
【ECサイトのCVRアップ!】 Googleオプティマイズによる「マイクロABテスト」
こんにちは。
HushTugでマーケティングを担当している大石です。
あなたは「ABテスト」というワードをご存知でしょうか?マーケティングに関係のある組織では当たり前のように飛び交っている言葉だと思います。
弊社で運営しているHushTugというブランドでも継続的にABテストを実施しており、CVRやその他KPIを改善するための方法として重宝しています。
このページではHushTugで実践しているABテストに関して
1. ABテストの概要・必要性
2. HushTugで実施したABテスト紹介
3. 使用するツールとその使い方
を解説します。
1. ABテストの概要・必要性
まず、ABテストとはどんなものかを解説します。
(わかる方は飛ばして頂いて構いません)
ABテスト (えーびーてすと)
要素を変えた複数のパターンを用意しユーザーに出し分けることで、複数のパターンの中からどのパターンが良い成果を生むのかを検証するテスト方法

上の画像では「●と▲を表示したパターン(A)」と「●と■を表示したパターン(B)」を比較しました。
その結果「●と■を表示したパターン(B)」の選ばれる確率が「●と▲を表示したパターン(A)」つまり元のページより1%高いという結果が出ました。
もし、これをABテストで比較せず●と▲を採用し続けたまま、ページを見るユーザー数だけを増やしてみます。
(基準となるパターンAが選ばれる確率は1%と設定)

選ばれる確率が2倍のため「●と■を表示したパターン(B)」を選ぶ人が多く、数字が多くなればなるほど両者の差は開いていきます。当然ですね。
多くの広告料を支払いページを見てもらうなら、少しでも選ばれる確率を上げる努力を惜しんではいけないというのがわかって頂けたと思います。
また、ABテストを経ずに「こっちの方が良さげじゃね?」と要素を変えてしまい、その「変更後の方が良くなる」という読みがハズレていた場合はひどいことになります。

変更前だったら獲得していた100CVがいきなり0CVになったら、それに多額の広告費をかけていたり多くのユーザーがページを見ていたら取り返しがつきませんよね。
更に、ABテストの最大のメリットは「仮説検証を繰り返しノウハウを貯められる」という点です。
世の中に腐るほどあるWebサイトでものすごーーーく頭の良くてめちゃくちゃなマーケティングの知識がある超人が制作に携わったWebサイトは多くありません。
つまり最初にサイトを作った人が「こんな感じかな〜」と作った場合が多く、そこにCVRアップに繋がるノウハウはあまり無いと考えるのが妥当でしょう。

(もちろん上手くいく場合もあるし過去に上手くいった経験があるかもだけど実際にサイトを運用したら全く想定と違うということも。)
だからこそ、小さなことでも仮説を立ててABテストで確かめることで実際に役立つノウハウが貯まっていくはずです。
1. ABテストの概要・必要性のまとめ

2. HushTugで実施したABテスト紹介
HushTugが特に力を入れているのが、商品ページの購入ボタンや説明文言など小さな変更で効果が出る「マイクロABテスト」です。
(そう呼んでるだけで一般的にはわかりません)
ここからは実際にHushTugで実施した過去のテストを見て、あなたのお仕事でどんなABテストをすべきかを考えていきましょう。
とその前に、ABテストはただ闇雲にパターンを作れば良いというものではありません。
意味のある良質なテストをするために、気をつけるべきポイントがあります。
ABテストをする際に自分が意識している点は以下の3つです。
・何のテストなのか、テストした結果何がわかるのか仮説を明確にする

