
イラストをプロダクト開発に活かすには?イラストのテイスト決定までの検討プロセス
アプリやウェブサービスにイラストを使うことで、ひと目で情報を伝えられたり、UIを楽しげに演出できたりと、テキストだけでは難しい表現が可能になります。
UIデザインにおいて、イラストレーターにアウトプットのイメージを正確に伝えられるかは、デザイナー次第。そのため、イラストレーターへの依頼前にイメージを言語化し、しっかりとテイストを定める必要があります。
rootでは、UIデザインを担当するデザイナーがイラストのディレクションまで行います。本記事では、rootのデザイナーが実践しているイラストのディレクションにおける検討プロセスをご紹介します。
イラストの決め方がわからない、イラストレーターさんへの依頼の仕方がわからない、そんなデザイナーの参考になれば嬉しいです。
そもそもどういった場面にイラストを使うべきか
イラストはうまく活用できれば効果的ですが、イラストも万能ではありません。イラストの特徴を正しく理解し、活用シーンを見極めることが重要です。例えば、テキストでの表現と比較すると、下記のようなメリット・デメリットが考えられます。

具体的にUIデザインのなかでイラストがうまく活用されている例を見ていきましょう。
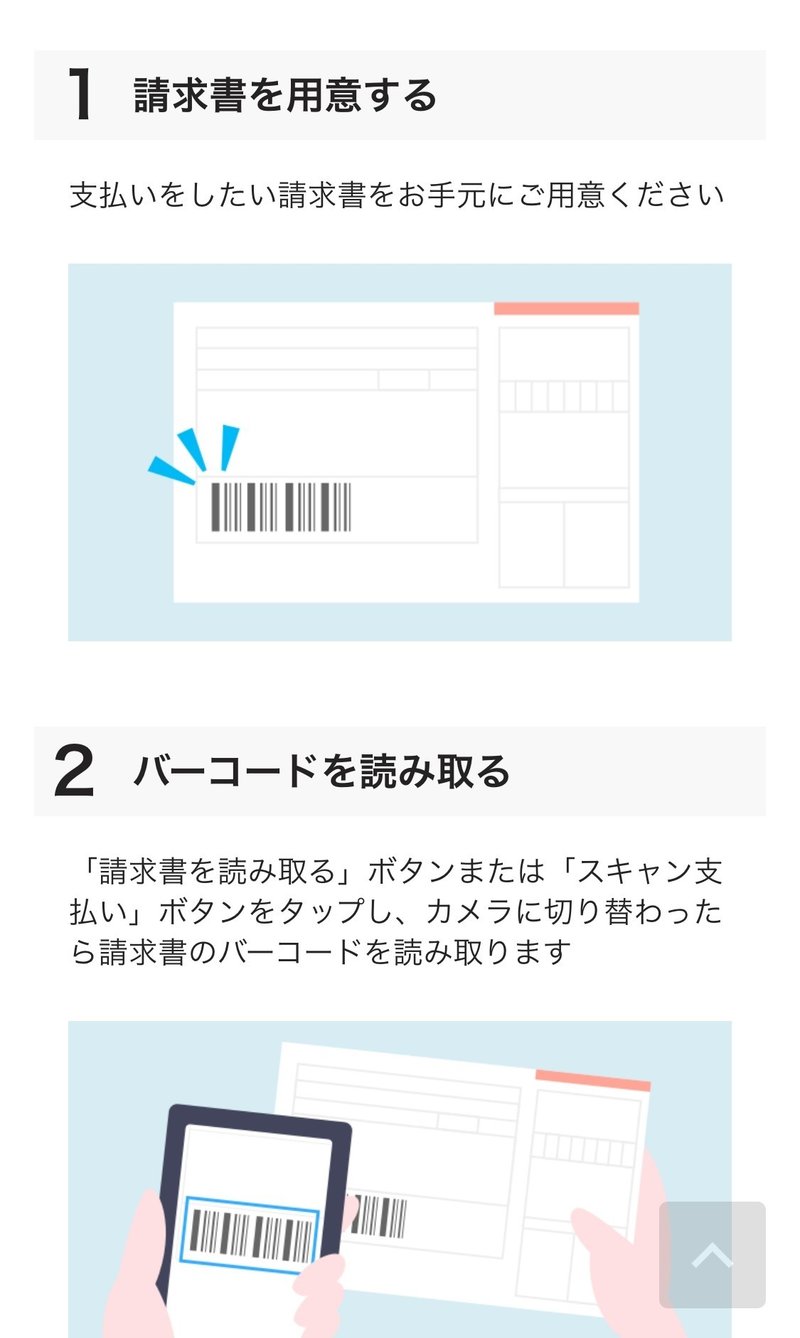
①ユーザーに情報を伝えるスピードを早めたい時
以下は、アプリで請求書の支払いを行う際のUIにイラストを用いた例です。イラストがあることで直感的に読み取るべきバーコードの場所を把握できるようになっています。

