
ハッカソンで、ロードマップ作成・閲覧サービスを4人で作ってみた!
2021のGWは、サポーターズという企業主催のハッカソンに参加しました!
備忘録的な位置づけの記事になっています!
今回は初めてのハッカソン参加で、しかもほぼ100%エンジニアの皆様のなかに混じってデザイナーとしてサービス作りをしました。
ほーーーーんとに楽しかった!その様子を少しだけお見せできればと思います!
また、いい感じにできてきたので、今後ももっと内容を詰めたりFBを受けながらデザイン改善をしたりする予定です!
※ハッカソンなのにデザインメインの話になってしまい申し訳ありません...
さらに、アウトプットを目的として参加しているので個人的な学習の軌跡的な側面が強いです。
ちょっと自己紹介
デザインは、大学3年の春から本格的に勉強し始めました。現在大学4年生です。主に、実務と独学でWEBサイトを作っていて、絶賛就活中です。
得意なことは、スピードを意識したWEBサイトのデザインです。コーディングもできます。
概要
今回作ったサービスは、
「新しい言語を学ぶときに、何をしていいのかわからない」
「情報の取捨選択ができない」
というエンジニアの悩みを解決するサービスです。
ロードマップを記録しながら、取り組んだ教材にもとづいて、次にどの教材に進むべきなのか王道ルートを教えてくれます。
スライドの一部↓

発表スライド
デモ動画
作業期間
4/29~5/9
サービスのブレストから、MVPまで(一番ミニマムな機能で本番公開)(エンジニアのみんな本当にすごい...ありがとう...)
作業環境(デザイナー)
・Discord
・Slack
・Figma
・Figmjam(リリースされたばかりのβ版だけど使いやすすぎ...)
・github
・adobe Illustrator
・adobe After Effects
Figmaのプロトタイプ
ロゴデザイン

イラスト・モーショングラフィックス

我ながらかわいい...ぎりぎりだったけど作ってよかった...
チームメンバー
たいら フロントエンド @peacepacey
つよし バックエンド @dubianhaozhi
いのちゃん 機械学習 @tomoino925
今回のチームは大学の同級生で組みました。それぞれ得意分野が分散していてバランスのいいチームで、気心しれていたのもとてもやりやすかった...
(大学1年からの付き合いだから4年目か早いな...)
つよしが結構タスクを切ってリーダーシップとってやっていて、エンジニアのチーム開発を間近でみれたのも貴重な経験でした。slackはgithubの猫がしゃべってる方が多かった笑 ちなみに、コミット数が197だったらしく朝から夜まで作ってくれていました。すごい量だ..
ここからは、つまらないかもしれないですが、時系列でどんなことをしたかを追っていきつつ、良かった点・反省点を振り返りたいと思います。
いつも作りっぱなしだから振り返り大事!次に活かす!
今回の目標
・新しい技術に挑戦する(イラスト・モーショングラフィックス)
・プロトタイプ機能を使ったデザインをわかりやすく作る・作り切る
・実際に実装されることを意識して、デザインシステムやコンポーネントを作成する
・グラフィックに力を入れてみる(ロゴデザイン)
1日目〜2日目 アイディア出し(全員)
開会式。大体の流れを説明していただきました。期間を通して運営の方が元気でこちらが力をもらっていました。
今回のテーマは「はじめてのハッカソン」。作るものは自由。
最初の話し合いは、超最近リリースされたFimjamを使ってアイディア出しです。30分くらいそれぞれアイディアを考えて書き出してみんなに説明。
やってみたい!と思った案にこれまた早速スタンプ機能を使って投票していきました。

こんな感じで楽しく意見を出し合っていきました。
3日目 サービスデザイン(全員)
サービスの決定
4人ともやってみたいと思った案を深堀り。
実装できるかどうか?課題解決をしているか?誰のためのものなのか?を一度深く考えて実現可能性や作ってみたいかを吟味しました。
・エンジニア版cocoda 初級者から中級者へ 成果物を作れるようになる
他人の勉強の軌跡を統計でとって、みんながどんな勉強をしているかがわかるロードマップサービス
上記の二つの案が最後に残ったのでそれぞれ深堀りました。