・パターンの変更点はできるだけシンプルにする

・結果を主観で捻じ曲げない

色々前置きが長くなりました。それでは過去の事例をいくつかご紹介します。
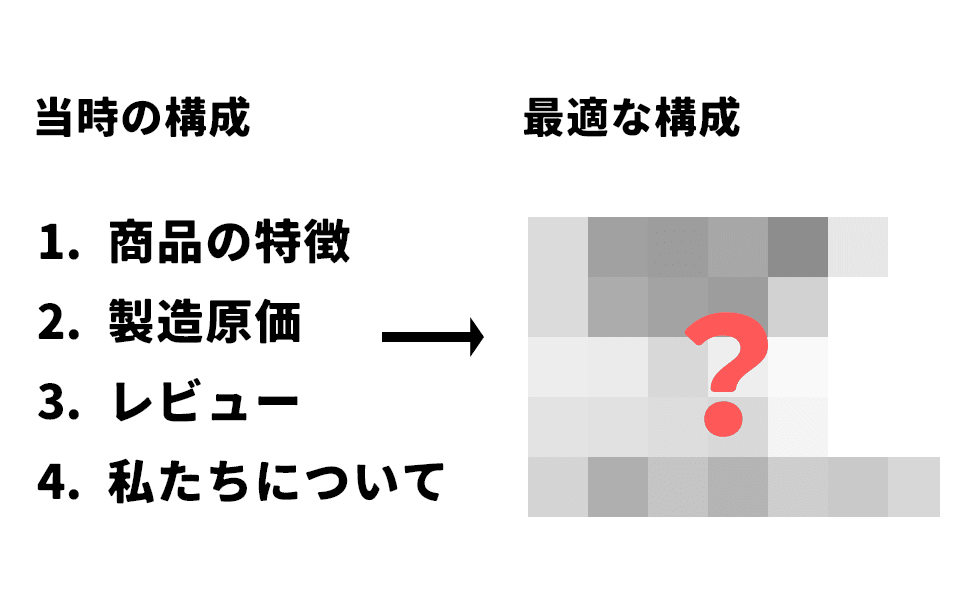
◎ページの構成変更!レビューの位置はどこが最適?

ECサイトにおいて最もユーザーが目にしCVするかどうかを左右するものは「商品ページ」だと思います。(よほどブランドコンセプトが際立った商品でもなければ)
そのためHushTugでも商品ページを作り込んでいきました。
しかし、ふと「1つ1つのパーツのクオリティは高くとも構成はこれが最適なのか?」という疑問を感じたためそれを解消するためのテストを開始しました。
※本来は更に細分化出来ますが、このときはページの構成を
・商品の特徴
・商品の原価
・レビュー
・私たちについて(HushTugや工場について)
の4つに分類しました。
それらを並べ替えた全23パターンを4分割し、そこにそれぞれオリジナルを加えた4つのリーグを作り(数字に応じて延長戦をして)上位1パターンを決勝で競わせるということをしました。
その上位4パターンを各商品ページでテストすれば商品ごとの最適なページ構成がわかるというテストです。

↓当時に実際に記録していたスプレッドシート

このテストを始めたとき「HushTugの場合レビュー取得率が良く高評価も多いため、レビューが上位に来たものが響くのでは?」という仮説がありました。
テストを終えた結果としてわかったのは、
「ある条件によって最適なページ構成が違う」ということでした。
そのある条件というのが「商品の価格」でした。
・価格が高い(1万円〜)ものは他者評価、つまりレビューが重視される
→1.レビュー 2.商品の特徴 3.商品の原価 4.私たちについて
・価格が低い(〜1万円)ものは商品の機能や特徴が重視される
→1.商品の特徴 2.レビュー 3.商品の原価 4.私たちについて

このように商品の特性や価格などによって、消費者が重視して見る点は違うため、読んで頂いている皆さんのECでも有効なテストなのではと思います。
◎変えたのはたった3文字!購入ボタンのABテスト

このテストでは購入ボタンの文言を変更することでCVRに影響は出るのか?というテストを行いました。
かなり前に行ったテストで自分が未熟だったこともあり、明確な仮説は立てていなかったように思いますが「特に重要な購入ボタン周りの文言はユーザーが違和感を感じず購入へ進むためにどんなパターンが良いか確かめるべきだ」と感じてのテストだったように思います。
実際のテストではオリジナル(元々の状態)に加えて変更したパターンを用意、その後勝ったものを更によく出来そうなパターンを用意して勝ち残ったものを残すという方式を取りました。(当時は予約だった)

結果としては「今すぐ予約購入する」というものが最もCVRが高く最適という結果が出たため現在も同様の文言を使用しています。
比較的前に行ったテストのため今後も更にアップデートする必要はありますが、「今すぐ」を付け加えるだけで違いが出るとは面白いですね。
◎どう伝えるかでCVRが変わる!予約時期とその説明
上のテストではボタンに関する文言をテストしましたが、「予約商品であること、販売状況によって更に遅くなるかも」ということを伝える文章についてもテストを行いました。

元々はこんな感じ↑の文章だったのですが、2つ仮説が立ちました。
1. 地味かつ言葉が弱くて見られていない、伝わっていないのでは?
2. 「先着順にお届け」だけでは販売状況により更に遅くなることがわかりづらいのでは?
これを解消するために「文章」と「デザイン」をいくつか用意しオリジナルと競わせました。
結果として下記の文章とデザインのパターンが最もCVRが高いことがわかり、現在でも予約の場合はこうした文章が使われています。