②ユーザーの気持ちを高めたい時

上記のUIは、「しらたま」というアプリ内でユーザーのお金が貯まった際に表示されます。サービスを使う体験がより楽しいものになるよう、貯金額が増えた喜びをイラストアニメーションで表現している例です。テキストだけでなくイラストを使うことで、サービス内での体験に抑揚をつけることができます。
イラストのトレンドをリサーチする
アプリやWebサービスのデザインをする上で、こうしたイラストの特性を活かそうと検討するケースはしばしばあります。UI以外にも、サービスのアイコンもイラストを利用することがあります。すべてを1からつくるのではなく、イラストのモチーフはそのままにテイストの変更だけを行う場合もあります。
たとえば、クライアントから「イラストのモチーフや全体のデザインはそのままにサービスアイコンを今っぽくアップデートしたい」という相談をうけた場合。クライアントの要望を実現するには、「今っぽいイラストがどのようなイラストであるか」を言語化し、クライアントともイラストレーターとも齟齬がない状態にしなければなりません。そこでトレンドリサーチを行います。
まずはbehance、dribbleから「今っぽい」と感じるイラストをピックアップし収集しました。その後ピックアップしたイラストを分類しながら、特徴ごとに言語化を行っていきます。
今回は企業のサービスアイコンですので、そのサービスのイメージにそぐわないアニメ調のイラストや描写が細かすぎるイラストは収集時に除外しています。
イラストの要素を言語化する
トレンドを分析した結果、大きく分けて描き方、色、そして形の3要素が、「今っぽい」印象に関わるのではないかとわかりました。以下で簡単にリサーチの結果を紹介していきます。
描き方・色のトレンド
①線が消え、面だけで表現
以前のトレンド例
引用:dribbble「Unicorn by Alfrey Davilla | vaneltia」
現在のトレンド例
引用:Pinterest
黒い線で囲うようなイラストよりも、塗りで面を表現し描写するイラストが多く見られました。線がなくなることでリアルなイラストもよりフラットデザインに馴染みやすくなっています。
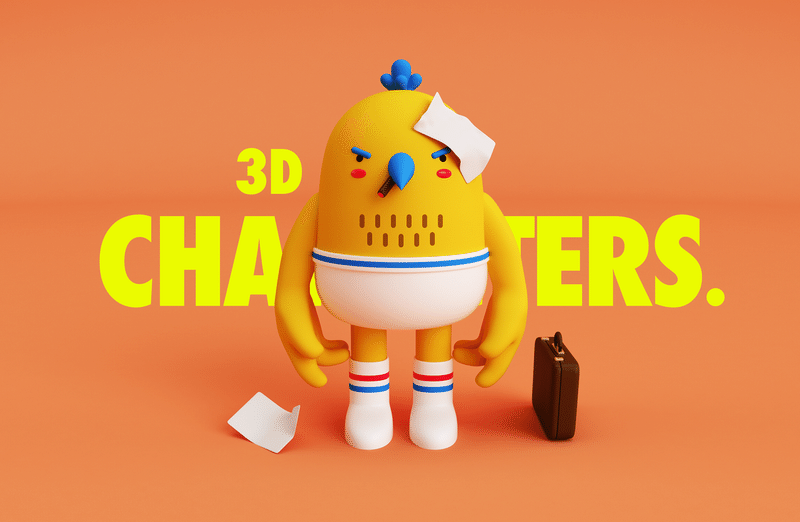
②細部までリアルな立体表現

