記事の「アイキャッチ」ができるまで。初心者ながら半年間作り続けてきた全デザインプロセスを公開します
こんにちは、もりぞー(@morizooo0825)です。
株式会社ウィルゲートというSEOを軸としたWebマーケティング支援の会社で現在、広報やホワイトペーパーなどのコンテンツ制作を担当しています。
「コンテンツをつくる」……と一言にいっても、つくるものは本当ににさまざま。たとえば、記事やリリース1つを作るにも、企画を整理し、取材・撮影して、文章を書くだけでなく、わかりやすく説明するための図解の作成、“アイキャッチ”と呼ばれる記事の表紙のデザイン……といったところまで含めてつくって、やっと1つの記事・リリースが完成します。
で、ひょんなことから半年前からアイキャッチデザインを担当することになりました。
たとえば、こんなものをつくりました ↓


(▲ いつも作成後に自分の「Notion」にまとめています。半年間で作成したアイキャッチ画像を数えたら全部でだいたい40〜50つほどありました)
このnoteでは「アイキャッチデザイン、初心者すぎて何をどうしたらいいのかわからない!」というような半年前の自分のような人に向けて、自分なりの「アイキャッチデザインができるまでのプロセス」についてまとめてみようとおもいます。
いつもいろんな方の素敵なデザインを見ながら勉強中の身としては恐縮すぎるくらいに恐縮……ではありますが、少しでも誰かのためになれば幸いです。
0.準備編-「アイキャッチ」とは?
そもそも「アイキャッチ」って何?って人もいると思うので、少しだけ説明します。いろいろな呼び方がありますが、
