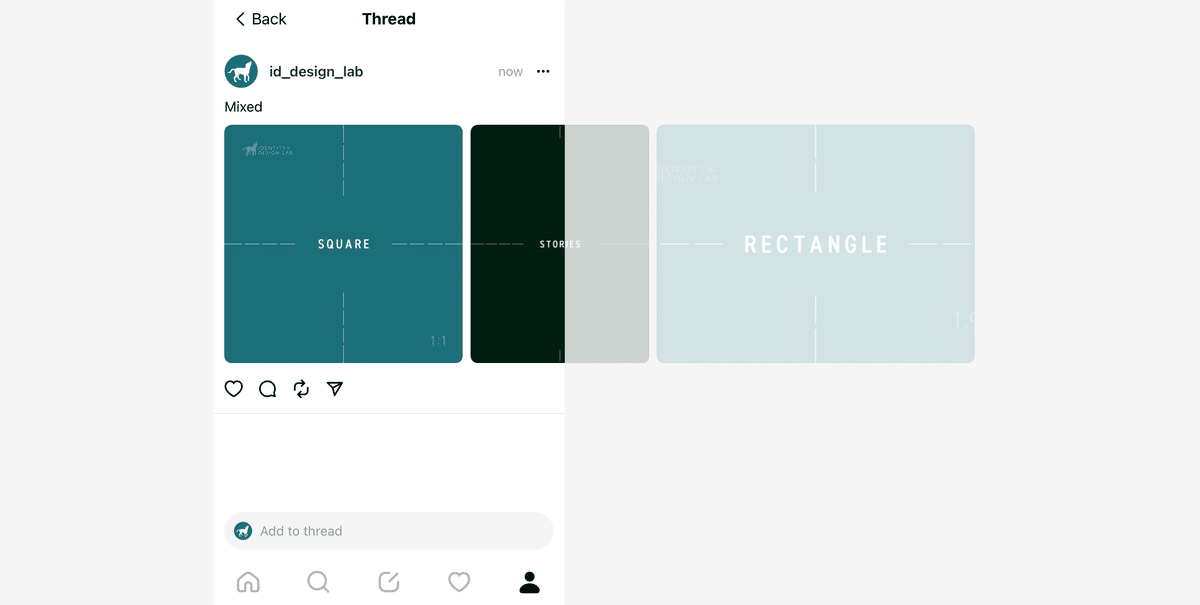
縦横比の違う画像が混在する場合

最後に、縦横比の違う画像をひとつのポストに投稿してみました。
先述の例と同様、横長/縦長の画像はトリミングされた上でそれぞれの画像の高さがポスト幅の約72%に揃えられます。高さが揃っているため、整然とした印象で違和感を感じません。
まとめ
Instagramと連携しているサービスということもあり、やはりスクエア画像はフィット感が高いように思います。単体・カルーセルともトリミングなく表示されるところもポイントです。
横長の画像も相性は良さそうです。高さがないため画面を圧迫することなく、フィードでURLを貼り付けたスレッドのOGP表示と並んでも違和感なく表示されます。ただしカルーセルでは、縦横比によっては画像がトリミングされることに注意が必要です。
ストーリーズなどでよく見られる縦長の画像は、少なくとも現時点ではスレッドでの単体表示に少し違和感を感じます。今後、仕様がブラッシュアップされることが予想されますが、トリミングなども含めて意図的に使用する以外は今のところ避けた方が自然かもしれませんね。
最適なサイズは
カルーセル表示でトリミングされることを望まない場合、スクエアまたは3:4(4:3)の長方形画像を用意することになります。4:3はコンデジなどでも一般的な縦横比ですから、撮りっぱなしの写真などはそのままポストしても問題なさそうですね。
ピクセルサイズについては、今回はInstagramで推奨サイズとされている幅1,080pxをベースに検証しましたが、画質には特に遜色なかったようです。幅600px(ストーリーズの最小解像度)を下回ることさえなければ、普通に使う分にはあまり意識しなくても大丈夫そうですね。
リリースされたばかりですから、これから各所の仕様がどんどん変更されてゆくことが予想されます。画像表示の仕様が変更になった場合は、できるだけキャッチアップして記事を更新していきたいと思います。
ID+の公式Threadsアカウントもぜひフォローお願いいたします。
CONTACT US
デザインの活用にお困りごとのある方、ブランディングやデザイン経営の導入を検討中の経営者様、そして「何を相談して良いのか判らない」という方も、まずはこちら↓よりご遠慮なくお声がけください。
ID+では、お知らせ・プレスリリース・事例紹介のほか、デザインやブランディングにまつわるTIPSなどの情報発信にnoteを活用しています。皆さまのフォロー & スキをお待ちしております。
この記事が気に入ったらサポートをしてみませんか?
