
【GAS活用術④-1】Googleフォームから送信されたら内容をLINEで通知・ほぼコピペ編
Google Apps Script (GAS)を、もっと身近に、日々の暮らしに。
前回の「Googleフォームから送信されたらスプレッドシートのデータを自動で並べ替え」に引き続き、今回もGoogleフォームを活用している方向けのGAS活用術です。
Googleフォームから送信された内容をLINEで通知してくれたら、と思ったことはありませんか?

Googleフォームをスプレッドシートに連携している場合、スプレッドシートを自分で見に行けば、送信されたデータを見ることはできますが、、、LINEで自動的に通知してくれたら、便利ですよね。
Googleフォームでどのようなデータを収集しているかにより、LINEで通知する内容とタイミングとしては、
Googleフォームで送信されたら、その都度、内容をすべて通知して欲しい
データ送信の都度ではなく、その日に入力されたデータをまとめて通知して欲しい
回答内容はいらないので、前日に何件回答があったのか、件数だけ通知して欲しい
などいろんなご要望のパターンがあると思いますが、どのパターンもGoogle Apps Script(GAS)で実現できます。
上記のパターンによって、Google Apps Scriptをどこにどのように記述すればよいのか、トリガーをどう設定すればよいのか変わってきますので、それぞれのパターン別にみていきましょう。
ちなみに、【GAS活用術①】を既にご覧になった方はご存じだと思いますが、LINEで通知する宛先としては、あなた個人、もしくは、あなたが所属するLINEグループ、どちらでも指定ができますよ。
まずは「送信の都度、回答の内容を通知するーほぼコピペ編」
今回は、「Googleフォームで送信されたら、その都度、内容をすべて通知する」パターンをみていきます。まずは手始めに、スクリプトはほぼコピペでいけるバージョンからいきましょう。
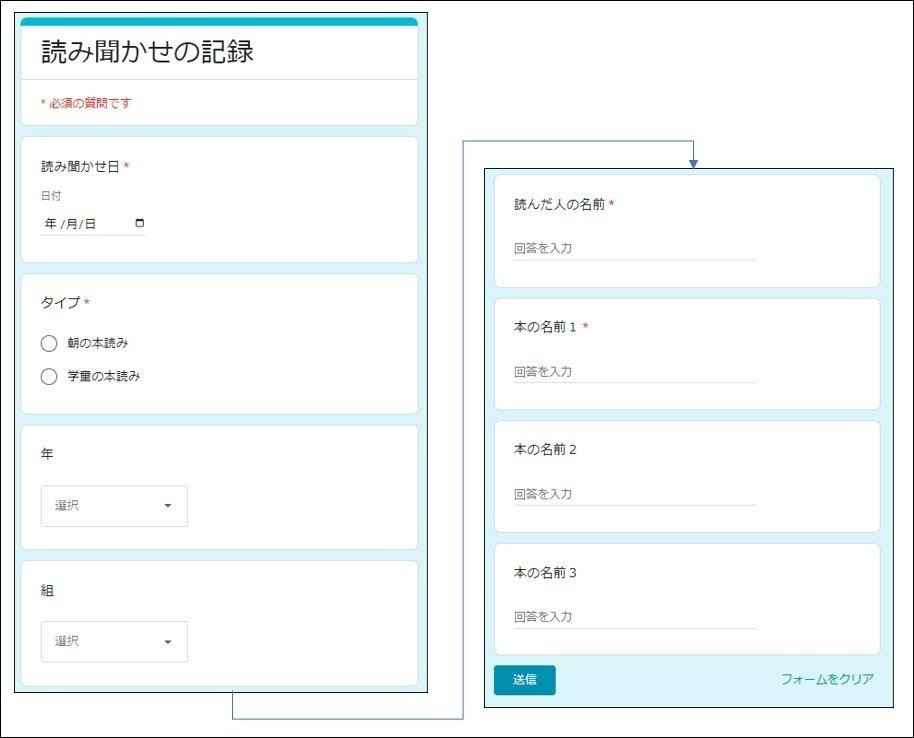
具体的な例があった方がわかりやすいので、私が、小学校の読み聞かせボランティア用に作成した、読み聞かせの記録を登録するフォームを例にしていきます。