ユーザーの目(アイ)を引きつける(キャッチ)するための画像
という意味合いで僕は「アイキャッチ」と呼ぶことが多いです。
(例)
たとえば、記事をSNSでシェアしたときに出てくるあの画像とか…

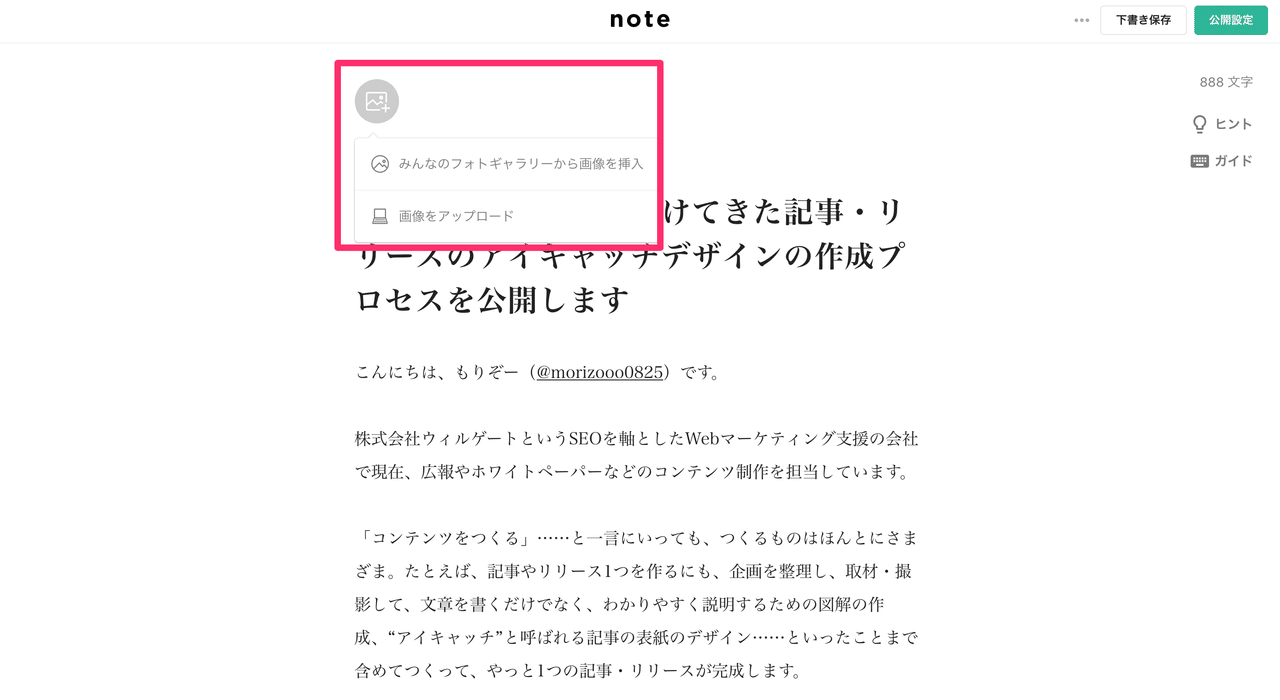
noteで設定できるあの画像のことです。

(その他詳細はこちら↓)
記事の“アレ”を指す言葉に混乱したのでまとめてみた(画像参照)🎨
— 森園 凌成 │もりぞー (@morizooo0825) July 21, 2020
・アイキャッチ画像…ユーザーの目(アイ)を引きつける(キャッチ)するための画像
・サムネイル画像…縮小された画像
・OGP…SNSシェア時にタイトルやURL、画像を設定した通りに表示させる仕組み pic.twitter.com/Wkb9raQWEq
1.準備編-前提条件・ルールの確認
最初のプロセスとして、まず前提条件やルールを確認しておく必要があります。
これを確認しないで作成してしまうと、あとから修正する手間が発生したり、最悪公開してから「あ…イメージと違う…!」となってしまうからです。
僕が確認している項目としては次の通りです。
↓
□使用ツール(PowerPoint/Photoshop/Illustrator/Canva など)
僕はPowerPointを使うケースが多いです。理由としては、たとえば1部日付などの修正といった変更が、パワポであればデザイン担当以外の人でも容易にできるからです。とはいえ、PowerPointにもできないことなど制限が一部あるので、たとえば白抜きの文字を入れたりサイズ・幅の調整を細かに行いたい場合などにPhotoshopを使ったりしてます。