2つ目は3Dモデルを使った立体表現です。細部まで描かれたリアルな描写が特徴的です。

引用:Brett King - The Design Kids
立体的な表現のなかには、フラットな平面デザインに、グレインテクスチャや影とハイライトを用いた陰影を入れこみ立体的に見せる手法も。上記のようなイラストをフラットデザインに取り入れれば、のっぺりとした印象を抑えながら奥行きを与えることができます。
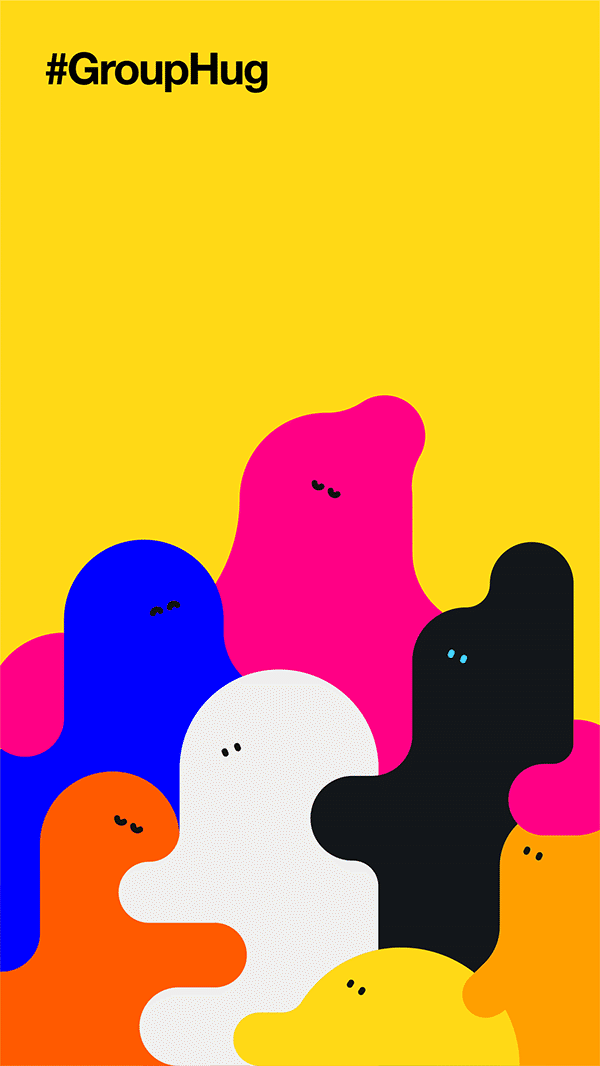
③ビビッドかつシンプルな平面表現