必須項目は、読み聞かせ日、タイプ、読んだ人の名前、本の名前1です。
今回は、このフォームを使って読み聞かせの記録が送信されたら、その都度、管理者である私個人に、登録された内容をLINEで通知をしてみたいと思います。
さっそくGASを定義します。前回までのGAS活用術ではスプレッドシート側にGASを定義していきましたが、今回は、Googleフォーム側にGASを定義していきます。
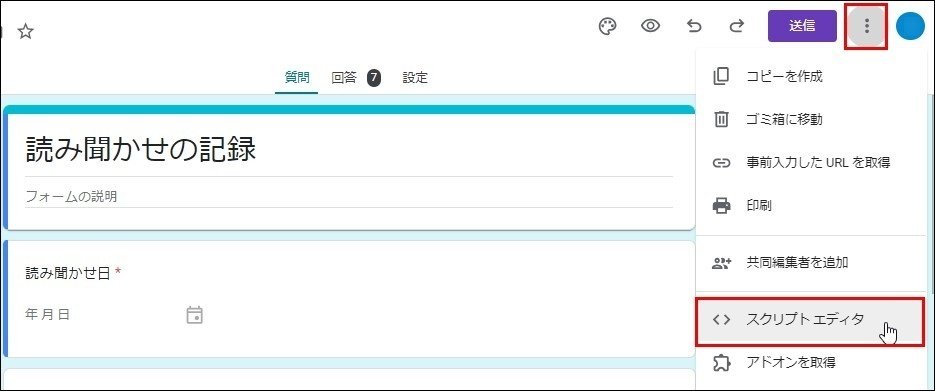
フォームの作成画面の右上、送信ボタンの右隣の点3つをクリックして、スクリプトエディタを選択します。

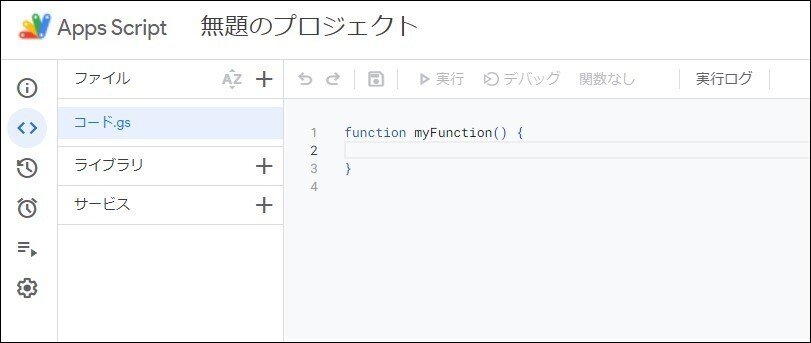
対象のGoogleフォームからはじめてスクリプトエディタを起動した方は、下記のようにコード.gsファイルに、「function myFunction() { }」が書かれていると思います。