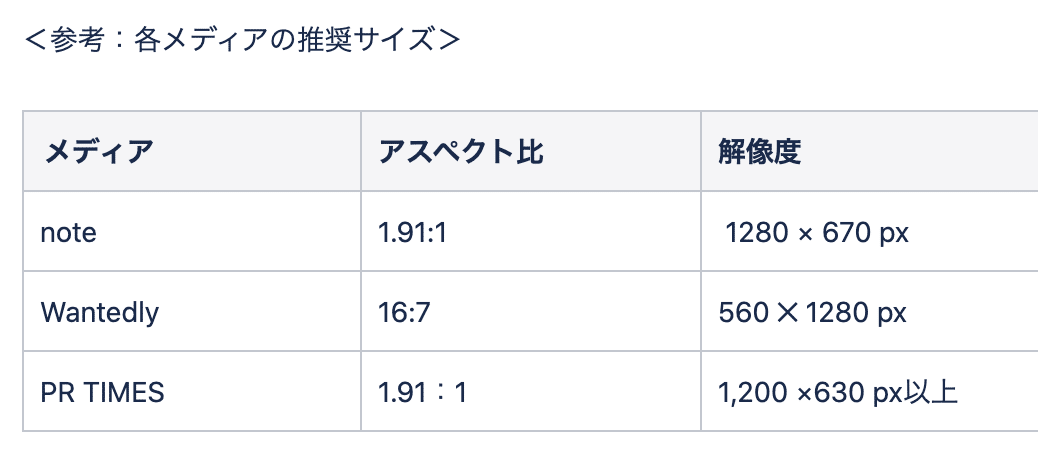
□画像の推奨サイズ
基本的には【1,200 × 630 px( アスペクト比 1.91:1 )】が現時点だと個人的にはベストです。これも諸説あるのですが、この比率であればほぼどの媒体(Twitter、Facebook等)にもフィットしたサイズ感で作成可能なのでこのサイズでいつも作ってます。1部例外があって、noteの場合推奨サイズが【1280 × 670 px】なので、これに合わせて作ってます。
(簡単に表にまとめてみました↓)

□保存ファイル形式
以下のような使い分けをしています。だいたい【PNG】です。
・「PNG」…基本はこちら
・「JPEG」…写真をのせる場合はこちら (PNGを選ぶとファイルが重くなりすぎてしまうため)
2.アイキャッチに入れるべき要素を洗い出す
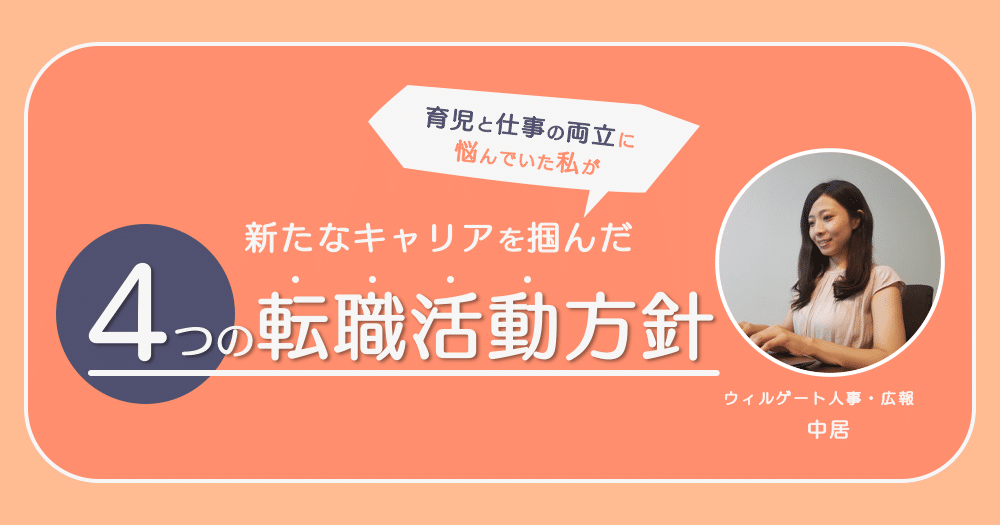
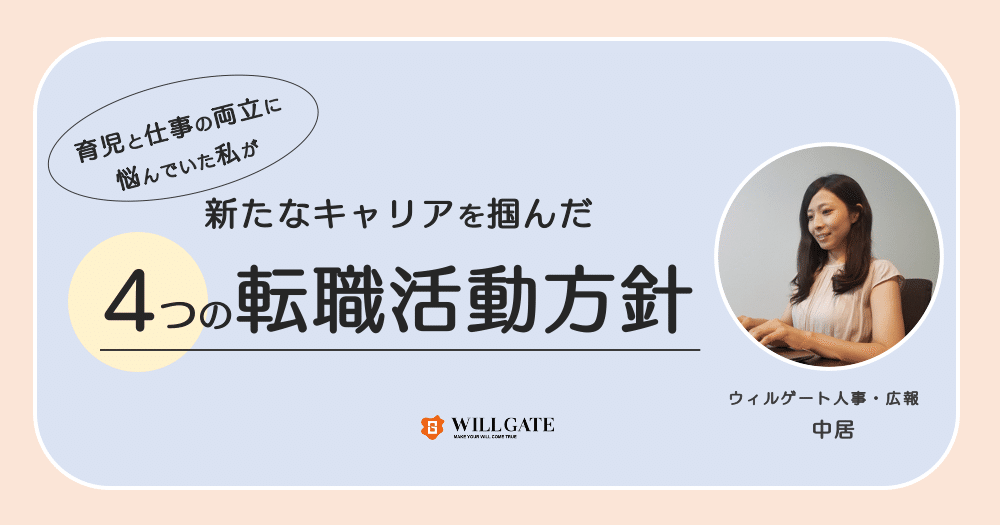
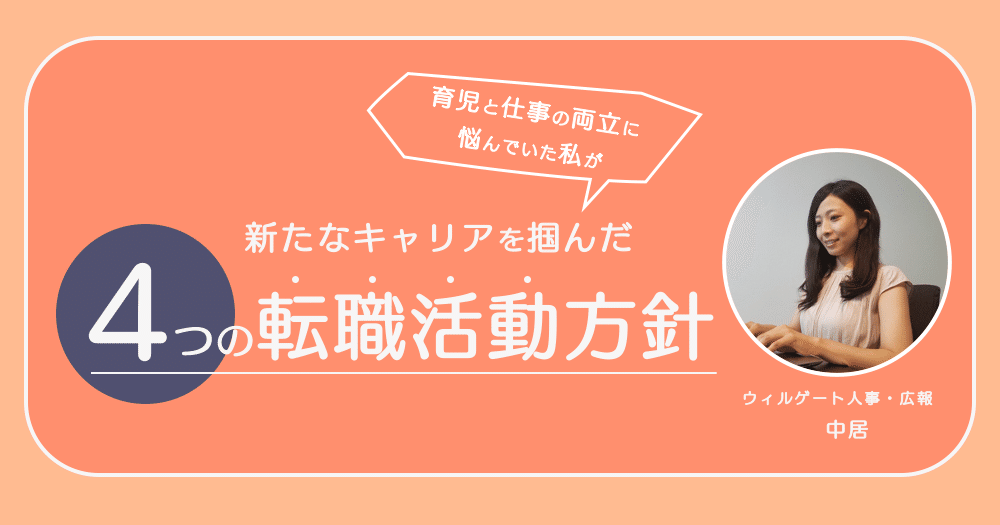
さて、いよいよ本番という感じになってきました。今回題材として扱うのは先日アイキャッチを作成し、公開されたこちらの記事の素材です。↓
このときは、記事がすでに完成していて、あとはアイキャッチをつくるだけ、という状況で作り始めました。