前者は、プログラミングを体系的に整理するのと、お題をどう出していくのかが難しいと判断したので、後者に決定。
また、後者であればプログラミングに限らずみんなが使えるサービスになる可能性もあります!さらに、ツリー構造の実装に挑戦したい!と自分たちの技術向上の目標にもあっていたので後者を選びました。
正直いうと、ここからユーザー調査やニーズ調査もしたかったなあというところですが、今回の目的が「作る技術の向上」「楽しむ!」なので、ここはそこまでこだわりませんでした。
ちょっとぶつかった問題点
ちなみに、ここで「そのデータってどうやって集めるの?」という問題が浮上しました。多くのデータを集めて機械学習で解析して教材をレコメンドする仕組みなのですが、そもそもデータがないと始まらない。うんうん唸って考えた結果、ツイッターでシェアしたくなるものを作ろうとなりました。(ここに関しては手が回らなかった...)
4日目 全体の要件を決める
今日は、全体の要件の確認。サービスの内容を詰めていきました。
実際に実装するので、この段階でできる・できないをシュミレーションしながら話しました。普段、練習!といってデザインするときは「技術的に実際にどの程度大変なのか」という視点が抜けがちなので、話を聞きながら考えられたのがとてもいい経験でした。
また、エンジニアから「ここのデザインはこうしたらいいんじゃない?」という提案をしてくれたので意見を融合させながらデザイン案を練ることができました。
こうやって先に確認しておけると、齟齬が少なく手戻りがあまりなくてすみますね。連携大事。
機械学習のところは全くどういうアルゴリズムなのか理解できませんでしたが...エンジニアリングすごい
6日目 グレースケールのプロトタイプ

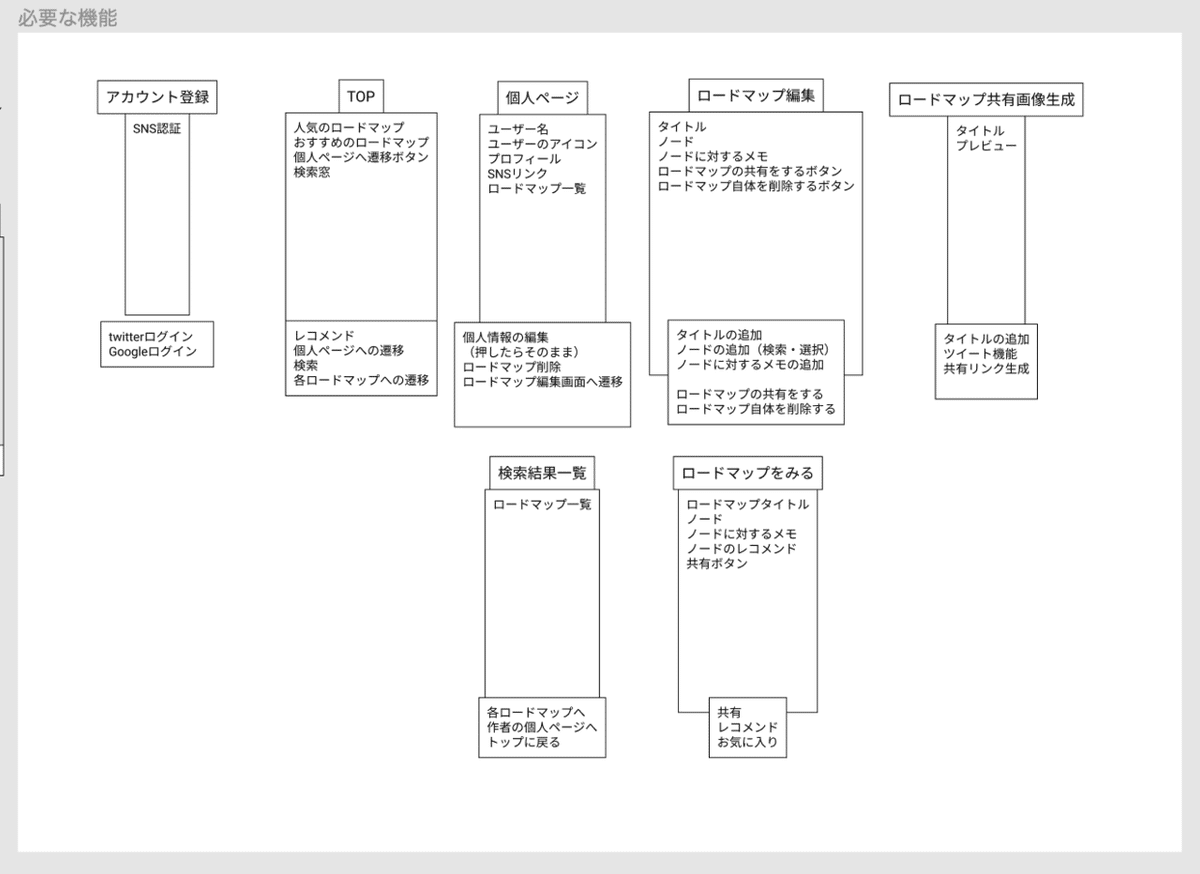
5日目までに全体に何が必要か文字で書き出せたので、実際にグレースケールでラフ案を作成していきます。画面遷移をプロトタイプ機能で確認してもらいつつ、足りない部分・破綻がある部分を洗い出します。


