
【GAS活用術④-2】Googleフォームから送信されたら内容をLINEで通知・通知文カスタマイズ編
Google Apps Script (GAS)を、もっと身近に、日々の暮らしに。
前回の【GAS活用術④-1】では、Googleフォームから送信されたら内容をLINEで通知する手順を一通りご紹介しました。
前回の通知文は、用意されたGASのスクリプトをほぼコピペして使用し、「Googleフォームの質問と回答を": "でつなげる」だけのものでした。

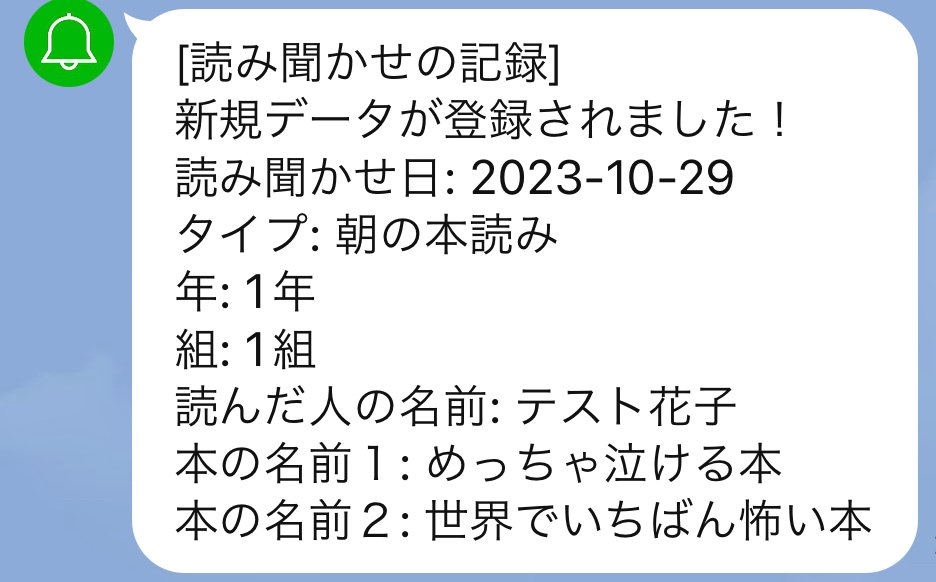
悪くはありませんが、例えば、上記の例の場合、特に、年と組のところが少し間延びしている感じがします。
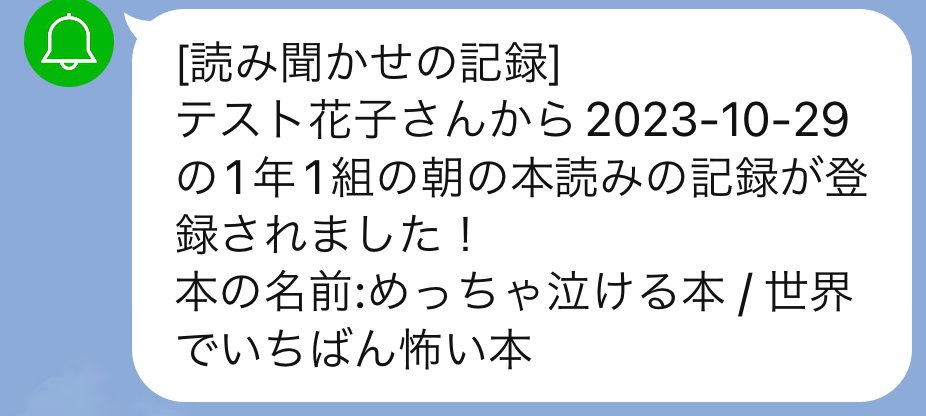
今回はこれを、例えば

といったように、通知文をカスタマイズする方法についてご紹介します。
※今回は、前回の応用編となるため、【GAS活用術④-1】を実施済みとして説明させていただきます。ご了承ください。
通知文は人それぞれ スクリプトも人それぞれ
どんなGoogleフォームを作っているのか、どんなデータをいれているのか、そして、どんな通知文にしたいのか、それらは人それぞれになるので、ここはコピペでは実現できません。
少し気合いが必要かもしれませんが、チャレンジしてみましょう。では、さっそくスクリプトです。
function notifyNewReg2(e){
let items = e.response.getItemResponses();
let answer = []; //配列answerの初期化
for(let i=0; i< items.length; i++){ //質問の数だけ繰り返し
answer.push(items[i].getResponse()); //回答を配列answerの値として追加
}
//LINEに送るメッセージを生成。文字と変数は+で連結。文字は""で囲む。改行は"\n"
const newRegMsg2 = "\n" + answer[4] +"さんから"
+ answer[0] + "の"
+ answer[2] + answer[3] + "の"
+ answer[1] + "の記録が登録されました!\n"
+ "本の名前:" + answer[5]
+ " / " + answer[6]
+ " / " + answer[7] ;
console.log(newRegMsg2); //newRegMsg2をログに出力
const token = "★トークンをここに設定★"; //トークンを設定
//sendLine(newRegMsg2, token); //newRegMsg2をtoken宛にsendLine関数で送信
}今回も【GAS活用術④-1】同様、Googleフォーム側にGASを定義するので、フォームの作成画面の右上、送信ボタンの右隣の点3つをクリックして、スクリプトエディタを選択します。