もちろん商品やブランドの魅力という点で売れるというのは大前提です。
しかし、(誇張の無いように気をつけながら)ユーザー側のためになる緊急性を持たせることで、ブランドは早い段階で売上を確保できてユーザーはお届けが遅くならずに購入できる。
ブランドとユーザーお互いのために大切かつ有効なのだとわかるテストでした。
◎つけるべき?追尾購入ボタン

商品が売れるまでには幾つか乗り越えるべき障壁があります。
基本的な流れは
広告→商品ページ(その他EC内ページや他者ブログなど)→購入ボタン→カート→配送先住所や決済
と沢山の障壁を乗り越えてECに辿り着きます。
ユーザーの心境や環境は変わりやすく、購入の決断から実際の購入までは短いに越したことはありません。
「商品ページを読んでいるとき、ボタンのある箇所まで戻って購入ボタンを押す。これって無駄じゃない?すぐ購入ボタンがあればいいのに」
というところから一定数スクロールすると追尾してくる購入ボタンを表示させるテストを思いつきました。

結果何も出てこないオリジナルと比較すると0.3-0.6%ほどCVRがアップしていました。
現在とはセッション数の規模こそ違い少なかったものの、何度かテストを繰り返しても「追尾ボタンあり」のパターンが勝利しました。
Amazonや大手のECサイトでも実装されているような機能なので、顧客が心理的な障壁を乗り越えて「買いたい」と感じた瞬間に購入可能なボタンをつけるのは有効な施策と言えるでしょう。
3. 使用するツールとその使い方
さて、ここまでHushTugで実施したABテストの例を幾つかご紹介しましたが、通常はエンジニアの方でも無い限りこうしたテストを自力で行うのは難しいでしょう。
私もHTMLとCSSはできますが,JavaScriptとShopifyに使用するliquidが若干いじれる程度でエンジニアさんやプログラマーさんには程遠いスキルレベルです。
そのため「Google Optimize(グーグル オプティマイズ)」というツールを利用してABテストを行なっています。
HushTugでも使用しているShopifyではアプリによってそういった機能を実現することも可能だと思います。
ただ有料にしないと配信数に制限があったり使えない機能があるなどデメリットもあります。
その点Google Optimizeの場合は以下のようなメリットがあります。
Google Optimize
・Googleの公式サービスなので信頼性◎
・基本的に無料で十分なテストが可能
(オプティマイズ 360という有料サービスもありますが大企業向けです)
・ECプラットフォームに関わらずページにタグを埋め込める環境ならどんなページでも使える(タグを埋め込めない外部サイト,例えばAmazonなどは不可)
・簡易的なテストならHTMLやCSSも必要なし
・配信の割合や配信するページの選択など、細かいカスタマイズが可能
・ABテストだけでなく多変量テスト、リダイレクトテストなど様々なテストに対応
・地域やUTMを利用すればパターンを表示させるユーザーを指定可能
・Google Analyticsと連携可能
つまりGoogle Optimizeさえあれば有料のアプリやプラグインを利用する必要が無いレベルです。
ここからはGoogle Optimizeの導入方法、そして基本的なテストの始め方を動画でご紹介します。
◎Googleオプティマイズの導入
まずはGoogleオプティマイズの利用開始までご説明します。
「Google Chrome」で下記のリンクを開いてみましょう。