この段階で最初にやるのが「アイキャッチに入れるべき要素を洗い出す」こと。とりあえず思いつく限り書いていきます。
【今回アイキャッチに入れるべき要素】
・記事のタイトル(育児と仕事の両立に悩んでいた私が新たなキャリアを掴んだ”4つの転職活動方針”)
・noteを書いている人の写真
・noteを書いている人の情報
(「アイキャッチのつくりかた」は本当にいろいろなパターンがありますが、今回はシンプルに「記事のタイトルをそのままアイキャッチに入れる」というパターンで作成していきます。)
3.洗い出した要素を分解する
次に、洗い出した要素を分解します。
【洗い出した要素の分解】
・(記事タイトル)
└育児と仕事の両立に悩んでいた私が
└新たなキャリアを掴んだ
└”4つの転職活動方針”
・(noteを書いている人の写真)
・noteを書いている人の情報
└(肩書・役職)
└(名前)
と、これくらいに分解できました。
要素ごとにパワポに落とし込むと、こうなります ↓

(まだだいぶシンプルな状態です)
4.優先順位をつける
それから、アイキャッチで強調すべき要素の優先順位をつけていきます。もちろん洗い出した要素はだいたい全部重要なことではあるのですが、よりパッとみたときにポイントが伝わるデザインにするためには、優先順位をつける必要があります。
このときよく自分に問いかけるのは「できるだけ短い言葉でアイキャッチの内容を伝えるには?」という問いです。まず一番大事なことから決めます。
今回のケースだと、一言で伝わるべきは、