既に【GAS活用術④-1】を実施済みの場合は、notifyNewReg関数が定義されていると思います。その1行目「function notifyNewReg(e){」の前に、上記のnotifyNewReg2関数をペーストしてください。
もしうまくいかなかったときのために、notifyNewReg関数は残しておきましょう。また、sendLine関数は【GAS活用術④-1】で定義したものを使いますので、前回のコードは消さずに、今回のコードを追加してくださいね。
はじめに、前回同様、20行目の" "の中、★~★までの間に、LINE通知の送り先のトークンを設定します。これは、前回と同じトークンが使えるのでそのままコピペしてください。
notifyNewReg関数の中の「const token = "(43文字程度の英数字)"」の行をそのままコピペしてもらってもよいと思います。
さて、今回変更するのは、10~16行目の「newRegMsg2 =」の後になります。「newRegMsg2 =」以降を変更する前に、改めてその前段階でGASがどんな処理をしているのかを確認しましょう。
let answer = []; //配列answerの初期化
for(let i=0; i< items.length; i++){ //質問の数だけ繰り返し
answer.push(items[i].getResponse()); //回答を配列answerの値として追加
}この3~7行目では、配列answerを定義しています。この配列は、正確には一次元配列といいます。
【GAS活用術①-7】で紹介した二次元配列はマンションに例えましたが、一次元配列はマンションの一階部分のみ、もしくはつながっている電車の車両をイメージするとよいでしょう。
電車の車両は、1号車、2号車、、1から始まりますが、配列のインデックス番号は、0、1、2、、と0から始まることになっています。
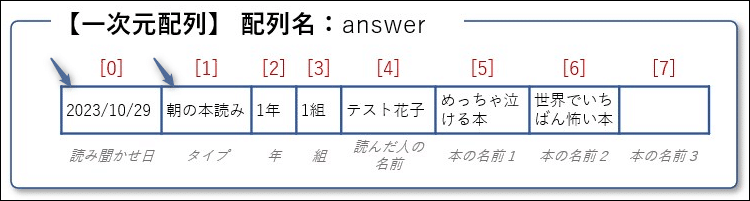
5~7行目では、一次元配列の配列名answerに、Googleフォームの回答を順番に値として、質問の数の分だけ設定しています。こんなイメージです。