次に下記のコードをコピーします。
function notifyNewReg(e){
let items = e.response.getItemResponses();
let newRegMsg = "\n新規データが登録されました!"; //newRegMsgの初期化
for(let i=0; i< items.length; i++){ //フォームの質問の数だけ繰り返す
let item = items[i];
let question = item.getItem().getTitle(); //質問のタイトルをquestionへ
let answer = item.getResponse(); //回答をanswerへ
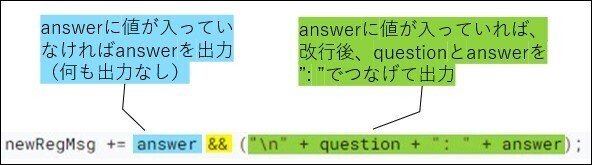
newRegMsg += answer && ("\n" + question + ": " + answer); //newRegMsgに追加
}
console.log(newRegMsg); //newRegMsgをログに出力
const token = "★トークンをここに設定★"; //トークンを設定
// sendLine(newRegMsg, token); //newRegMsgをtoken宛にsendLine関数で送信
}
function sendLine(msg,token){
let options = {
"method": "post",
"Content-Type" : "application/x-www-form-urlencoded",
"payload": "message=" + msg,
"headers":{"Authorization" : "Bearer " + token}
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify",options);
}スクリプトエディタに戻って、初めから記載されている「function myFunction ( ) { }」の部分を消して、上記のコードをペーストします。
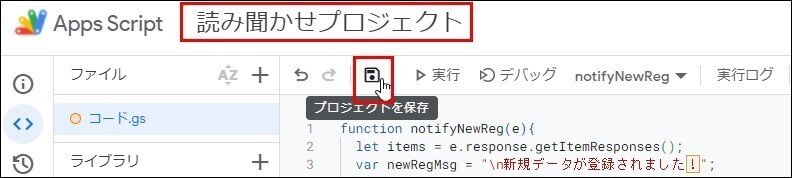
「無題のプロジェクト」をクリックして、プロジェクト名に変更したら、ツールバーの保存アイコンで保存します。

そして、今回はコピペだけして何も修正せずに、まず実行してみましょう。後ほどスクリプトは少し修正します。
スクリプトエディタから実行してみる
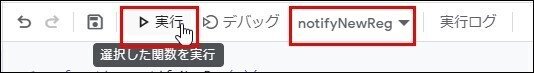
スクリプトエディタのツールバーに、NotifyNewReg関数が表示されていることを確認したら、実行ボタンをクリックします。

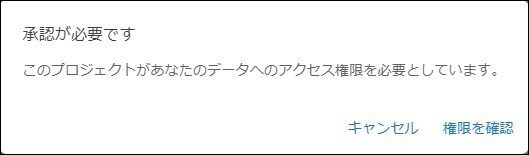
「承認が必要です」と言われます。

他のGAS活用術を実施された方には、既におなじみになりつつある、新規プロジェクトを実行する時に必要な「実行権限の承認」です。さくさくっと、以下の手順で承認しちゃってください。
→ 「権限を確認」をクリック
→ Googleにログイン画面で、自分のアカウントを選択
→ 「詳細」、「[プロジェクト名](安全ではないページ)に移動」を順番にクリック
→ 「許可」をクリックすることで、実行権限の承認完了
手順が不安な方は、【GAS活用①-3】のページで、画面ショットつきで説明しているので、そちらを参考にしてください。
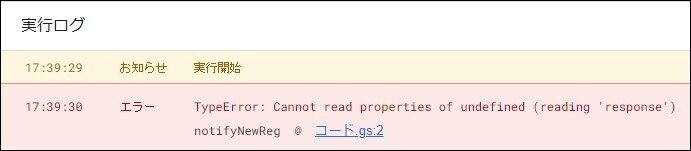
さて、実行権限を承認後、スクリプトエディタに以下のような実行ログが出てくるでしょうか。

上記のエラーが出てきて正解です。今回のスクリプトの一行目「function notifyNewReg(e)」と、()の中にeが入っていますよね?このeは、フォームの回答を受け取る引数です。
実は、notifyNewReg関数は、フォームから送信された回答を受け取ることを前提として作成されているので、スクリプトエディタから実行しても上記エラーになってしまうのです。
エラーにならずに動作させるためには、フォーム送信時のトリガーでnotifyNewReg関数を実行する必要があります。そうすると、ちゃんとフォームの回答を受け取ることができます。
フォーム送信時のトリガーを設定する
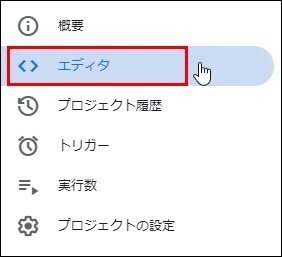
では、トリガーを設定してみましょう。スクリプトエディタの画面左端のメニューバーで「トリガー」を選択します。