”4つの転職活動方針”について、こんな私が説明します
だとおもいました。パッとみたときに、最低限こう思ってくれていれば十分だからです。
なので、以下2つの要素を優先順位トップ2に設定しました(「★」のついているものです)。
・(記事タイトル)
└育児と仕事の両立に悩んでいた私が
└新たなキャリアを掴んだ
└★1 ”4つの転職活動方針”
・★2 (noteを書いている人の写真)
・noteを書いている人の情報
└(肩書・役職)
└(名前)
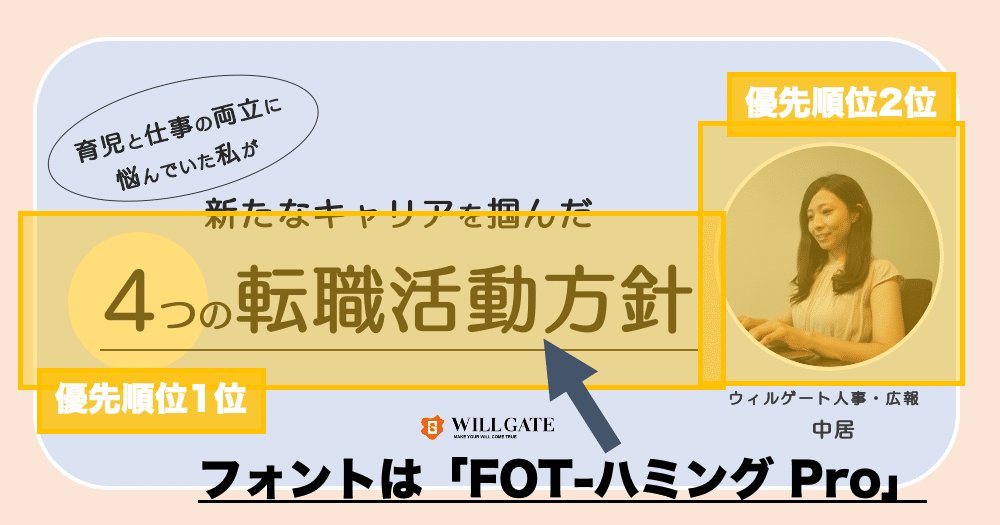
ここまでの思考の整理をパワポに落とし込むと、こうなります。 ↓

(▲ 「4つの転職活動方針」が一番大きく強調されていて、その次に写真が目立つようなレイアウトにしています)
(ちょこっと解説↓)

5.色味を調整する
次は、色味の調整です(今更ですが、ここまでの工程で色味は全然重要ではなくて、モノクロでもいいくらいです)。先ほどまでは適当に色をつけてましたが、このタイミングでしっかり色味を調整していきます。
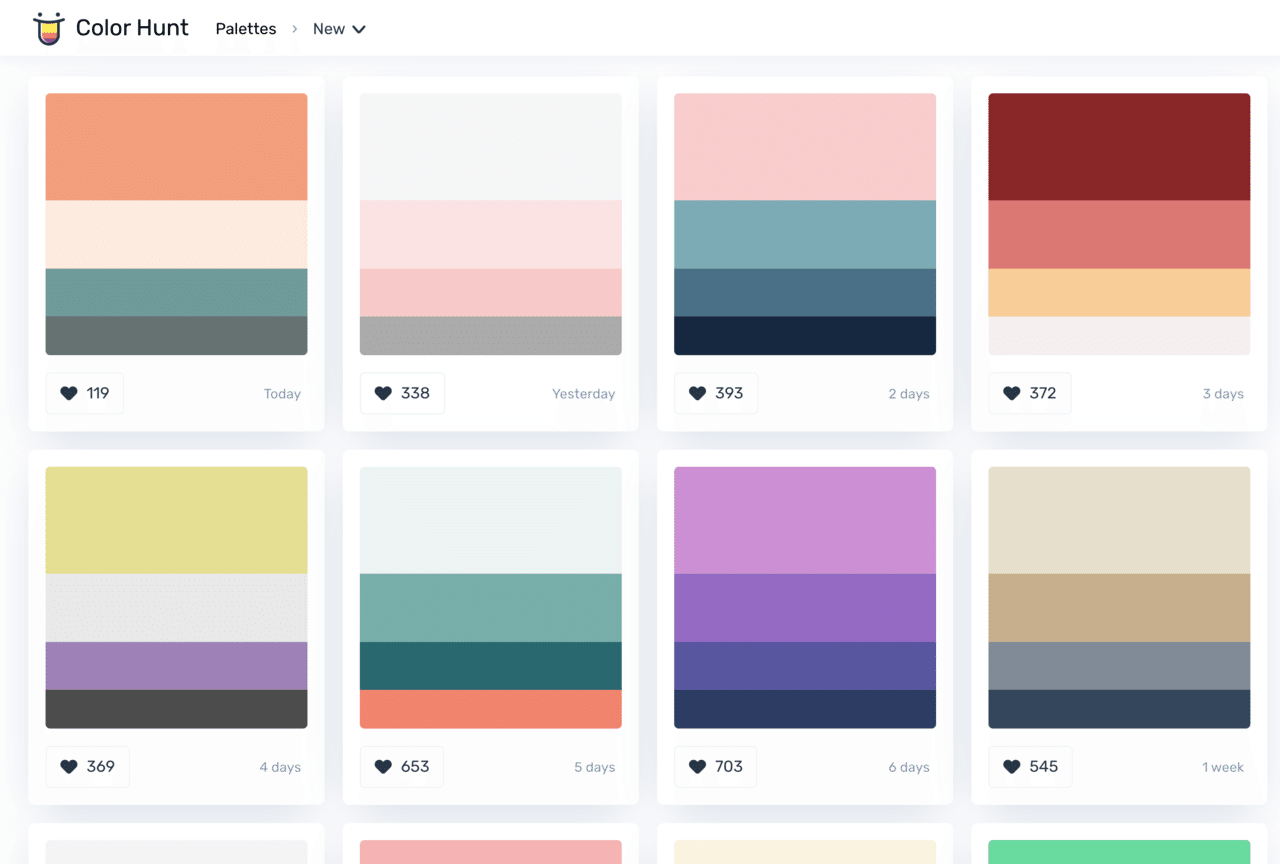
いろいろやり方はあるのですが、今回は「Color Hunt」というサイトを使って使用する色を決めていきます。毎日センスある配色パターンを提供してくれるようなサイトでして、もうこのパターンの中から好きなものを選ぶだけでいいという、便利なサイトです。

気に入った配色パターンをクリックすると、そのカラーコードが見れます。あとはそのカラーコードをコピーして、パワポに反映させるだけ──という一連の流れを、動画にまとめてみました。↓