一次元配列の値(要素)を取得する時は
配列名[インデックス番号]
例) 上記の配列名:answerの本の名前1は、answer[5] で取得できる
私の例では質問が全部で8個あったため、インデックス番号は0から始まる分、1つ減って7までとなります。
プログラミングに入る前に、answer[0]、answer[1]、answer[2]、、、がそれぞれ何の回答でどういう値が入るか、メモ程度でもよいので書き出しておきましょう。
さて、いよいよ、通知する文面、newRegMsg2の編集箇所です。
//LINEに送るメッセージを生成。文字と変数は+で連結。文字は""で囲む。改行は"\n"
const newRegMsg2 = "\n" + answer[4] +"さんから"
+ answer[0] + "の"
+ answer[2] + answer[3] + "の"
+ answer[1] + "の記録が登録されました!\n"
+ "本の名前:" + answer[5]
+ " / " + answer[6]
+ " / " + answer[7] ; 少し難解かもしれませんが、さきほど言ったように、例えばanswer[4]が何の回答でどういう値が入るか、ということが分かれば、なんとなくわかってくるのではないでしょうか。
基本ルールは以下の通りです。
文字は、” ”(ダブルクォーテーション)で囲む
変数(ここではanswer[0]、answer[1]など)と文字は + で連結する
改行は、"\n" で記述する
( )を使う時は、どこで始まりどこで終わるかを意識して、必ず対にする
最後は ; で終わる
上記のnewRegMsg2は、私が作成した質問が8個ある、読み聞かせの記録を登録するためのGoogleフォーム向けのサンプルの通知文です。
当然、あなたが作成したい通知文とは異なるはずです。まず、以下の点をよく確認し、考えてみましょう。
あなたのGoogleフォームでは、質問がいくつありますか
(質問の数から-1した数が、answer[n]のn:インデックス番号の最大値になります)どんな通知文にしたいですか
その通知文に、answer[0]からanswer[n]までをどう組み込みますか
上記のサンプルを例に、あなたのオリジナルの通知文を作成するnewRegMsg2を記述してみましょう。
よし!と思うような記述ができたら、スクリプトの保存を忘れずに。
もしスクリプト保存の時点でエラーが出たら、文字を" "をで囲んでいるか、" "が対になっているか、などなどを確認して、保存できるようにしましょう。
設定済みの「フォーム送信時のトリガー」を編集する
無事、スクリプトが保存できたら、テスト(動作確認)をしてみます。
【GAS活用術④-1】で既にnotifyNewReg関数に対する「フォーム送信時のトリガー」を設定していれば、ここは簡単です。
既に登録されている、トリガーを編集して、「実行する関数の選択」をnotifyNewRegからnotifyNewReg2に変更するだけです。
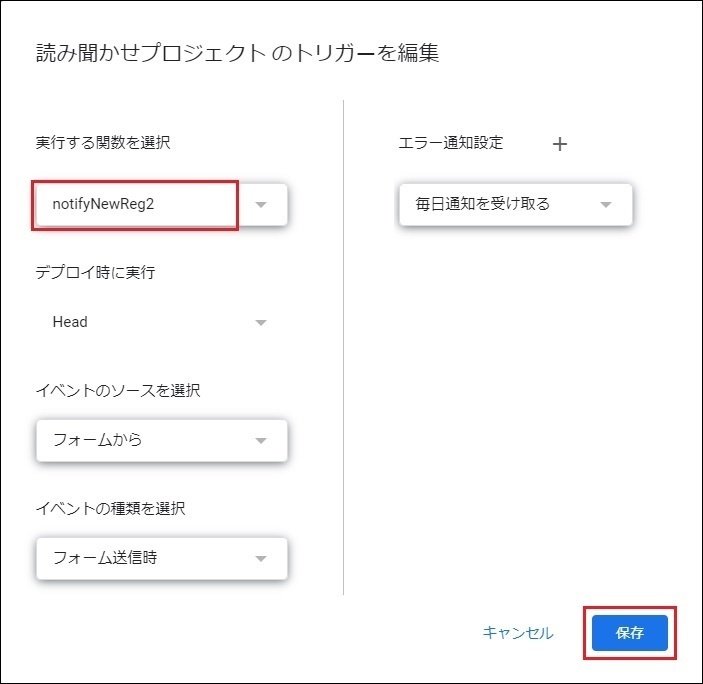
スクリプトエディターの画面右端のツールバーから「トリガー」を選択すると、notifyNewReg関数に対する「フォーム送信時のトリガー」が表示されると思います。そこで「トリガーの編集」をクリックします。

「実行する関数を選択」で、notifyNewRegからnotifyNewReg2に変更して保存します。

これで、あとはフォームからデータを送信すれば、notifyNewReg2関数が実行され、フォームの回答をもとに、通知文を作成してくれるはずです。
はじめはLINEの通知は送らず、ログを出力するだけなので、トリガーの実行数からログを確認します。
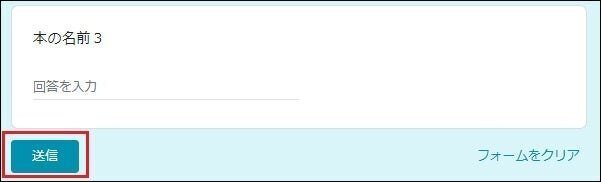
フォームからデータを入力していきましょう。Googleフォームの作成画面から「プレビュー」をクリックします。

実際のフォームからデータを入力していき、「送信」ボタンをクリックします。

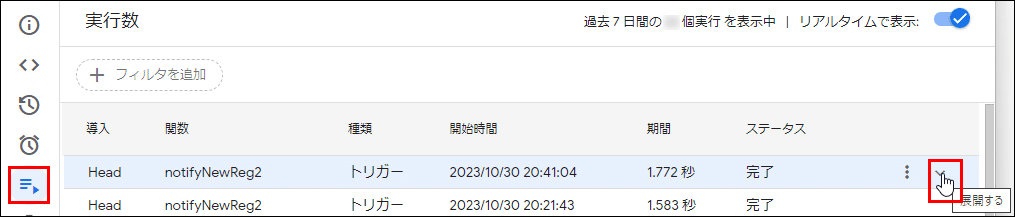
その後は、スクリプトエディタの画面左端のメニューで「実行数」をクリックし、一番右端の「展開する」をクリックすると

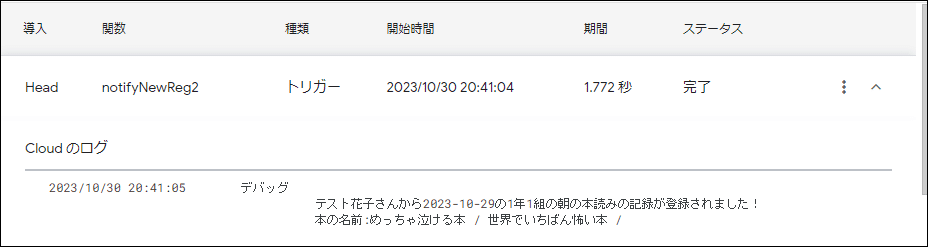
下にログが出力されますね!