気づいたことをFigmaのコメント機能を使って書いてもらいました。UIやライティングの部分まで意見をもらってみんなで考えることができたのでよかったです。
なんとかこれで実装できそう!最低限この機能があれば大丈夫そう!というころまで詰めました。
7日目〜8日目 ロゴの作成 UIの作成 デザインシステム・コンポーネント作成
ここで残り5日になりました...!
サービスの内容決めにかなり時間を使っていました。後から振り返ると、サービス決定に時間を割くことでチームの中に最後まで作りきろう!という気持ちが生まれたのでよかったです。また、どんなデザインにしていけばいいのかが明確になったと思います。
並行してエンジニアのみんなは実装をはじめました。(今までは環境構築)
○ロゴデザイン
前田高志さんのかの有名なnoteを参考に、いろいろなコンセプトからデザイン案を考え、エンジニアのみんなに提案しました。
以下のことは前提として決めていました。
・favicon等になるので、ロゴマークはつくる
・そのため、視認性は高く(黒くして遠くからみる)
・いろいろなコンセプトの切り口から案を出す
・イメージは言語化してから作ってみる
その上で、前田高志さんのnoteを参考に、いろいろなコンセプトからデザイン案を考え、エンジニアのみんなに提案しました。
反省は
・もっと時間があればもっと案が出せた
・コンセプトを多角的に考えるのが経験・実力不足でとても苦労した
・ロゴタイプにバリエーションを出せなかった
ことです。
時間を言い訳にしているので、次の会議でもう一回案を考えます!
○UIの作成
見た目のデザインをするにあたって、以下のような候補がありました。
・黒とネオンのサイバーっぽいデザイン(エンジニアが好き?) ×
→エンジニア以外の人が使うことも考え、個性が強すぎる...?
・勉強=落ち着いた理路整然としたデザイン ×
→シェアしたくなるUIを作れるか?
・シンプル/すっきりなフラットデザインだけど丸みがあってやさしめ(noteみたいな感じ)
・マテリアルデザインを基本としつつも硬さすくなめポップさのあるデザイン
最後の2つで迷いましたが、ツリー状のUIを作るにあたってマテリアルデザイン(現実世界に即し、影などもつくもの)の方が分かりやすいのではないかと後者に決定しました。
さらに多くの人に使ってもらうために、「シェアしたくなるデザインにしよう」決めていたので、オリジナリティやポップさを出すことが必要だと考えました。
参考にしたのは、以下のサービスやサイトです。
サービス(主なもの)
・note(操作したり保存したときのUIが面白くて没頭しちゃう)
・resume(ツリー状のUIや編集画面を作る際に参考 シンプルなマテリアルデザインで本当に参考になった)
・Qiita(エンジニアの人が使い慣れたUI・情報の構造)
・bosyu (TwitterシェアのUXを参考に...)
・chotデザイン・snack me(世界観の出し方)
サイト
・dribble(何枚かのUIデザインを参考にした。グラフや文字の配置、配色を参考にする)
・Behance(同上)
・google画像検索(特定のパーツ ページネーション などを作る際に)
TOPページと主要なページははこんな感じになりました!

