
駆け出しからGulpを使って即戦力になろう!
おかげさまで300部ご購入いただけました!!!(2022/10/03現在)
このテンプレートファイルが皆さんのWEB制作に役立てば幸いです!
こんにちは!いちくん(@tips__web)と申します
簡単に自己紹介
都内のWEB制作会社でエンジニアとして勤務しております(歴~3年)
普段はコーポレートサイトのWordPress構築をメインにやっていたり、デイトラというオンラインスクールのメンターも1年ほどやらせていただいております。
また、最近はMENTAも始めました!
案件の実装で相談できずに困っている方などお気軽に相談ください:)
★「WEB制作会社で歴3年の現役エンジニアがガチで教えるコーディングプラン」を作成しました!詳しくは👇
https://menta.work/plan/4587/21090
Gulp、使ってますか?
なぜ駆け出しから即戦力になるためにGulpが必要なのか?
それは、だいたいのWEB制作会社で使っているからです
そのため、WEB制作会社に就職を目指している方、
フリーランスとしてWEB制作会社と一緒に仕事をしたいと考えている方は必須のスキルといって良いでしょう
もちろんエンドクライアントと直接仕事をしている場合でも、
必須ではないですが効率が全然違うので使えたほうがいいと思います
|
今あなたが使っているGulp、本当に満足してますか?
gulpをすでに使ったことがある方もいるかと思います
しかし、だいたいの場合、実際の案件で使用するための最適な構成がわからず闇雲に使っている方も多いのではなないでしょうか
しかし、安心してください
今回僕が提供するものは、僕が普段案件で使用しているgulpを使用したテンプレートファイルです
実際はgulpfile.jsやwebpack.config.jsなどの設定ファイルをいじって案件ごとに変えていくのですが、それらの設定ファイルを特にいじらなくてもいいように16種類ご用意しました
以下がその中身です

gulpfile.jsをさわったことがない方やwebpackを知らなくてもコマンド1つ叩けば自由に使うことが可能となっています
数多くの実案件を経て試行錯誤しながら作り上げたものなので、小~中規模のサイト制作(ページ数が40ページくらいまでのサイト)であれば、どんな案件にも柔軟に対応できます
|
案件によってケースは様々
今まで対応してきた中で例をあげると、以下のようなケースがありました

僕が提供するテンプレートファイルは、これらのケースに柔軟に対応できる構成となっています
|
Gulpは雑務自動化マシーン
Gulpをそもそも知らない人もいると思うので念のため説明しますね
Gulpは簡単に言うと、色々な雑務を自動化してくれるマシーンです
皿洗いに、洗濯、掃除...
これらをボタン1つ押すだけで全部やってくれるマシーンがあったら最高ですよね
空いた時間で映画をみたり、本を読んだりできちゃいます
そんな感じで、Gulpを導入すると、
コマンド1つで雑務を全自動で処理してくれるようになり作業スピードが格段にUPします
空いた時間は、サイトの細かなクオリティに注力できますね(アニメーションにひと手間加えるなど)
|
Gulpが自動処理してくれるもの
以下に挙げるものはGulpが自動処理してくれる中のほんの一部です
カスタマイズ次第でわりとなんでも自動化できます

より詳しい内容については僕が運営しているサイトの以下の記事を参考にしてください
|
Gulpを使うと、お客様もハッピーに
Gulpを使うことで作業スピードが上がるため、短い納期でも細かい部分に時間を割くことができるようになります
そのため、サイト全体のクオリティが上がり、お客様の満足度も自然とUPするというわけです
プロは自動化できるところは自動化して、空いた時間でクオリティを上げてます
そこが初心者とプロの違いといってもいいでしょう
Gulpを使うと、ユーザーもハッピーに
サイト表示が数秒遅れるだけでユーザーは離脱してしまいます
そのため、サイトスピードは無視できません
とはいえ、僕が提供するテンプレートファイルを使ってコーディングすれば、意識せずとも勝手にサイトスピードが速くなります
(※jsファイルをバンドルした方がより速くなります)
理由は、Gulpを使うことで、自動でcssやjs、画像ファイルを圧縮できるからです
その結果、サイトが軽くなりサイトスピードがあがります
以下は、先ほど紹介した僕の運営しているサイトの記事のスピードスコアです
(結構画像をバンバン貼っているし、記事のボリュームもそこそこあるのですが、この結果となりました)

運営しているサイトはWordPressで構築していますが、最近流行りの静的サイトジェネレータなどを使わなくても申し分ないスコアを出せます
(※アンチではないです笑)
テンプレートの種類は合計16種類
gulpfile.jsを自分でカスタマイズできる方であればこれだけの数はいらないのです。
しかし、そうでない方もいると思いますので、gulpfileやフォルダ構造をいじらなくてもそのまま使えるように16種類のテンプレートをご用意しました