ただ、正直、一発目で期待通りに通知文が出力されるのは奇跡に近いです。実際にログをみてみると、「あっ、ここが変。。」「間違った!」「なんで??」ってことはごくごく普通のことです。
試行錯誤を繰り返し、徐々に通知文の精度を高めていきましょう。
論理積演算子(&&)にもチャレンジ
さて、ある程度、通知文がいい感じになってきたら、さらに応用編、いってみましょう。
すべての質問が必須であれば、問題ないのですが、未回答の質問がある場合、ちょっと通知文がおかしなことになっていたりしませんか?
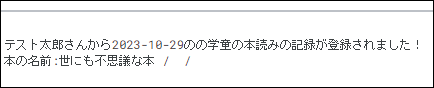
例えば、以下のログをご覧ください。

「学童の」の前に「のの」と「の」が二つでてきてしまっていますよね。最後の本の名前にも 「 / / 」とスペースとスラッシュが出力されています。
実は、はじめの「のの」の二つ目の「の」は、「X年X組の」の「の」なのですが、学童の本読みの場合、年や組にデータが入力されないため、「の」だけが出力されてしまっているのです。
また、最後の「 / / 」は、本の名前1~3を、" / ”で区切ってすっきり表示する計画でしたが、本の名前2と本の名前3に入力されなかった場合、このように" / ”だけが出力されてしまいます。
似たようなことが気になっていて、どうにかしたいと思ってた!と思われたら、この続きを読んでみてください。「んー、あまり気にならないかも」というおおらかな方は、読み飛ばしちゃって大丈夫です!
改めまして、このように未回答の質問があっても、余分な文言が出力されないように工夫をしたのが、以下のコードです。
//LINEに送るメッセージを生成。文字と変数は+で連結。文字は""で囲む。改行は"\n"
const newRegMsg2 = "\n" + answer[4] +"さんから"
+ answer[0] + "の"
+ ( answer[2] && answer[2] + answer[3] + "の" )
+ answer[1] + "の記録が登録されました!\n"
+ "本の名前:" + answer[5]
+ ( answer[6] && " / " + answer[6] )
+ ( answer[7] && " / " + answer[7] ); &&(論理積演算子)が出てきました。これは、【GAS活用術④-1】でも紹介していますが、今回どういう風に出力したいのかもあわせてもう一度説明しますね。
まず、answer[6]とanswer[7]で似たような記述をしていますよね。それぞれ、本の名前2と本の名前3の回答が入りますが、これらの質問は必須ではありません。複数の本を読んだ時だけ回答を入力することになっているためです。
本の名前2が未回答、つまり、answer[6]に値が入らない場合は、" / ”を出力しないように記述したのが以下の部分となります。

さらにややこしいのが、answer[2]とanswer[3]のところです。answer[2]は年、answer[3]は組ですが、学童の本読みだとこれらには値が入りません。
年か組、どちらか片方だけ値が入るということはないので、このように記述してみました。

論理積演算子(&&)ははじめはとっつきにくいかもしれませんが、このように「値が入っていなかったら」の処理がスッキリ記述できるので、個人的にはお勧めです。
余力があったら、ご自分の通知文に論理積演算子(&&)も組み込んでみましょう。
最終的に実際のLINE通知で確認
満足のいく通知文をログで確認できたら、実際にLINE通知をしてみましょう。【GAS活用術④-1】でもそうでしたが、今回は21行前後(newRegMsg2をカスタマイズしているので人によって異なります)にある、sendLineの前についている、 // を消します。
これでコメントアウトされていたsendLine関数を呼ぶ処理が実行されるようになったので、カスタマイズした文でLINEに通知がいくはずです。
いかがでしょうか?
苦労して作成した通知文でLINEが送られていると、おお、と感動したりしますよね。
今回は少し大変だったかもしれませんが、こんな風に自分の要望通りに通知文をカスタマイズできるのも、プログラミングの醍醐味と言えるでしょう。
次回は、Googleフォームから前日に入力されたデータをまとめて通知する方法について紹介していきたいと思います。今回チャレンジした、通知文をカスタマイズする方法もまた活用できますよ。
この記事が気に入ったらサポートをしてみませんか?