「トリガーを追加」をクリックします。

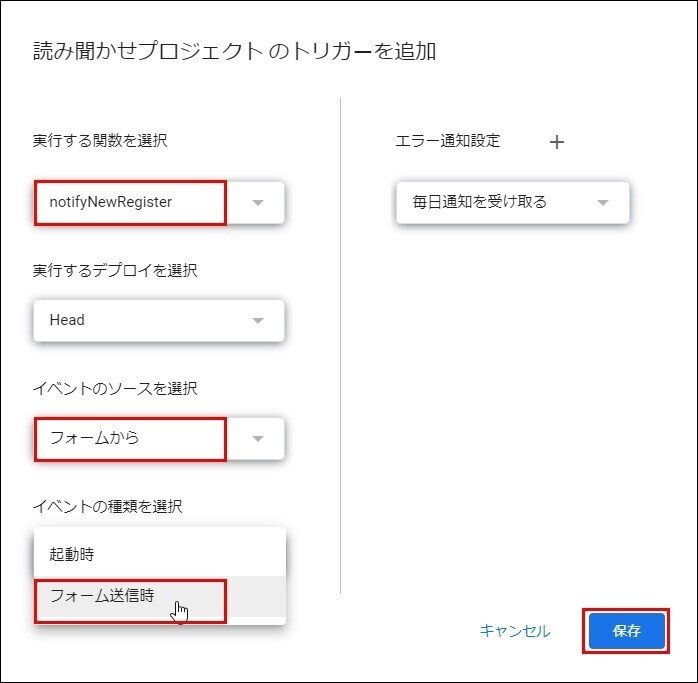
トリガーを追加の画面で、「実行する関数の選択」でnotifyNewReg、「イベントのソースを選択」でフォームから、になっていることを確認し、「イベントの種類を選択」のプルダウンをクリックして、フォーム送信時を選択します。

保存ボタンをクリックしてフォーム送信時のトリガーを保存します。
その時、またアカウントの選択画面が出てくるかもしれません。もう一度、「実行権限の付与」です。さっきと同じ手順でさくさくっと行きましょう。
→ Googleにログイン画面で、自分のアカウントを選択
→ 「詳細」、「[プロジェクト名](安全ではないページ)に移動」を順番にクリック
→ 「許可」をクリックすることで、実行権限の承認完了
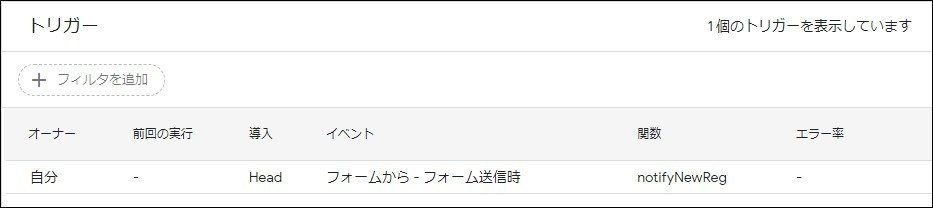
実行権限の承認が終われば、改めてトリガーが設定されたことを確認できると思います。