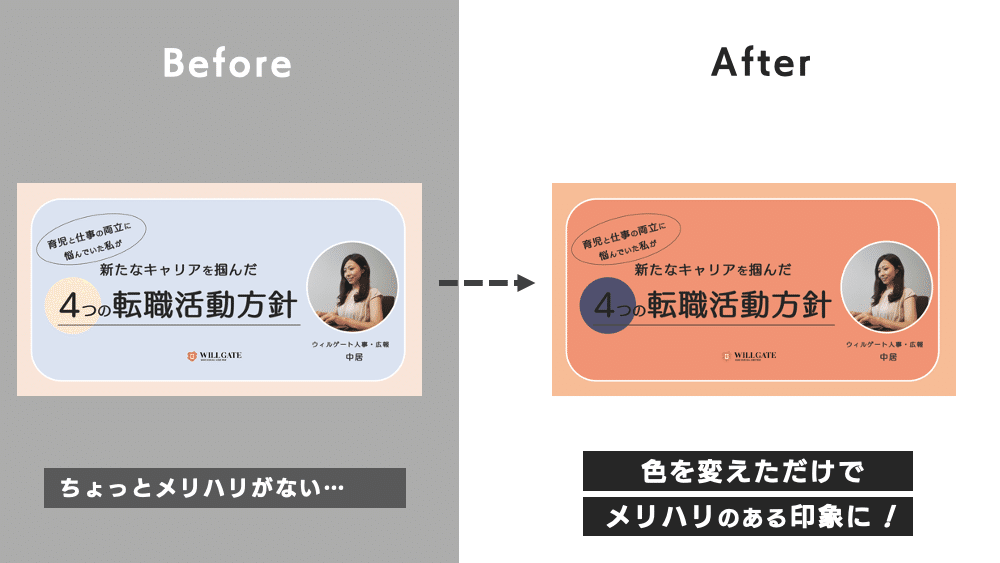
すると、こうなります。

(Before /After)
ただ、これだけだとまだ野暮ったい印象。たとえば、右の「After」の「4つの」のあたりがだいぶ見えづらくなってしまっています。なので
・「4」の数字を白抜きにして目立たせる
・「育児と仕事の両立に悩んでいた私が」の文字のふきだしを変える
などと調整します。そうしてみた図がこちら↓

(「育児と仕事の両立に悩んでいた私が」のふきだしについてはこのnote内で紹介されてる図を活用しました。↓)
6.“引いて”みる
(まだ完成ではありません…!あと一息です…がんばってください…)
ここまでで、大まかな土台は完成しました。あとは、調整していく段階です。
今回、この調整段階で最初にしたのは、【“引いて”みる】です。

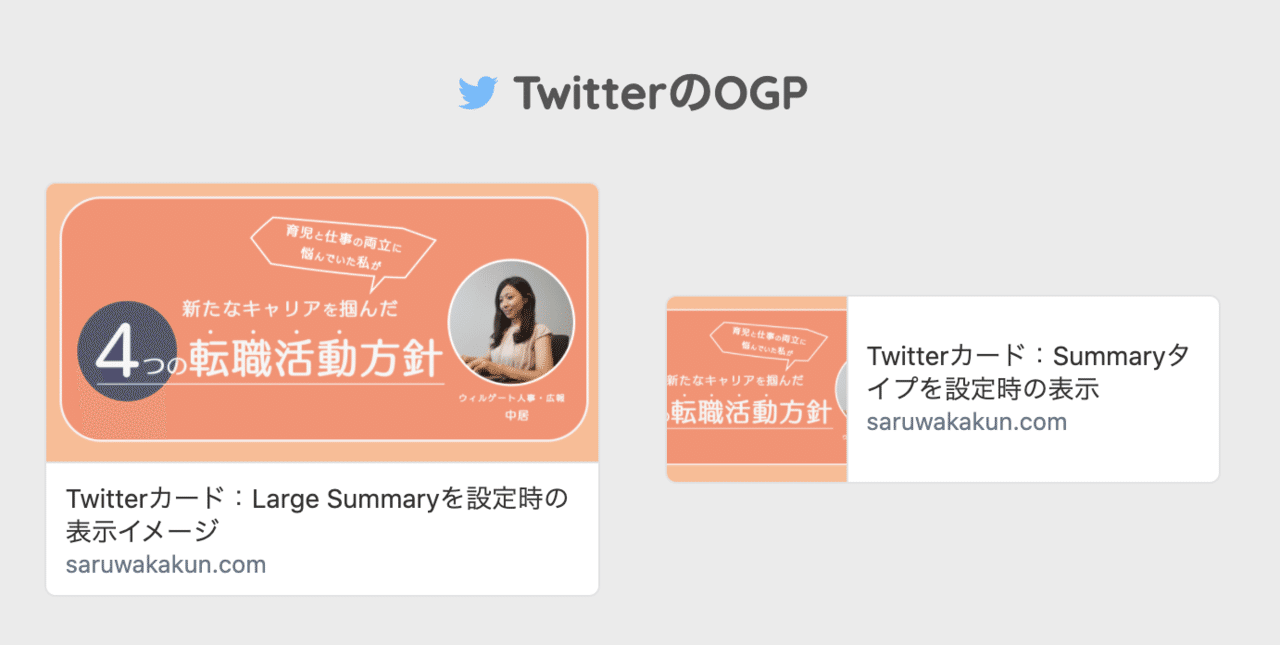
やはりシェアされたときに、SNS上でもちゃんとイメージ通りに伝えられることが重要になります。そこで、このようにシェアされたときのイメージを“引いて”みて確認してみました。
(SNSでシェアされたときのアイキャッチ画像は、こちらのツールで確認できます↓)
そうして見えてきた課題は次のとおり。
・「育児と仕事の両立に悩んでいた私が」が見えづらい
・「4つの転職活動方針」がややパッと目に入ってきづらい
チームメンバーにも意見を聞いてみると、どうやら同じような課題感がありそうでした。