引用:Behance 「Join-the-Conversation」
本物っぽさをめざす②の表現とは真逆である平面表現。とにかく明るく鮮明な色使い、無駄を省いた形が平面表現におけるトレンドの傾向として感じられました。
形のトレンド
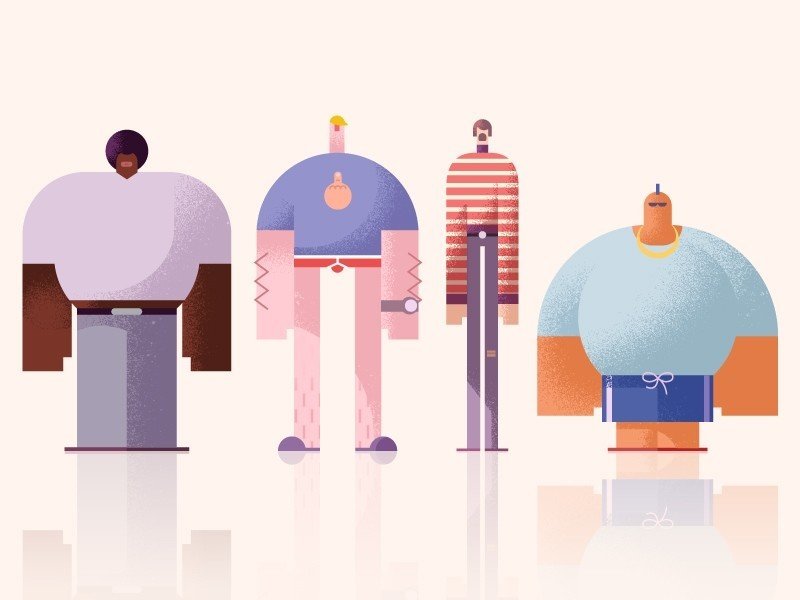
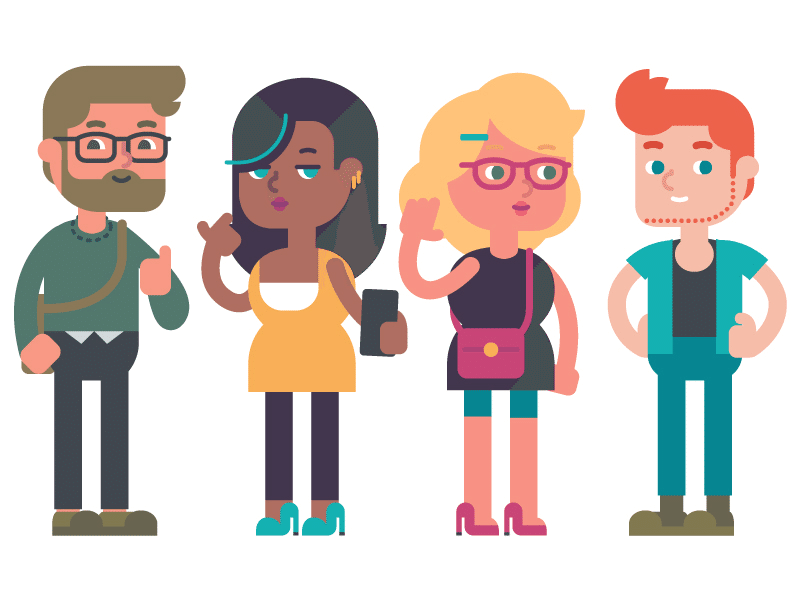
①丸さ

引用:Behance 「Character-design-02」
とにかく「丸」を多用するイラストが目立ちました。顕著なのは人間のイラストで、頭や上半身まるごとひとつの「丸」で表現するものが増えています。丸みがあって親しみのある印象です。
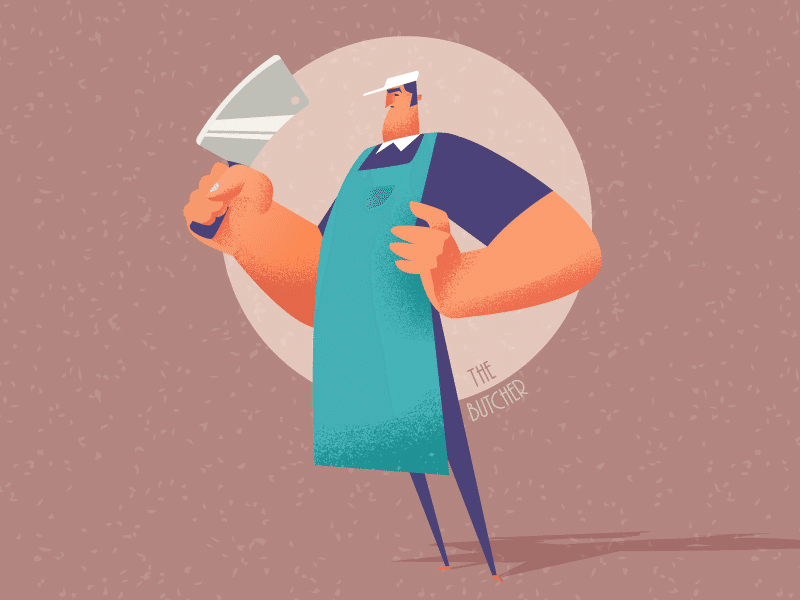
②アンバランスさ
以前のトレンド