中心の利用を開始をクリックします。
規約などに同意したら「完了」ボタンを押すだけ、利用開始までは簡単ですね。
◎ABテストの準備

すぐにテスト内容を作成して始めたいところですが、まずはオプティマイズとECの紐付けからしていきます。
画面右上の「設定」をクリックしましょう。

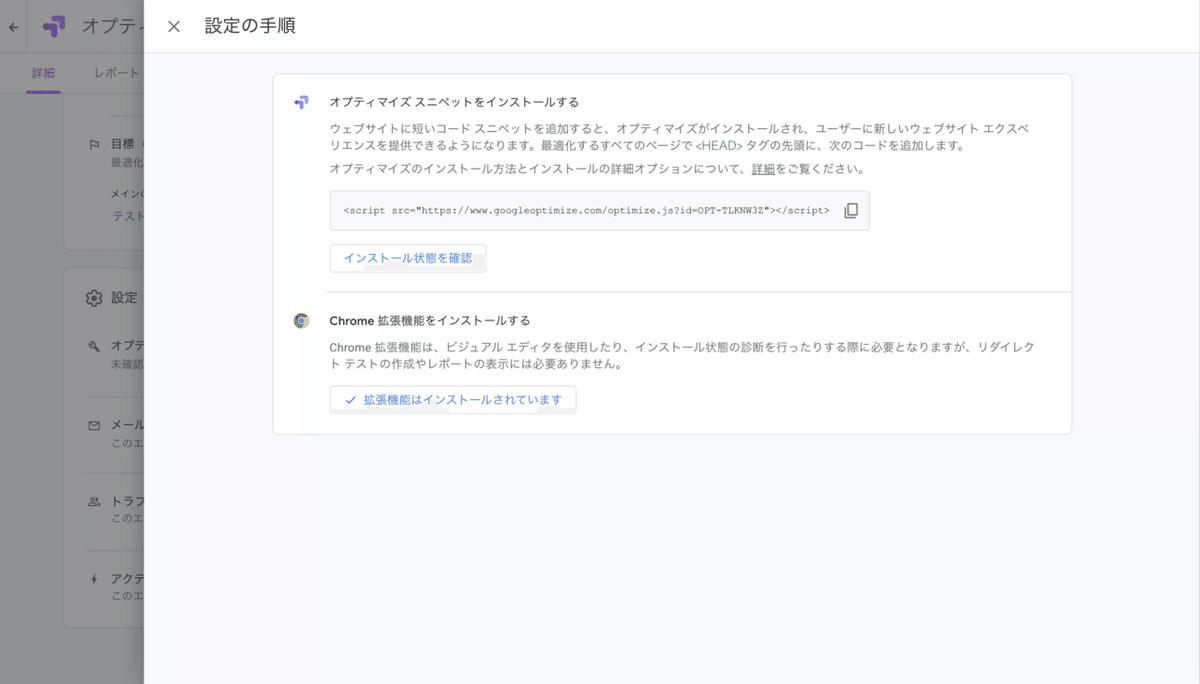
するとオプティマイズとECを紐付けるために必要なタグが表示されます。
これをコピーし、ECサイトのHTMLなどを編集出来るページに移動します。
<head>タグを探して<head>タグの下にペーストします。(公式で先頭にと書いてますが先頭じゃなくとも動作はします)
更に、テストを編集するために「Google Chromeの拡張機能」をインストールしましょう。

「拡張機能をインストール」「拡張機能を表示」をクリックしてGoogle Optimizeの拡張機能ページにいくと上のような画面になります。
「Chromeに追加」をクリックしてChromeブラウザに拡張機能を追加しましょう。
あとでテストページに行った際に「インストールを確認」を押すなどしてしっかりインストールされているかチェックしておきましょう。

↑こんな感じになっていれば大丈夫です。
最後に準備をもうひとつ、Google Analyticsとの連携です。
これをしておく事でECの購入などを測定出来るのでテストの結果を判断するためにも確実にしておく事をおすすめします。

「アナリティクスへリンクする」を押すと右側で自身のGoogleアカウントが管理しているGoogle Analyticsアカウントを選択しリンクできます。
さて、やっと準備が完了です。
◎ABテストを作る
「エクスペリエンス」つまり「テスト」を作っていきましょう。
「開始」ボタンをクリックすると横からテストの設定画面が出てきます。

テスト名とテストしたいページのURLを打ち込んで「作成」を押します。

すると実際にABテストを作成する画面になります。

「パターンを追加」をクリックし、パターン名を記入して完了を押します。


新しく作った「パターン1」の右の「編集」を押すと設定したURLが表示され画面がエディタに変わります。

ここではクリックした部分のHTMLを編集できます。
試しに「全てのアイテム」という見出しの要素をクリックしてみました。
この状態で右下のウィンドウにある「要素を編集」をクリックします。