余白とジャンプ率を大きくとることでわかりやすくはなったのですが、全体を俯瞰しにくくなってしまったのが反省点です( ; ; )
これも直そう…
○デザインシステム スタイルガイドとコンポーネントの作成
今回のこの取り組みは大大大成功でした!!
これも調べつつ作ったので完璧なものではないかもしれませんが
・スタイルを先に定義しておくことで一括の変更ができて効率的
・毎回色やフォントサイズを調べないで実装できる
・共通の名前がつく(薄い黒とか言わない)
などなど、コミュニケーションがめちゃめちゃ楽になりました。(エンジニアに好評)
しかも、一度Figmaのアプデのせいかカラーモードが変になっていて色を全部変える事件があったのですが、15分ほどで収束しました。(便利!)

いつもは単発のサイトを、デザインデータ→コーディング を自分orチームのデザイナーが作るという流れが多かったので、あまりデザインシステムをつくる機会はありませんでした。次回から、2人以上でやるときは少し手間であれどしっかり作ってもいいのかなーと思いました。
しかし、たまに指定し忘れていてイラッとさせていたみたいですごめんないさい。笑
9日目〜10日 UIも含めた詳細な画面を作っていく イラスト作成
いよいよ大詰めです…!ロゴ、テーマ、主要なUIができていたので、プロトタイプ機能でどのように動かすかを実際に作っていきます。こんな感じになりました!
オーバーレイ機能が苦手だったのですが、今回少し克服できたと思います。
エンジニアのみんなにやりたいことが伝わりやすくなったのでよかったです。

○イラスト作成
イラストも作成しました!パスでイラストを書いてnavictちゃんを誕生させました。

11日目 モーショングラフィックの作成 完成・結果発表
○モーショングラフィックス
最終日の午前中は、この子を作りました!moographさんのこのチュートリアル、ずっと挑戦してみたかったのですがなかなかできておらず今回製作できて嬉しかったです!
ちょっと似すぎちゃいましたが自作のイラストを動かせたのも嬉しかったです。

発表
午後から発表です!
約25チームの発表があり、どのチームも面白かったです。ほかのチームはアイディアが面白くて、自分たちはガチでサービス作ろうとしてたな...もっと面白いやつを作ってもよかった!と客観的に見て思いました。笑
個人的に、ハードウェアと繋いでプログラムを組んでいるところや、LINEと紐付けで夢を投稿する夢のあるサービスなどが好きでした!
結果は、最優秀賞をいただくことができました!🥳ありがとうございます!
量と開発の進め方や細部までこだわった点が評価していただけたのかなと思います。
よかったこと
○最初に決めた目標が達成できた
・新しい技術に挑戦する(イラスト・モーショングラフィックス)
・プロトタイプ機能を使ったデザインをわかりやすく作る・作り切る
・実際に実装されることを意識して、デザインシステムやコンポーネントを作成する
・グラフィックに力を入れてみる(ロゴデザイン)
上記の目標に挑戦して、達成できたと思います。
まだまだ改善もあるし、全体的なクオリティアップは必要だなと感じています。
○UIデザインを粘る・作り切る力がついた
3回目のサービスのUIデザインでした。(後はデイリーUIを少しやったくらい)
今までは、この分量のデザインをしようとなると、期限に間に合わなかったり、技術力不足により少し妥協してしまうところもありました。今回は、ロゴデザインの複数案の検討やプロトタイプを細かいところまでつめるなど今までの自分より粘れたと思います。まだまだできると思うのでいろいろな人にFBをもらいながらよりよいものを作りたいです。
○チームで作る楽しさを再び実感した!
やっぱりチームっていいですね!それぞれが得意な役割で協力しながら一つのものを作る一体感がとても好きです。辛いときは励ましあえますし、責任感も違います。終わったあとの達成感も4倍でした〜!
○忙しい中でやりきることで自信が少しついた
就活で自己分析(本1冊やった!)やスケジューリング、面接があった中今回の制作も悔いなくできてよかったです。あきらめなくてよかった!全然行動できていなくて少しなくしていた自信を取り戻しました。
反省点と今後の課題
・基本的なデザイン…
・ロゴデザイン・UIデザインの細部にもっとこだわる
・プロトタイプを最新バージョンにする
・レイヤーの整理をする
・ユーザーに使ってもらって改善をする
・機能が本当にこれでいいのか、再検討する
最後に
主催していただいた、サポーターズのみなさんありがとうございました!とてもいい機会になりました!
チーム開発したい人、ハッカソンに是非参加してみてください!
長くて役に立つかわからない個人の反省でしたが、最後まで読んでいただき本当に本当にありがとうございました!これから改善していきたい…!
\ ありがとう! /

この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