先ほど触れたサイトスピードが最も速くなるのが、JSをバンドルして圧縮でき、CSSも圧縮できる1~4と9~12です
特に制約のない普通のコーディング案件であれば、4か12を選択するといいでしょう
さあ、駆け出しから即戦力になりましょう!
Gulpを使えれば、就職や営業に有利に働きます
Gulpを使えば、無駄な雑務から解放されます
Gulpを使えば、お客様やユーザーもハッピーにできます
さあ、駆け出しから一歩前進して即戦力になりましょう
|
|
|
このnoteを購入すると手に入るもの
僕が普段使用しているテンプレートファイル全16種類
(すべてgulpを使用しています)
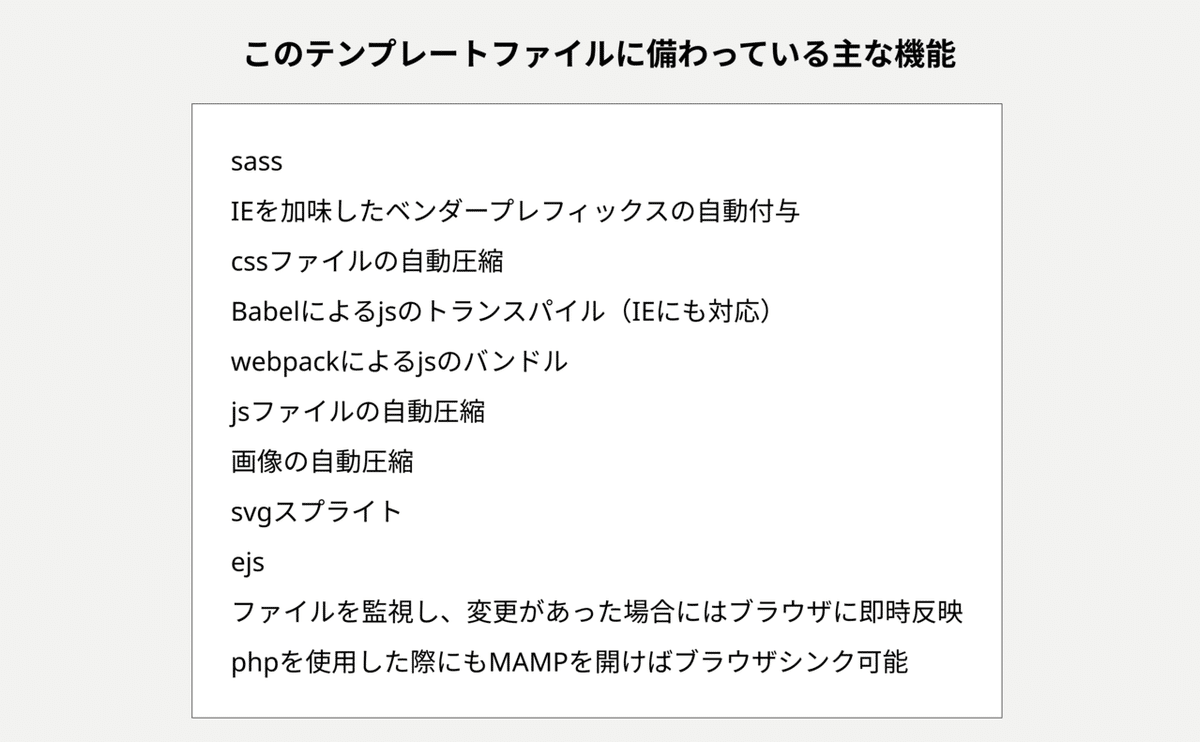
テンプレートファイルの機能について
このテンプレートファイルには、主に以下の機能が備わっています
(これ以外にもかゆいところに手が届くような機能が備わっています。つかってみるとその便利さが分かるかと思います。)

個人的に気に入っているのが、jsのトランスパイルです
JSは最新の書き方をするとIEで機能しませんが、これがあることで最新の書き方をしても問題なくIEで動作します
IEはそろそろ終了しますが、まだ案件で対応しなければならないケースも少なくないためこのようにしています
対象者
★全くのWEB初心者にはおすすめしてません
最低限以下のレベルであればOKです
・HTML,CSS,JSの基礎は理解しており、小規模のサイトなら1人でコーディングして公開できる方
このnoteで解説していないこと
・Node.jsとnpmのインストール方法について
Gulpを使用するためにはNode.jsとnpmが必要です

まだそれらがインストールできていない方は以下の僕が運営している記事を参考にしてインストールしてください
上記記事の、以下の部分まで完了していれば問題ありません

・・・
また、基本的に設定ファイルをいじらなくてもいいように16種類のテンプレートを用意しています。
そのため、以下の内容については解説していません。
・gulpfileの書き方やその内容について
・webpackの設定ファイルについての書き方やその内容について
さらに、以下の内容についても解説していません。
・ejsの使い方について
・Sass(Dart Sass)の使い方について
※Sass公式推奨のDart Sassで作成しています
最後に、十分に動作確認はしておりますが、万が一動作しなかった場合などのサポート対応はしていません。

|
■動作確認済み環境
◇OSのバージョン
・Windows:Windows10
・Mac:Big Sur 11.2.3
◇Node.jsのバージョン
・14.16.0
◇npmのバージョン
・6.14.11
◇ブラウザ
・Google Chromeバージョン: 92.0.4515.107
===========================================
ここから先は
¥ 1,980
この記事が気に入ったらサポートをしてみませんか?