すると上の画像のような選択肢が表示されます。

「テキストを編集」を押すとテキストのみを変更できます。
「おすすめのアイテム」に変更してみました。

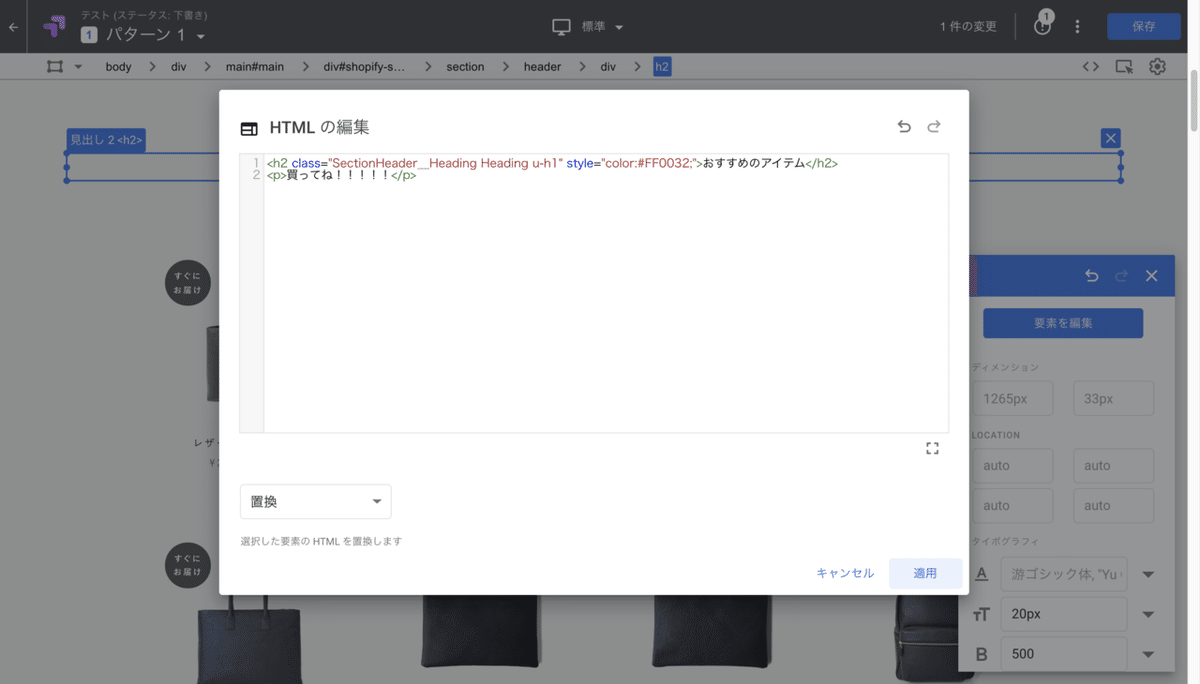
「HTMLを編集」では選択した要素のHTMLを編集できます。

HTMLやCSSが使える方はこっちの方が自由度が高いですね。

見事に自社ECをダサく嫌な感じにする事ができました。
右上の「保存」その後「完了」を押すとこの状態で保存されます。
設定画面に戻り、次はテストが実行される条件を変更してみましょう。

「ページターゲティング」に表示されているURLの右のペンのマークをクリックすると上記のような画面になります。
ここではどのURLでテストを実行するか決められます。
例えば「https://shop.hushtug.net/products/bag-tote-black」というページと「https://shop.hushtug.net/products/bag-tote-black?123-a」というページは末尾にパラメータをつけただけで全く同じページが表示されます。
しかし「https://shop.hushtug.net/products/bag-tote-black?123-a」でのみテストを行いたいという場合は条件を変更する事で解決できます。

「次のURLを含む」という条件にしてbag-tote-black?123-aという文字列を追加すれば「https://shop.hushtug.net/products/bag-tote-black」ではテストが実行されず「https://shop.hushtug.net/products/bag-tote-black?123-a」でのみ実行されます。
最後にAnalyticsの目標を設定しましょう。

ページ中部の「測定と目標」で「テスト目標を追加」「リストから選択」をクリックします。

Analyticsで設定されている目標などを選択できます。

あとは一番上に戻って「開始」を押せばテストが開始します。
長くなりましたがこれでABテスト編のnoteを終わります。
最初にも述べましたが、ABテストは直接的に広告費を使わず、CVRを上げられて仮説検証ができるとても良いものです。
ユーザーの変化や時代によってECサイトの最適な状態は常に移り変わりますから、どんなECサイトでもこうしたテストを常に回し続けることは必須です。
これをきっかけにぜひABテストを始めて成果を上げて頂ければ幸いです。
また、今後もHushTugでは様々なテストを実施しますし、今回書ききれなかった現在実施しているテストなどもあります。
それらはnoteや僕のTwitterで随時更新していくのでぜひご覧になってください。
今もこうしたテストはコツコツと続けており、今日から「返品交換が無料はCVRに影響を及ぼすのか」のテストを開始しました
— おおいし🇲🇳HushTug (@____oishi____) December 1, 2021
これまで小さな文字で「お届けから30日間は返品交換が無料」だけだったのですが視認性を高めて施策が認知される事で変化があったらまた書きます https://t.co/KME6RDlEaV pic.twitter.com/5xJ20AwrDr
この記事が気に入ったらサポートをしてみませんか?