動作確認(テスト)はフォーム送信で
それでは、実際にフォームからデータを入力していきましょう。Googleフォームの作成画面から「プレビュー」をクリックします。

実際のフォームからデータを入力していき、

最後に「送信」ボタンをクリックします。

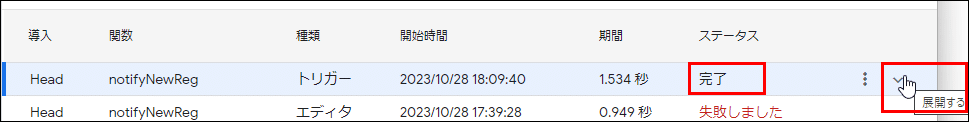
「送信」ボタンをクリックしただけでは、特別なことは何も起きませんね。定義したnewRegMsg関数が実行されたかどうかを確認するため、「トリガーの実行数」を見てみましょう。
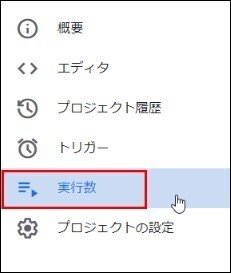
スクリプトエディタの画面左端のメニューで「トリガー」の下の「実行数」をクリックします。

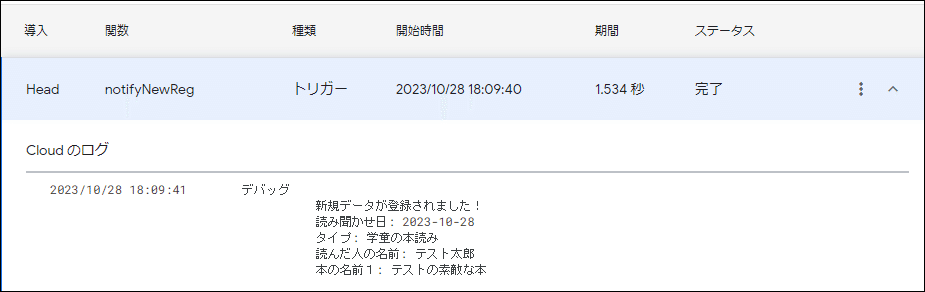
notifyNewReg関数が、スタータス=完了で実行されています。一番右端の「展開する」をクリックすると

以下のようなログが確認できると思います。

いかがでしょう?自分がさきほど入力・選択した値がログに表示されているのがわかりますよね??
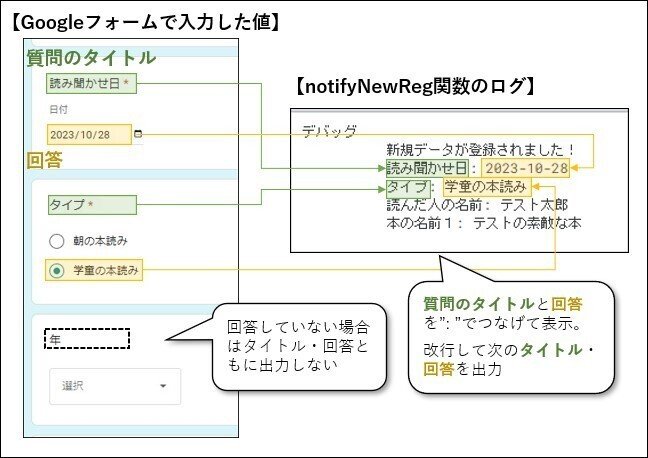
少し解説すると、notifyNewReg関数は、Googleフォームで入力したり選択した値(回答)を質問のタイトルと一緒に、以下のようなルールで文章(文字列)にしてくれています。

「質問」とか「回答」という表現に違和感がある方がいらっしゃるかもしれませんが、Googleフォームはもともとアンケート回答のために作られたものなので、「質問」と「回答」という表現になります。
「回答」だけ並べてもどんなデータが登録されたわかるかもしれませんが、「質問のタイトル」(という表現をします)を一緒に出してくれるとわかりやすいですよね。
ここでのポイントは、回答していない場合は、質問のタイトル・回答ともに出力していないところです。質問に未回答だった場合、質問のタイトルだけ出力することもできますが、以下のように、LINEの通知文が間延びします。