7.仕上げ
最後は先ほどの課題感も解消しながら、調整していきます。
【2つの課題感に対して行ったこと】
・「育児と仕事の両立に悩んでいた私が」が見えづらい
→文字を白抜きにする
・「4つの転職活動方針」がややパッと目に入ってきづらい
→文字サイズを大きくする&文字に影をつける
最終的に、このように仕上がりました ↓
ようやくアイキャッチが完成しました…!!!(時間にしておよそ60分)
“デザイン的な正解”よりも、「目に留まる」ものを
ここまで紹介してきた内容は、「デザイン的な正解」からすると少し外れたものもあるかもしれません(たとえば文字と枠との間に余白が取られていない、など)。
ですが、アイキャッチをデザインする上ではたとえば
・目に留まるか
・1秒以下で伝えきれるか
・デザイン性より視認性
といった観点が重要です。なぜなら「なんだこの記事?」「おもしろそう!」とSNSのタイムラインのスクロールを止めてもらう必要があるから。よく「記事のタイトルとアイキャッチは重要」といいますが、多くのWeb記事が日々公開されている中、やはり見ただけで一瞬で表現し伝えられる「アイキャッチ」はタイトルと同じように大事な役割を果たしています。
なので、デザイン的な正解を追い求めて“おしゃれ”なデザインにするよりも、「目に留まる」デザインにすることのほうが大切(あくまで記事のアイキャッチにおいての話です)、というのが自分の方針です。
今回は割と「デザイン的な正解」に寄った話もいくらかあったかとおもいますが、根本的には課題感は解消しつつ、目に留まることが大事……ということをよく考えています。