引用:driibbble「2200321-Millenials」
現在のトレンド

「頭」を強調していたこれまでのトレンドと比較すると、キャラの個性に合わせた遠近法・非現実的な比率で描かれています。右上の料理人を例に上げると、「不自然に太い腕」が「自信に満ちた男」というキャラクターを表していることがひと目でわかります。
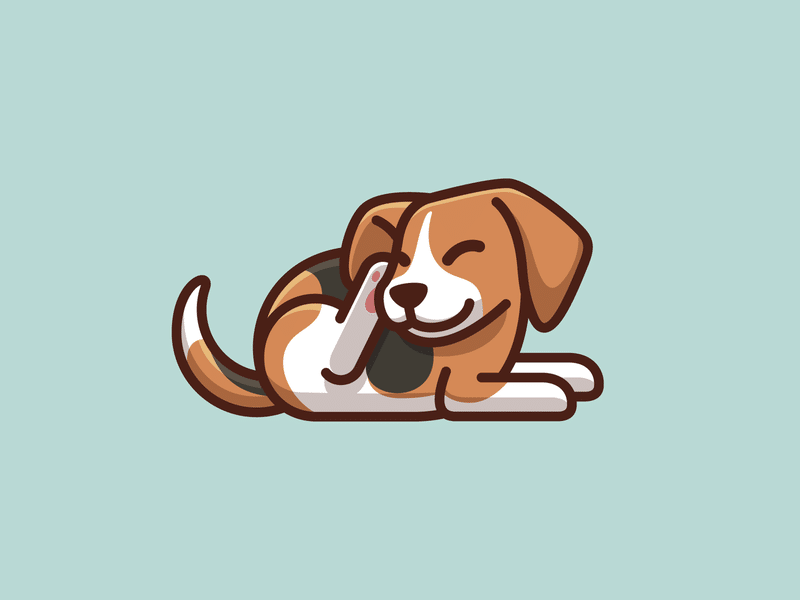
③幾何学パーツ
以前のトレンド

引用:dribbble「Beagle Dog Scratching」
現在のトレンド
幅や丸み、すべて共通のパーツで構成されている

引用:dribbble「1543487-Minimals-World」
左右対称につくられている

引用:Freepik | Nice animal avatar collection in flat design Free Vecto
幾何学図形を利用したイラストが増えています。あえて現実とはかけはなれた姿をしているキャラクタたちからは、愛らしさが感じられます。
イラストのテイストを決定する
イラストのトレンドリサーチを通じて、「今っぽさ」を形づくる要素が言語化されてきました。ここからさらにクライアントの要望や目的にあうテイストを絞り込んでいく必要があります。
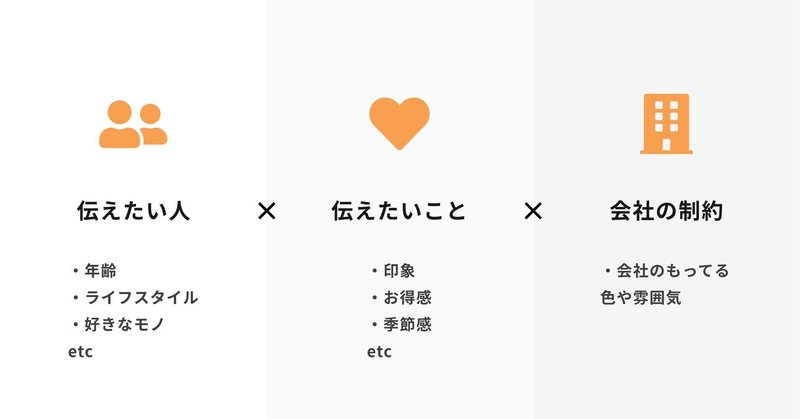
最終的にイラストのテイストは、
「伝えたい人」と「伝えたいこと」と「会社の制約」で決まります。