LINEの通知文をコンパクトにするため、以前、【GAS活用術②】でも使用した、論理積演算子(&&)を、今回のnotifyNewReg関数でも使っています。

ログにフォームの質問と回答が対になって出力されるのが確認できても、できれば、何回か、「フォームから登録→ログでどのように出力されるか確認」を繰り返してみましょう。
ログを見て、とりあえずこの内容でLINEが通知できれば、OK!と思った方は、このログと同様の内容をLINEで通知するための次の手順に入っていきます。
ログで確認した内容をLINEで通知するには
ログで確認した文章をLINEで送る手順は以下の通りです。
スクリプトエディタに戻って、ほんの少しだけコードを変更していきます。

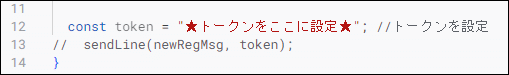
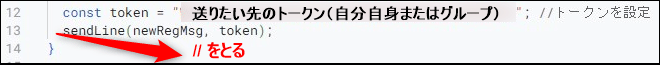
修正する箇所は12~13行目の2行だけです。

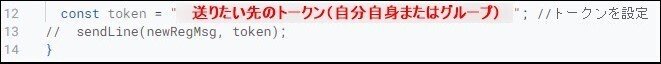
まず、12行目の" "の中、★~★までの間に、LINE通知の送り先のトークンを設定します。
トークンは、43文字程度の英数字となります。LINE Nofifyの公式サイトにご自分のLINEアカウントでログインして、通知を送りたいLINEグループ、または自分自身に通知するためのトークンを取得しましょう。
細かい手順は、【GAS活用術①-2】LINEグループへリマインド通知を自動送信・その2で画面ショットつきで書いてありますので、参考にしてください。
そして、トークンが取得できたら、12行目の" "の中、★~★までを、LINE通知の送り先のトークンで上書きしてください。

注:トークンは文字列になるので、両端を "(ダブルクォーテーション)で囲む必要があります。" "で囲まれた中(★~★までの間)を変更して、" "は消さないようにしてください。
今回の私の例では、読み聞かせの記録が送信されたら、その都度、管理者である私個人に送ることを想定しているので、当然、自分自身のトークンを取得して、12行目の「★~★までの間」に貼り付けます。
それから、13行目の始めの // を消します。

13行目ではsendLine関数を呼んでLINEに通知する記述をしていますが、「まずログで確認し、それからLINE通知」と手順を踏んで進めていくため、sendLine関数を実行する13行目をコメントアウトしてあったのでした。
これでスクリプトの修正は完了です。修正したのは二箇所だけでしたね。
スクリプトは自動保存ではないので、明示的に保存する必要があります。ツールバーの保存ボタンでプロジェクトを保存するのを忘れないようにしましょう。