というわけで
こうしてあらためて振り返ってみると、いろいろなパターンはありながらも、毎回意識しているポイントは一定あるんだなということに気がつきました。
とはいえ、まだまだデザインについてはわからないことも多く、日々勉強中。また、デザイナーというデザイナーにあまりお目にかかったことがなく、お茶しながら色々なデザイナーの方とお話してみたいので、このnoteを読んでくれた人の中で、デザイン周りをやられている人がいましたらぜひお気軽にご連絡ください…!
Twitterはこちら↓
https://twitter.com/morizooo0825
あと、最近「Cododa!」のしゅんやくんと“デザインできるようになりたいノンデザイナー向けの「Cocoda!部」のSlackができたので参加しています。もし入りたい!という方もご連絡いただけるとうれしいです。
デザイン出来るようになりたいノンデザイナー向けのCocoda!部作ったのだが、興味ある方いるかな?🍰
— しゅんや|Cocoda! (@ShunyaMiyashiro) September 9, 2020
人生初のデザイン関連記事につき、どのように読んでいただけているかが気になって仕方がありませんが、また気が向いたら第2弾記事もいろいろと書いてみたいとおもいます!
最後までの読んでいただき、ありがとうございました!
最後までお読みいただきありがとうございました!いただいたサポートはしいたけ占いの有料noteマガジンの購読費に使わさせていただきます!