決定したイラストのテイストが、伝えたい人に伝えたいことを最適に伝えられるかが重要です。それだけではなく、サービスやUIデザインのコンセプト、ガイドラインから外れていないかという会社の制約も考えなければなりません。
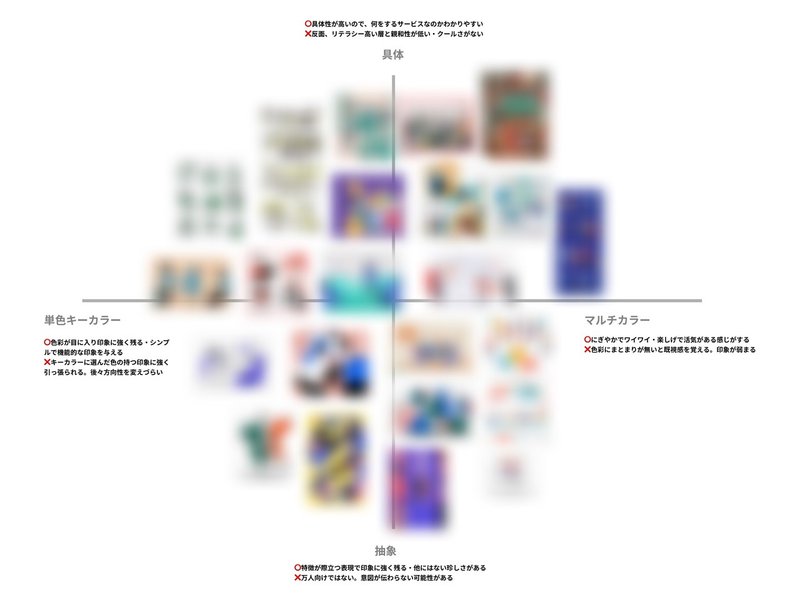
目的に合わせたテイストになっているかどうかを検証する際には、以下のようにマッピングを利用することもあります。

実際にクライアントへ提案するときには、イラストレーターの選定も行っておくと安心です。イラストレーターの実績や描かれたイラストの傾向を確認しておくことで、思い描いているイラストが実現できるかどうかをある程度確かめることができます。
まとめ
視覚的な表現であるイラストは、プロダクトのイメージやブランディングなどに影響を与える可能性があります。
新しいイラストを一からつくる場合には時間もお金もかかるため、修正が重なればプロジェクト進行にも影響が出てしまいます。クライアントともイラストレーターともイメージを正しく共有することは、良質なアウトプットだけでなくスムーズなプロジェクト進行にも繋がります。
イラストのテイストを検討する際には、ぜひ一度リサーチをしてみてはいかがでしょうか。イメージするイラストの解像度がぐっとあがり、言語化のヒントが見つかるかもしれません。
私たちと一緒に働きませんか?
rootでは一緒に働くメンバーを募集しています!
デザインを通じて、事業成長に貢献しませんか?
この記事が気に入ったらサポートをしてみませんか?



/assets/images/4173844/original/9cdbfca7-ce7d-4316-b6be-a391343f0a1b?1570702129)
/assets/images/4173857/original/83eb6c56-2b52-4beb-b762-4579329dcf4a?1570702208)