もし保存の時点でエラーが出たら、トークンの両端の" "を消していないか、// のうち1つだけ / を消していないか、などを確認してみましょう。
さて、これで、
LINEに送る内容・文章を確認(notifyNewReg関数のトリガーのログで)
送り先のトークンを取得し、notifyNewReg関数の所定の位置に貼り付け
LINEで通知する(sendLine関数を呼ぶ)ため、コメントの記号 // を消す
という手順を踏み、めでたくLINE通知を送る手はずが整いました。
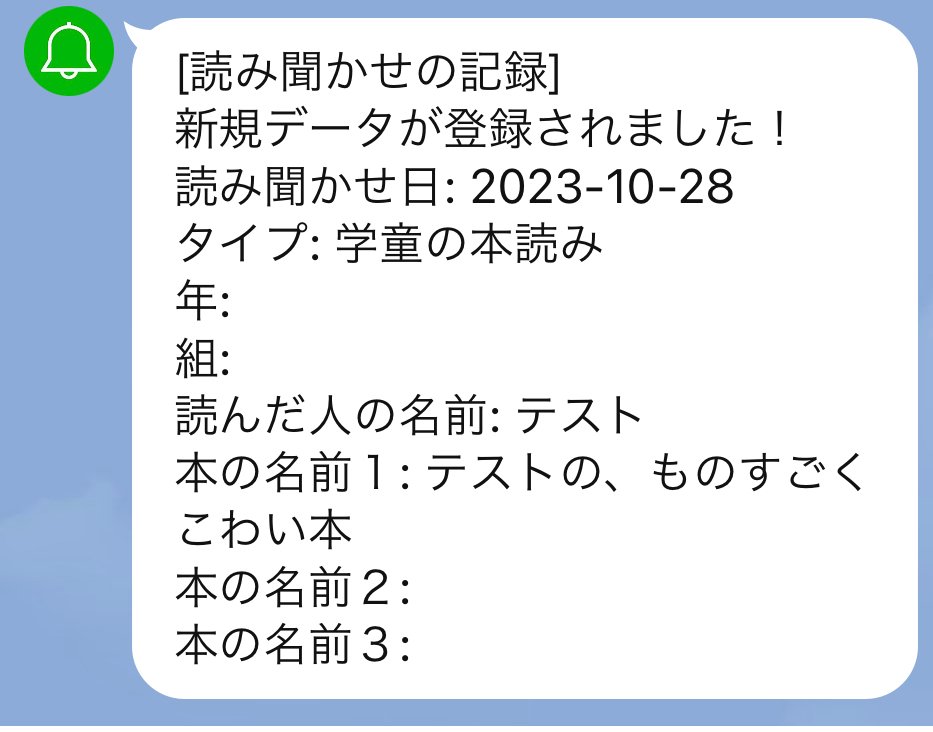
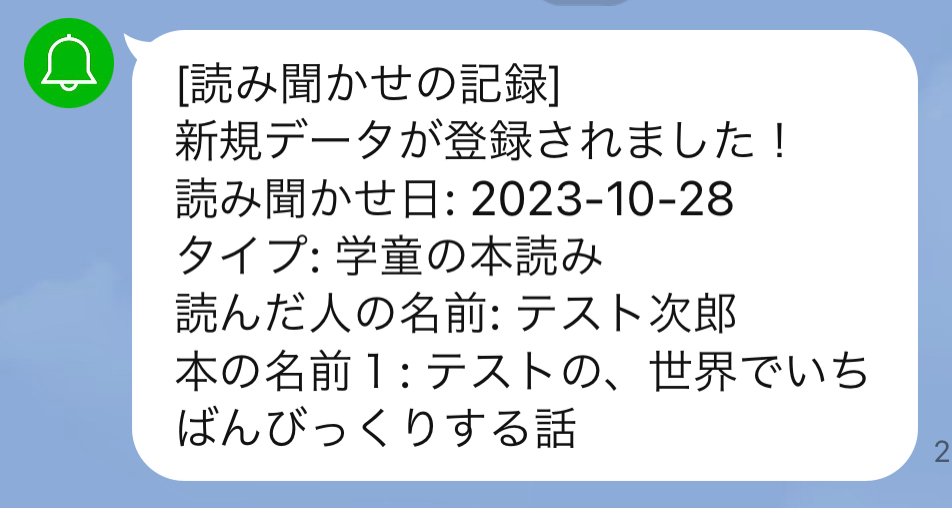
それでは、もう一度フォームからデータを送信してみましょう。今度は以下のような通知がLINE Notifyから届いたでしょうか。

おー、届きましたね。
もし届かないようでしたら、修正した二カ所のどちらかに問題があるはずです。トークンが正しく貼り付けられたか、を確認しましょう。
いかがだったでしょうか。手順が多くて、大変だったかもしれませんが、一度設定してしまえば、あとはGASが文句も言わずにせっせと、フォームからデータが送信される度にLINEへ通知してくれますよ。
次回は、今回の通知内容、「質問と回答を": "でつなげるだけの文章」ではちょっと物足らなかった方向けに、通知文をカスタマイズする方法をご紹介していきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
